
【後編】 個人開発したアプリをリデザインしてみた 【結果】
去年の夏のサンダル焼けが取れないまま、今年も同じサンダルで歩きまわっていたら、さらに境界線がはっきりしてきて、いよいよ足がシマシマになりながら、今年の夏も後半戦に入りました。
UI/UXデザイナーになりたい、えりおるです。
今回は、「デザイナーに転生 〜個人開発したアプリを本気で再設計してみる〜」記事の【後編】です。結果について書きたいと思います。
↓前編はこちらです🤲
はじめに(前回のおさらい)
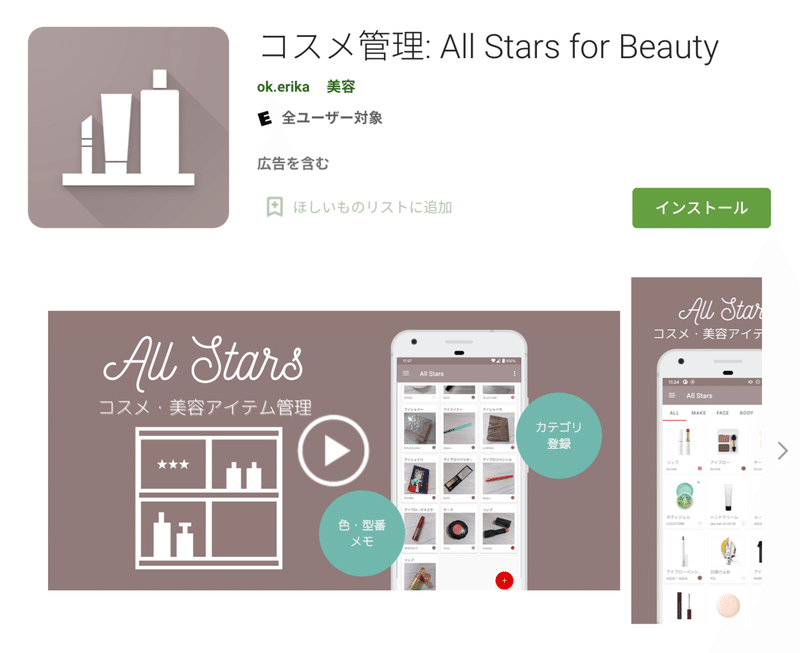
今回リデザインしたアプリはこちら。Androidエンジニアを目指していたときに、自分で開発して初めてリリースしたアプリです。

リリースから1年たった今、わたしはUI/UXデザイナーを目指して、ポートフォリの制作に取り組んでいます。その中の一つのプロジェクトとして、こちらのアプリのリデザインをすることにしました。
〜〜〜
ではここから、リデザイン前と後を比較しながら、どのようなリデザインをしたのかを説明していきます。
以降では、リデザイン前のアプリを「旧アプリ」、リデザイン後のアプリを「新アプリ」と表記します。

アプリ名

旧アプリの名前は、想いが先行しすぎて中身が分かりづらかったという反省を踏まえて、アプリの内容を連想しやすい名前に改名することにしました。
Coffret (コフレ)は「クリスマスコフレ」等のようにコスメのセットを指す単語として使われており、フランス語で「宝石などを入れる小箱」という意味。宝石のように、自分のお気に入りのものたちでいっぱいの空間にして、開ける瞬間にわくわくしてほしいという願いを込めました。
コンセプト
新アプリのコンセプトはこちらです。

