
[Shopify]設問の解答に合わせてオススメ商品を提案するクイズセクション(Dawn)49/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はWebではチャット機能使ってなければ、お客様に合わせて商品ご提案ができないので、その人のお好みに合わせた商品をご提案できるようなクイズセクションを作ってみました♪
TOPページに入れたり、商品ページに入れたり、設置先はお好みで入れてみて下さいね。
対象テーマ:Dawn
✔️今回のゴール
デモページ(PW:stahsk40jw1Mf)
✔️CMS特徴


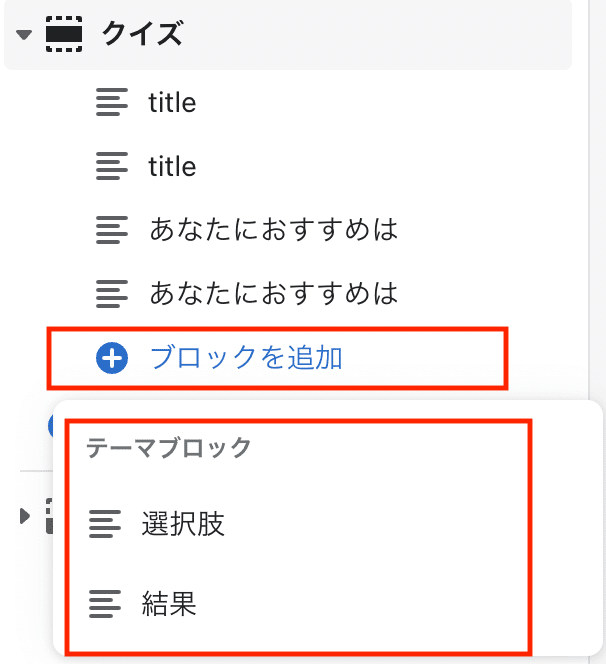
◆選択肢ブロック◆

選択肢は最大4つまで挿入できます。
2個にしたいときは、選択肢の箇所を空欄にして下さい。
リンク用のIDは、各ブロック毎に異なる値を入れて下さい。
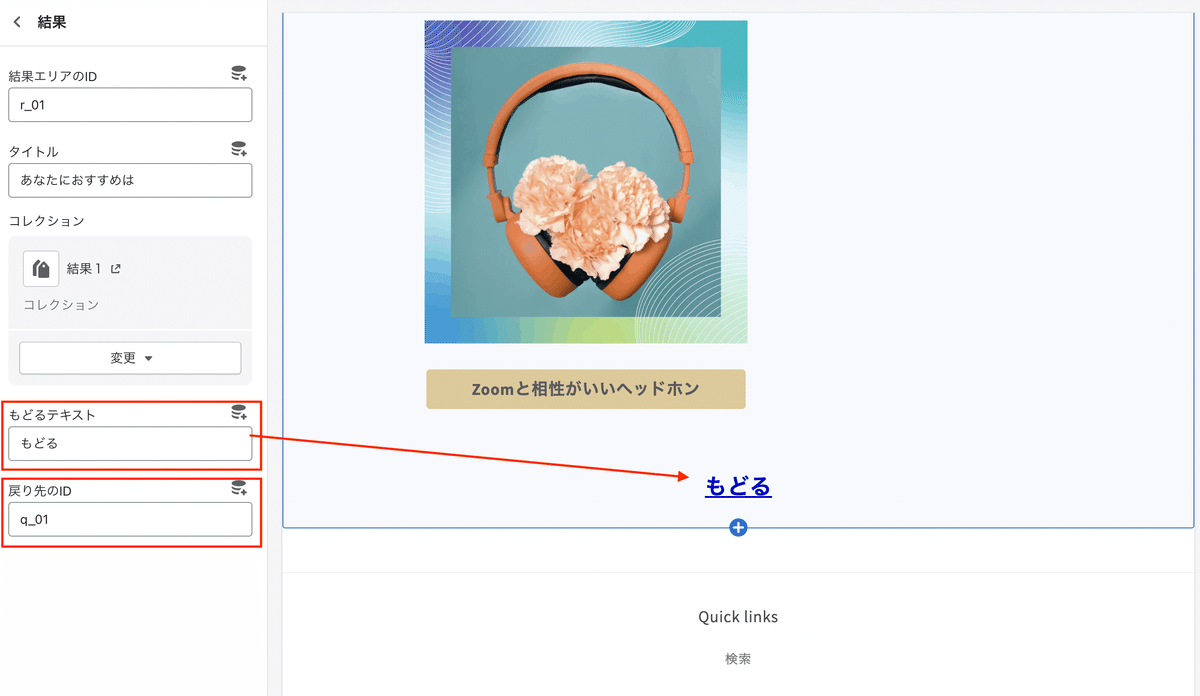
◆結果ブロック◆


