
[Shopify]一筆文字のアニメーションがカワイイ見出しセクション・100本ノック続編(Dawn) #106
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
一筆文字のアニメーション見出しを簡単に設定できるセクションです。SVGのタグをコピペすれば簡単に使用できます。
CSSはセクションファイルに埋め込んだので今回ステップは1個だけ!めっちゃ簡単に設置もできる。
アニメーションはページを表示して各見出しにスクロールしたら1回だけ発動します。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール

🔸CMSの特徴
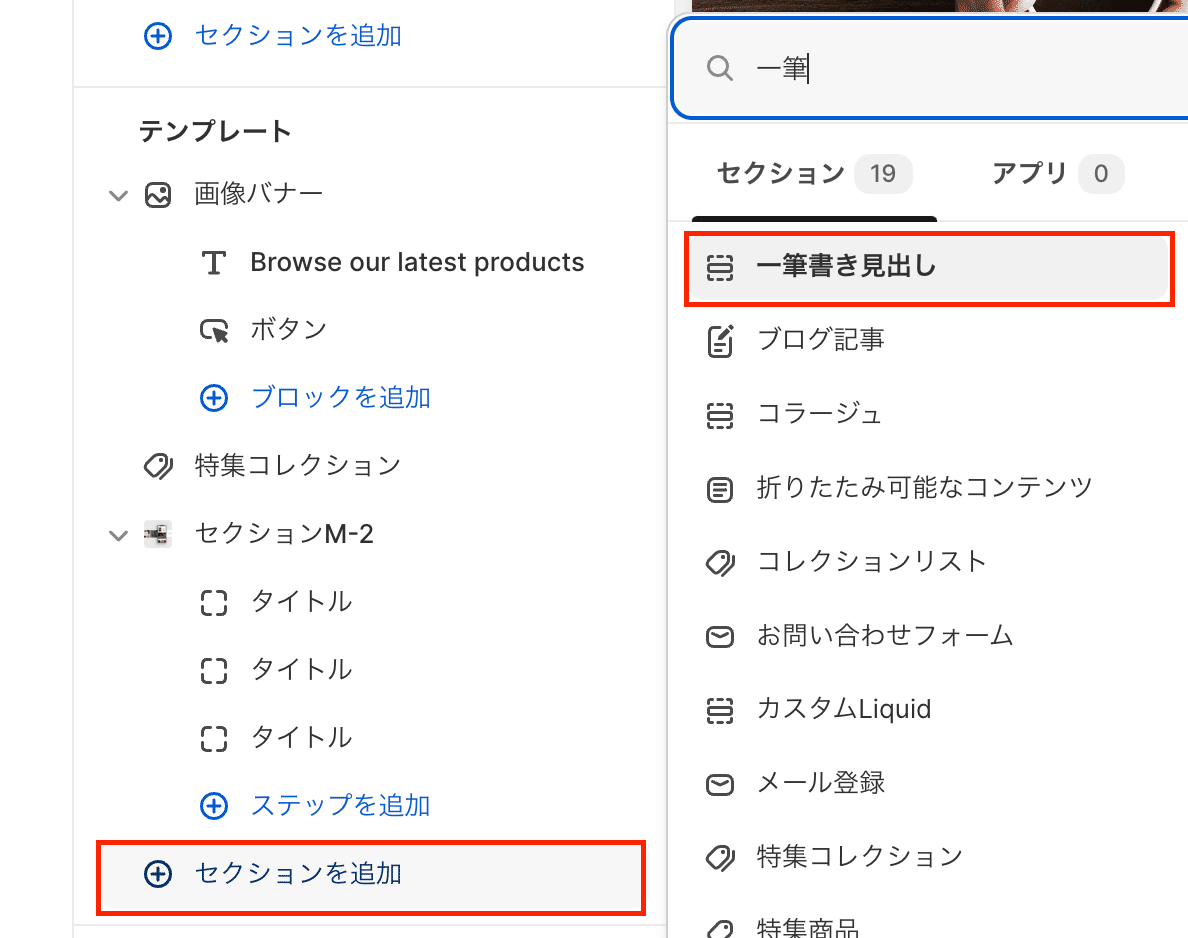
「一筆書き見出し」を選択



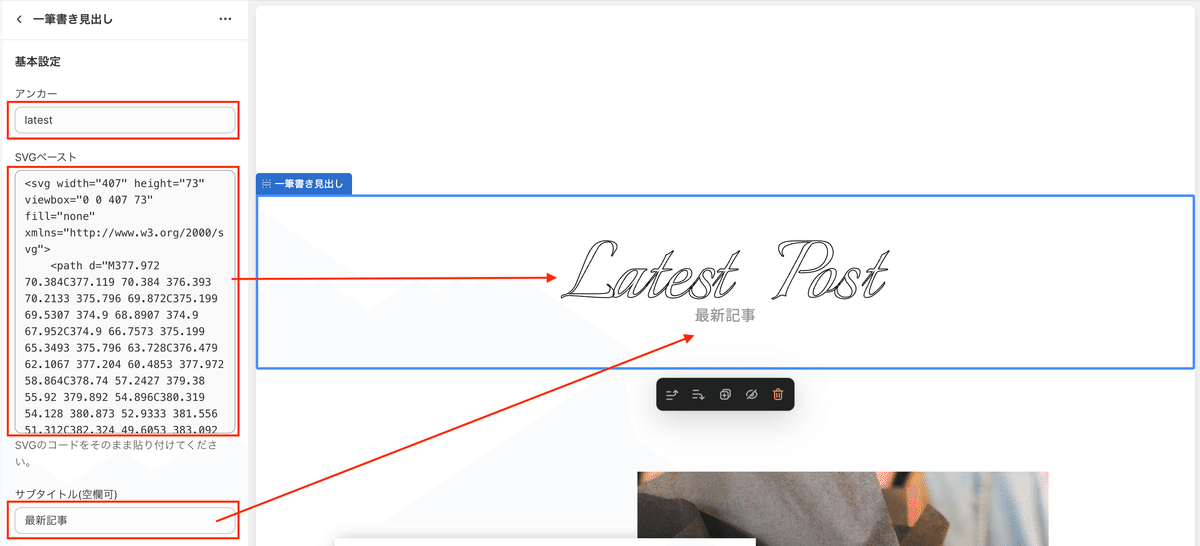
・アンカー(空欄でもOK)
・SVGタグ
・サブタイトル(あれば)
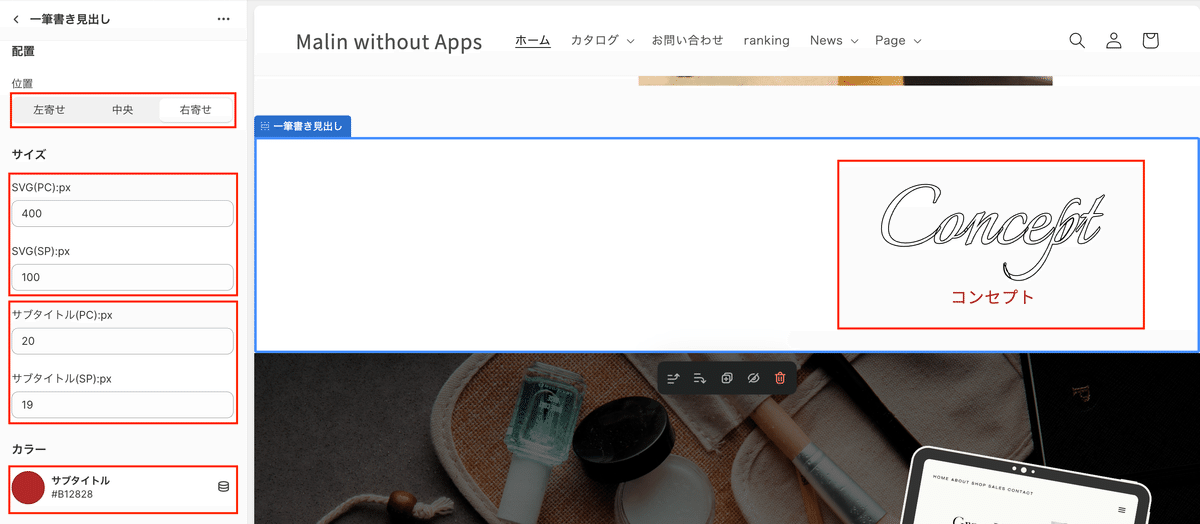
・配置(左寄せ/中央/右寄せ)
・サイズ
SVGとサブタイトルのそれぞれのPC・SPの大きさ
・サブタイトルのカラー
💡テキストのSVG素材作成参考