このアプリでは、こんなことができます。



現状のアプリをただ改善するのではなく、ゼロから「コスメ管理アプリ」について企画し直しました。いきなり具体的な機能単位で改善策を考えるのではなく、コンセプトを固める時間を取ることで、アプリを通じてユーザにどんな価値を届けたいのか(アプリ外でのユーザ体験)まで考えてから、デザインすることが出来ました。
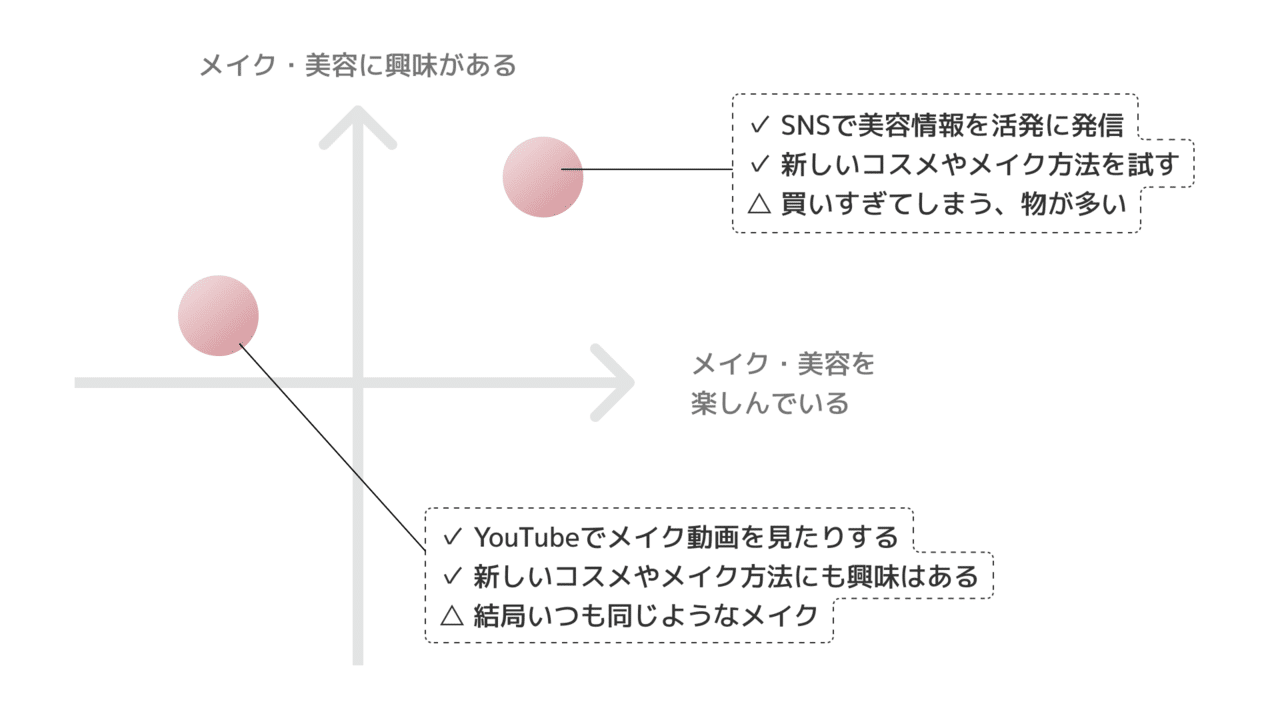
ターゲット

メイクを思いっきり楽しんでいる人とまだそうでない人、それぞれが抱えている不便や悩み(上図の△から始まる部分)を解消し、メイクをより楽しめるようになるアプリを目指しました。
各画面の説明
新アプリには、4つの主要機能があり、ボトムバーのタブで分かれている構成です。それぞれの画面ごとに詳しく説明します。
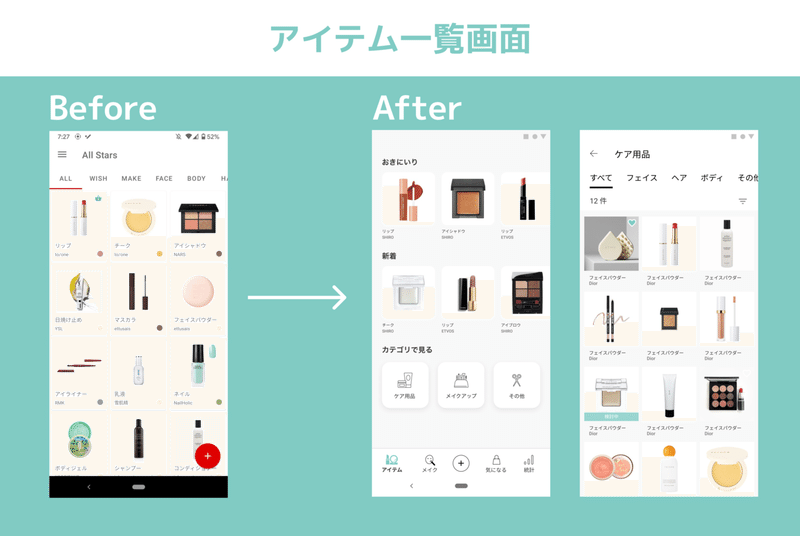
① アイテムの管理

アイテムのリスト化は旧アプリでのメイン機能でした。現状を整理し・見える化することは、物事をより良くする上で大事な一歩だと考え、新アプリでもメインの機能として設計しました。
工夫したこと
✓ 膨大な種類がある化粧品・美容アイテムを上手く整理できるように、カテゴリとサブカテゴリ構成に変更。
✓ トップに「お気に入り」や「新着」のアイテムを表示することにより、見つめる機会を増やして、眺める幸福感や今あるものへの愛着を高める。

