
アプリのCV率を上げるデザイン
こんにちは。UI/UXデザイナーになりたい、えりおるです。
このたび、とあるアプリのデザインをお手伝いさせて頂きました。どんなことをしたのかまとめて振り返りたいと思います。
お手伝いの内容
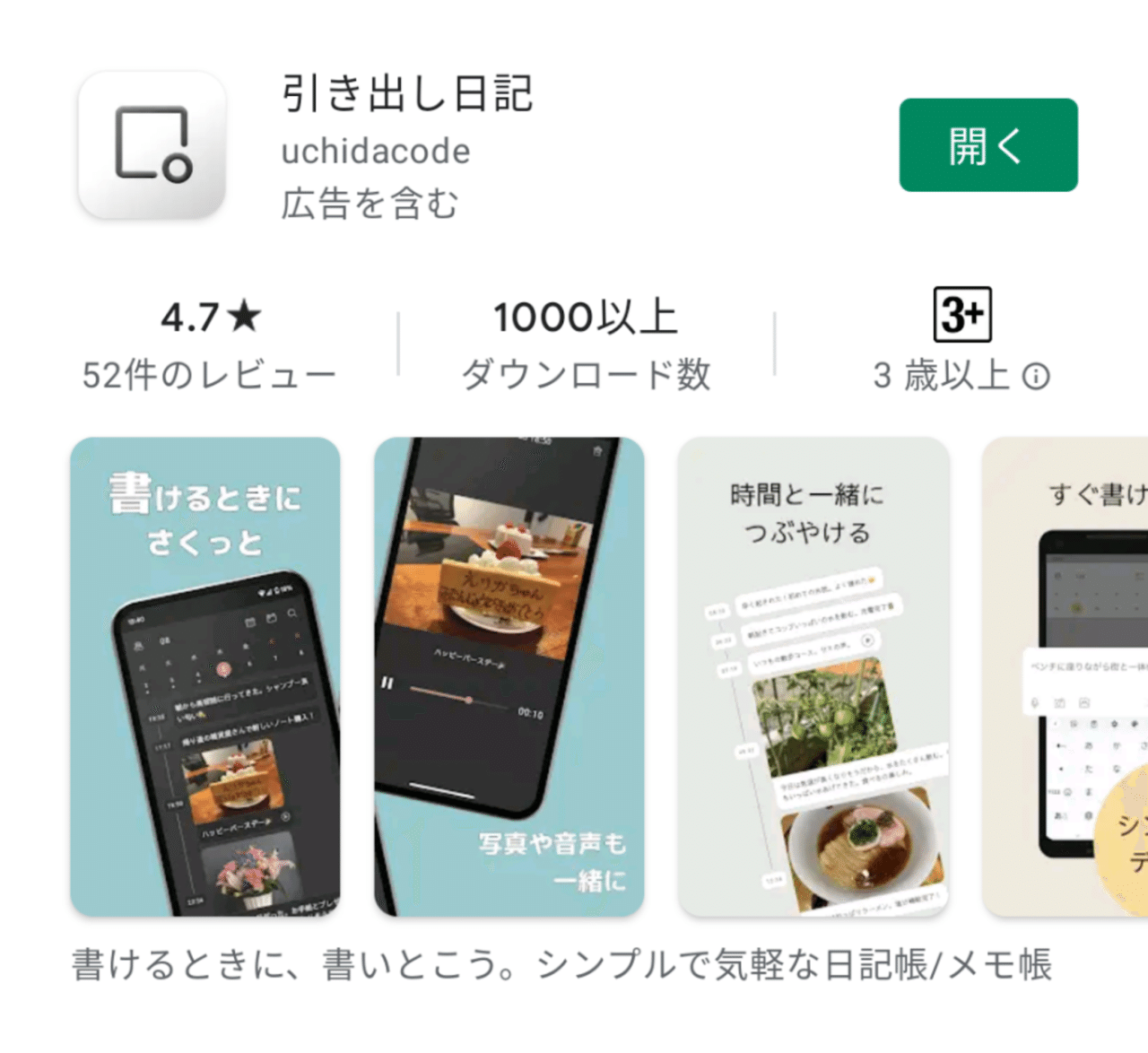
「引き出し日記」というアプリのデザインをお手伝いさせて頂きました(アプリのリンクはこちら:Android / iOS)
お手伝いした内容はこんな感じです。アプリ本体の一部と、アプリの周辺デザインをさせて頂きました。
1. プロダクトアイコン(ホーム画面で表示されるアイコン)
2. システムアイコン(アプリ内のアイコン)
3. アプリストアのスクショ
4. アプリストアの説明文
5. LPデザイン
6. その他(UI/UX相談・動作確認等)
詳しく見ていきます。
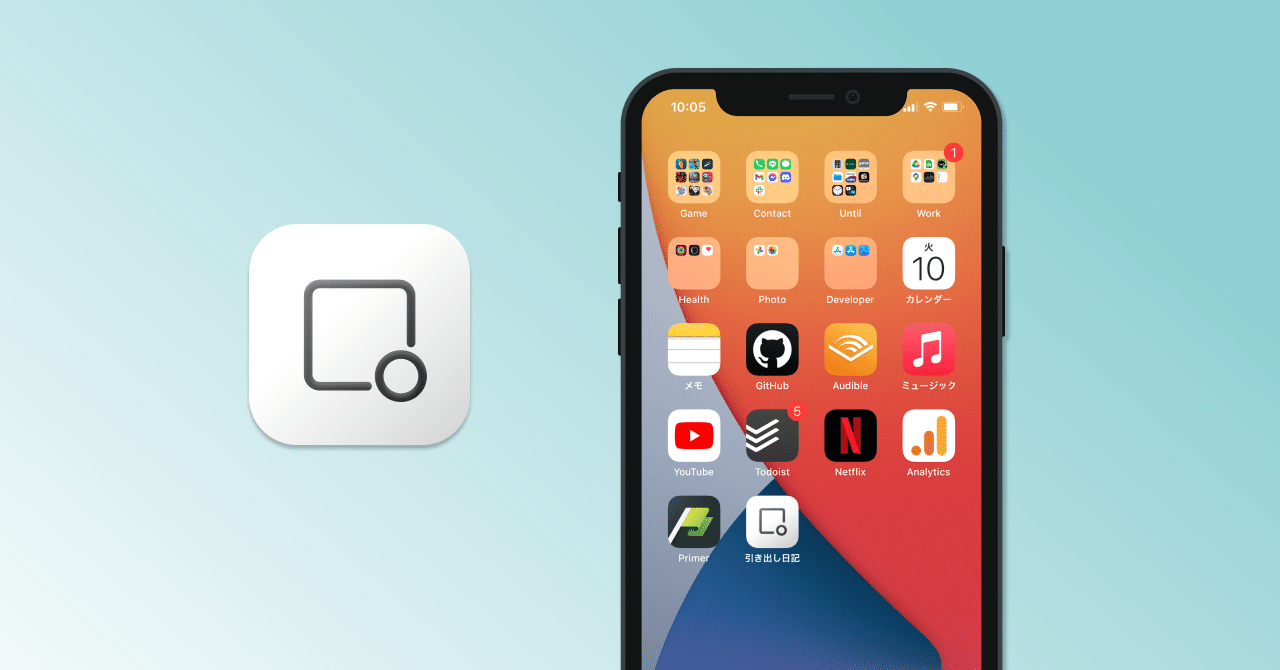
1. プロダクトアイコン
