
CSSまとめ
セレクタ
セレクタ/プロパティ/値 で構成。
セレクタ { プロパティ: 値; }となり、セレクタ構造を示すために{}、プロパティの値を指定する場合は、 :(コロン)、値の最後には;(セミコロン)。
〇〇.css
p {
color: red;
}・セレクタ:p HTMLで<p></p>の要素全てが装飾の対象。
・プロパティ:color 文字の色を決めるためのプロパティ。
・値:red 何色を適用するか宣言しています。
・classセレクタ
HTMLで指定したclass名をセレクタとして使用。.クラス名 で指定。
・idセレクタ
HTMLで指定したid名をセレクタとして使用。 #id名 で指定。
〇〇.css
.first-message {
color: red;
}
# first-message {
color: red;
}プロパティは多数存在する。 参考サイトはここをクリック。
コメントアウト
プログラム内に、メモを埋め込む。コードとしては認識されない。
記述方法言語ごとに異なる。
# HTMLのコメントアウト
<h1>
これは見出しです
<!-- ここがコメントアウトされます。 --!>
</h1>
# CSSのコメントアウト
p {
color: red;
/* ここがコメントアウトされます */
}・コメントアウトのメリット
他人がコードを見たときに何を意図してあるかわかりやすい。
コード検証を行う際、都度消さなくてよい。
リセットCSS
ネットを閲覧するためのブラウザには種類があります。それぞれ独自のCSSを最初から持っており、同じ<h1></h1>を指定してもブラウザごとに、文字の大きさや上下の幅が異なる。何かが原因でWebページ作成者が用意したCSSファイルが読み込まれない時、ブラウザ側で最低限の見た目を保障するために、各ブラウザが独自のCSSを持っている。
これがWebページ作成者が用意したCSSファイルと影響し合い見た目を崩すことがある。これを防ぐために、各ブラウザが用意しているデフォルトCSSを上書きするCSSを書いておくことを リセットCSS という。
〇〇.html
# リセットcss記述例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>サンプル</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
(以下省略)レイアウト
HTMLとは左上に重力のある積み木。積み木の一つ一つは中身によって
大きさの変わる箱であり入れ子構造になっている。
遮るものがなければ積み木(=要素)は重力のある左上から収まる。
float
指定された要素を横並びにする。副作用として 回り込み 現象がある。
clearfixで解決する。今は主流ではないので知りたい時はここをクリック。
ボックスモデル
・marginプロパティ
箱の外側に余白を取る。pxで指定。上下左右4方向に指定できる。
margin: 1px; [上下左右]の余白をまとめて1pxに指定
margin: 1px 1px; [上下][左右]の余白をそれぞれ1pxに指定
margin: 1px 1px 1px; [上][左右][下]の余白をそれぞれ1pxに指定
margin: 1px 1px 1px 1px; [上][右][下][左]の余白をそれぞれ1pxに指定
margin: 0 auto; [左右]に対して中央に配置
・paddingプロパティ
箱の内側に余白を取る。pxで指定。上下左右の指定もmarginと同じ。
・borderプロパティ
箱の境界線の幅や色を変更できる。
フォント
font-familyプロパティ
フォントを指定する。自分のPCにしか入ってない
フォントを指定しても、他のユーザーは見れない。
font-sizeプロパティ
文字の大きさを指定。単位はpx,em,%の3種類。
px ピクセル単位での大きさ指定。
em 1文字分を表している単位です。
ブラウザの初期設定は16px分。
% 1文字分のサイズを%で指定できる。
16pxで100%であれば100%は16pxとなる。
list-styleプロパティ
リストのスタイルを変更することができます。
li要素の箇条書きのマークを変更したりすることができます。
line-height
行間の高さを指定することができる
text-alignプロパティ
文字の開始位置を指定する。開始位置の指定は
left(左から) /center(中央) /right(右) の3つがあります。