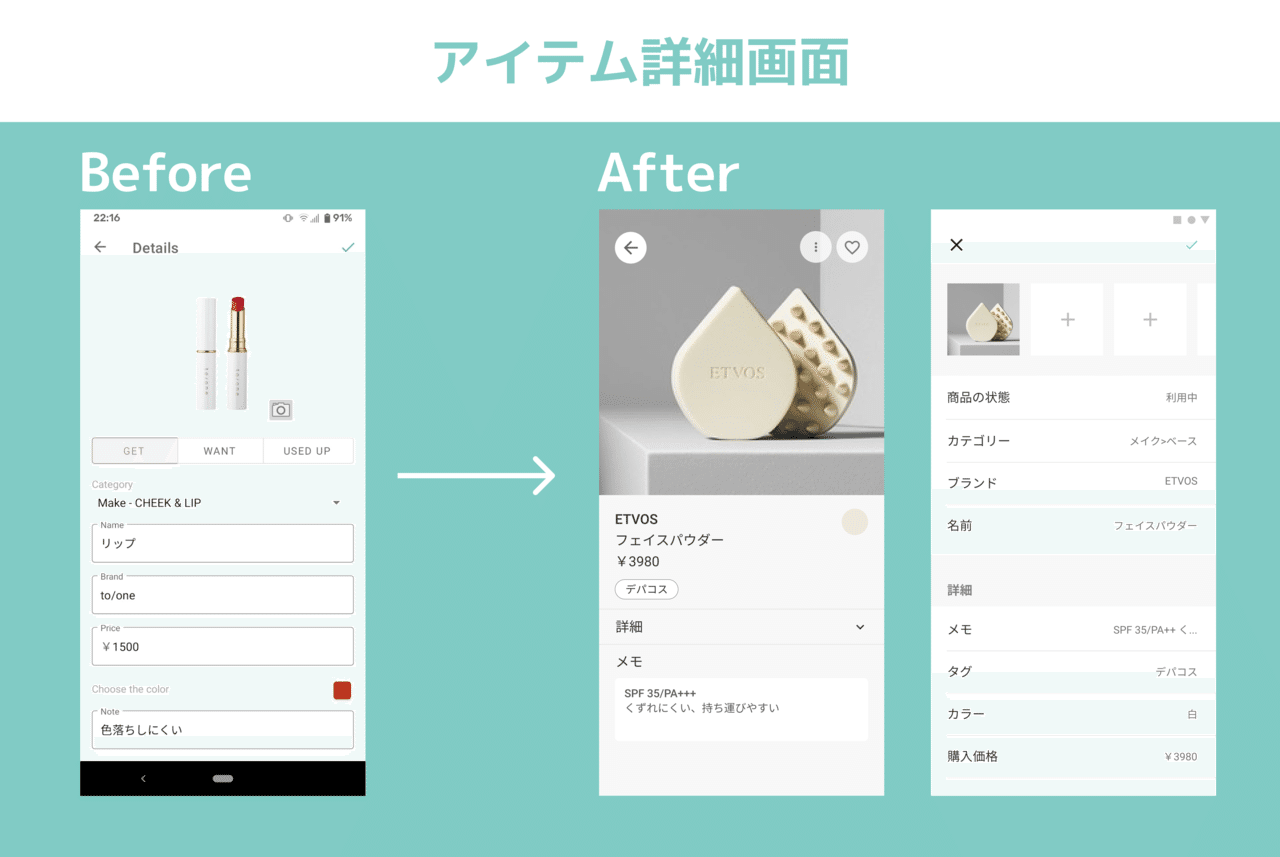
✓ アイテム詳細画面を、閲覧用と編集用に分けることで、「見る」作業と「登録する」作業それぞれがやりやすい形に、レイアウトを最適化。