結果エリアのIDも選択肢ブロックと同様、各ブロック毎に異なるIDを振って下さい。
結果で表示する商品一覧はコレクションで予め設定したものを選択。
戻り先のIDは、各ブロックに割り振ったIDと紐づけて下さい。
✔️設置手順
◆事前にjQuery入れて下さい
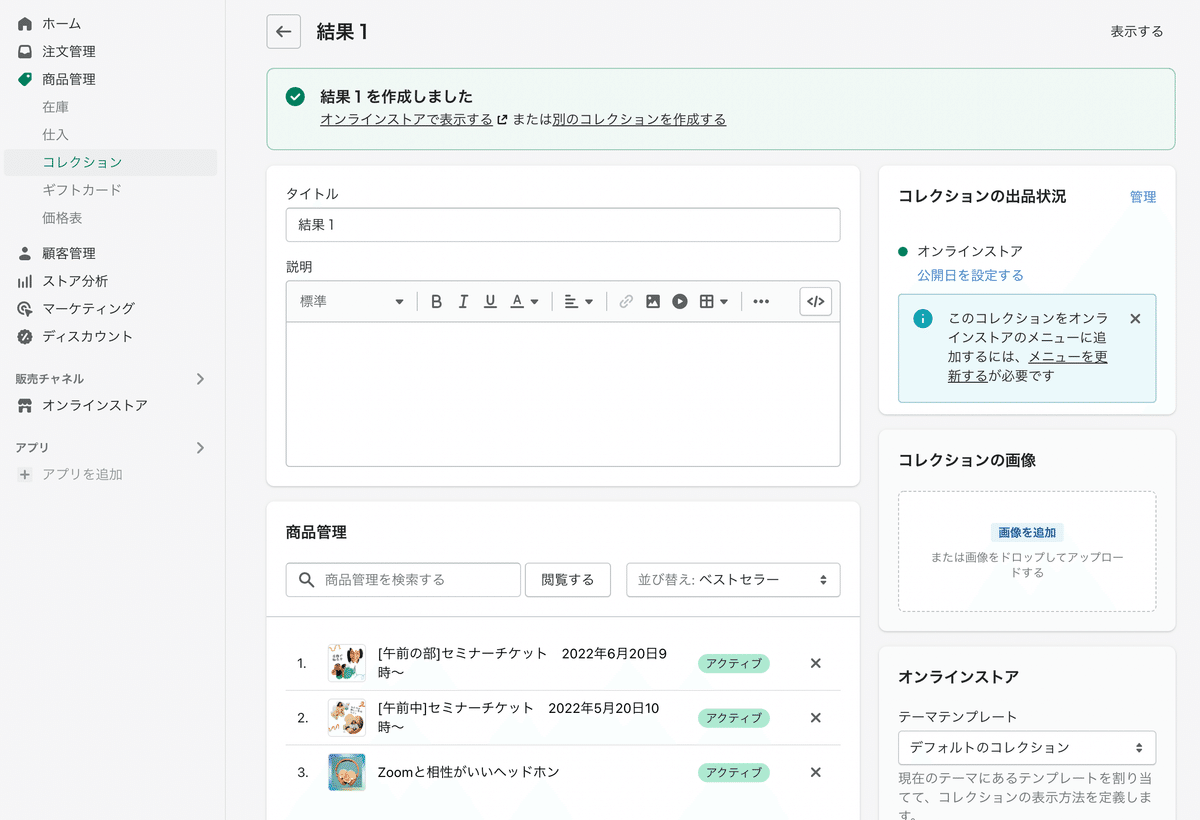
◆事前準備2 結果で表示するコレクションを作成しておく
結果で表示する商品はコレクションから引っ張ってきますので先に結果の数に合わせてコレクションを作成しておく。