作成したアイコンはこちらです(2021年8月現在)

- 制作プロセス
アプリを抽象化し、部品を組み替えたりして累計100パターンくらい考えました。その中から、さらに開発者と会話をしながら少しずつ変更を加えていき、「これは...!」というものを採用してもらいました。
- デザインの意図
こちらのアプリのターゲット層は、老若男女問わず・幅広い方に使ってほしいものだったため、アイコンは癖がないシンプルなデザインで、かつアプリを連想してもらえるようなものを考えました。
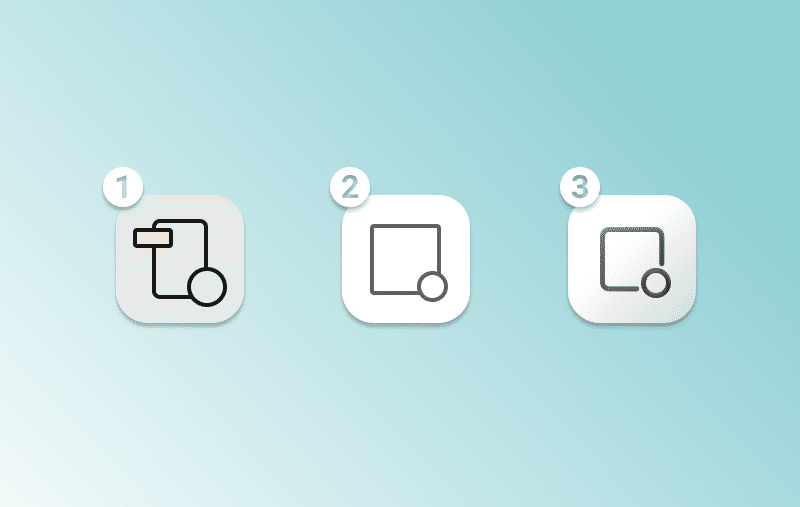
ちなみに現在のアイコンは、三代目です。

↑アイコンのこれまでの変遷
①→②は「よりシンプル」に、②→③は「より存在感を増す」ために、という目的でリニューアルしました。③では初めて3d表現にも挑戦しました。
※こぼれ話
①の初代アイコンのときに、ユーザさまから「鳥に見える」というコメントを頂きましたが、実は私自身も途中からディグダに見えてきてたのでした。一度そう見えるとそうとしか見えないですよね...。