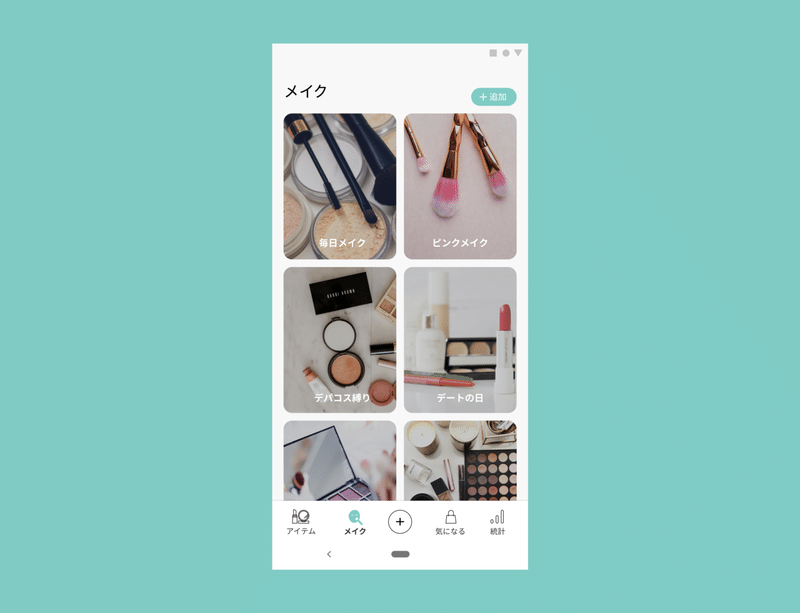
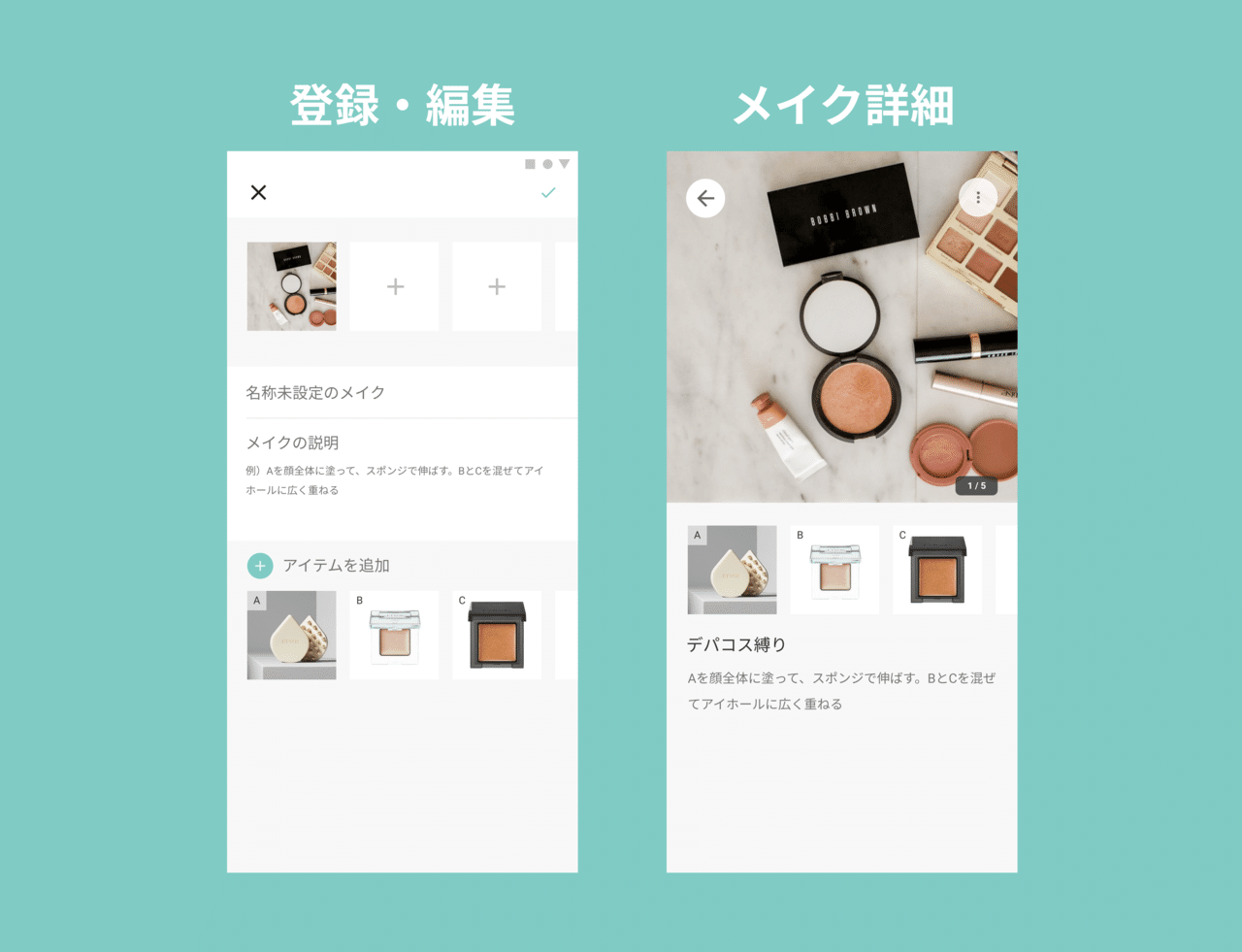
② メイクのクリップ