要素一覧
ul要素
順序のないリストを示すブロック要素。li要素と組み合わせて使用。
ol要素
順序のあるリストを示すブロック要素。li要素と組み合わせて使用。
li要素
リストの項目を示すブロック要素。ul要素またはol要素の中に記述。
table要素
表を作成するブロック要素。この要素と以下の
th要素、tr要素、td要素を組み合わせて、表構造を作成する。
th要素
表の見出しを作成するブロック要素。
tr要素
表の横方向の一行を定義するブロック要素。
td要素
表のデータを入れるブロック要素。
img要素
画像を表示させる。画像の場所を指定する src属性 画像が表示されなかった場合に代替テキストなどを表示するための alt属性 を指定して使います。
a要素
タグで囲った文章をリンクにする。クリックで特定のページに飛ぶように
設定できる。aタグのhref属性に対して、遷移させたいページのURLを指定。
<a href="https://〇〇〇〇">⇒ここをクリック</a>
form要素
アンケートフォーム や お問い合わせフォーム を表すブロック要素。
input要素
フォームの入力欄や実行ボタンなどを作成することができる要素。
input要素にはtype属性があり、それを指定することにより
様々な種類のフォーム部品を作り出すことができます。
text 1行のテキスト入力欄を作成します
checkbox チェックボックスを複数作成することができます
radio 複数の中から1つのみ選択し、ラジオボタンを作る。
submit 送信ボタンを作ります
textarea要素
複数行のテキスト入力欄を作成する要素。
value属性
送信ボタンを押したときに、どのような値が送られるのかを決める。
placeholder属性
入力フォームに仮の文字列を入れる。
label要素
ラジオボタンとテキストをlabel要素で囲むことによって、文字の部分を
クリックしたときもラジオボタンを選択することができる。
select要素
フォームの選択メニューを表す要素
option要素
メニューの選択肢を作成するときに使用。
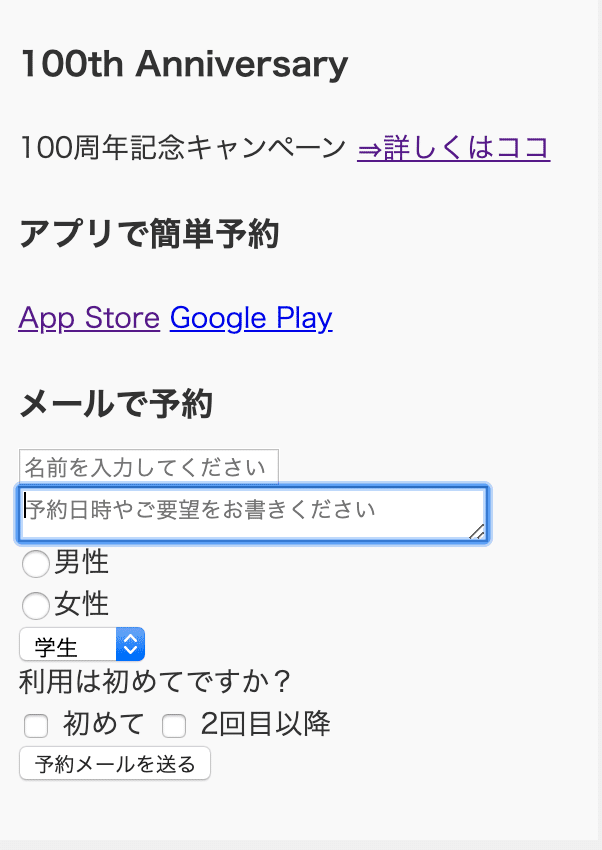
<div class="right-content">
<h3>100th Anniversary</h3>
<p>
100周年記念キャンペーン
<a href="https://tech-camp.in/expert">⇒詳しくはココ</a>
</p>
<h3>アプリで簡単予約</h3>
<p>
<a href="https://itunes.apple.com">App Store</a>
<a href="https://store.google.com">Google Play</a>
</p>
<h3>メールで予約</h3>
<form>
<input type="text" placeholder="名前を入力してください"><br>
<textarea placeholder="予約日時やご要望をお書きください"></textarea><br>
<label>
<input type="radio" name="RadioGroup1" value="0">男性
</label><br>
<label>
<input type="radio" name="RadioGroup1" value="1">女性
</label><br>
<select>
<option value="0">学生</option>
<option value="1">社会人</option>
</select>
<div class="questionaire">
利用は初めてですか?<br>
<label>
<input type="checkbox" name="Checkbox" value="0">
初めて
</label>
<label>
<input type="checkbox" name="Checkbox" value="1">
2回目以降
</label><br>
</div>
<input type="submit" value="予約メールを送る">
</form>
</div>

Flexbox
親要素に、display: flex;を付与すると、子要素が横並びになる。並び順や
幅は詳細に決めることができます。この機能の総称をFlexboxと言う。
・justify-contentプロパティ
