
かめ進捗『おそくなりました』
おはこんばんにちは。Team:Clutch のかめです。
振り返ってみると、正月の記事などを挟んだ結果、進捗記事の間が空いてしまっていました。
ということで現状の進捗を報告していきます。
Buttons
ギギと協力してボタンズの舞台を構築しています。
そのなかで、彼らの住む街などを作っていく必要があるのですが、その見え方をどうしようかということで調査したり、実装したりしてました。
絵の表現としてよくギギとの話にあがるのは上記。
水彩風の色にと手書き風の輪郭線。絵本の中でキャラが動いているような感じですね。
理想的ではありますが、街なども含めてアセットの統一感を出そうとすると全部自分たちで用意する必要が出てきます。
絵本の見え方を工夫して配置するオブジェクトを最小限にする(上記のような)といった方針もありますが、UE4のMegascansAssetなどを大量に配置したい欲やボタンズをあるき回したい欲があるので、そちらの方針も深ぼっている次第です。
Kuwahara Filter
絵の表現を考える際に、最終的に出来上がった一枚絵に様々な効果をもったフィルターを掛けて、表現を変える手法があります。
Kuwahara Filter もそのひとつで、その効果を確認するためにも実際に実装して動かしたりしてました。

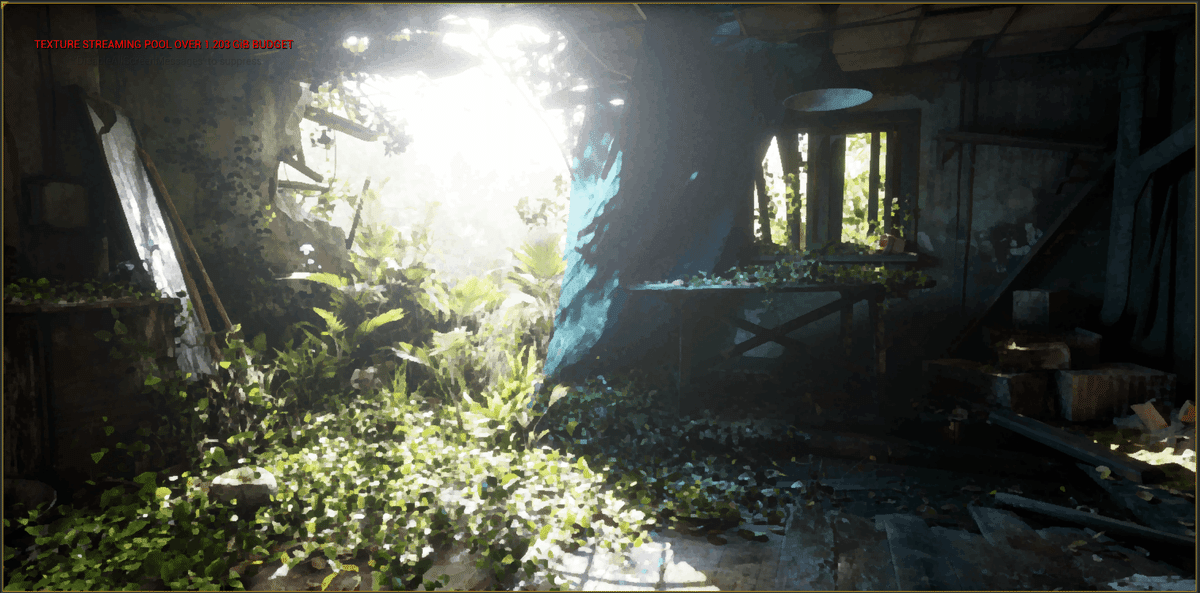
Kuwahara Filter を掛ける前の絵がこちらになります。これらはMegascans のサンプルプロジェクトを利用させてもらっています。

