
Sketchで円グラフを描くいくつかの方法
UIデザイン・UXデザイン独学中の浦川(@v_varentaro)です。
学んだ内容をアウトプットするのも良いなと思い、今回はデザインツールSketchで円グラフを描く方法を紹介します。
Sketchのプラグインを使う
以前、どのような方法があるのかな? と調べたところ、Sketchに円グラフを描くためのプラグインがあると分かりました。
以下から、2つのプラグインを紹介します。
■ Segmented circles
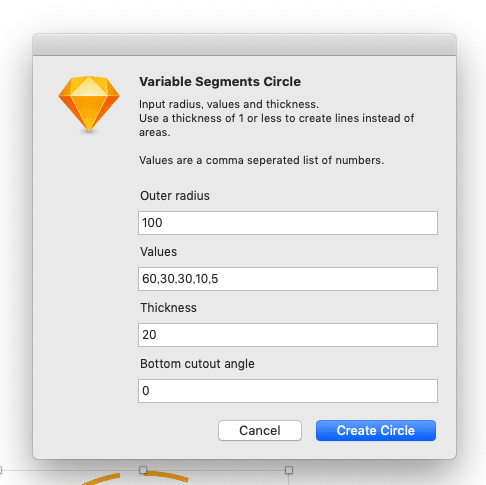
分割する円グラフが作れます。プラグインをインストールしたら、以下の手順を踏んでください。

描く前に半径、セグメントの数、厚さなどの設定が可能です。すると、分割円を描けます。

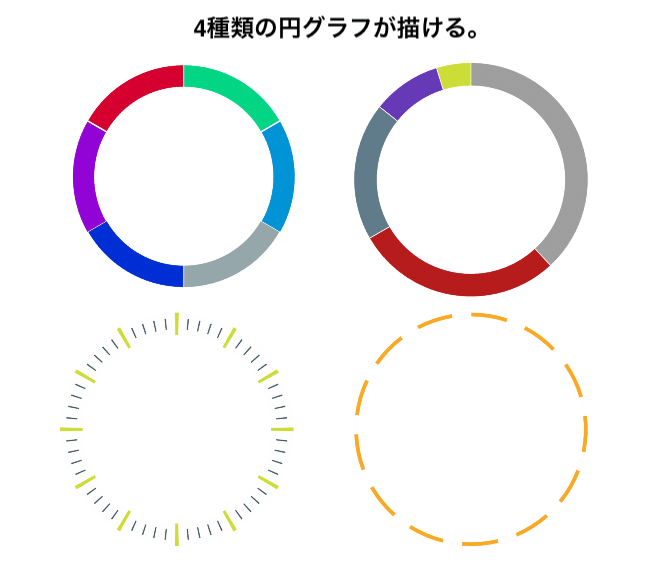
また、一般的な分割円だけでなく、破線の円が書けたり、目盛り付きの円も描けるなど、合計で4種類の円グラフを作るのが可能です。

一般的な円グラフ以外で作りたいと考える方には、活用できそうなプラグインだと思います。
Sketchy pies
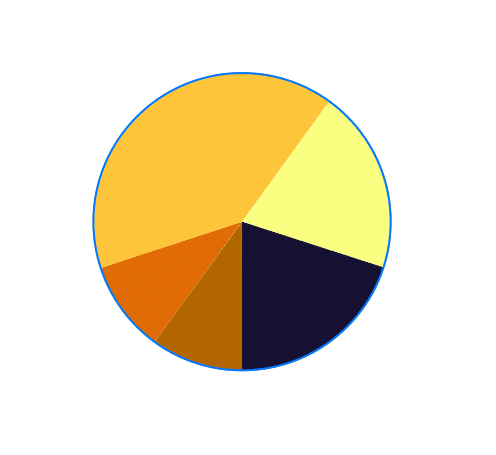
現在実施しているDaily UIでも活用させていただいたのが、Sketchy pies というプラグインです。(以下の画像は、実際に作った円グラフ。)

中が空洞になっている円グラフではなく、いわゆる私たちがよく想像する円グラフができます。
使い方は、以下の通りです。
1. アートボード上にOvalで円を描く
2. 描いた円をクリックしてから、Plugins > Sketchy Pies > Convert to Pie Chart with Percentage valuesの順番で選択します
3. すると以下のような表示がされ、カラーと%を設定が可能です

4. #[カラーコード]:[パーセントの数字], を入力してグラフの内容を入れてください
5. あとは、OKをクリックすれば終了です
以下のような円が出来上がります。

