
“銀行”らしくないUI/UXを実現した「りそなグループアプリ」はどのようにして誕生したのか
2018年2月にリリースされ、「2018年度グッドデザイン賞」を受賞した『りそなグループアプリ』。大手銀行のアプリがアワードを受賞するというのは国内において過去に例がなく、各メディアにも取り上げられています。
そして同アプリを開発したのは、豊洲にオープンした『チームラボプラネッツ』などで注目を集める、チームラボ。大手銀行とのプロジェクトとは思えない、「新しい銀行体験」を生み出すようなアプリはなぜ誕生したのか、その制作の裏側を、URAGAWA様にインタビューして頂きました。
URAGAWAとは
URAGAWAは、クリエイティブカンパニーの情報を蓄積していくことで、クリエイティブカンパニーと、クリエイター・クライアントの関係を構築していくことを目的としたデータベースです。
https://uragawa.work/about/
目的:新しい「ユーザーの銀行体験」を提供するために
個人・中小企業のお客さまからもっとも支持される「金融サービスグループ」実現に向け、「リテールNo.1」を掲げる、りそな銀行。
引き落としや振り込みは銀行窓口やATMまでわざわざ足を運ぶ必要はない、店頭はお客様が相談をする場という考えのもと、 “銀行は15時まで” という常識にとらわれず、平日17時まで、金曜日は19時まで営業といったスタイルを実施しています。
そして、リテールNo.1実現のために、店舗でお客さまと対面するリアルチャネル、そしてPCやスマートフォンでのアクセスによるネットチャネルを連携させた、オムニチャネル戦略をとっています。
しかし、従来のスマホアプリは “機能” を提供しているだけに過ぎず、利用頻度もそう多くはない状況でした。
そこで、「引越しや誕生日、結婚などといった、ユーザーのライフイベントに寄り添ったユーザーコミュニケーションを実現するには?」「新しいユーザーの銀行体験を提供するには?」といった相談から本プロジェクトはスタートします。
プランニング:2ヶ月におよぶ構想策定では、デザイナーやエンジニアも交えて議論していく

チームラボでは、企画・提案やディレクションを行うカタリストだけでなく、デザイナーやエンジニアを交えて一緒に構想策定を行っていきます。本プロジェクトでは約2ヶ月の期間、構想策定を進めていきました。
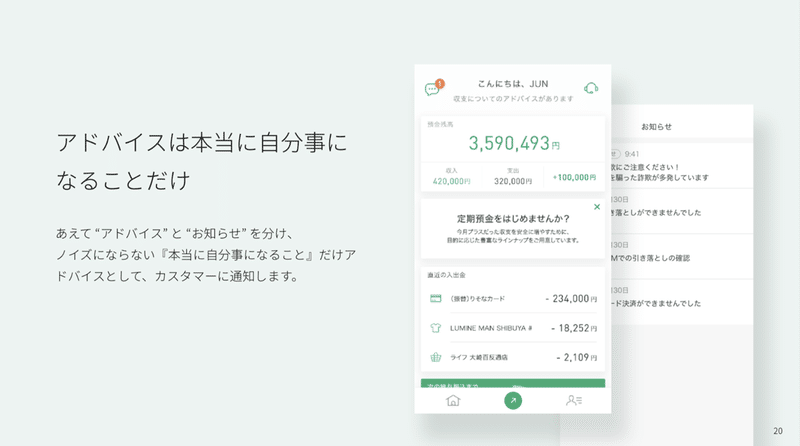
大きな議題であったのは、「ユーザーコミュニケーションはどうあるべきなのか」ということ。
ユーザーのライフイベントに寄り添うといえど、引越しや結婚といったライフイベントは人生において非常に頻度が低いものです。そこで、「貯金が50万円達成」であったり、「定期的に支払うガス代などが今月は500円多かった」といった身近なイベントをリストアップ。
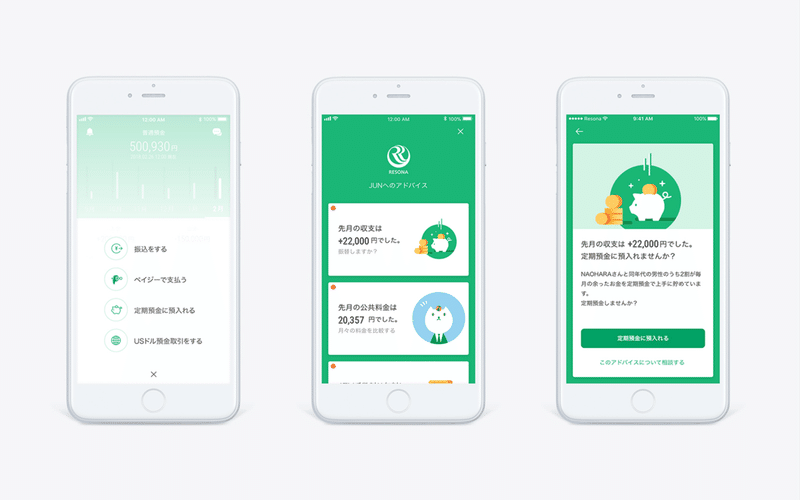
そういったライフイベントの発生をただ通知で知らせるのではなく、アドバイスとしての通知と、ただのお知らせとしての通知をわける、また貯金目標金額達成などの嬉しいイベントはお祝い画面を表示させるなど、ユーザーコミュニケーションのあり方をプランニングしていきました。
さらにコミュニケーションのあり方に加え、新しいユーザーの銀行体験とは何かと議論を進めていく中でコンセプトの方向性を固めていき、最終的には「ユーザーの頼れるパートナー」というコンセプトが生まれました。
▼実際の提案資料の一部より


