
[Shopify]コピペで簡単設置!ランディングページ◆テンプレート1
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
2年前からずーーーっとやってみたいと考えていた1ページのランティングページのテンプレート作り。
1ページ全てをコーディングして、NoteにUPする!!と思い始めたNoteですが、飽き性な私は絶対続かないと思い、まずはパーツ作りからと思って始めた、「100本ノック」マガジン。
そろそろノウハウも溜まってきたことですし、ここで掲載したコードを組み合わせて月1ペースぐらいでShopifyでペラ1のランディングページテンプレを作っていこうと思います♪
↓先行して続編マガジン始めちゃいましたが、こういうランディングページのネタを続編としてやりたかったのです。
コピペで簡単に設置できるように1ファイルにCSSも記載するようにしています^^
テーマ:Dawn
✔️今回のテンプレート
eBook販売ページ向けのデザインで構成していますが、ジャンルの違う商品アピールでも全然使えそうですね!!
◆レイアウト PC版

◆レイアウト モバイル版

>>デモページ
✔️CMSの特徴

【7つのブロック】
・ファーストビュー
・投稿者
・大見出し
・訴求
・投稿者
・Author
・最後の一押し
※表示非表示や位置の移動できます
上記のブロックに沿って、画像とかテキストを入れていくとランディングページができるというテンプレート♪
◆ファーストビュー