それぞれの円の一部は編集が可能です。レイヤーを選択して、色を変えてください。
ただし、数値の設定や形は、円を描いたあと修正がしにくいため、数値を決めてから描き始めた方が効率的です。
円を描いて分割する円グラフを作成する
プラグインを使わずに、円を描いて分割する円グラフも作れます。
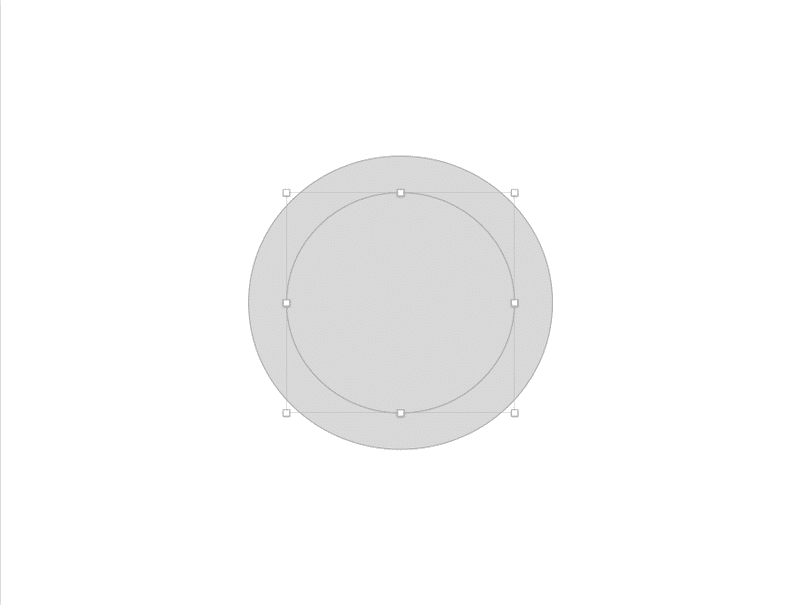
まず、アートボード上に適当な大きさの円を作ってください。

描いた円を全体指定し複製します。複製後に、描いた円よりも小さな円を作ってください。

2つの重なった円どちらも指定して、Combine > Subtractをクリックします。

中が空洞になります。Bordersも消しておいてください。

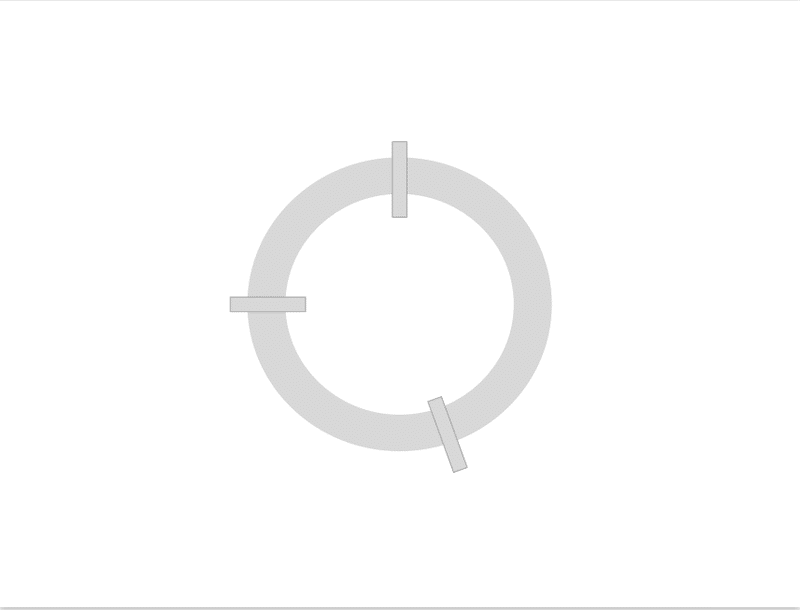
その後、Rectangleで複数の長方形を作り、以下の画像のように配置します。分割円の切れ目となるため、指定された数があればその分を用意し配置してください。