そして構想策定のタイミングですでにモックアップに落とし込み、デザイナーを交えてどのような表現がベストであるかも議論を進めていきます。
本プロジェクトでの大きな課題は、振込や振替だけでなく、定期預金、定期積立、外貨預金、投資信託といった様々な金融取引をスマホアプリで利用してもらうべく、シンプルで整理されたUIを実現し、さらに様々なニーズを持ったユーザーに利用してもらいやすいTOP画面の構築でした。
特に日本においては、金融機関のUIはいまだ複雑なものが多く、UIのシンプル性も圧倒的な差別化ポイントとなります。
そこで週1でのクライアントとの打ち合わせを重ねながら、「きめ細かいユーザーコミュニケーション」「洗練されたUI」の2軸でアプリの構想を策定していきました。

制作プロセス:複雑になりがちな金融機関のUIを、いかにシンプルで使いやすいものにするかが鍵だった
ポイント01. データドリブンによる意思決定
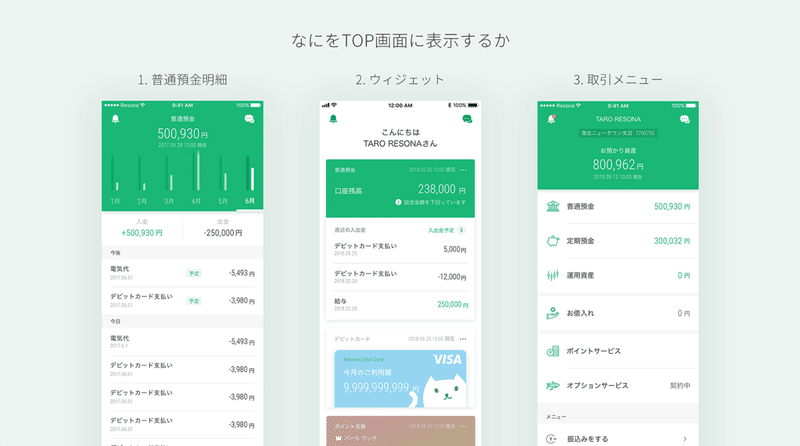
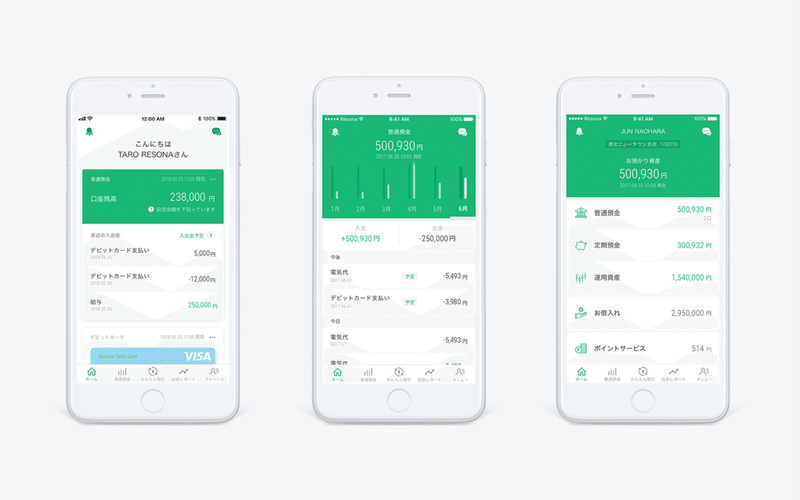
UIにおいて、最も議論がなされたのがTOP画面でした。様々な金融取引があるため、アプリの利用動機はユーザーによって異なります。金融取引の一覧を表示すべきか、普通預金の明細を表示すべきかなど、幾度にもわたり議論が行われました。