Step1 新規section追加
管理画面>テーマ>コード編集>Section>新しいSection作成

セクション名は何でもOK
今回はquizにしてみました^^
Step2 コードコピペ
下記のサンプルコードをコピペ。
◆サンプルコード
{% style %}
.malin-quiz .quiz_feild {
display: none;
}
.malin-quiz .quiz_feild:first-child {
display: block;
}
{% endstyle %}
<div class="malin-quiz">
<div class="page__width">
<h2>{{ section.settings.title }}</h2>
<div class="choose_box">
{% for block in section.blocks %}
{%- case block.type -%}
{%- when 'question' -%}
<div id="{{ block.settings.link_id }}" class="fit quiz_feild">
<p>{{ block.settings.heading }}</p>
<ul>
{% if block.settings.option != blank %}<li class="grid__half"><a class="btn" href="#{{ block.settings.next_id }}">{{ block.settings.option }}</a></li>{% endif %}
{% if block.settings.option2 != blank %}<li class="grid__half"><a class="btn" href="#{{ block.settings.next_id2 }}">{{ block.settings.option2 }}</a></li>{% endif %}
{% if block.settings.option3 != blank %}<li class="grid__half"><a class="btn" href="#{{ block.settings.next_id3 }}">{{ block.settings.option3 }}</a></li>{% endif %}
{% if block.settings.option4 != blank %}<li class="grid__half"><a class="btn" href="#{{ block.settings.next_id4 }}">{{ block.settings.option4 }}</a></li>{% endif %}
</ul>
</div>
{%- endcase -%}
{% endfor %}
{% for block in section.blocks %}
{%- case block.type -%}
{%- when 'question_resalt' -%}
<div id="{{ block.settings.resalt_id }}" style="display: none;">
<p>{{ block.settings.heading }}</p>
<ul class="resalt_items" role="list">
{%- for product in block.settings.collection.products -%}
<li class="grid__half">
<img
srcset="{{ product.featured_media | image_url }}"
src="{{ product.featured_media | image_url: 'master' }}"
alt="{{ product.featured_media.alt | escape }}"
{% unless lazy_load == false %}loading="lazy"{% endunless %}
>
<h3 class="resalt_item_list">
<a href="{{ product.url }}" >
{{ product.title | escape }}
</a>
</h3>
</li>
{%- endfor -%}
</ul>
<p style="center"><a class="btn" href="#{{ block.settings.back_topID }}">{{ block.settings.back_top }}</a></p>
</div>
{%- endcase -%}
{% endfor %}
</div>
</div>
<script>
$(function () {
$(".btn").on("click", function () {
$(this).closest("div").css("display", "none");
id = $(this).attr("href");
$(id).addClass("fit").show("slow");
});
});
</script>
{% schema %}
{
"name": "クイズ",
"settings": [
{
"type": "header",
"content": "選択肢ボタンカラー"
},
{
"type": "color",
"id": "color_q_btnBK",
"label": "◆選択ボタン背景カラー",
"default": "#2791d4"
},
{
"type": "color",
"id": "color_q_btnFlame",
"label": "◆選択ボタン枠カラー",
"default": "#2791d4"
},
{
"type": "color",
"id": "color_q_btnTxt",
"label": "◆選択ボタン文字カラー",
"default": "#fff"
},
{
"type": "color",
"id": "color_q_btnTxtHover",
"label": "◆オンマウス時の選択ボタン文字カラー",
"default": "#000"
},
{
"type": "header",
"content": "結果ボタンカラー"
},
{
"type": "color",
"id": "color_r_btnBK",
"label": "◆結果ボタン背景カラー",
"default": "#2791d4"
},
{
"type": "color",
"id": "color_r_btnFlame",
"label": "◆結果ボタン枠カラー",
"default": "#2791d4"
},
{
"type": "color",
"id": "color_r_btnTxt",
"label": "◆結果ボタン文字カラー",
"default": "#fff"
},
{
"type": "color",
"id": "color_r_btnTxtHover",
"label": "◆オンマウス時の結果ボタン文字カラー",
"default": "#000"
}
],
"blocks": [
{
"type": "question",
"name": "選択肢",
"settings": [
{
"type": "text",
"id": "link_id",
"label": "リンク名",
"info": "例)q_01"
},
{
"type": "text",
"id": "heading",
"default": "設問",
"label": "設問"
},
{
"type": "header",
"content": "選択肢1"
},
{
"type": "text",
"id": "option",
"default": "選択",
"label": "選択肢"
},
{
"type": "text",
"id": "next_id",
"default": "q_03",
"label": "次の選択肢のIDを設定"
},
{
"type": "header",
"content": "選択肢2"
},
{
"type": "text",
"id": "option2",
"default": "選択",
"label": "選択肢"
},
{
"type": "text",
"id": "next_id2",
"default": "q_03",
"label": "次の選択肢のIDを設定"
},
{
"type": "header",
"content": "選択肢3"
},
{
"type": "text",
"id": "option3",
"label": "選択肢"
},
{
"type": "text",
"id": "next_id3",
"default": "q_03",
"label": "次の選択肢のIDを設定"
},
{
"type": "header",
"content": "選択肢4"
},
{
"type": "text",
"id": "option4",
"label": "選択肢"
},
{
"type": "text",
"id": "next_id4",
"default": "q_03",
"label": "次の選択肢のIDを設定"
}
]
},
{
"type": "question_resalt",
"name": "結果",
"settings": [
{
"type": "text",
"id": "resalt_id",
"default": "r_01",
"label": "結果エリアのID"
},
{
"type": "text",
"id": "heading",
"default": "あなたにおすすめは",
"label": "タイトル"
},
{
"type": "collection",
"id": "collection",
"label": "t:sections.featured-collection.settings.collection.label"
},
{
"type": "text",
"id": "back_top",
"default": "もどる",
"label": "もどるテキスト"
},
{
"type": "text",
"id": "back_topID",
"default": "q_01",
"label": "戻り先のID"
}
]
}
],
"presets": [
{
"name": "クイズ",
"blocks": [
{
"type": "question"
}
]
}
]
}
{% endschema %}レイアウトはご自身で調整して下さい。
CSS含めたフルバージョンは下記に記載しておきますね。
最後にCMSで設定して完了です♪
✔️コピペで簡単♪フルコードはこちら
CSSも入れたフルバージョンも一応ご紹介しておきます。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.7.3時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
