
[Shopify]商品のカラー選択を文字ではなく色で表示する(Dawn)3/100
こんにちは。まりん(@crowd37cord)です。
商品のバリエーション選択部分を文字ではなく色で表示できるようにしてみます。テーマはDawnでご紹介。Shopifyの新機能メタフィールド大活躍です♪

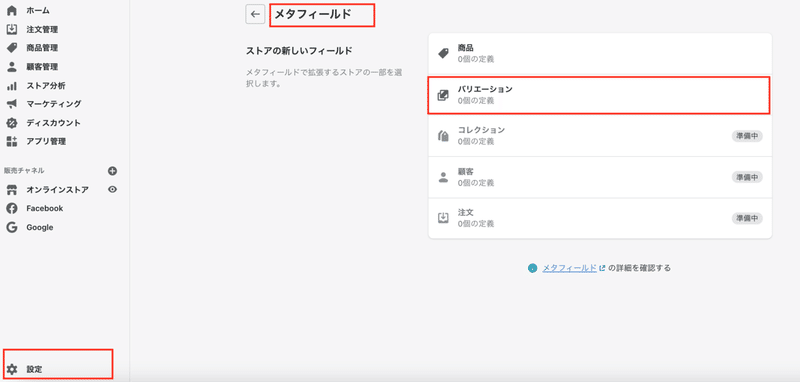
❶管理画面>設定>メタフィールド>バリエーション

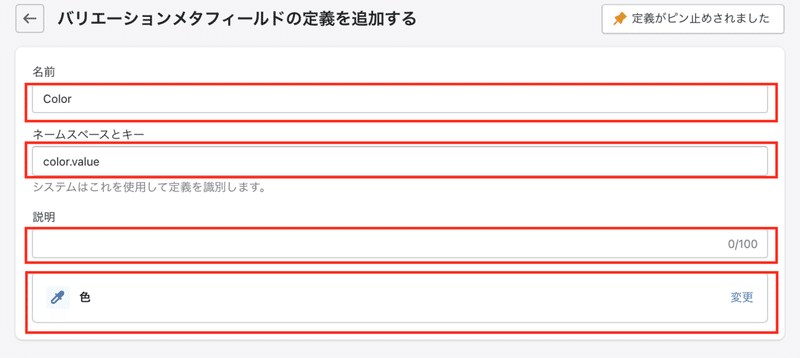
❷バリエーションメタフィールドの定義の設定

名前:何でもOK
→今回はColorにしてみました
ネームスペースとキー:何でもOK
→今回はcolor.valueとしました
説明:空欄でもOK
コンテンツタイプ選択:今回「色」を選択
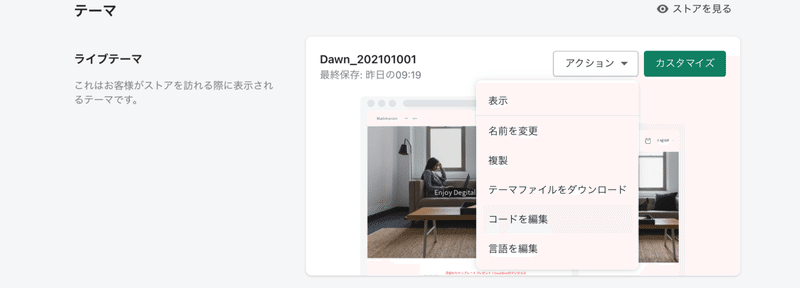
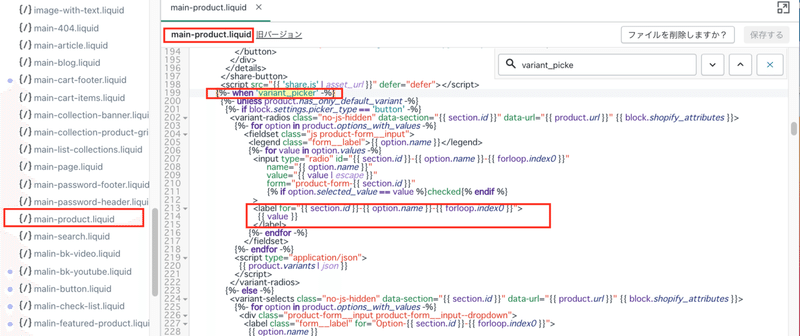
❸テーマ>コード編集>Section>main-product.liquidファイル選択