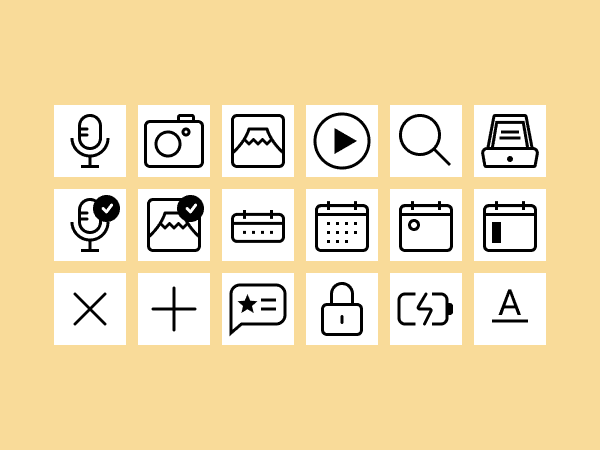
2. システムアイコン
写真投稿機能追加のアップデートに合わせて、アプリ内のアイコンをオリジナルのものに刷新しました。


- 制作プロセス
アイコン作りは初めてのトライで、まずはYouTubeでチュートリアルをいくつか見て作成の流れを掴み、またMaterial DesignのSystem iconsの章を読んでルールを理解しました。
- デザインの意図
毎日の日記に集中できるように、アプリ内の要素は出来る限りシンプルで、軽いデザインにしたかったので、塗りタイプではなく、線タイプにしました。また、アプリ全体の雰囲気や世界観をより好きになってもらえるように、みやすさや統一感は保ちつつも、オリジナリティを出せるように工夫しました。整列したときにキレイに見えるように、横に並ぶアイコンは高さを揃えています。

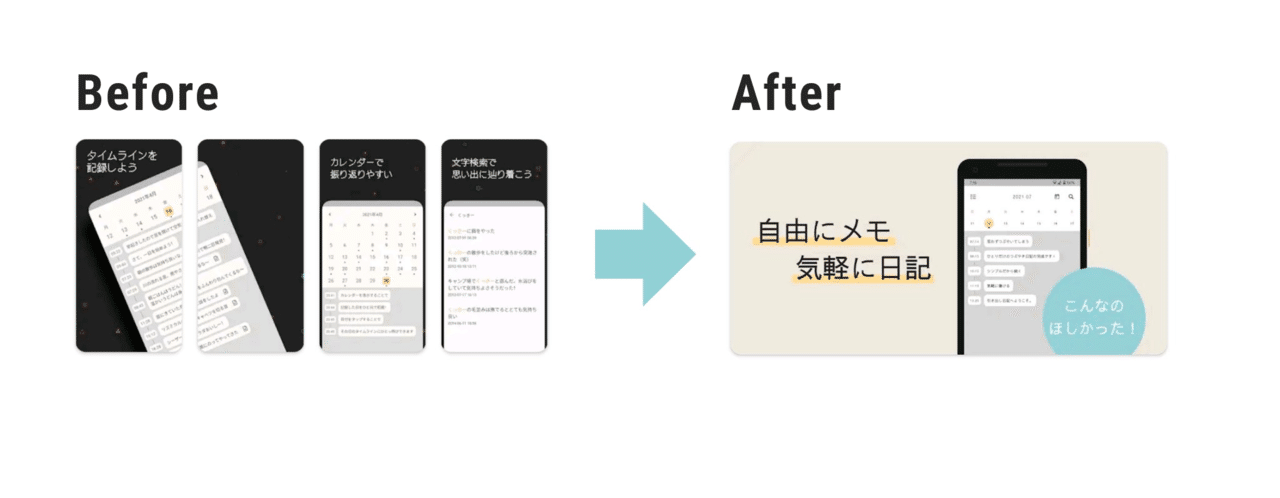
