
[Shopify]言語切替時の英語テキストをアプリを使わずにメタフィールド使って作ってみる◆商品詳細編(Dawn) 45/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
#私の仕事
アプリを使わずに言語切替時のテキストを変更できるのか?
普段は固定の文言はlocaleで{{ | t }}を使って管理画面の設定から変更できるようにしているのですが、商品詳細はどーしてもアプリが必要で、英語ページ用に別途商品詳細を作っても、そもそもページが違うので言語切替したときに、自動で置き換わることなんてできないし。。。
と思っていたら、普通にメタフィールドで対応できました♪
対象テーマ:Dawn
Dawn以外でも流用はできそうですね♪
✔️今回のゴール
商品少なかったり、切替言語が3言語ほどならこの方法でアプリ使わずに代用できます♪
✔️設置方法
Step1 メタフィールド設定
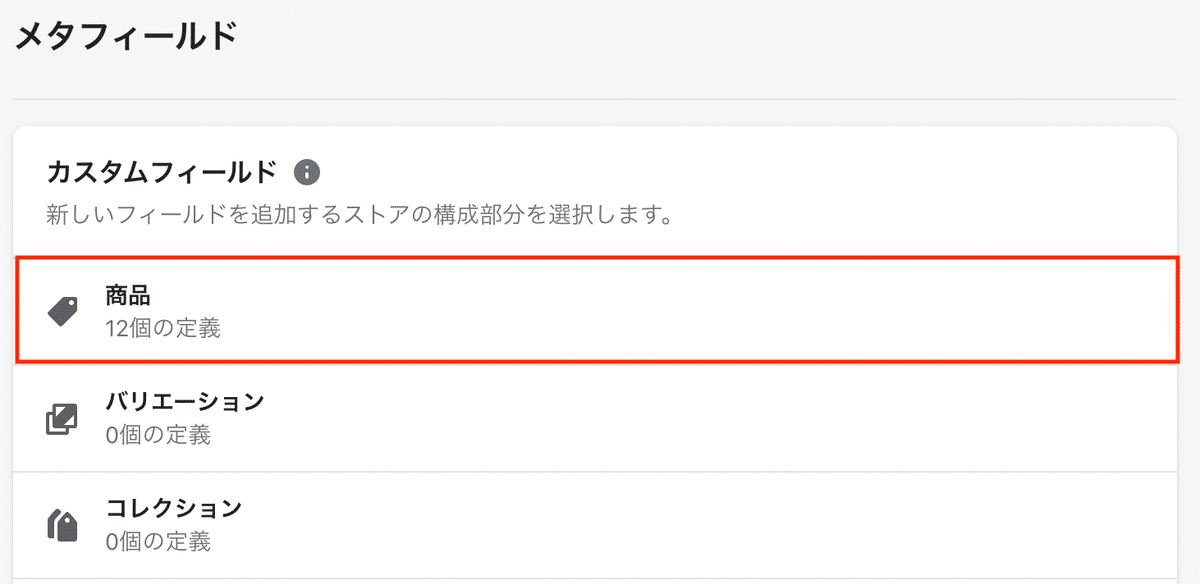
①管理画面>設定>メタフィールド>商品>定義を追加


