
広告販促の担当が働いてわかった課題を解決に向けて考えたみた件【GlideでWEBアプリの制作】-3
皆さま、こんにちは
一般小売業で広告販促の担当をしております。
日々の業務の中で何がデジタル化できるのか、省力化できるのか足りない頭で模索中です。
前回の記事では『非線形のアイデア』の発想法でベースに課題の解決解決について、考えてみました。
今回は第3回目です!
前回の記事はコチラ
↓↓↓
広告販促の担当が働いてわかった課題を解決に向けて考えたみた件【非線形のアイデア】-2
今回は「Glide」というノーコードツールを活用して、部内のちょっとした課題について解決できるようにWEBアプリの制作を手掛けてたいと思います!
部内のちょっとした課題の解決
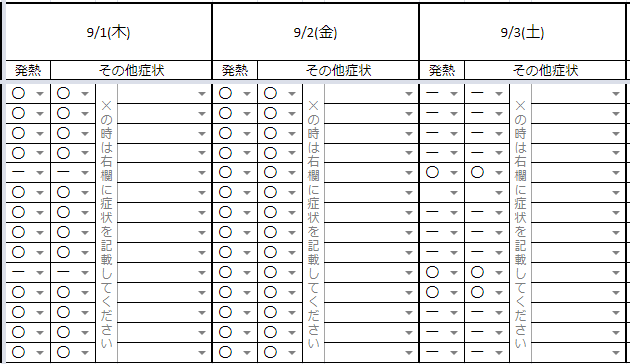
コロナウイルスの感染対策として、当社では毎日、各個人の体調管理をGoogleスプレッドシートに報告しています。

出勤した日だけでなく、休みの日にも休みという報告が必要となっています。
なので、休みの日は前日、または翌日にパソコンを開いてGoogleスプレッドシートに報告を漏らさないようにしないといけません。
これがなかなかに手間でパソコンがない環境では当然、回答ができないです。
また、私用のスマホだとセキュリティのため、Googleスプレッドシートにアクセスができない状態なのです…

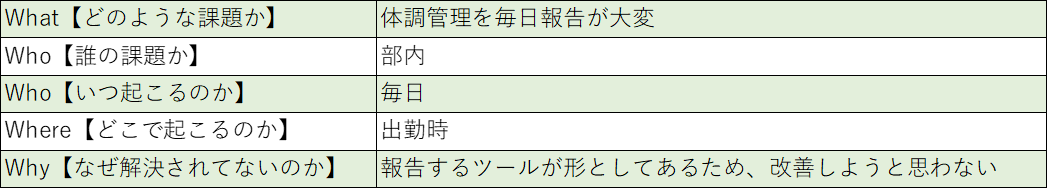
そこで問題解決の『1H』として
Googleスプレッドシートで管理をしているなら「Glide」でWEBアプリが制作できれば、パソコンをわざわざ開かなくても回答が楽にできると思い、今回の制作を始めてみました。
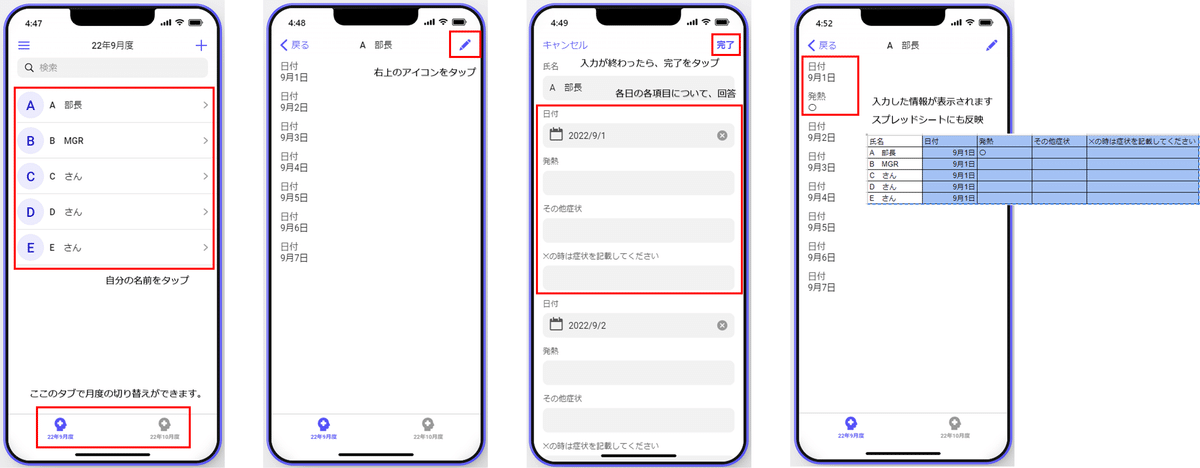
プロトタイプがこちら