こちらがフィルタ適用後。
細部がいい塩梅に潰れて絵画調になってるのがわかりますね。


ボタンズに合うかはさておき、この方向性の場合はアセットの用意が非常に楽になるのでフィルターのかけかたなど工夫して水彩に近づけたりと色々試行錯誤できたらと思います。
キャラクターモデル
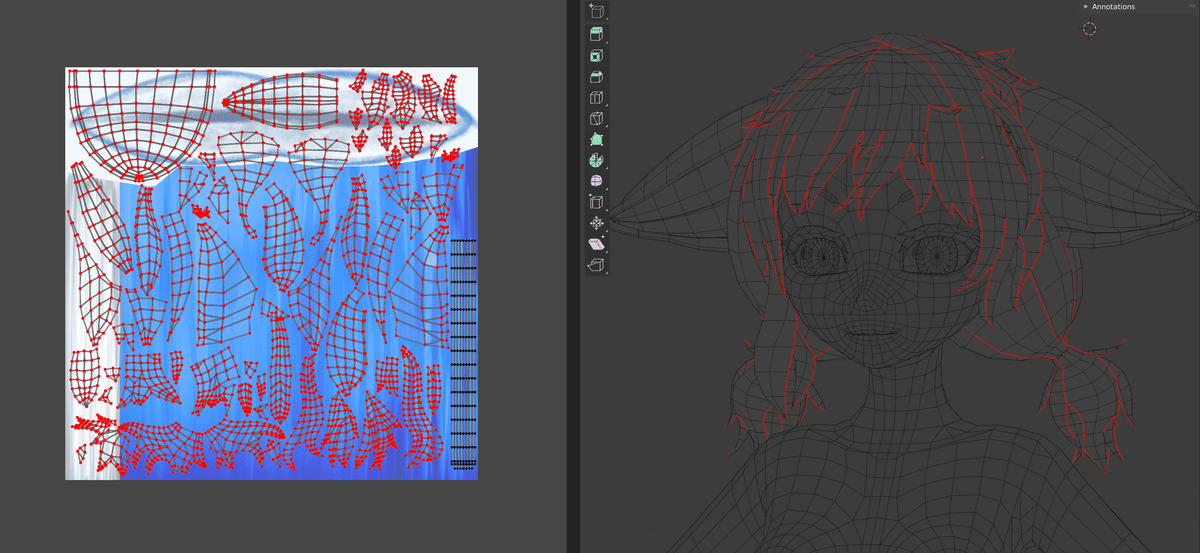
鬼門であった髪モデルに関してですが、どうにかUV展開が終わりました。
Blenderの「シームをマーク」と「UV頂点をピン」のおかげでどうにかこうにか。