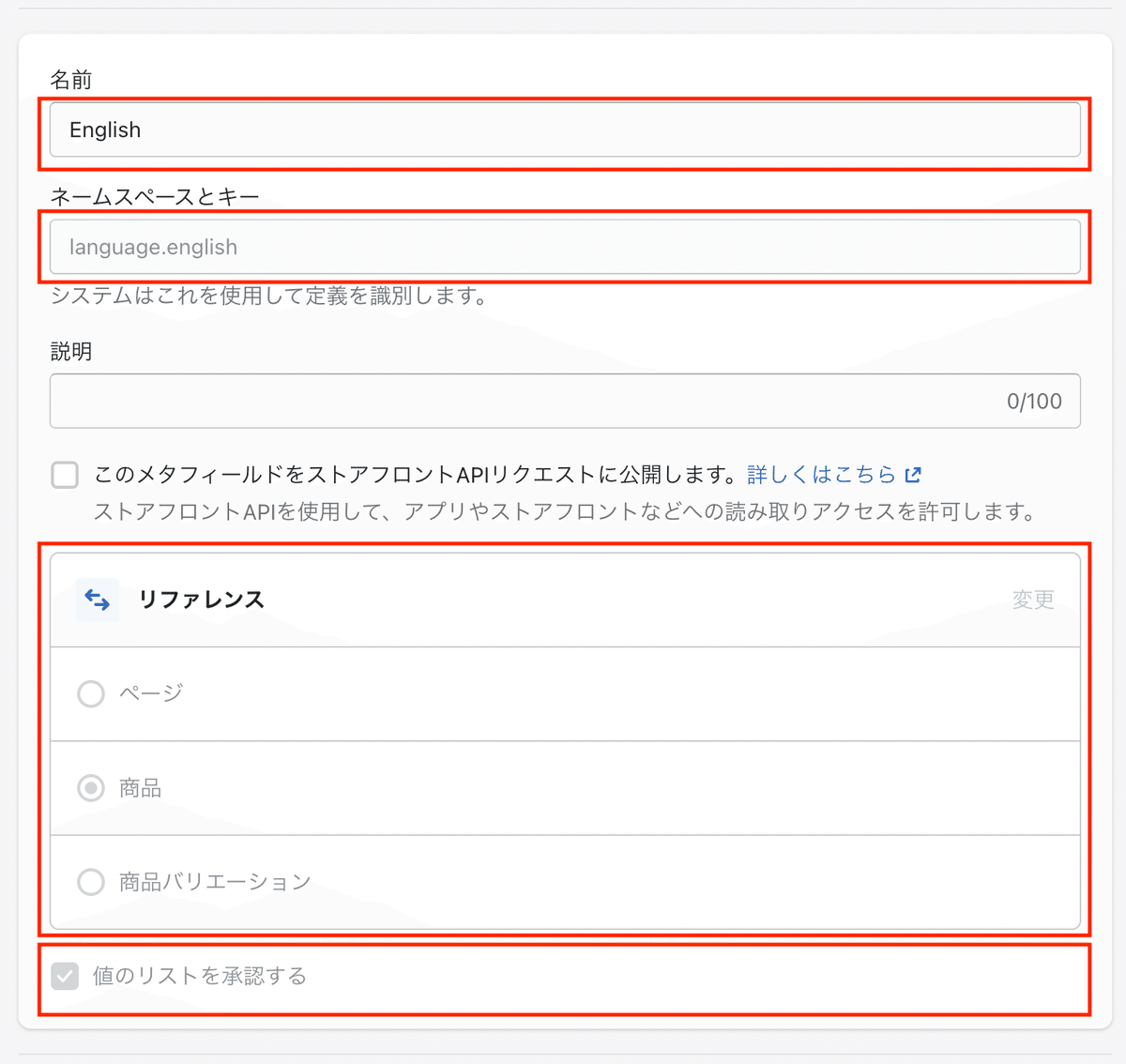
②各種設定

・名前:なんでもOK
→今回はEnglishにしてみました
・ネームスペースとキー:なんでもOK
→language.englishとしてみました
・リファレンス&商品を選択
・値のリストを承認する
→✅入れないとうまく動作しなかったので忘れずに^^
下記の定義ができましたのでメモしておきます。
product.metafields.language.englishStep2 英語版の商品詳細を追加
ここは通常通り日本語の商品詳細を複製して英語版用に日本語と同じように作るだけでOKです。
▼英語用の商品ページ▼

英語版ではタイトルと説明文の情報だけでOKなのでそれ以外の設定は特にする必要なしです。
【設定しなくていいところ】
・画像はなしでOK
・テーマは選ばなくてOK
・タグ
・商品タイプ
→空欄の方が良いです
・価格は設定してもしなくてもどちらでも
・先ほど作成したメタフィールド「English」は空欄でOK
(英語用では使いません)
【設定するところ】
・タイトル
・説明
・商品タイプは空欄で
・在庫は追跡しないにチェック
Step3 元の日本語版の商品詳細ページでメタフィールド設定
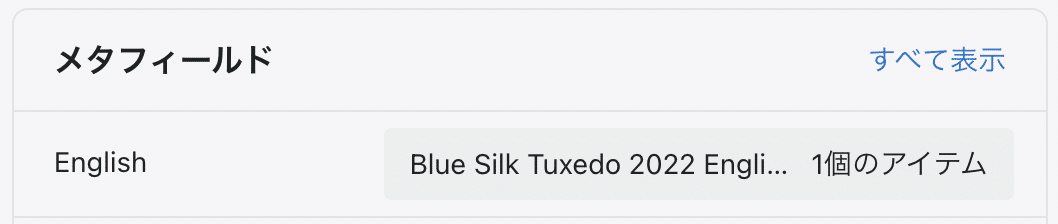
日本語の商品詳細ページを開きます。
先ほど作成したメタフィールドができていますのでクリックして、英語版の商品を選択。