XDやFigmaで作成できます!やり方は沢山あるので他のサイトをご参考ください。一応Figmaでの作成例を一つだけ紹介しておきますね。
1️⃣Figmaでの作成例をご紹介。
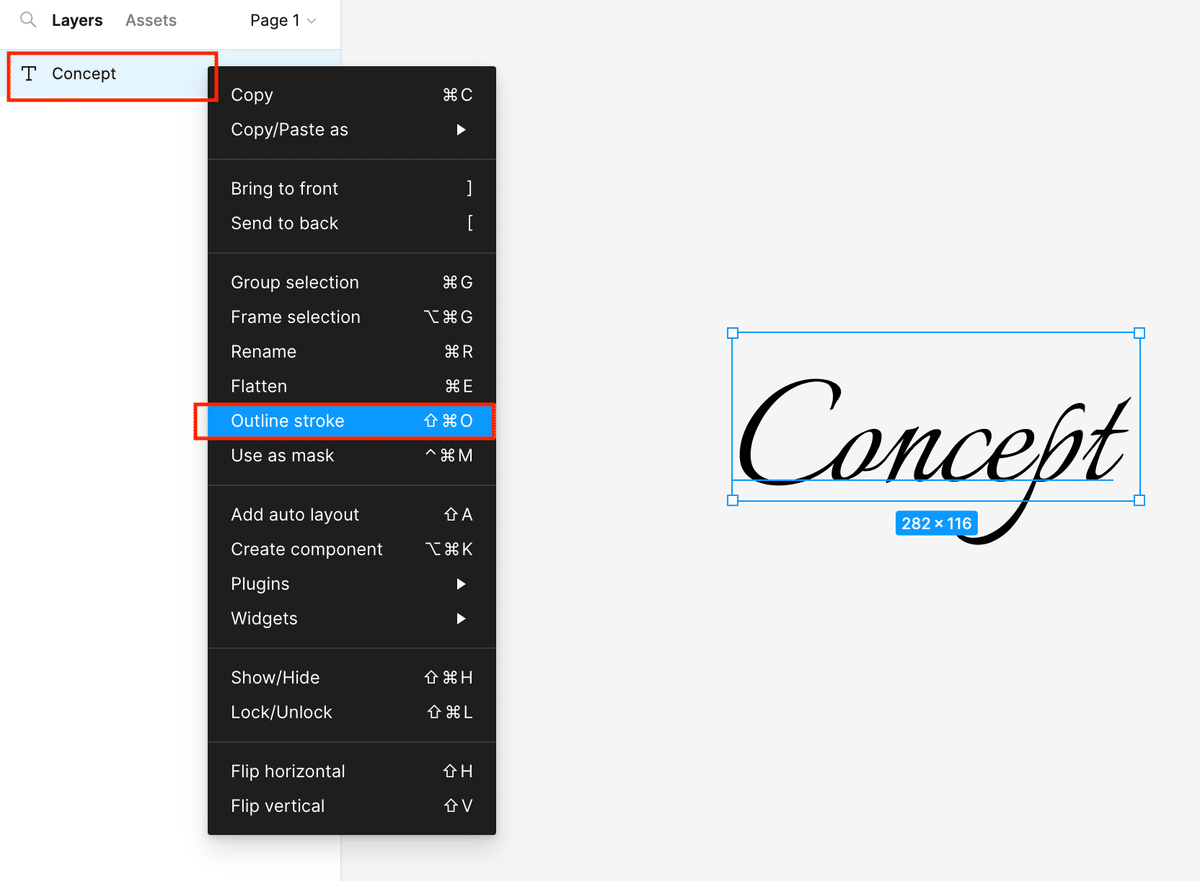
右クリック>アウトラインストロークを選択

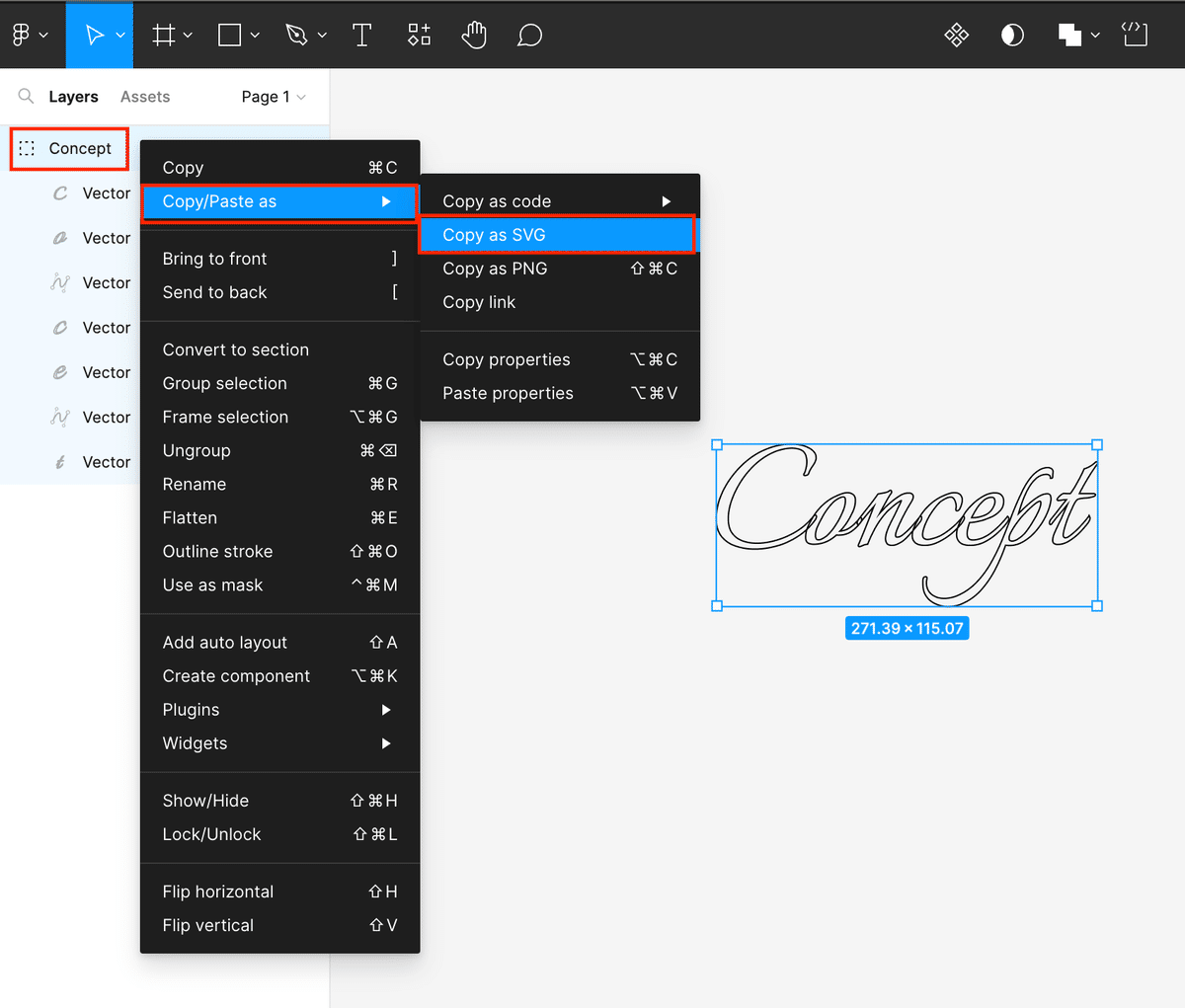
右クリック>コピー/ペースト>SVGでコピー

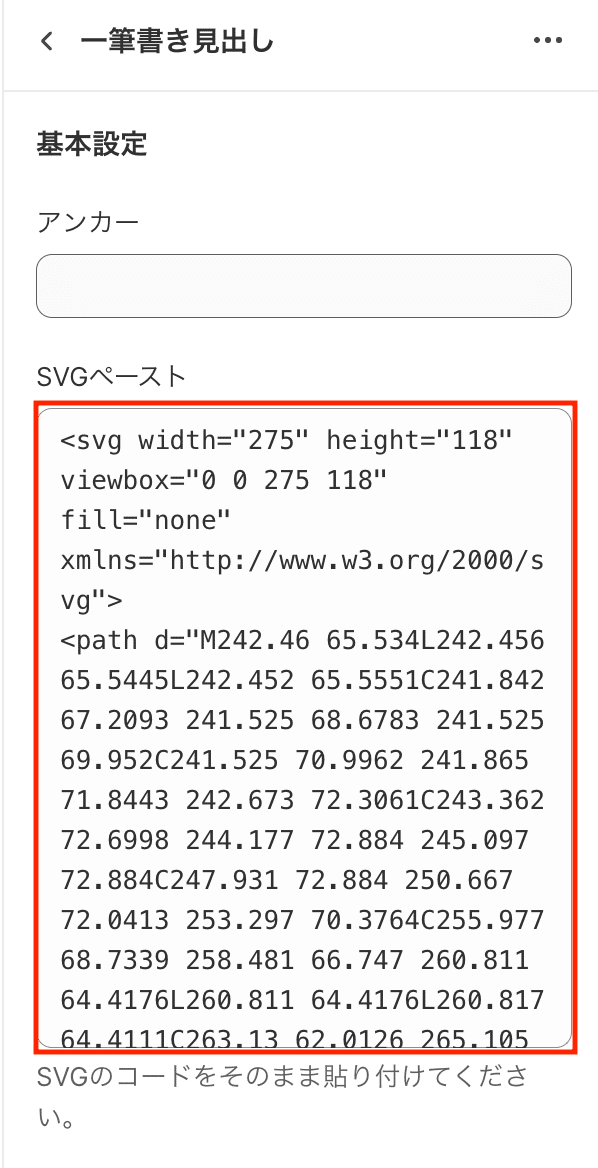
あとはカスタマイズの方でセクションの該当箇所に貼り付けるだけです。

2️⃣Inline Text Generator
こんな便利なジェネレーターもあります。
文字を入れてダウンロードしsvgをVSコードなどのエディタで開いてsvgタグをコピーすればOKです。
上記は1ワードの1つずつの文字が別れているパターンでしたが、XDなんかで1ワードを繋げても良いかもですね^^
設定手順はセクションのコードをコピペするだけ!
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.10時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