これでひとまず全てのメッシュの全てのUVが展開終わりましたので、色ぬりを初めています。

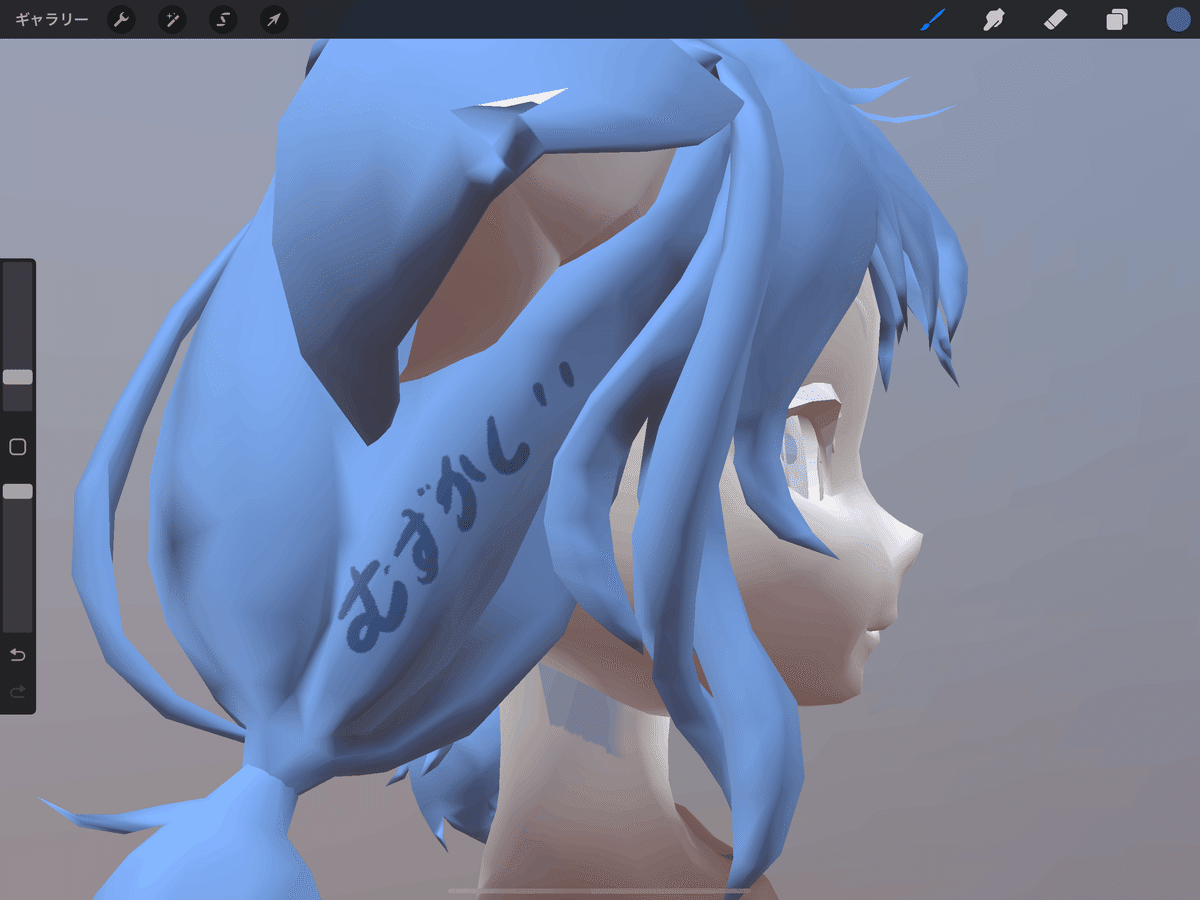
最近 iOS向けの Procreate というドローイングツールに3Dモデルへのペイント機能が追加されました。
普段絵を書くときにも使っていることもあり、せっかくなのでこちらを用いたモデルテクスチャ制作を画策しました。
Procreateにモデルデータを持ってくるところも多少苦労(マテリアルごとのレイヤーがうまく生成されない*1)したのですが、ここでは割愛。
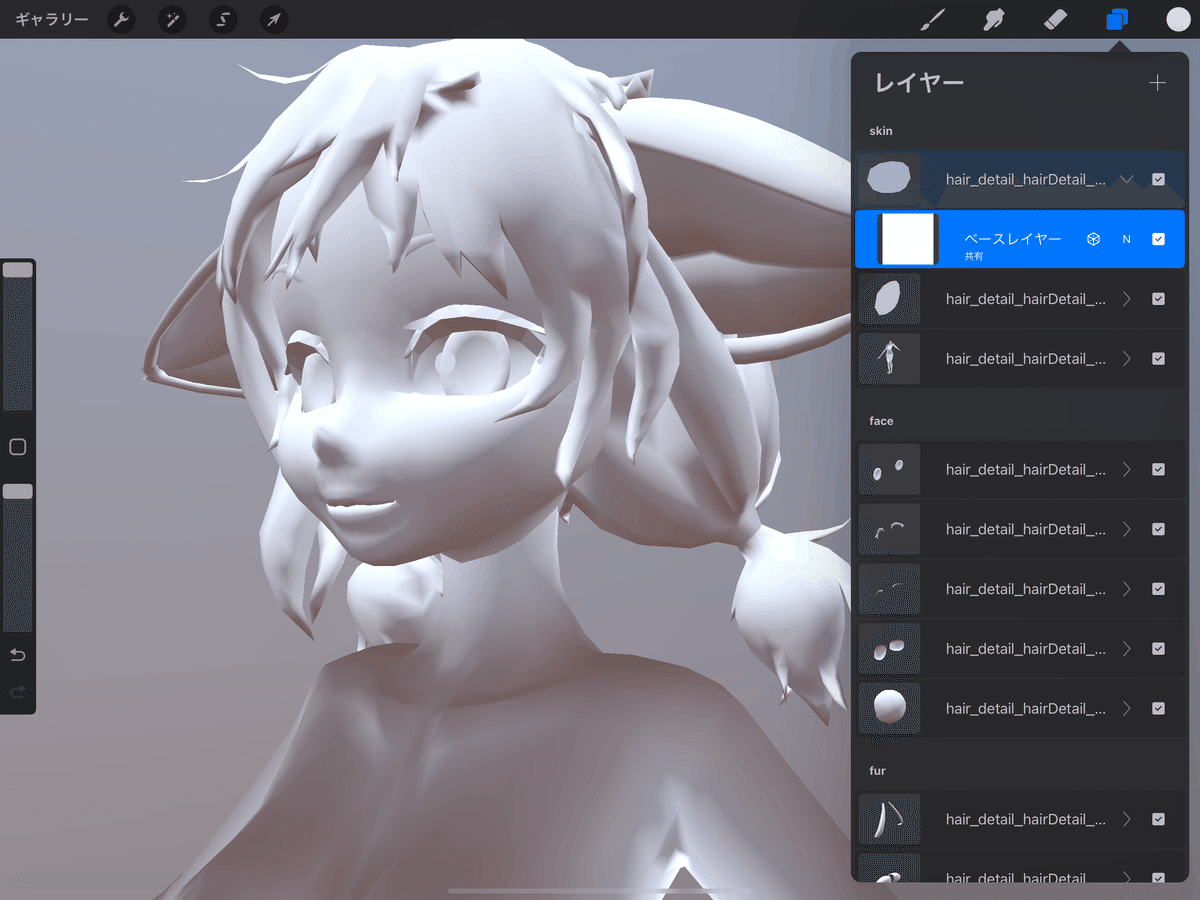
読み込んだ結果が上記の画像です。法線の問題ですごく影落ちが汚いのですがひとまず塗りの素体を扱えました。

ただ、このProcreate現状、3Dモデルのビューワー上ではカラー、マット、メタリックの3情報全て適用された絵しか表示してくれなさそうです。
カラー表示のみが出来ないので、2Dキャラクター的な塗りをするのは難しそう。
自分の調べ不足の可能性も十分あるのでもうちょっと進めてみますが、素直にSubstancePainterとか使うほうが良いかもと思っています。
とあるゲーム
Team:Clutchでの関わりではないのですが、他のチームでゲーム制作に関わっておりその対応のためのキャッチアップや技術調査などしています。
主にここらへんですね。
今は、自身がボトルネックにならず企画とアートの人たちが動けるようにということでマスタデータの入力関連とアニメーション設定関連を重点的に調べたり実装したりしている感じです。
SubSystem, Module は個人的な観点で、他のシステムとの密結合が防げてシステムの肥大化もメンテコストとか下げられそうなので、可能ならば初めから仕込んでおきたいなと思って実装してます。
ただのお絵かき

以前記事にした絵なのですが、効果やテクスチャを載せてこのような形に落ち着きました。
おわりに
以上で、報告終わりになります。
最後まで読んでいただきありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