◆投稿者1

◆大見出し



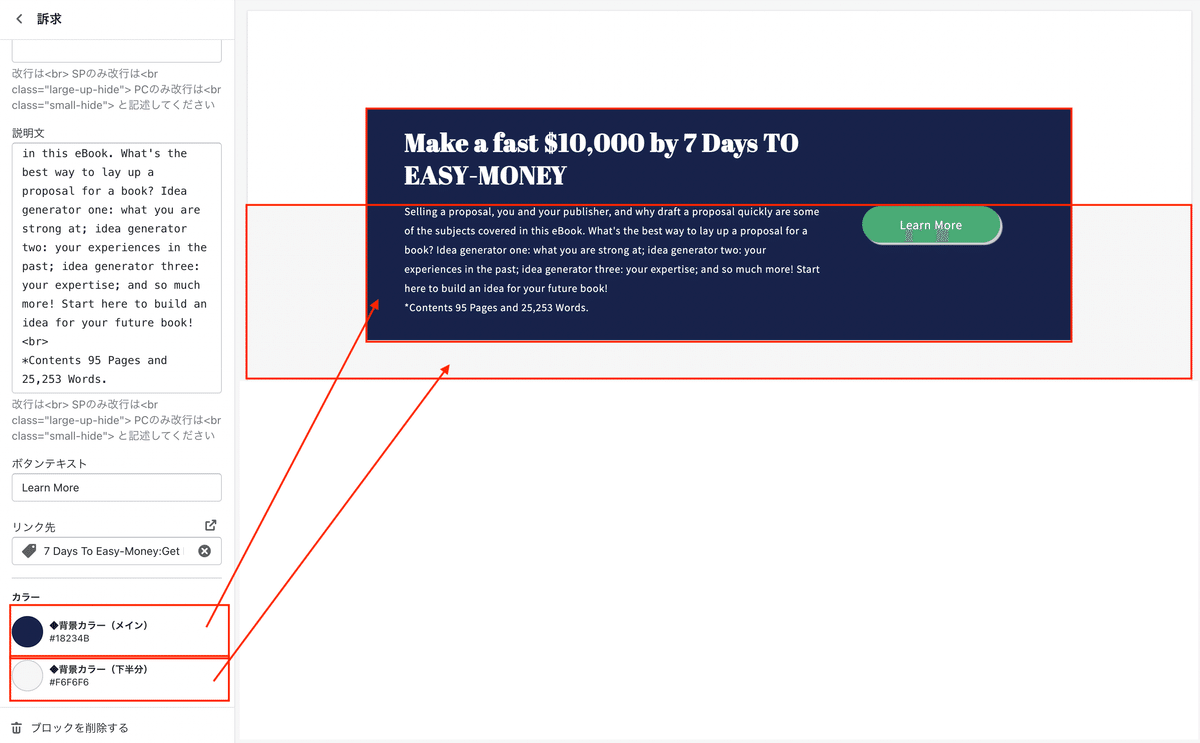
◆訴求


◆投稿者

◆Author


E Book用のランディングページで作成したのでブロックタイトルはAuthorになっていますが、他の用途でも全然使えます♪
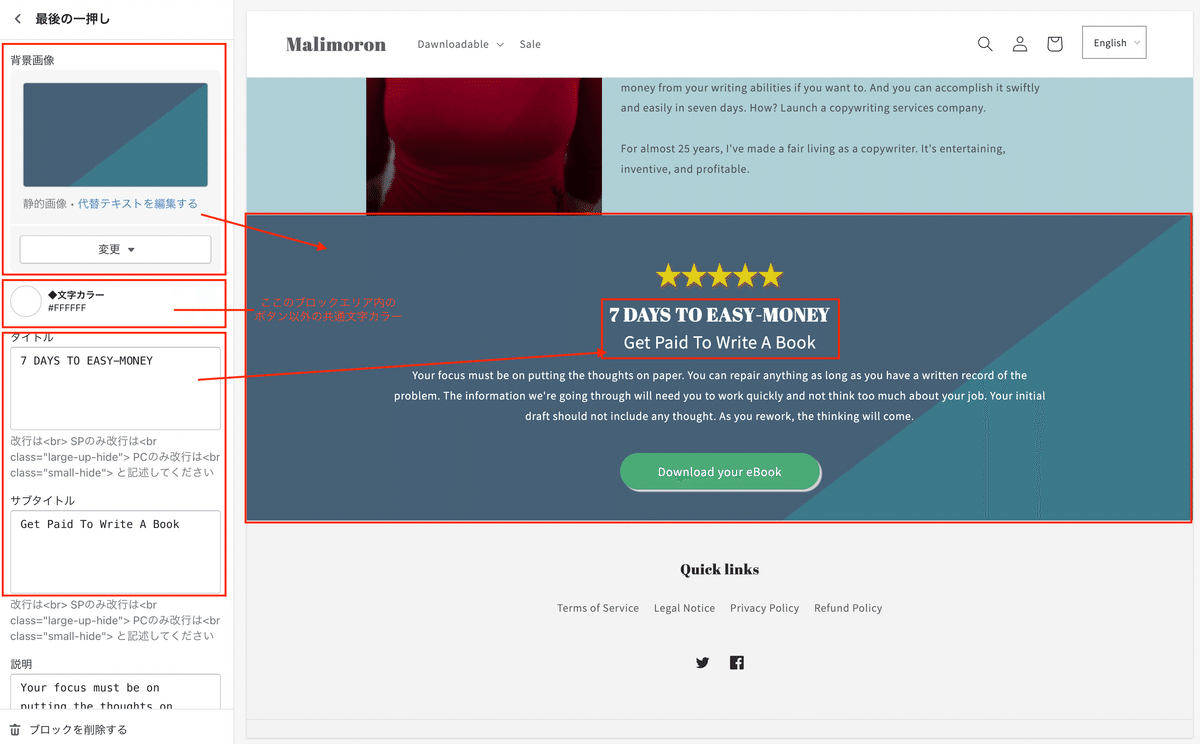
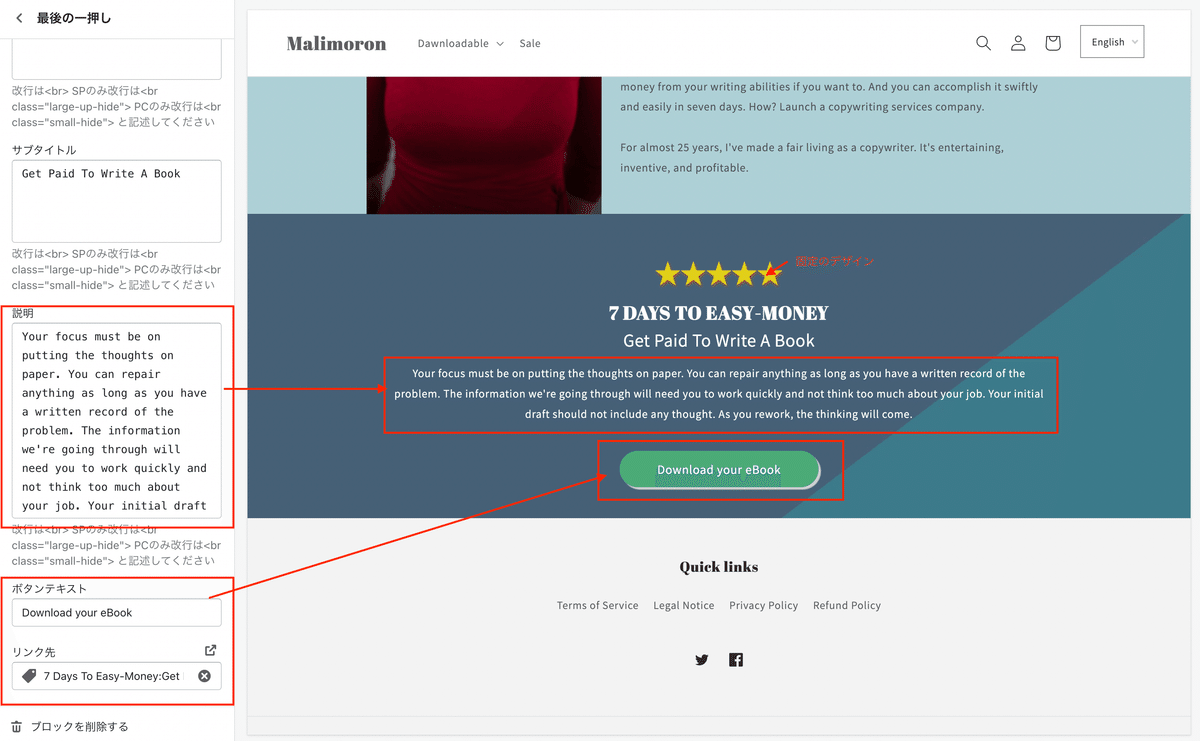
◆最後の一押し


✔️設置方法
Step1 新規セクションファイル作成

管理画面>テーマ>コード編集>Section>新規追加
ファイル名はなんでもOK!
今回はsales-lp-01としてみました。
Step2 新規Template作成
Template>新規テンプレートを作成


1)Pageを選択
2)JSONを選択
3)ファイル名なんでもO K
salesLP01としてみました。
作成したテンプレートJSONファイルに下記をコピペ
{
"sections": {
"main": {
"type": "セクションファイル名",
"settings": {
}
}
},
"order": [
"main"
]
}"type": "セクションファイル名",にStep1で作成したファイル名を記入。
この場合は、sales-lp-01です。
保存。
Step3 セクションファイルにテンプレートコードを貼り付け
Step1で作成したセクションファイルに、下記のテンプレートコードをコピペ。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