variant_pickerを探す

variant_picker内のLabel箇所を変更していきます。
以下のコードへ変更
{% if product.variants[forloop.index0].metafields.color.value and option.name == "Color" %}
<label for="{{ section.id }}-{{ option.name }}-{{ forloop.index0 }}" style="background-color:{{ product.variants[forloop.index0].metafields.color.value }}">
</label>
{% else %}
<label for="{{ section.id }}-{{ option.name }}-{{ forloop.index0 }}" >
{{ value }}
</label>
{% endif %}もともとあったラベルに
<label for="{{ section.id }}-{{ option.name }}-{{ forloop.index0 }}" >
スタイルを追加「background-color:ここにメタフィールドの値を入れる」
<label for="{{ section.id }}-{{ option.name }}-{{ forloop.index0 }}" style="background-color:{{ product.variants[forloop.index0].metafields.color.value }}">{{ product.variants[forloop.index0].metafields.xxxxxxxx }}
xxxにメタフィールドで設定したネームとキーの値を入れる。今回はcolor.valueで作成したのでcolor.valueを入れました。
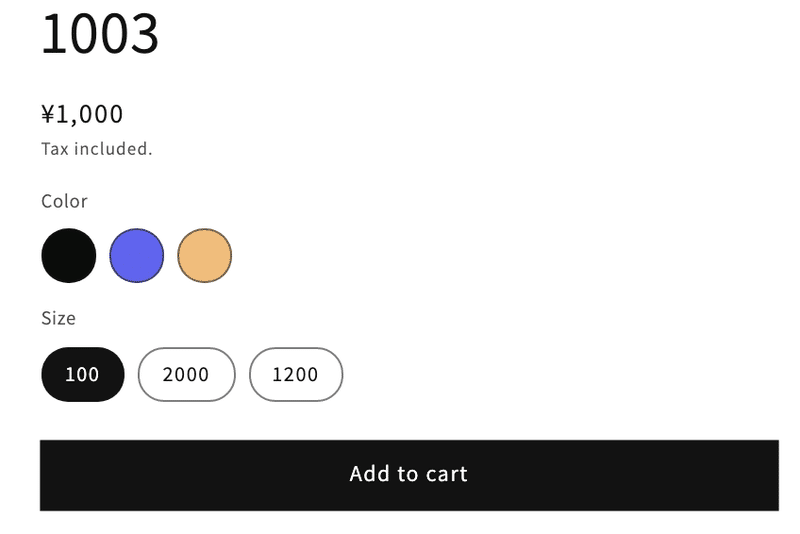
商品ページで「Color」というバリエーションがあれば色で表示するようにしています。
{% if product.variants[forloop.index0].metafields.color.value and option.name == "Color" %}バリエーション名が「色」なら
option.name == "Color"の部分はoption.name == "色"へ
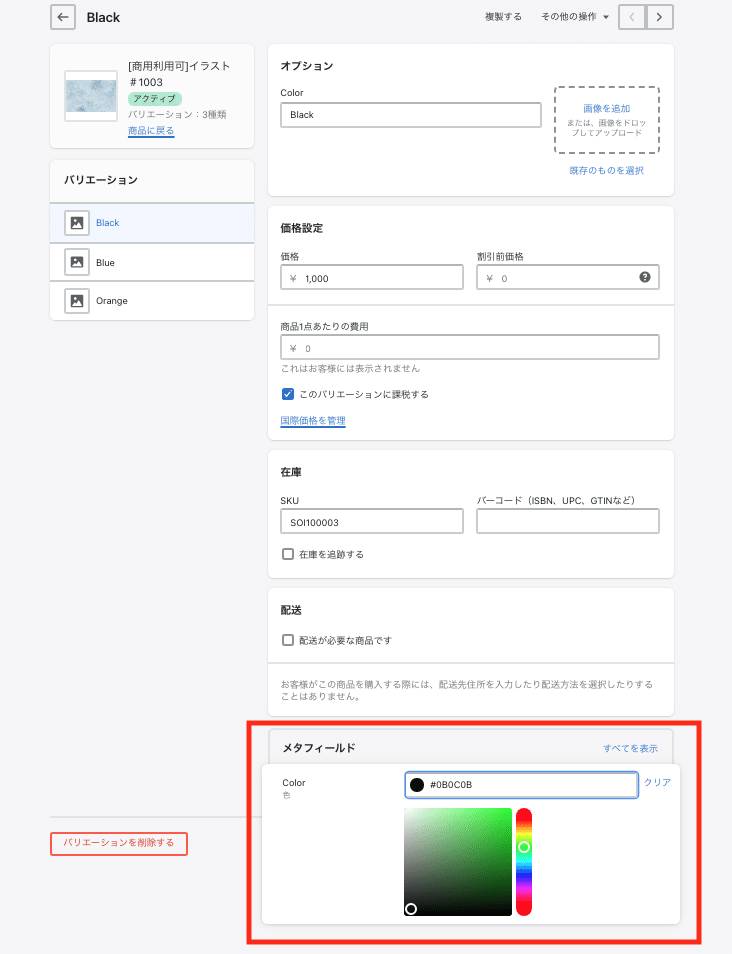
❹商品ページで色を選択

メタフィールドで設定したのでバリエーションでカラーピッカーが表示されています。こちらで色選択。
以上で完了です。
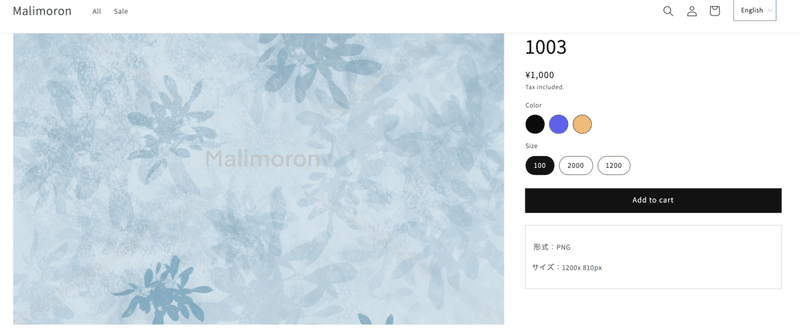
↓商品ページでカラー選択は色のみで表示されるようになりました♪↓

今回はDawnテーマでしたが、他のテーマでもメタフィールド使って変更できます。
この記事が気に入ったらサポートをしてみませんか?