全てを指定して、再びCombine > Subtractをクリックしてください。

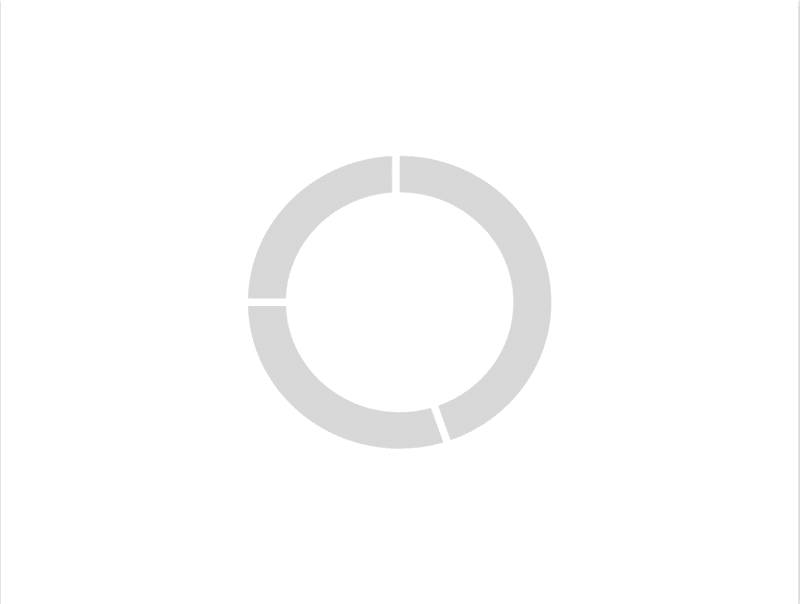
すると、以下の画像のような分割円が出来上がります。

次に円全体を指定し、Tools > Flattenをクリックしてください。

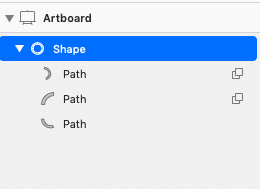
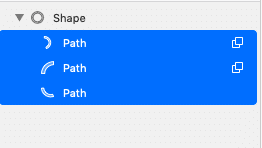
すると、レイヤーがShapeに変わります。以下の画像のようになるはずです。

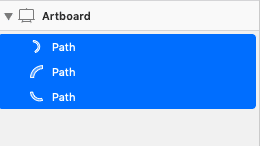
その後、Shape内のPathを全て選択して、Shape外に出してください。

すると、Shapeは消えるはずです。

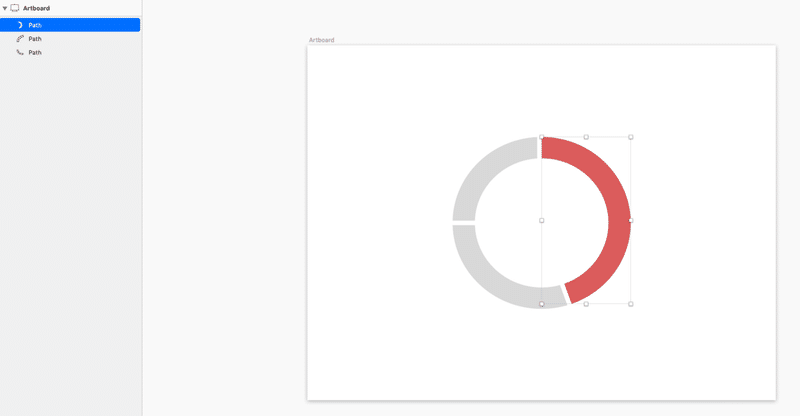
その後は以下の画像のように、分割された円のそれぞれの箇所だけの色が変えられます。

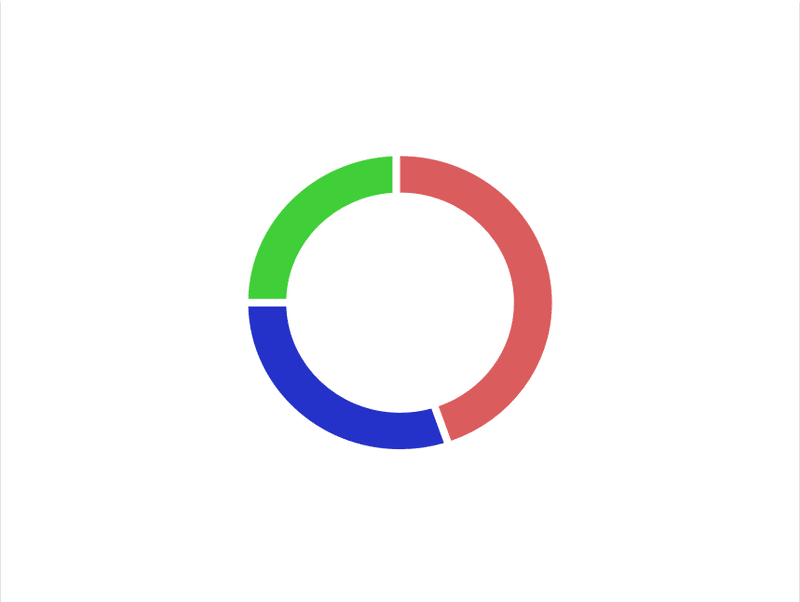
それぞれを色を塗ったのが、以下の画像の円になります。あとは、円グラフの情報を入れていけば完成です。

ちなみに、実際に紹介した方法を使い、私がDailyUIで製作したのが、以下の画像の円グラフになります。

おわりに
独学をする中で欲しい情報が見つからない場合が多く、非常に困る経験をな何度もしている最中です。
なので、noteでちょっとした方法や手順を書いていくのは、技術を振り返えるだけでなく、今後、同じような悩みを抱える方がいた時の手助けになればなと書いてみました。
現在進行形で学習しているからこそ、出てくる疑問と解決方法を自分の中で潜めたままにしないように、今後も書いていけたらと考えています。
ちなみにこの他にも、円グラフの書き方がある場合は教えてほしいです。
それではまた。
----------------------------------
現在、Twitterやnoteを使いながら、UI/UXデザイン学習に関する発信中です。ぜひ、いいね・フォロー・コメント、サポートもお待ちしています。
これまでのUI/UXデザイン学習記録は、以下のマガジンにまとめています。