これは旧アプリにはなく、リデザインで追加した機能です。
同じアイテムでも、組み合わせや使い方次第で、新しい自分に出会えたり、気分が変わるところがメイクの楽しい要素であり、そこをもっと楽しめるようになったらいいなと考えて作りました。
工夫したこと
✓ 思わず試してみたくなるようなテーマを「お題」としてあらかじめ登録しておくことで、新しいメイクに挑戦してみるきっかけを作る。

✓ 雑誌で見つけたメイク方法を簡単にメモできるように、使用アイテムにはA, B, C...とアルファベットを振り、説明を書きやすくする。
✓ 画像が複数枚登録できるので、使用したアイテムだけではなく、完成したメイクや各パーツの写真も登録OK。
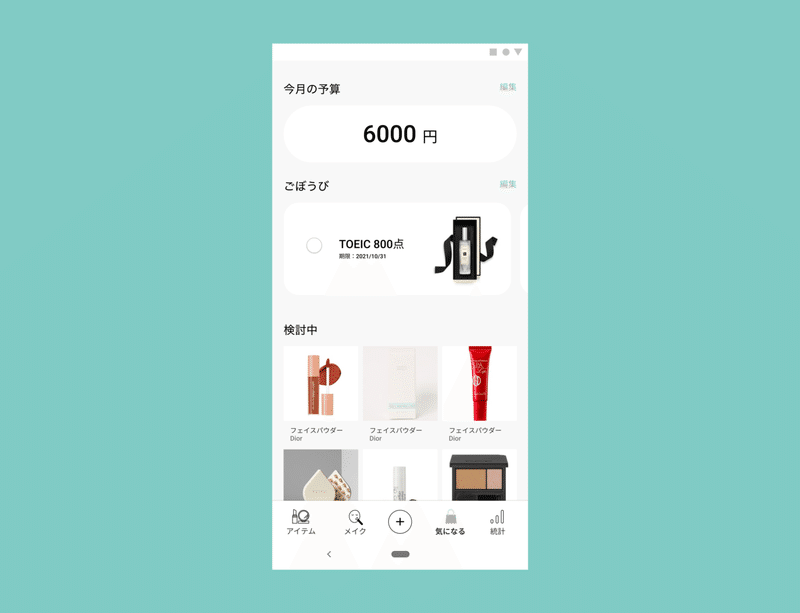
③ 気になるリスト

美容院で雑誌を読んだり、YouTubeのメイク動画を見ていて、気になる商品があったときに、使ってほしい機能です。買い物リストとしても便利です。
旧アプリでは、「欲しい」という状態を表すアイコンを、気になるアイテムに設定できるだけでした。新アプリでは、それに加えて、日々の活力を生み、気持ちのいいお買い物ができるような機能を追加しました。

