
[Shopify]セミナー開催やイベント告知ページで使えるイベントタブとその詳細の出しワケ&日時選択ができるセクション #113
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
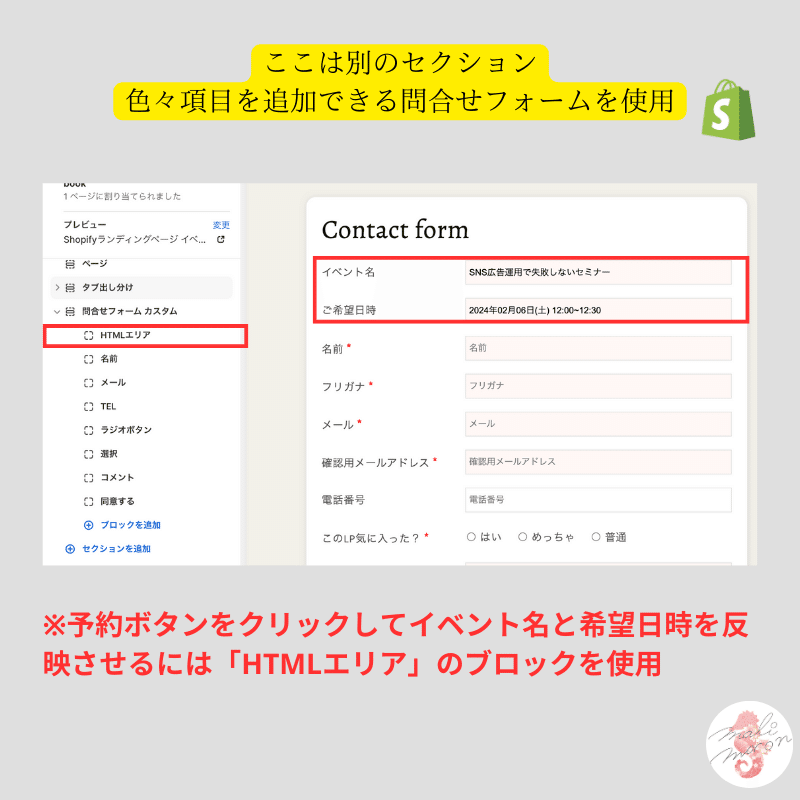
カテゴリー別にメニューを出しワケできるセクション。メニューの詳細をクリックすると、対象の詳細エリアが表示されます。また、日時を追加して予約フォームに繋げられるようにしてみました。
フォームは前回ご紹介した項目追加できる問合せフォームと連携させて使用するセクションになります。(本記事では問合せフォームのコードは記載していません)
ベーステーマ:Dawn (作成時の最新版)
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール
デモページはこちら
