
[Shopify]画像&テキストセクション活用 スクロールすると画像大→小へ ゆっくり縮小するアニメーション作る(Dawn)27/100
こんにちは。まりん(@crowd37cord)です。
今日は画像がゆっくりと枠内で縮小していくアニメーションを作ってみました。コピペで簡単設置できますので、ちょっと凝ったサイトにしたい場合にお試しください。
対象テーマ:Dawn
✔️今回のゴール
今回CMSは元々のDawnテーマの「テキスト付き画像」セクションを使用していますので、追加や編集は特にしていません。CSSのみ変更しました。
元の「テキスト付き画像」ファイルをコピーし、{%- style -%}{%- endstyle -%}に下記を追加してるだけです。
.malin-img-with-text--image.active {
transform:scale(1.35);
animation: animationZoomIn 5s ease-in-out forwards;
}
@keyframes animationZoomIn {
100% {
transform: scale(1.0);
}
}✔️設置方法
◆事前準備
まだjQuery入れてない場合は設置する必要があります。
①新規Section作成
ファイル名はなんでもOK
malin-2col-largetosmallにしてみました。
②以下のコードをコピペ
◆フルコード
{{ 'component-image-with-text.css' | asset_url | stylesheet_tag }}
{%- style -%}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
.malin-img-with-text--image.active {
transform:scale(1.35);
animation: animationZoomIn 5s ease-in-out forwards;
}
@keyframes animationZoomIn {
100% {
transform: scale(1.0);
}
}
{%- endstyle -%}
<div class="image-with-text image-with-text--{{ section.settings.content_layout }} page-width isolate{% if settings.text_boxes_border_thickness > 0 and settings.text_boxes_border_opacity > 0 and settings.media_border_thickness > 0 and settings.media_border_opacity > 0 %} collapse-borders{% endif %}{% unless section.settings.color_scheme == 'background-1' and settings.media_border_thickness > 0 and settings.text_boxes_shadow_opacity == 0 and settings.text_boxes_border_thickness == 0 or settings.text_boxes_border_opacity == 0 %} collapse-corners{% endunless %} section-{{ section.id }}-padding">
<div class="image-with-text__grid malin-image-with-text__grid grid grid--gapless grid--1-col grid--{% if section.settings.desktop_image_width == 'medium' %}2-col-tablet{% else %}3-col-tablet{% endif %}{% if section.settings.layout == 'text_first' %} image-with-text__grid--reverse{% endif %}">
<div class="image-with-text__media-item image-with-text__media-item--{{ section.settings.desktop_image_width }} image-with-text__media-item--{{ section.settings.desktop_content_position }} grid__item">
<div class="image-with-text__media image-with-text__media--{{ section.settings.height }} gradient color-{{ section.settings.color_scheme }} global-media-settings {% if section.settings.image != blank %}media{% else %}image-with-text__media--placeholder placeholder{% endif %}"
{% if section.settings.height == 'adapt' and section.settings.image != blank %} style="padding-bottom: {{ 1 | divided_by: section.settings.image.aspect_ratio | times: 100 }}%;"{% endif %}
>
{%- if section.settings.image != blank -%}
<img
srcset="{%- if section.settings.image.width >= 165 -%}{{ section.settings.image | img_url: '165x' }} 165w,{%- endif -%}
{%- if section.settings.image.width >= 360 -%}{{ section.settings.image | img_url: '360x' }} 360w,{%- endif -%}
{%- if section.settings.image.width >= 535 -%}{{ section.settings.image | img_url: '535x' }} 535w,{%- endif -%}
{%- if section.settings.image.width >= 750 -%}{{ section.settings.image | img_url: '750x' }} 750w,{%- endif -%}
{%- if section.settings.image.width >= 1070 -%}{{ section.settings.image | img_url: '1070x' }} 1070w,{%- endif -%}
{%- if section.settings.image.width >= 1500 -%}{{ section.settings.image | img_url: '1500x' }} 1500w,{%- endif -%}
{{ section.settings.image | img_url: 'master' }} {{ section.settings.image.width }}w"
src="{{ section.settings.image | img_url: '1500x' }}"
sizes="(min-width: {{ settings.page_width }}px) {{ settings.page_width | minus: 100 | divided_by: 2 }}px, (min-width: 750px) calc((100vw - 130px) / 2), calc((100vw - 50px) / 2)"
alt="{{ section.settings.image.alt | escape }}"
loading="lazy"
width="{{ section.settings.image.width }}"
height="{{ section.settings.image.height }}"
class="malin-img-with-text--image"
>
{%- else -%}
{{ 'image' | placeholder_svg_tag: 'placeholder-svg' }}
{%- endif -%}
</div>
</div>
<div class="image-with-text__text-item grid__item">
<div id="ImageWithText--{{ section.id }}" class="image-with-text__content image-with-text__content--{{ section.settings.desktop_content_position }} image-with-text__content--desktop-{{ section.settings.desktop_content_alignment }} image-with-text__content--mobile-{{ section.settings.mobile_content_alignment }} image-with-text__content--{{ section.settings.height }} gradient color-{{ section.settings.color_scheme }} content-container">
{%- for block in section.blocks -%}
{% case block.type %}
{%- when 'heading' -%}
<h2 class="image-with-text__heading {{ block.settings.heading_size }}" {{ block.shopify_attributes }}>