工夫したこと
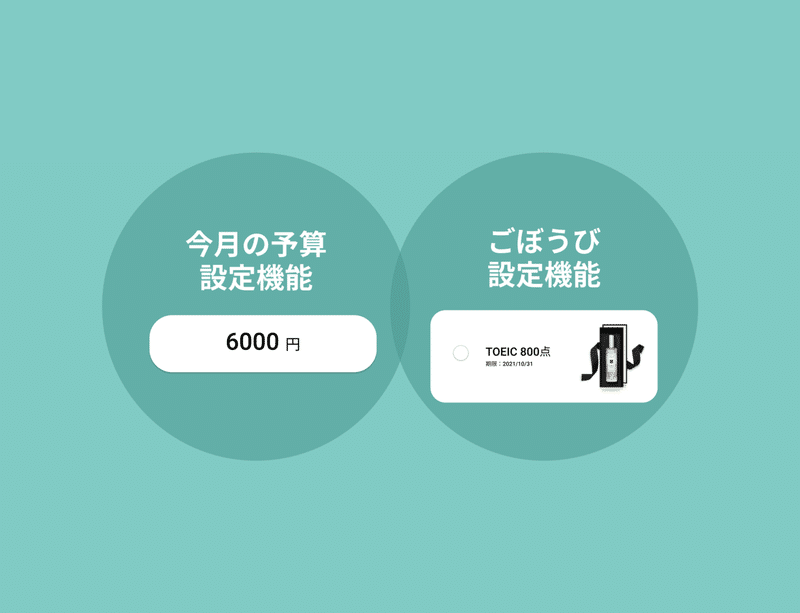
✓ メイク以外にも大切なものがあるからこそ、衝動買いをする前に、予算や今あるものと相談できるようにする。
✓ 「ごほうび」を設定することで、目標も達成できるし欲しいアイテムも罪悪感なく手に入る、一石二鳥な機能。
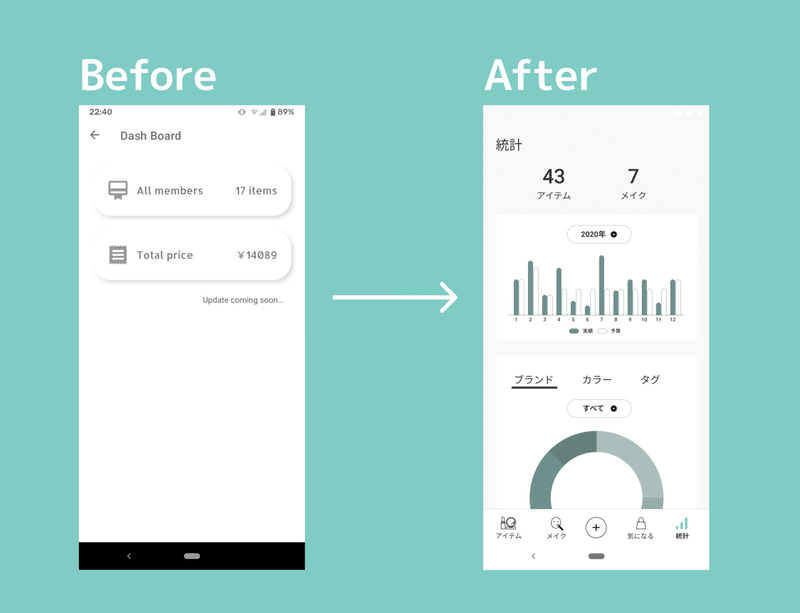
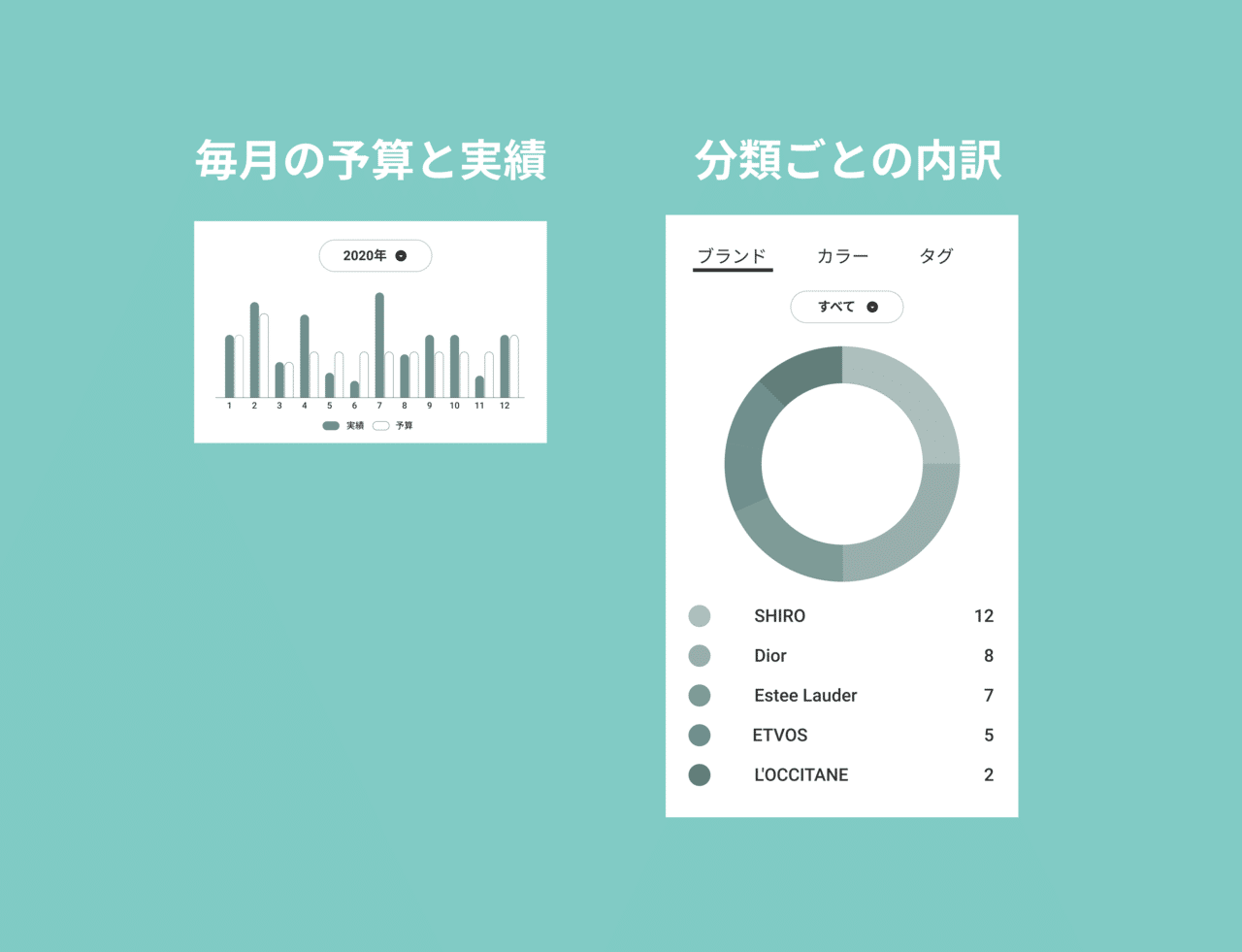
④ 統計