Step4 既存の商品liquidファイルにコード追記
①テーマ>コード編集>Sectionフォルダ内>main-product.liquidを開く

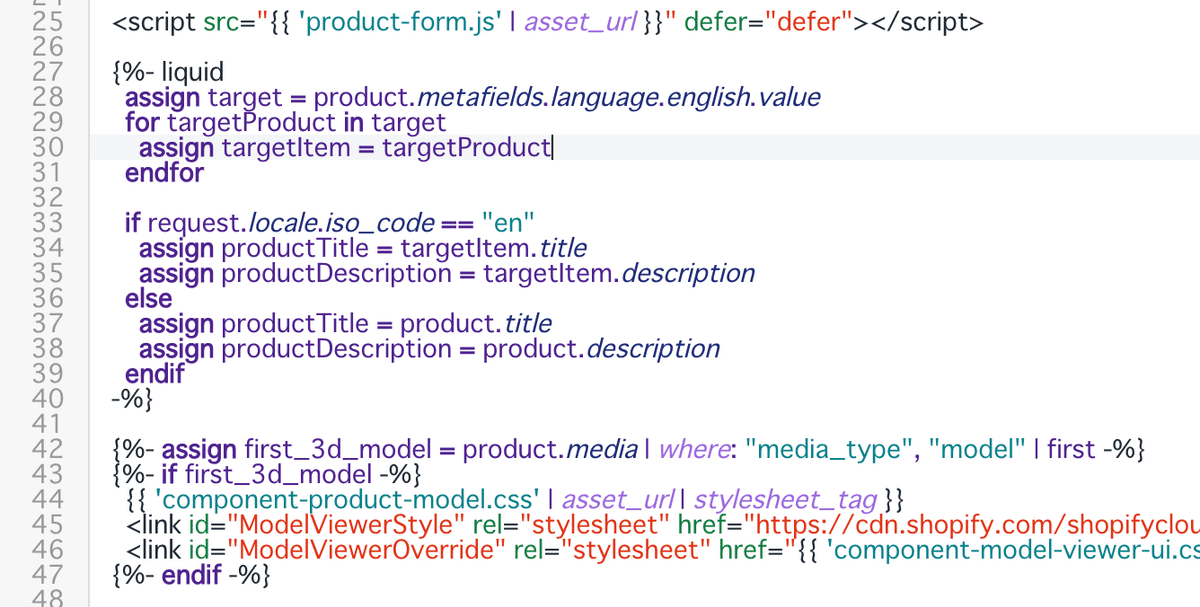
②下記のコードをお好きなところにコピペ
{%- liquid
assign target = product.metafields.language.english.value
for targetProduct in target
assign targetItem = targetProduct
endfor
if request.locale.iso_code == "en"
assign productTitle = targetItem.title
assign productDescription = targetItem.description
else
assign productTitle = product.title
assign productDescription = product.description
endif
-%}
③{%- when 'title' -%}を探す
下記のh1とh2コードを、
<h1>{{ product.title | escape }}</h1>
<h2 class="h1">{{ product.title | escape }}</h2>下記に書き換える。
<h1>{{ productTitle | escape }}</h1>
<h2 class="h1">{{ productTitle | escape }}</h2>④{%- when 'description' -%}を探す
下記の{{ product.description }}を、
<div class="product__description rte quick-add-hidden">{{ product.description }}</div>{{ productDescription }}へ書き換える。
<div class="product__description rte quick-add-hidden">{{ productDescription }}</div>以上で完了です!
レイアウトなどはお好みで調整してみてください。
さいごにご注意!
このままですと、コレクション一覧でALLを選択した時やレコメンに表示されてしまいます。同じ商品の日本語版と英語版が両方出てきちゃう形になります。。。
それがイヤな場合は、商品タイプを設定して、ALLコレクションで「含まない」などの設定をすれば解決できます。
また、英語版の商品URLを直接叩くとそのまま商品ページへアクセスできちゃうので、英語は英語用でテンプレートを作って404表示にしたりするなど工夫してみてくださいね♪
この記事が気に入ったらサポートをしてみませんか?