3. アプリストアのスクショ
アプリストアに掲載される、アプリの説明用画像を作成しました。

- 制作プロセス
開発者にデザインの目的と、スクショに入れたい情報をヒアリング
→ 類似アプリのスクショ/スクショのASO対策について調査、研究
→ Figmaでデザイン作成
- デザインの意図
今回のデザインの目的は「CV率を伸ばすスクショ」だったため、アプリの魅力を最大限伝えられるようにすることと、一覧画面でのインパクトを重視して作成しました。
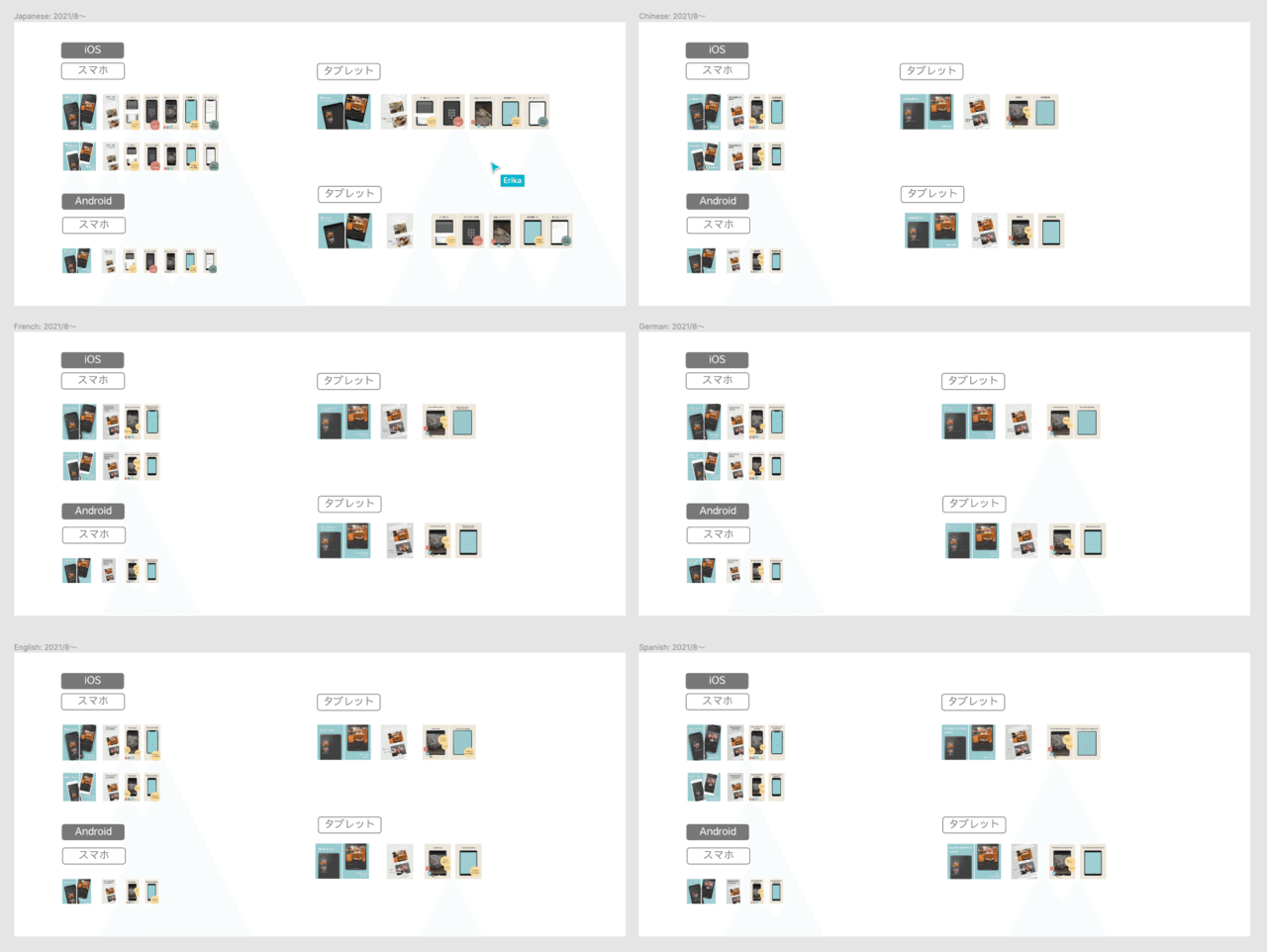
- ローカライゼーション
今回のアップデートでは、アプリのローカライゼーションに伴って、スクショも既存の日本語・英語に加えて、新たに「スペイン語・ドイツ語・フランス語・中国語」バージョンを作成しました。

言語ごとの細かい微調整が必要で作業量が多く、丸1日がかりでしたが、主要言語を押さえると、かなり多くの国の方(約26億8000万人・・・!)に母語で見てもらえるので、その価値はあったと思います。
