
【Web制作依頼者向け】まずはこれだけ抑えるWebデザインのレイアウトの基礎知識
はじめに
こんにちは!テナアダム松山支店のキムラーです。
UIやUXを考慮できるプログラマーになるべく、最近はWebデザインの基礎知識を勉強しています。
そんな私がこれからWebサイト制作の依頼を考えてる企業の担当者の皆様向けに、押さえておくとお得なWebデザインのレイアウトの基礎知識をお届けいたします。
今回ご紹介するレイアウトを知っておくと「発信したい意図をこのようにWebサイトに落とし込みたい」と考えることができ、それを開発者側と共有すれば良いWebサイトが作れることが期待できますので、これからWeb制作依頼をしようと考えている担当者の皆様は是非ご覧ください。
Z型とF型について
ユーザーが画面を見るときの視線の流れの法則には「Zの法則」と「Fの法則」というものがあり、それらを利用したレイアウト方法があります。
それが、「Z型」と「F型」です。
Z型
「Zの法則」とは、目線が左上→右→左下→右の順に動くパターンのことです。
ユーザーが初めて見るWebサイトや画像の多いWebサイトを見るときに「Zの法則」が働くことがあるとされています。
そして、その法則を利用したものが「Z型」で、情報の強度が均一であるときに効果が表れることから、同じ種類の情報を並べてスムーズに読んでもらいたい時に使えます。

F型
「Fの法則」とは、左下→右上→左下→右下に動くパターンのことです。
何度か訪問したことのあるWebサイト、情報量の多いWebサイトで目的の情報を探し出すときにこの法則が働くことがあるとされています。
そして、その法則を利用したものが「F型」で、テキストの量が多いコンテンツやリスト型の構成のサイトを作りたいときに使えます。

フルスクリーンのレイアウトについて
画像や動画を画面全体に表示したレイアウトで、伝えたいイメージを強く表現することができます。
例えば、ファーストビューでコーヒーや料理の写真を画面全体に表示しているカフェのホームページに使われているレイアウトがそうです。

シングルカラムのレイアウトについて
スマートフォンやタブレットでサイトを閲覧するユーザーが大多数を占める近年に増えたレイアウトです。
このレイアウトにはパソコン以外の横幅の狭い端末で見やすいだけでなく、余計な情報がない分記事やコンテンツに集中できるというメリットがあります。
したがって、集客用のランディングページや伝えたいメッセージの一つ一つを強く主張したいWebページに向いていると言えます。

2カラムのレイアウトについて
固定表示のサイドバーとコンテンツが基本構成であるブログなどのWebサイトに多く使用されています。
画面の端に常時表示しておきたいリンクがあるサイトではこのレイアウトを採用するのが良いでしょう。

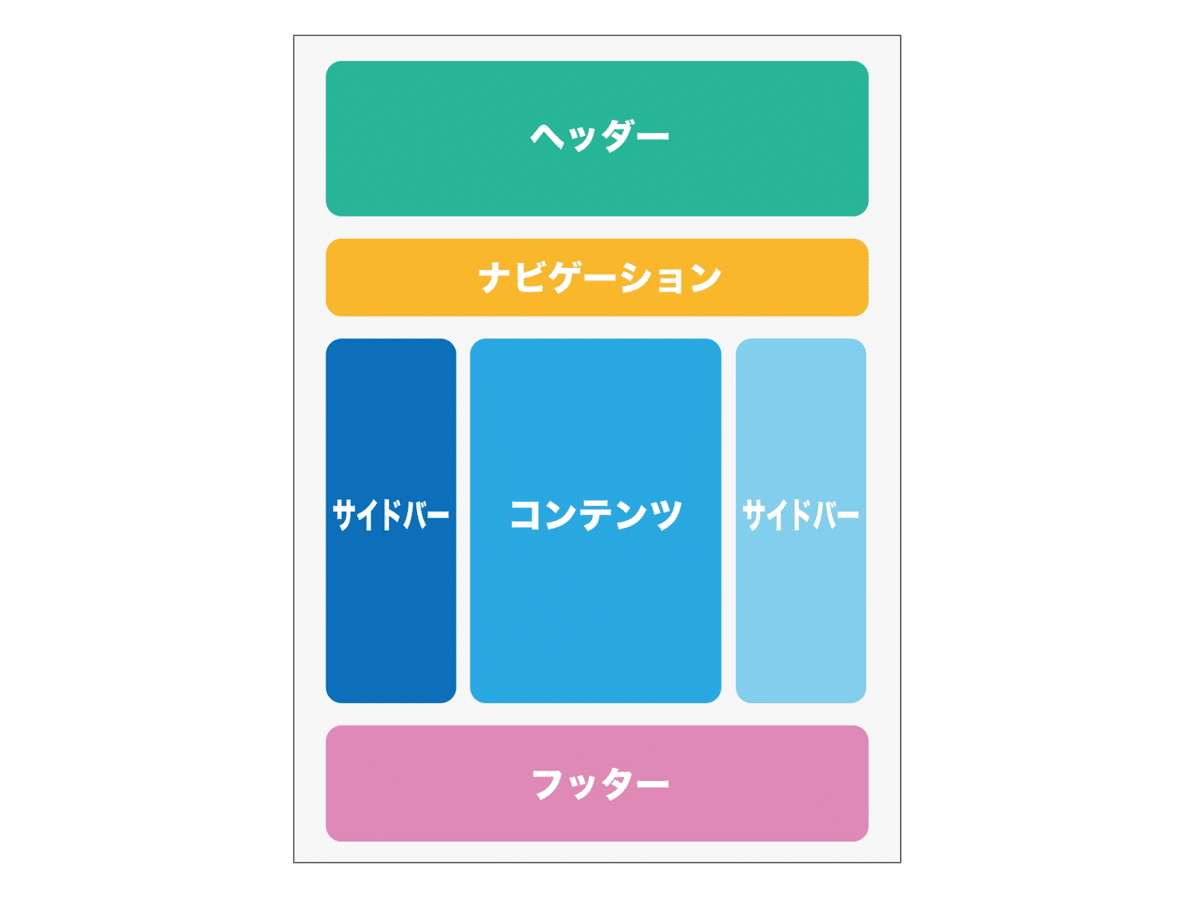
3カラムレイアウトについて
こちらはショッピングサイトやポータルサイトなど情報量の多いサイトに使われているレイアウトで、メインコンテンツを中央に配置し、その両側にサイドバーや広告などを配置します。
他のレイアウトよりもサイトが煩雑に見えてしまいやすいといったデメリットがありますが、うまく活用すればサイト内の回遊率を上げることが期待できます。

さいごに
以上、キムラーによるWeb制作の依頼を検討している方のための押さえておきたいWebデザイン知識でした!
私は過去にUI・UX関係の記事を投稿しておりますのでこちらもご覧いただけましたら幸いです。
テナアダムでは、お客様ごとにサイトの果たすべき役割をしっかり共有し、それに適うUI/UXをご提案させていただきます。
お気軽にご相談いただければ幸いです。
この記事が役に立った!と感じていただけた方は、是非をスキしてブックマークしていただけましたら幸いです。
また、今の季節にぴったりなサイトに雪を降らすコードについてもご紹介していますので、こちらもどうぞ!
この記事が気に入ったらサポートをしてみませんか?