こうした議論では、しばしば意見の強いメンバーのアイデアが採用されてしまいかねません。しかし、チームラボでは「それ、いいかもね」といった主観での意思決定ではなく、「こうだから、これだ」と客観的な根拠をもとに意思決定を行います。
実際、本プロジェクトではチームラボ役員も議論に参加していましたが、役員の意見だからといって採用されることはなく、調査会社によるデータ、またクライアントから参考資料としていただいたサンプルの取引明細などからロジックを組み立てて意思決定を行っていきました。
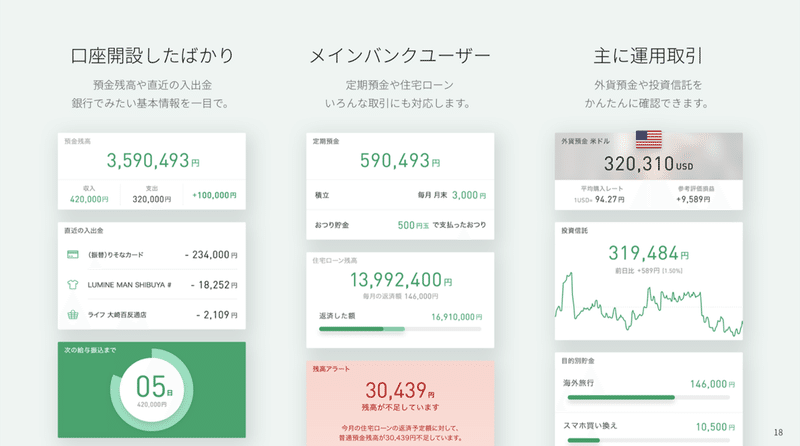
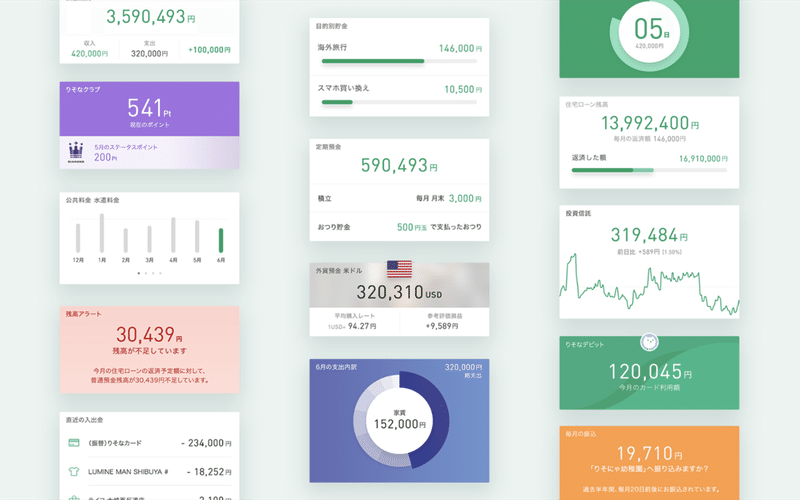
様々な調査や議論の結果、実に様々な銀行に対する顧客のニーズが浮き彫りになり、最終的にTOP画面はユーザーの利用状況に応じて自然にパーソナライズ化されるUIを採用するに至りました。


▲TOP画面はユーザーの利用状況に応じて自然にパーソナライズ化。提案時には、各パーツのマグネットを用意し、ボードを用いて説明したという
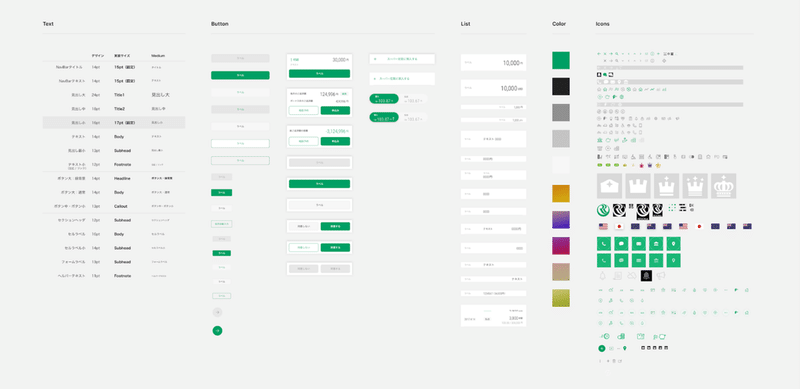
ポイント02. ユーザー体験が損なわれないためのデザインシステム構築
様々な金融取引があるということは、すなわちユーザーのアクション項目が多いことを意味しします。そして、「画面によってUIが違う」といったことはユーザー体験を損なう要因になってしまうため、すべての画面のことを考慮したデザインが必要でした。