※母語人口は『世界の言語ランキング』より計算しました
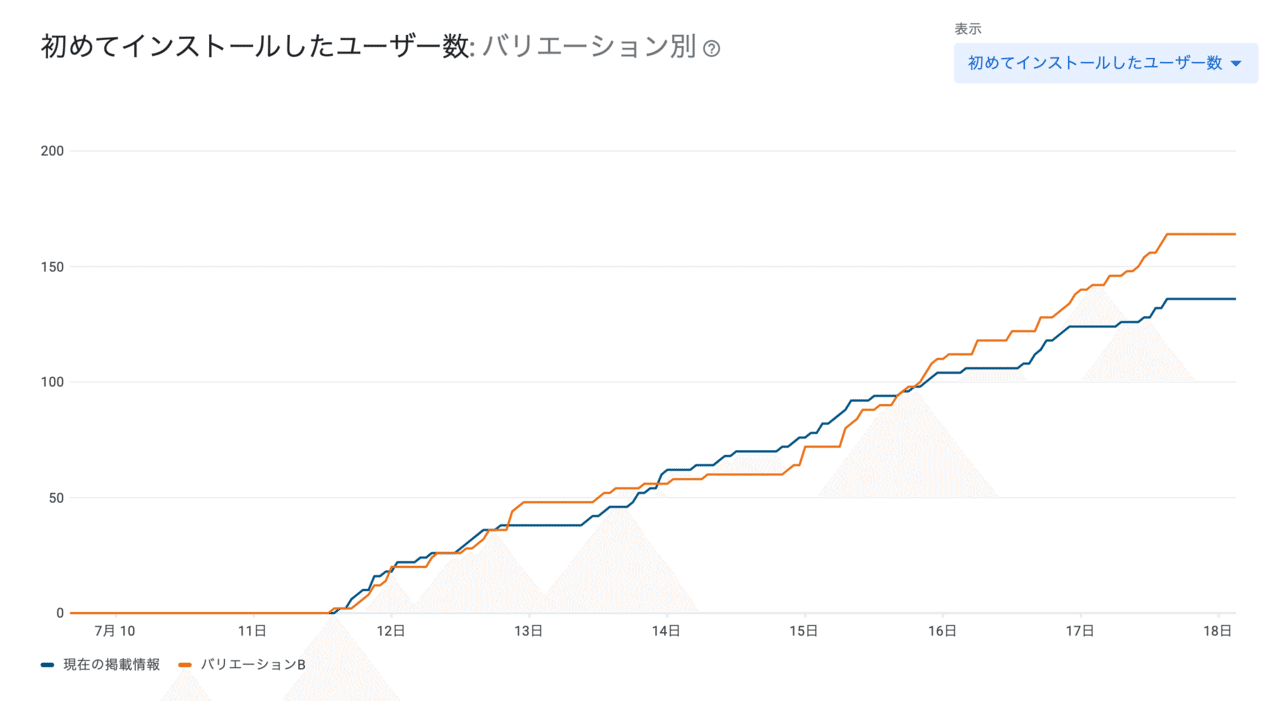
- A/Bテスト
AndroidではA/Bテストも実施しました(iOSも今後出来るようになるとWWDC2021で発表あったみたいですね)

↑ある時期の実際のA/Bテストのデータ
2種類のスクショを半数ずつ表示させ、どちらがよりダウンロードされるかを見比べました。提供者側の好みに引っ張られず、ユーザの感じ方(数字)に基づいて意思決定できるので、かなり助かる機能でした。今後も改善を続けていきたいと思います。
4. アプリストアの説明文
UXライティングはまだ勉強できておらずですが、もともと文章を考えるのが好きだったのでお手伝いしました。試験的に利用しているApp Annieで検索されているキーワードを確認して、説明文に盛り込んだりしています。

5. LPデザイン
