
[Shopify]コピペで簡単!LINEリンクバナーを固定する(Dawn)26/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
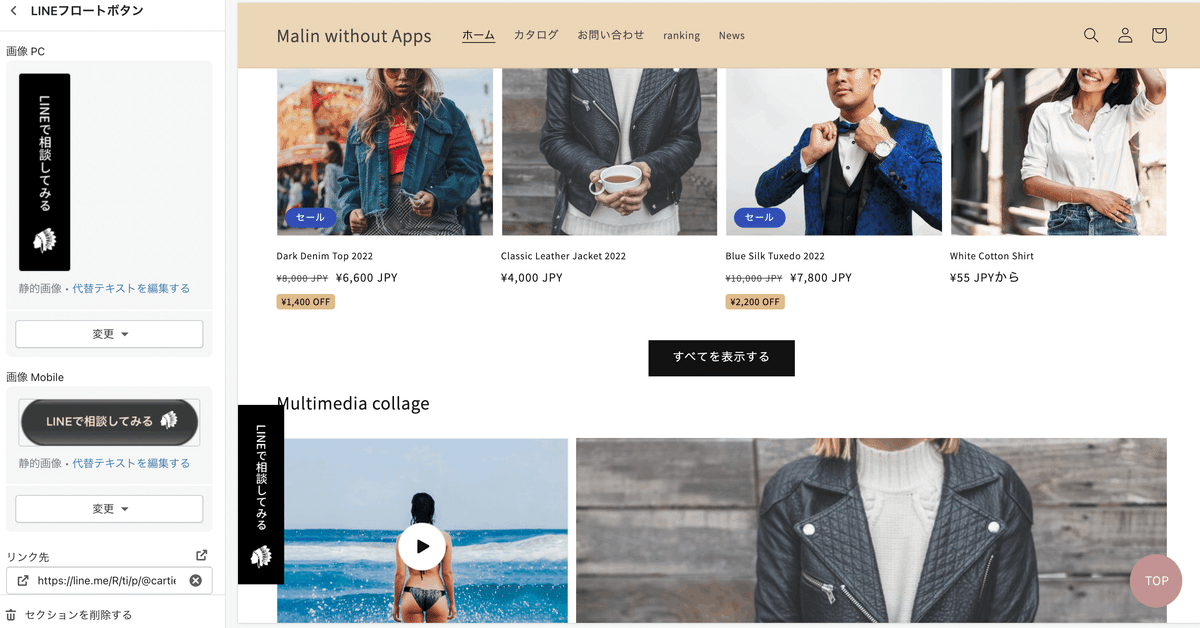
LINEのリンクバナーを設置できるセクションを作成しました!少しスクロールするとふわっと表示されます。TOPページや商品ページ、または、全ページに設置などお好きなところにぜひ。
バナーはPCとSPでそれぞれの画像を挿入。
対象テーマ:Dawn
✔️今回のゴール
スクロールするとある地点でふわっと出てきます。
✔️CMSの特徴


・PC用バナーとSP用バナー設置
・リンク先(LINEアカウントのURLを貼り付け)
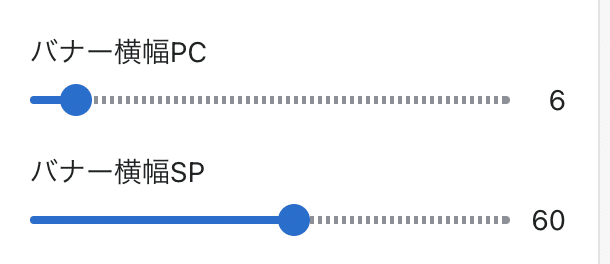
・バナー横幅設定(PC &SP)
✔️設置方法
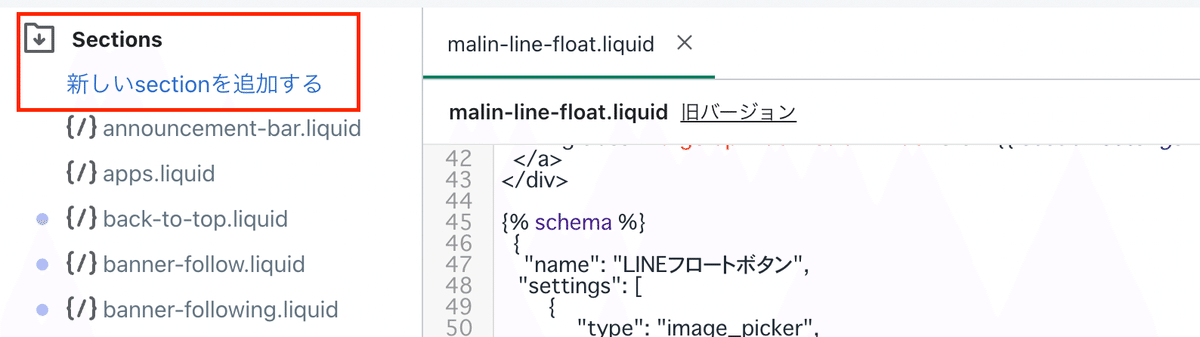
Step1 管理画面>テーマ>コードを編集>Sectionsの新しいSectionを追加するを選択

ファイル名はなんでもOKです。
今回は、malin-line-floatにしてみました。
Step2 以下のコードをコピペ
作成したセクションファイル内のデフォルトコードを削除し、以下のフルコードをコピペし保存。
ここから先は
2,310字
/
4画像
この記事が気に入ったらサポートをしてみませんか?