{{ block.settings.heading | escape }}
</h2>
{%- when 'caption' -%}
<p class="image-with-text__text image-with-text__text--caption {{ block.settings.text_style }} {{ block.settings.text_style }}--{{ block.settings.text_size }} {{ block.settings.text_style }}" {{ block.shopify_attributes }}>{{ block.settings.caption | escape }}</p>
{%- when 'text' -%}
<div class="image-with-text__text malin-image-with-text__text rte {{ block.settings.text_style }}" {{ block.shopify_attributes }}>{{ block.settings.text }}</div>
{%- when 'button' -%}
{%- if block.settings.button_label != blank -%}
<a{% if block.settings.button_link == blank %} role="link" aria-disabled="true"{% else %} href="{{ block.settings.button_link }}"{% endif %} class="button{% if block.settings.button_style_secondary %} button--secondary{% else %} button--primary{% endif %}" {{ block.shopify_attributes }}>
{{ block.settings.button_label | escape }}
</a>
{%- endif -%}
{%- endcase -%}
{%- endfor -%}
</div>
</div>
</div>
</div>
{% javascript %}
let target = document.querySelectorAll('.malin-img-with-text--image');
window.addEventListener('scroll', () => {
for (let i = 0; i < target.length; i++){
const rect = target[i].getBoundingClientRect().top;
const scroll = window.pageYOffset || document.documentElement.scrollTop;
const offset = rect + scroll;
const windowHeight = window.innerHeight;
if (scroll > offset - windowHeight + 150) {
target[i].classList.add('active');
}
}
});
{% endjavascript %}
{% schema %}
{
"name": "2カラム画像大→小",
"class": "section",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "t:sections.image-with-text.settings.image.label"
},
{
"type": "select",
"id": "height",
"options": [
{
"value": "adapt",
"label": "t:sections.image-with-text.settings.height.options__1.label"
},
{
"value": "small",
"label": "t:sections.image-with-text.settings.height.options__2.label"
},
{
"value": "large",
"label": "t:sections.image-with-text.settings.height.options__3.label"
}
],
"default": "adapt",
"label": "t:sections.image-with-text.settings.height.label"
},
{
"type": "select",
"id": "desktop_image_width",
"options": [
{
"value": "small",
"label": "t:sections.image-with-text.settings.desktop_image_width.options__1.label"
},
{
"value": "medium",
"label": "t:sections.image-with-text.settings.desktop_image_width.options__2.label"
},
{
"value": "large",
"label": "t:sections.image-with-text.settings.desktop_image_width.options__3.label"
}
],
"default": "medium",
"label": "t:sections.image-with-text.settings.desktop_image_width.label",
"info": "t:sections.image-with-text.settings.desktop_image_width.info"
},
{
"type": "select",
"id": "layout",
"options": [
{
"value": "image_first",
"label": "t:sections.image-with-text.settings.layout.options__1.label"
},
{
"value": "text_first",
"label": "t:sections.image-with-text.settings.layout.options__2.label"
}
],
"default": "image_first",
"label": "t:sections.image-with-text.settings.layout.label",
"info": "t:sections.image-with-text.settings.layout.info"
},
{
"type": "select",
"id": "desktop_content_position",
"options": [
{
"value": "top",
"label": "t:sections.image-with-text.settings.desktop_content_position.options__1.label"
},
{
"value": "middle",
"label": "t:sections.image-with-text.settings.desktop_content_position.options__2.label"
},
{
"value": "bottom",
"label": "t:sections.image-with-text.settings.desktop_content_position.options__3.label"
}
],
"default": "top",
"label": "t:sections.image-with-text.settings.desktop_content_position.label"
},
{
"type": "select",
"id": "desktop_content_alignment",
"options": [
{
"value": "left",
"label": "t:sections.image-with-text.settings.desktop_content_alignment.options__1.label"
},
{
"value": "center",
"label": "t:sections.image-with-text.settings.desktop_content_alignment.options__2.label"
},
{
"value": "right",
"label": "t:sections.image-with-text.settings.desktop_content_alignment.options__3.label"
}
],
"default": "left",
"label": "t:sections.image-with-text.settings.desktop_content_alignment.label"
},
{
"type": "select",
"id": "content_layout",
"options": [
{
"value": "no-overlap",
"label": "t:sections.image-with-text.settings.content_layout.options__1.label"
},
{
"value": "overlap",
"label": "t:sections.image-with-text.settings.content_layout.options__2.label"
}
],
"default": "no-overlap",
"label": "t:sections.image-with-text.settings.content_layout.label"
},
{
"type": "select",
"id": "color_scheme",
"options": [
{
"value": "accent-1",
"label": "t:sections.image-with-text.settings.color_scheme.options__4.label"