個人の名前⇒各日の各項目について、回答ができる仕様にしてみました。
ということで部内の課題解決のために作ったこのWEBアプリについて、上司に使ってみてもらい、フィードバックをもらいたいと思います。
段取りとフィードバック

【段取り】
木曜MTにて課題とWEBアプリ制作について、お二人に報告
▼
その後、WEBアプリを触ってみた感想(要望・改善点などなど)を土曜15時までに二言三言もらいたいと共有
【フィードバックの結果】
A木 部長
・報告が日付ごとに分かれているため、画面が触りづらい/わかりづらい
・体調良い/悪いなどの詳細項目があったほうが良い
・スプシに連動するのは感動
巡回チェックリストとかアプリで作って、誰もが確認出来たら店の情報がリアルで入るので良いなぁ、と思った
I 隈 さん
・アプリでの回答とGoogleスプレッドシートとの反映位置がずれいる(指定行が違う)
・UI的に、「発熱」や「症状」の選択肢がフロー入力ではなく「○、△、✕」などプルダウンなどで選択できるような入力補助機能があると便利
・UXでは、編集ボタン → 日付選択 よりも
日付を選択してから その日付以降の編集ができるといいかな と感じた
お二人とも親身に体験・回答していただき、ありがとうございました!
WEBアプリの改良
お二人からのフィードバックを踏まえて、記事制作でもそうですが使い手側のことをしっかりと考え、どうだったら楽か、どうしたら使いやすくなるかを前提にすることが何より重要であると改めて実感しました。
どうしても独りよがりなりがちで反省です…
その上で以下、改良を試みました。
①回答項目の追加
②発熱・症状についてプルダウン形式に変更

体調管理シートのWEBアプリ【プロトタイプ】#protoout #Glide #スプレッドシート #体調管理 pic.twitter.com/nTwxcd1sAO
— 1maru19 (@Mkm4P6wBzL96VDb) October 2, 2022
良ければ、触ってみてもらえると幸いです。

反省点:
以下について、リサーチ不足・知識不足で実装まですることができませんでした。
・報告が日付ごとに分かれているため、画面が触りづらい/わかりづらい
⇒日付をプルダウン形式で選択して、スプレッドシートに反映ということを目指しました。
プルダウンとスプレッドシートに反映することは実際できたのですが、指定する位置に反映することができませんでした。
・UXでは、編集ボタン → 日付選択 よりも日付を選択してから その日付以降の編集ができるといいかな と感じた
⇒日付選択から個人名の紐づけがわからず、上手くデータをスプレッドシートに飛ばすことができませんでした。
最後に
Glideというツールはノーコードで作れる、かつテンプレートもあるため、使いやすいツールだと感じました。
アイデア次第ではもっといろんなことが簡単にWEBアプリ化できると思いますし、初心者にも優しかったです。
とは言ってももっとレベル高くするには反復は大事であり、アプリとしてはまだまだでこうしたいが実現できていないところだらけでした。
フィードバックでもらった内容の実現に至れななかったり…
こちらのWEBアプリについては実装に向けて、更なる改良、および部内調整を進めていきたいと思います。
また、ちょっとした補足ですが今回のサムネ画像はCanvaで作ってみました!
こちらも良ければ、ご参照ください。
稚拙な文章ですが、お付き合いいただき、ありがとうございました。
他にも課題解決に向けてのデジタル制作について、Qiitaで記事を書いています。
見てみてもらえると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