旧アプリでも、統計画面を作る計画はありましたが、実装できたのはアイテム数とアイテムの合計金額の表示だけ...という具合で、内容は乏しく、特に参考にならないようなデータでした。新アプリでは内容を充実化し、データを通して自分をより客観的に理解することが出来るようにしました。

工夫したこと
✓ ぱっと見でのわかりやすさを重視し、視覚的に理解できるようなグラフの種類やレイアウトを選択。
✓ 合計金額ではなく、毎月の予算と実績が一覧化されることで、傾向を知り、振り返りや今後の購入計画に活用することが出来る。
✓ 分類ごとの内訳データを見ることで、アイテム全体を俯瞰し、自分をより理解する。
その他補足
テーマカラー

テーマカラーは旧アプリのベージュ系から、新アプリでは明るいグリーンに変更しました。化粧品のパッケージや中身は、肌色やピンクに近い色が多いため、それらの反対色に位置する色を使うことで、アイテムの写真を引き立てつつ、目立たせたいボタンが紛れてしまわないようにするためです。
アイコン

カテゴリと、タブに設定しているアイコンは、統一感を持たせるためにFigmaで自作しました。
プロトタイプ
実際に触って使って試してもらえるものです。デバイスと画面サイズが合わない可能性がありますが、もしよかったら見てみてください。
制作プロセス
以下の手順で取り組みました。
① 旧アプリのGood / Moreブレスト
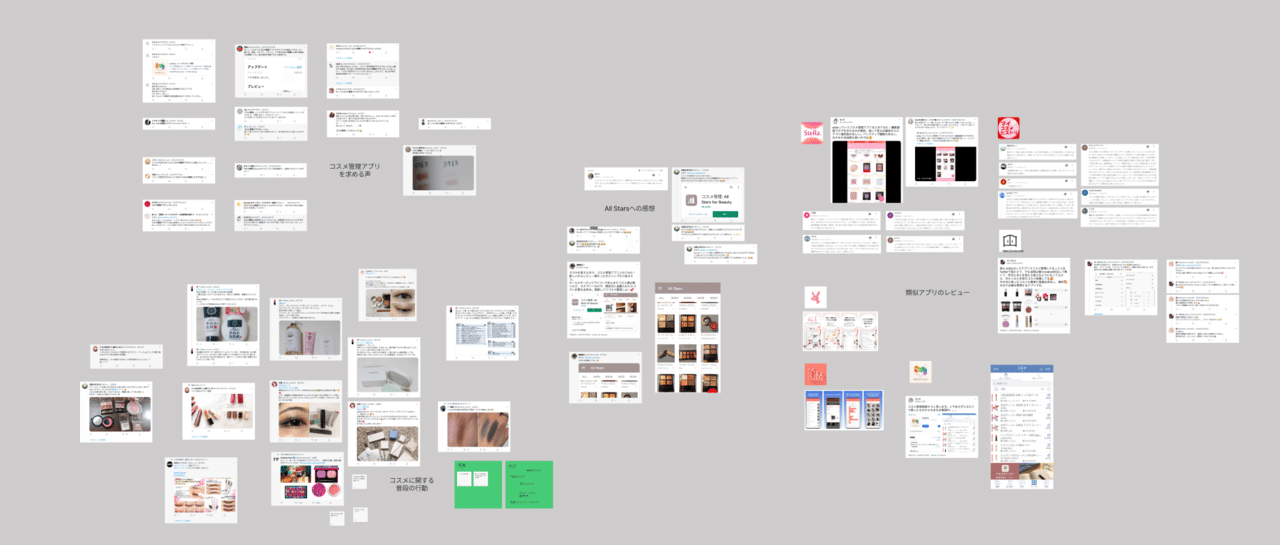
② リサーチ(対象:コスメへの関心が高いユーザのSNS、美容雑誌、類似アプリ)
③ ①と②を踏まえて、コンセプトの策定
④ 機能設計(コンセプトを実現するために何が必要か?)
⑤ デザイン(iPadでラフ→Figma)