},
{
"value": "accent-2",
"label": "t:sections.image-with-text.settings.color_scheme.options__5.label"
},
{
"value": "background-1",
"label": "t:sections.image-with-text.settings.color_scheme.options__1.label"
},
{
"value": "background-2",
"label": "t:sections.image-with-text.settings.color_scheme.options__2.label"
},
{
"value": "inverse",
"label": "t:sections.image-with-text.settings.color_scheme.options__3.label"
}
],
"default": "background-1",
"label": "t:sections.image-with-text.settings.color_scheme.label"
},
{
"type": "header",
"content": "Mobile layout"
},
{
"type": "select",
"id": "mobile_content_alignment",
"options": [
{
"value": "left",
"label": "t:sections.image-with-text.settings.mobile_content_alignment.options__1.label"
},
{
"value": "center",
"label": "t:sections.image-with-text.settings.mobile_content_alignment.options__2.label"
},
{
"value": "right",
"label": "t:sections.image-with-text.settings.mobile_content_alignment.options__3.label"
}
],
"default": "left",
"label": "t:sections.image-with-text.settings.mobile_content_alignment.label"
},
{
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 36
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 36
}
],
"blocks": [
{
"type": "heading",
"name": "t:sections.image-with-text.blocks.heading.name",
"limit": 1,
"settings": [
{
"type": "text",
"id": "heading",
"default": "Image with text",
"label": "t:sections.image-with-text.blocks.heading.settings.heading.label"
},
{
"type": "select",
"id": "heading_size",
"options": [
{
"value": "h2",
"label": "t:sections.image-with-text.blocks.heading.settings.heading_size.options__1.label"
},
{
"value": "h1",
"label": "t:sections.image-with-text.blocks.heading.settings.heading_size.options__2.label"
},
{
"value": "h0",
"label": "t:sections.image-with-text.blocks.heading.settings.heading_size.options__3.label"
}
],
"default": "h1",
"label": "t:sections.image-with-text.blocks.heading.settings.heading_size.label"
}
]
},
{
"type": "caption",
"name": "t:sections.image-with-text.blocks.caption.name",
"limit": 1,
"settings": [
{
"type": "text",
"id": "caption",
"default": "Add a tagline",
"label": "t:sections.image-with-text.blocks.caption.settings.text.label"
},
{
"type": "select",
"id": "text_style",
"options": [
{
"value": "subtitle",
"label": "t:sections.image-with-text.blocks.caption.settings.text_style.options__1.label"
},
{
"value": "caption-with-letter-spacing",
"label": "t:sections.image-with-text.blocks.caption.settings.text_style.options__2.label"
}
],
"default": "caption-with-letter-spacing",
"label": "t:sections.image-with-text.blocks.caption.settings.text_style.label"
},
{
"type": "select",
"id": "text_size",
"options": [
{
"value": "small",
"label": "t:sections.image-with-text.blocks.caption.settings.caption_size.options__1.label"
},
{
"value": "medium",
"label": "t:sections.image-with-text.blocks.caption.settings.caption_size.options__2.label"
},
{
"value": "large",
"label": "t:sections.image-with-text.blocks.caption.settings.caption_size.options__3.label"
}
],
"default": "medium",
"label": "t:sections.image-with-text.blocks.caption.settings.caption_size.label"
}
]
},
{
"type": "text",
"name": "t:sections.image-with-text.blocks.text.name",
"limit": 1,
"settings": [
{
"type": "richtext",
"id": "text",
"default": "<p>Pair text with an image to focus on your chosen product, collection, or blog post. Add details on availability, style, or even provide a review.</p>",
"label": "t:sections.image-with-text.blocks.text.settings.text.label"
},
{
"type": "select",
"id": "text_style",
"options": [
{
"value": "body",
"label": "t:sections.image-with-text.blocks.text.settings.text_style.options__1.label"
}, {
"value": "subtitle",
"label": "t:sections.image-with-text.blocks.text.settings.text_style.options__2.label"
}
],
"default": "body",
"label": "t:sections.image-with-text.blocks.text.settings.text_style.label"
}
]
},
{
"type": "button",
"name": "t:sections.image-with-text.blocks.button.name",
"limit": 1,
"settings": [
{
"type": "text",
"id": "button_label",
"default": "Button label",
"label": "t:sections.image-with-text.blocks.button.settings.button_label.label",
"info": "t:sections.image-with-text.blocks.button.settings.button_label.info"
},
{
"type": "url",
"id": "button_link",
"label": "t:sections.image-with-text.blocks.button.settings.button_link.label"
}
]
}
],
"presets": [
{
"name": "2カラム画像大→小",
"blocks": [
{
"type": "heading"
},
{
"type": "text"
},
{
"type": "button"
}
]
}
]
}
{% endschema %}保存し完了です!