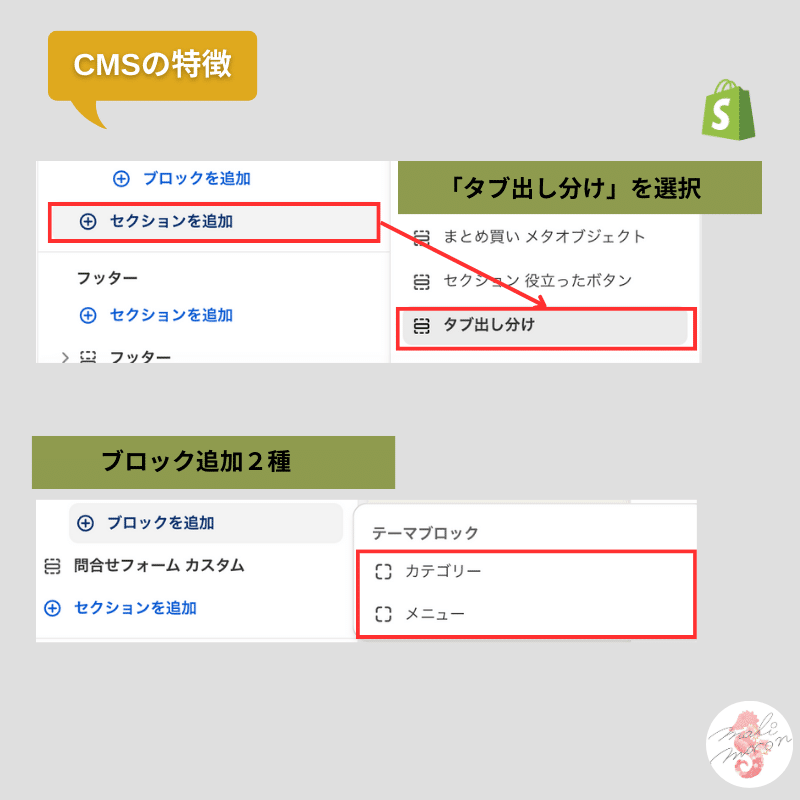
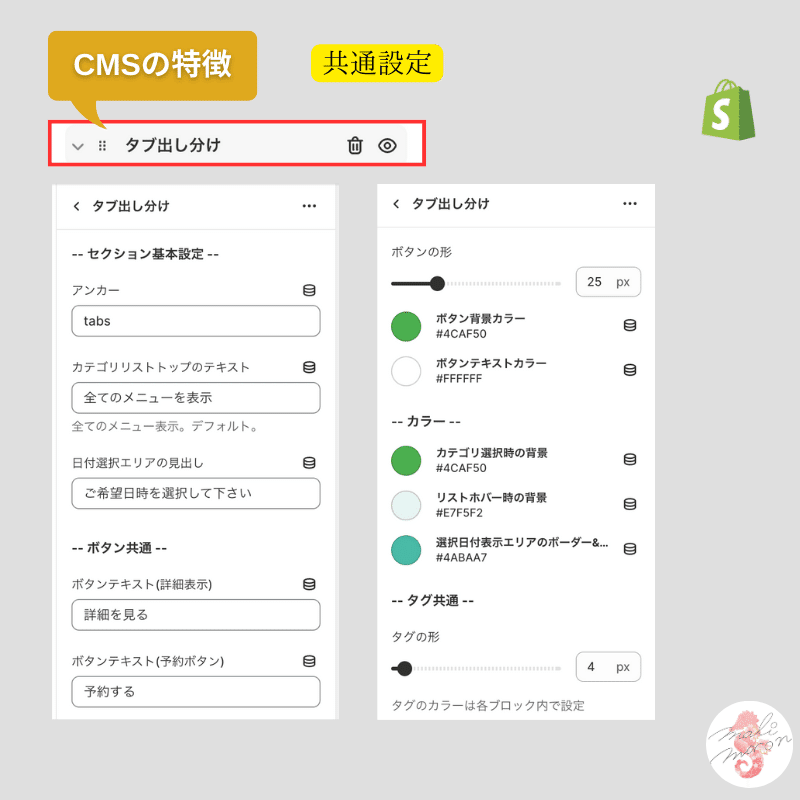
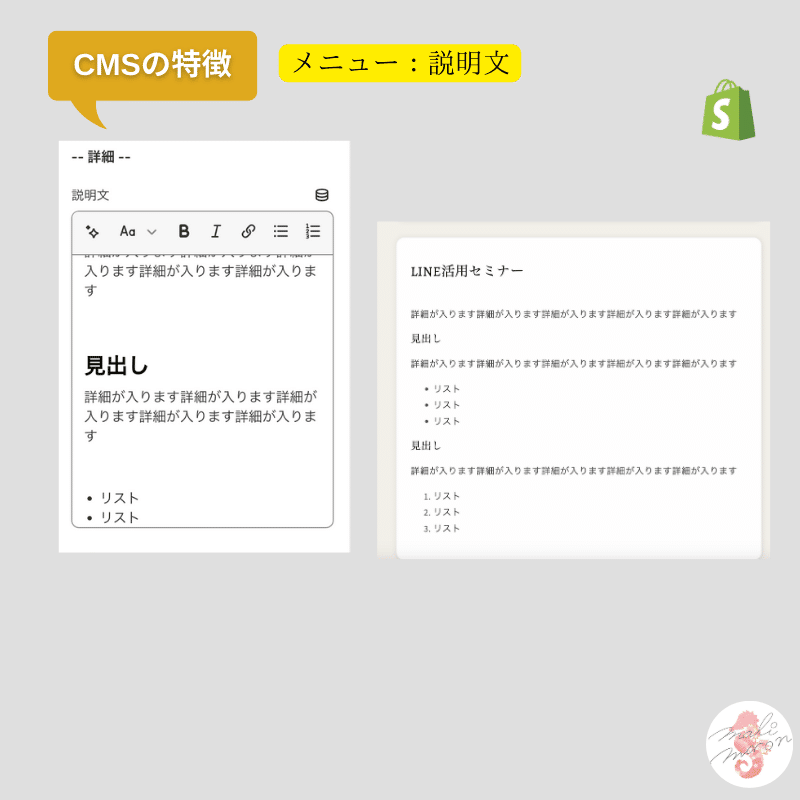
🔸CMSの特徴









✔️設定手順
🔸事前準備
※問合せフォームと連携させたい場合は下記のセクションを追加しておく必要あり。
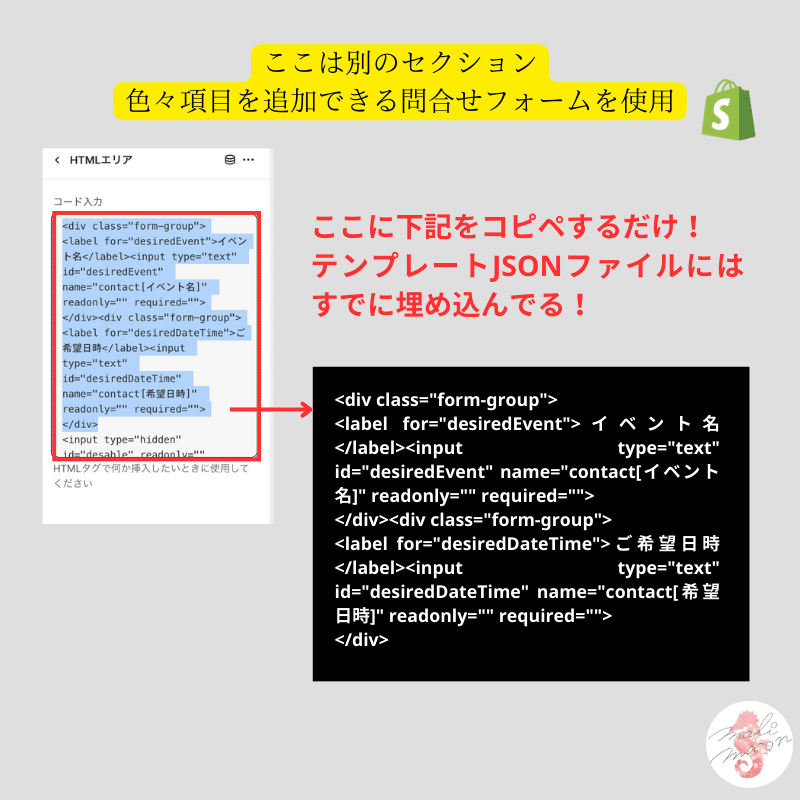
🔸または既存のコンタクトフォームに下記を挿入
既存セクションに下記を挿入するだけでも簡易で設置できると思います(試してないけどw)
1️⃣コンタクトセクションのどこかにid="form"を追記。
id="form"2️⃣form内に下記のコードを挿入しているだけなので、{% form%}{% endform%} の間のお好きな位置に挿入。
<div class="form-group">
<label for="desiredEvent">イベント名</label><input type="text" id="desiredEvent" name="contact[イベント名]" readonly required="">
</div><div class="form-group">
<label for="desiredDateTime">ご希望日時</label><input type="text" id="desiredDateTime" name="contact[希望日時]" readonly required="">
</div>【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.12時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
32,330字
/
5画像
この記事が気に入ったらサポートをしてみませんか?