そこで、各メニューのボタンやフォームなどをコンポーネント化し、デザインシステムを構築していきます。また本案件の担当ではないデザイナーも参加し、ボタンのスタイルを決めるなどのミーティング何度も行いました。
デザインシステム構築により、全画面を見直さないといけないといった工数も削減でき、複雑になりがちな金曜取引の各アクションを、シンプルで整理されたUIにまとめることが実現できました。
ポイント03. クライアントと同じ視点での議論

りそなグループアプリでは、アプリ起動時にりそな銀行のロゴによるアニメーションを起用しています。それは、コンセプトでもある「頼れるパートナー」とユーザーに感じてもらうべく “ロゴを擬人化する” というアイデアでしたが、ロゴの活用はクライアントが関係部署を説得してくれた結果実現しました。
本プロジェクトを担当したカタリストの猶原氏は、こう語ります。
「りそな銀行の担当者さんが、自主的に手書きのモックアップを見せてくれるなど、我々と同じ視点で議論してくださる方々でした。特に印象的だったのは、先方の担当者の方が “りそな銀行の決まりごとや仕組みなどに関して、優れた顧客体験を提供する上で不都合なことがあればすべて調整します。それが私たちの仕事です” とおっしゃってくださったこと。
一方通行的な依頼ではなく、クライアントと同じチームとして取り組めたからこそ、しがらみなどにとらわれることなく、真にユーザーにとっていいものを制作できたと思います」
結果: 想像すらしていなかった “大手銀行” 案件でのアワード受賞「新しい銀行体験をデザインできた、と実感した」
徹底したユーザー視点と、クライアントとのチームワークにより、構想策定タイミングで、すでに「これは、とてもいいアプリになる」という雰囲気がクライアントとの間にありました。
そして、りそなグループアプリは2018年2月のリリース直後から、「アプリのUIが素晴らしい」と日経BP、WBSなどの様々なメディアにて取り上げて頂けるようになりました。
さらに、「2018年度グッドデザイン賞」も受賞。銀行アプリとしては類を見ない、アワード受賞となりました。

リリース以降も、「りそなグループアプリ」の追加開発が行われるのですが、銀行としては珍しい、アジャイルでの開発体制が構築されます。
“大手銀行” と聞くとウォーターフォール型の開発といったイメージが強くありますが、チームラボとのプロジェクトを通じて、りそな銀行の経営陣においても「顧客体験を追求することの価値」が共有され、アジャイル体制で追加開発を行うという意思決定がなされました。

本プロジェクトを担当したデザイナー・加藤(左)、カタリスト・猶原(右)
カタリスト・猶原とデザイナー・加藤は、本プロジェクトを振り返り、こう語ります。
猶原:今回のプロジェクトは、 ”アプリをつくる” といった制作にとどまらず、りそな銀行様のビジネスを一緒につくっている、という手応えを非常に感じたプロジェクトでした。
特に大手銀行というと、 “お堅いイメージ” があるかもしれませんが、最終的にアジャイル開発での体制構築といった柔軟な開発体制を実現してくださるなど、同じゴールに向かって、クライアントとチームとして動けるプロジェクトだったなと感じています。
加藤:チームラボの案件は尖っている企画も多くありますが、今回のようにユーザーの「生活に寄り添ったUI」をデザインできたのは非常に学びも多く、「新しい銀行体験をデザインできた」という達成感もあり、嬉しく感じています。
そして、チームラボでは構想策定からデザイナー、エンジニアも入っていくため、チームで共有できるコンセプトを軸にプロジェクトを進めていけるからこそ、最終的に納得のいくデザインに落とし込めたな、とあらためて実感しました。
* * *
チームラボのソリューション領域はデジタルアート領域の同等以上に関わるメンバーが多く、クライアントの属性や開発するサービスも多岐に渡っています。それらのサービス制作の裏側には、社名の通り、クライアントを含めた「チーム」としてのアプローチがあり、クライアント、そしてその先のエンドユーザーに満足してもらうためのクリエイティブの追求があります。



記事掲載先
“銀行”らしくないUI/UXを実現した「りそなグループアプリ」はどのようにして誕生したのか | チームラボ
https://uragawa.work/media/4373/
最後まで読んでいただき、ありがとうございました。チームラボでは現在、Webサイトやアプリ、デジタルサイネージのUI/UXデザイン、グラフィックデザインなど、幅広いデジタル領域のデザインを担当するデザイナーを募集しています。
カタリストと共にUXを考案したり、エンジニアと共同でUIのブラッシュアップを行い、アウトプットのクオリティを高めていく、デザイナーとして、一緒にチームラボで働きませんか?
採用に関する情報はTwitterでもタイムリーに発信しておりますで、少しでもご興味をお持ちいただけたら、ぜひフォローをお願いいたします。