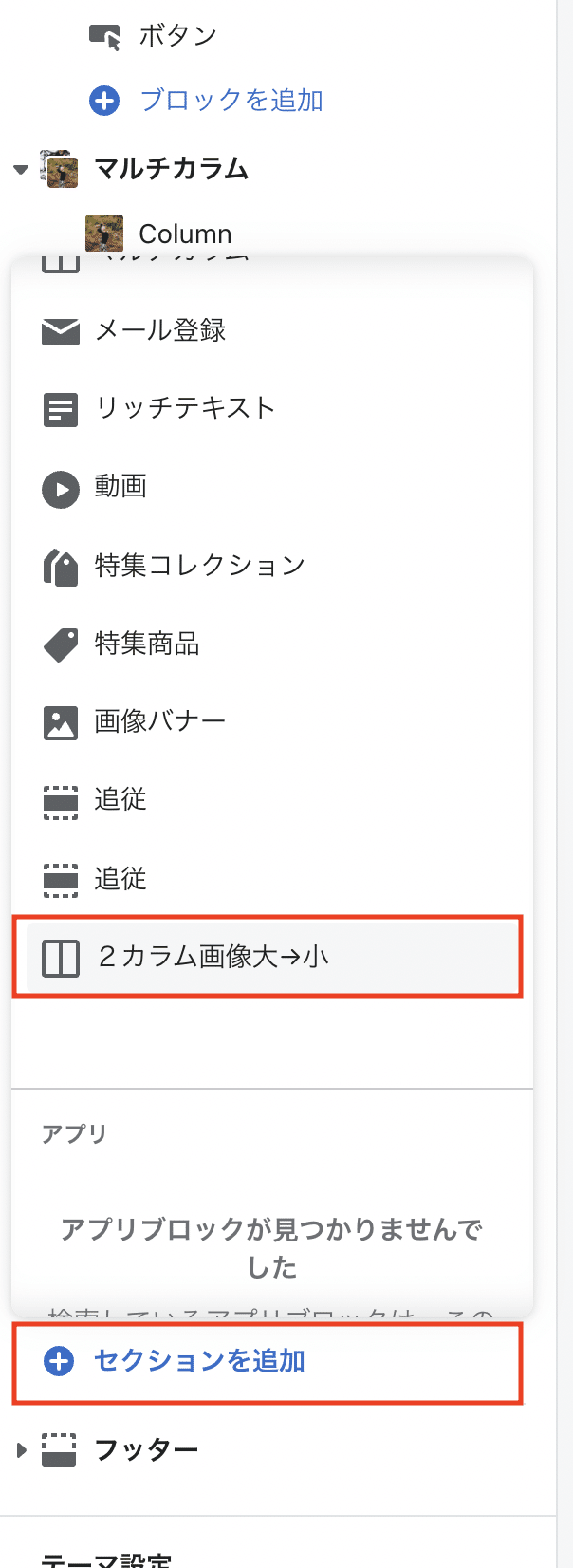
✔️CMSでチェック

「2カラム画像大→小」というセクションが追加されていますのでそちらを選択してください。
以上で完成です♪
この記事が気に入ったらサポートをしてみませんか?