↑リサーチをして集めた情報や気づいたことメモ
リサーチでは、以下の問を設定し、その答えと根拠を見つけるつもりで調査しました。
- ユーザは、コスメに関して普段どんな行動をしているか?
- ユーザは、コスメ管理を通じて何がしたいのか?
- どうすれば、メイクや美容をもっと楽しめるだろうか?
おわりに
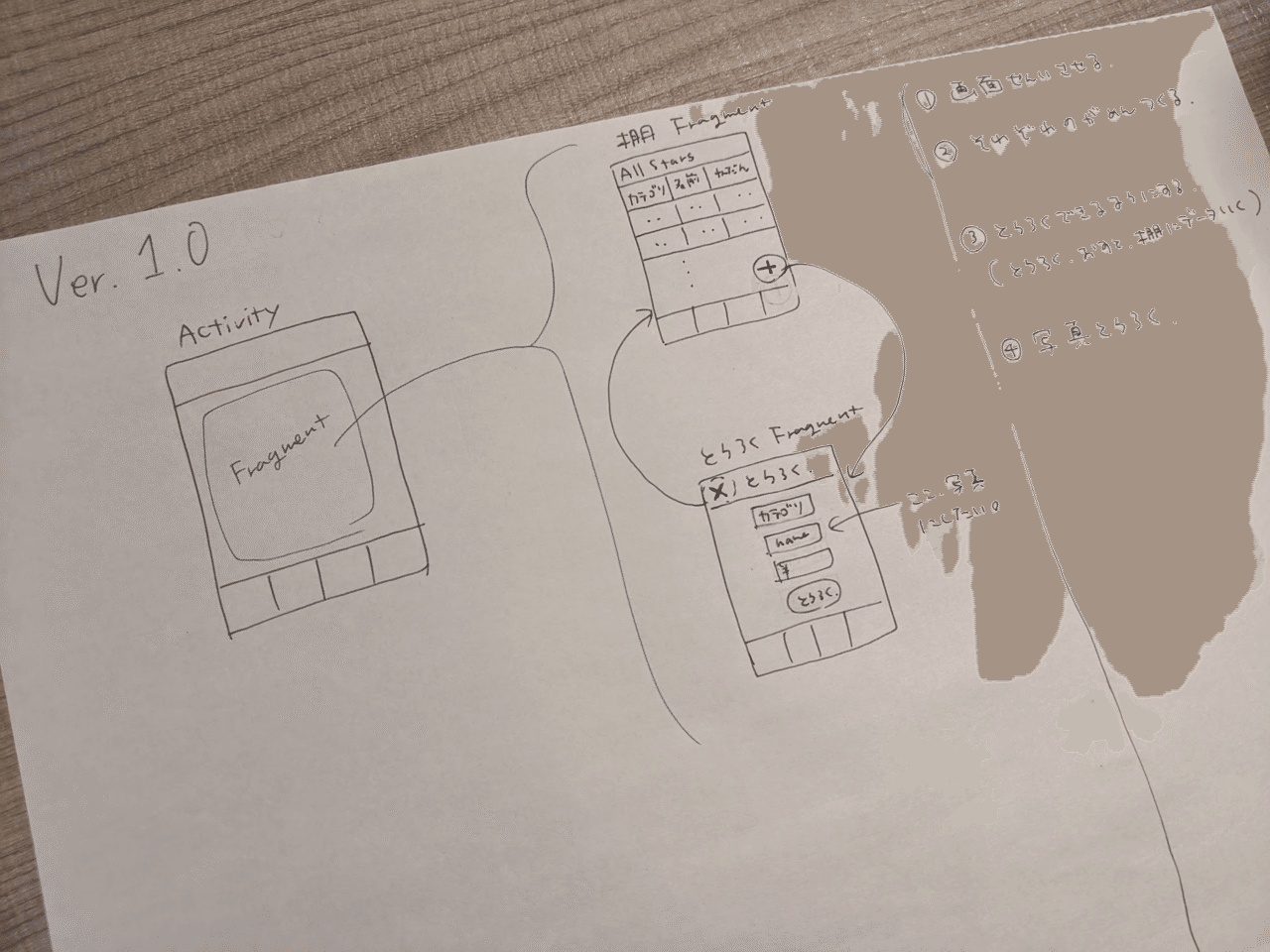
開発当時は、リサーチやデザインにまとまった時間をかけておらず、自分がほしいと思う機能を作りやすい順番で作っていました。また、自分で実装できる範囲のデザインで考えるという制約がありました。

↑開発当時のメモ
あれから1年...
今回はデザイナー志望として、「自分が作らない(誰かに作ってもらう)」という前提でアプリのデザインしてみるということで、以前のそれとはまた全然違う体験でした。
ただただ「欲しい」と思ってくれるひとがいること、そして、あわよくば誰かが「作りたい」と思ってくれることを願いながら作りました。
そう思ってもらうには、まだまだ改善したいことや、足りない機能・デザインがありますが、今回はVer.1 ということで、一区切りにします。
引き続き精進しつつ、ポートフォリオを完成させて、9月以降は本格的に転職活動を始めていきたいと思います。
最後まで読んでいただき、ありがとうございました!
--2021/8/27 追記--
なんと...!こちらのアプリを開発して頂けそうな話が動き始めました...!
また進捗があればnoteやtwitterに書いていきたいと思います。
↓もしよければ、Twitterフォローしていただけると嬉しいです😊
この記事が気に入ったらサポートをしてみませんか?