display: flex; に併記し justify-content: 〇〇; と記述すると横並び方向の詳細を決めることができる。
positionプロパティ
・position: absolute;
要素の配置を絶対指定する。ブラウザの左上を基準として、
top/right/bottom/left で位置を指定。
・position: relative;
親要素に付与すると、子要素の基準を自身の要素として指定できる。
〇〇.css
# justify-content記述例
.contents {
border: 1px solid;
margin: 100px;
display: flex;
justify-content: space-around;
}
# position: relative記述例
.content {
margin: 30px 0px;
position: relative;
}
# position: absolute記述例
.name {
font-size: 30px;
color: rgb(224, 53, 224);
position: absolute;
top: 15px;
left: 15px;
}align-items
display: flex;が付与された子要素について、縦方向の詳細を決める。
align-items: center; では、上下中央に配置される。
flex-direction
display: flex;が付与された子要素について、並び順を決める。
flex-direction: column; では、上から下に並んでいく。
background-image
背景画像を指定することができる。
background-size
背景画像のサイズを決めることができる。
background-size: cover; は、全体を覆うサイズ。
background-position
背景画像の配置を決める。
background-position: center; では、上下左右中央に配置。
:hover
マウスが当てられたときに機能する疑似要素。
レスポンシブデザイン
スマホやPCなどのデバイスに依存しないWebサイトを構築する手法。
デバイスによって見やすい表示に自動で切り替わる仕組みを持つデザイン。
・%(パーセント)
%(パーセント)のサイズ指定は親要素に依存する。
〇〇.css
/* 親要素がwidth100pxの場合、width50%は50pxとなる -->*/
.hahaha {
width: 50%;
}Viewport(ビューポート)
ブラウザで表示されている領域。ウインドウで表示されている部分
・vh(viewport height)
viewportの高さ(height)に対する割合。
1vhと指定した場合ブラウザで表示されているの高さの1%
・vw(viewport width)
viewportの幅(width)に対する割合。
1vwと指定した場合は、ブラウザで表示されているの幅の1%
・%とViewportの違い
%(パーセント)は、親要素に依存。
viewport(ビューポート)は、ブラウザの表示されている領域に依存。
要素をページの高さいっぱいに配置する場合は、100vh
要素のページの横幅いっぱいに配置する場合は、100%
〇〇.css
/* ブラウザで表示されている高さが、1000pxなら */
.hahaha {
height: 10vh; => 100px
}
/* ブラウザで表示されている幅が、1200pxなら */
.hahaha {
width: 10vw; => 120px
}
/* 例 */
.hahaha {
background-color: #ea9999;
width: 100%;
height: 100vh;
}calc関数
CSSで四則演算(+,-,*,/)を行うことができる。calc()の括弧内に値を渡すことで計算結果を返す。異なる単位同士での計算が可能。
〇〇.css
/* 全体の高さから300px分を引いたサイズを指定。1080pxの場合 hahaha のwidthは780px */
.hahaha {
width: calc(100vh - 300px);
}
/* 例 */
.hahaha {
background-color: #ea9999;
height: 200px;
width: calc(100% - 50%);
}
/* 例2 要素を横並びに3等分で配置*/
div {
width: calc(100% / 3);
}