
第六回 ウェブページをつくるならSTUDIOでキマリ!
プログラマーとデザイナーの隙間を埋める
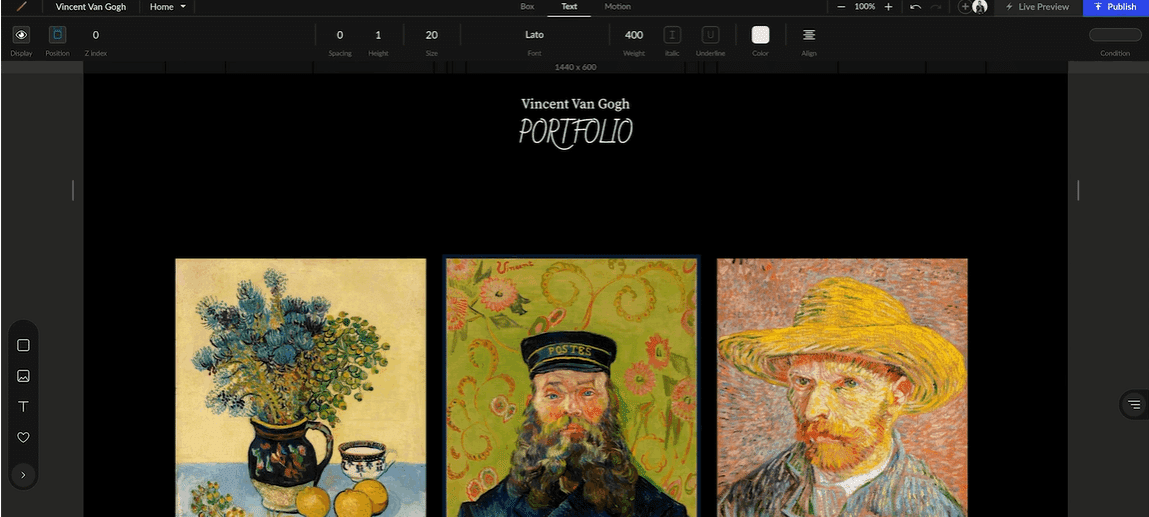
TENTOのウェブサイトは、STUDIOというソフトを使用してデザインされています。
しかし、ウェブページをデザインするツールはSTUDIOだけではありません。いろいろある中から選んでSTUDIOなのです。その理由はなんだったのか。TENTOのウェブサイトのみならず、noizのデザインも手がけるTENTOのデザイナー、谷口諒先生に聞きました。
どうしてSTUDIOなのかを教えてください。
「以前、デザイン会社につとめていたころはPhotoshopやIllustratorをつかってページの見た目をデザインして、それをHTMLやCSS、JavaScriptなど(ウェブページをつくる言語)ができる人にお願いして、コードをつくってもらうという形をとっていました。わりと一般的な形だと思います。……ところが、そのスタイルだと問題が起きることがよくあるんです」
どのような問題でしょうか。
「コードを書く人にたいして、技術的に実現不可能な……あるいは、たいへんな労力をともなうことを要求してしまうことがあるんです。PhotoshopやIllustratorを使えば、基本的にはなんでも描くことができます。しかし、そのすべてをウェブページにできるわけではありません。コードを書く人とデザインする人の間に齟齬ができやすいんです」
「STUDIOを使えば、そんなことは絶対に起こりません。STUDIOは、作ったデザインをそのままウェブページとして公開することができるツールですから」

STUDIOのいいところ
「STUDIOを使えば、プログラミングの知識がなくても、ウェブページをつくることができます。ウェブページに必要なコード――HTMLやCSS、JavaScriptを自動生成してくれます。ノーコードでデザインのことだけを考えてページを組めるのがSTUDIOのもっともよいところだと思います」
料金体系はどうなっているのですか。
「ウェブページをつくって公開するだけなら無料です。ただし、アップロードされるのはSTUDIOのサーバに限定されてしまいます。自分でドメインをとって、完全に自分のページにしたいならお金を払ってね、という形です」
「ひんぱんにアップデートがあることも優秀なソフトの証だと思っています。何か月か前のアップデートでは、『四角形の四つ角を丸くする』という作業が、角ひとつひとつで可能になりました。以前は、角四つまとめて設定する以外できなかったんです。つまり、右側の角だけ丸くて、左側の角は直角になっているような四角形が描きやすくなりました」
「むろん、HTMLやCSS、JavaScriptで実現されることのすべてがSTUDIOでできるわけではありません。しかし、できることの範囲は確実に広くなっています」

おためしnoizはじめました!
この記事が気に入ったらサポートをしてみませんか?