DailyUIの3日目のお題で "Landing Page" だったことと、いつかこのアプリのPRとして実際に使ってもらえれば良いなと思ってデザインしてみました。

- 制作プロセス
LPとは何か・作り方のポイントを調べる
→ LPまとめサイトで、たくさんの事例を見てイメージをふくらませる
→ 掲載する情報の設計
→ Figmaでデザイン作成
(☆適宜開発者に進捗を見せて、FBを得る)
- デザインの意図
スマホで見てもらうことを想定し、スマホ用のレイアウトを作成しました。大まかに、以下のような構成になっています。
①ファーストビュー
・アプリのスクショ
・CTA(ダウンロード用のボタン)
②アプリの魅力を3つ
③使い方の説明を3つ
④ユーザの声(ストアのレビュー)
⑤再びCTAとアプリアイコン
まずは序盤で興味を引き、利用イメージを想像してもらい、ユーザの声でもうひと押しするという作戦です。
Figmaのプロトタイプはこちらです。ぜひスクロールしてみてください。
6. その他(UI/UX相談・動作確認等)
新機能追加時には、1ユーザとして意見を出したり、開発者がアプリのUIについて悩んでいるときに、デザインの提案をしたりしていました。また、リリース前には一通りの動作確認をして、バグを発見・報告しました。
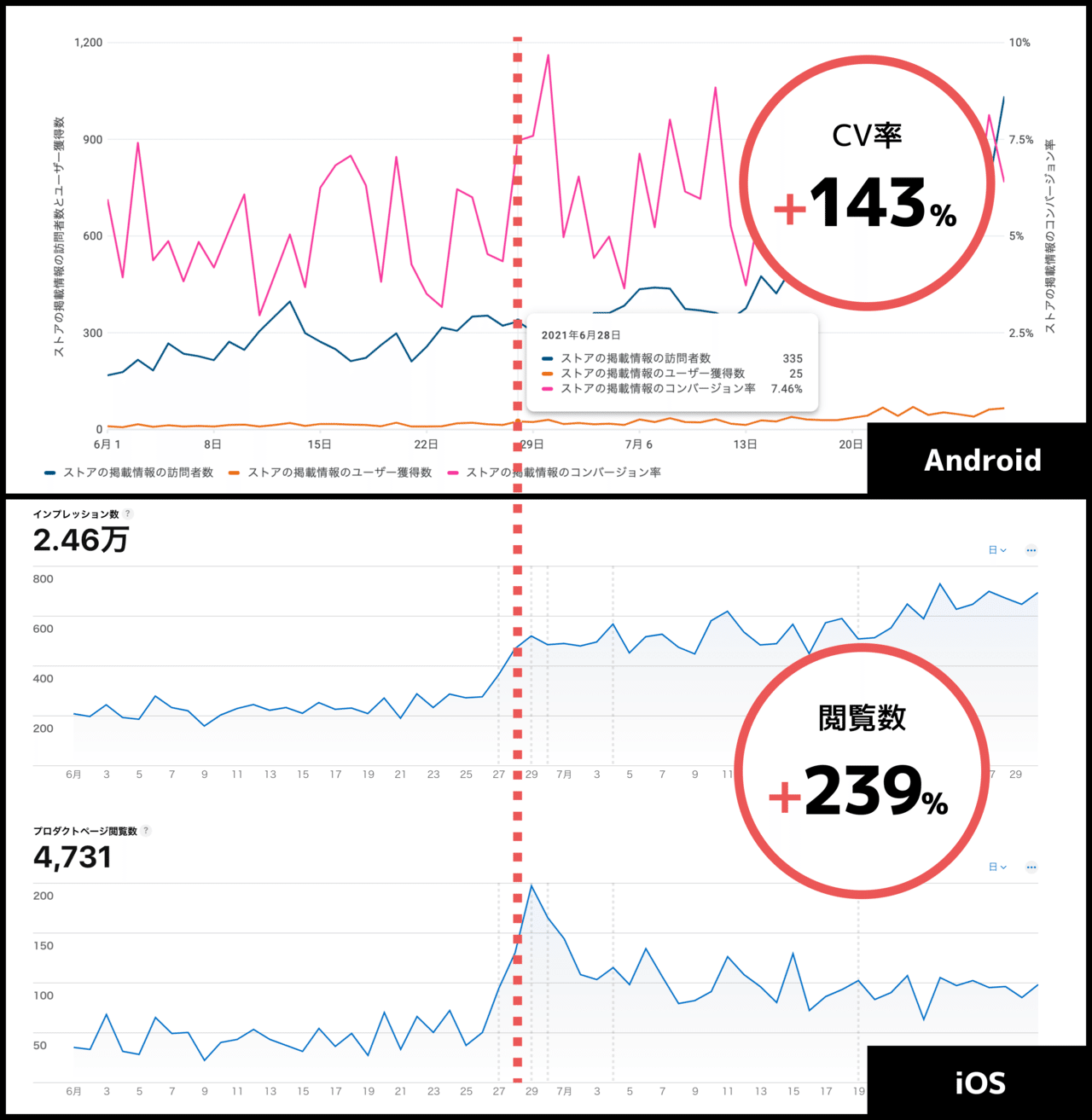
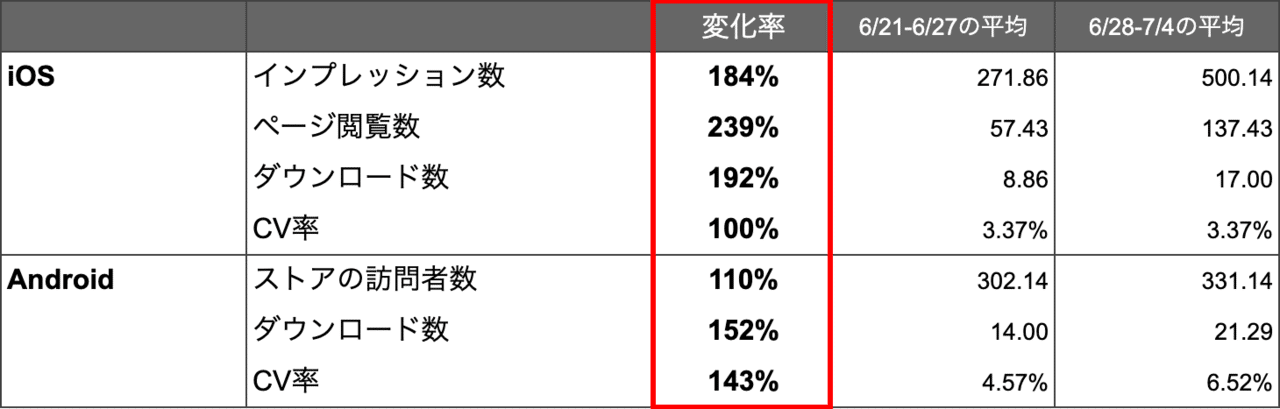
デザインの成果
今回作成したストアのスクショがどれくらい効果を出せたのか、データを分析しました。

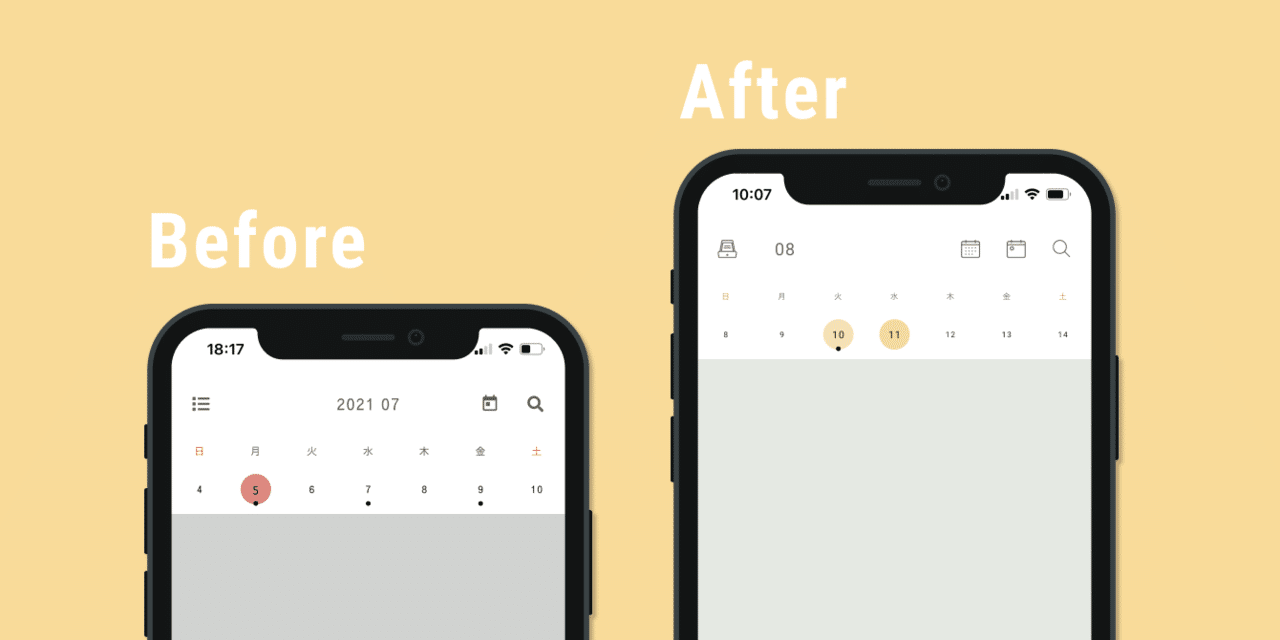
スクショは何度かリニューアルしましたが、今回分析したのは、上記のBefore/Afterの通り、初めて私の方で作成したスクショにガラッと差し替えた時のデータです。
スクショ公開の6月28日前後のデータがこちら。

スクショリニューアルの前後1週間の平均で比較しています。

もちろん、アプリ自体の改善・機能追加や、レビュー等様々な要因があり、どこまでスクショが貢献できたかはわかりませんが、数字が伸びて嬉しいです。継続して注視・改善していきます。
***
以上が、アプリのデザインに関する取り組みでした。
リアルな題材で、実際にデザインを欲しがってくれる人に対してデザインをすると、反応がもらえる所が良かったです。これは、1人でやっていたり、架空のテーマでやると出来ないことです。なかなかOKが出なくて、大変だった時もありましたが、気に入ってもらえるものができると、褒めてもらえたり、喜んでもらえたので嬉しかったり、相手がいるからこそもっと良いものを作ろうと思えたのかなと思います。より一層、UI/UXデザインを仕事にしたいと思いました・・・!
最後まで読んでいただき、ありがとうございました。
***
PS. アプリに興味を持ってくださった方はぜひダウンロードしてみてください。最近写真投稿機能が追加されて、猫の観察が捗ります😺
→Androidはこちら / iOSはこちら

この記事が気に入ったらサポートをしてみませんか?
