
micro:bitとGROVE Inventor Kitを使ったものづくり入門(8) LEDテープ編
この記事はmicro:bitの基本的な使い方をすでに学習した人が、GROVE Inventor Kitを使ってステップアップするためのものです。前回の記事では明るさセンサーを紹介しました。今回は第1回の記事でも登場したLEDテープの使い方を紹介します。
前回の記事はこちらです。
(この記事はものゼミのために執筆しています。)
LEDテープを虹色に光らせよう!
早速ですが、LEDテープを光らせてみましょう。
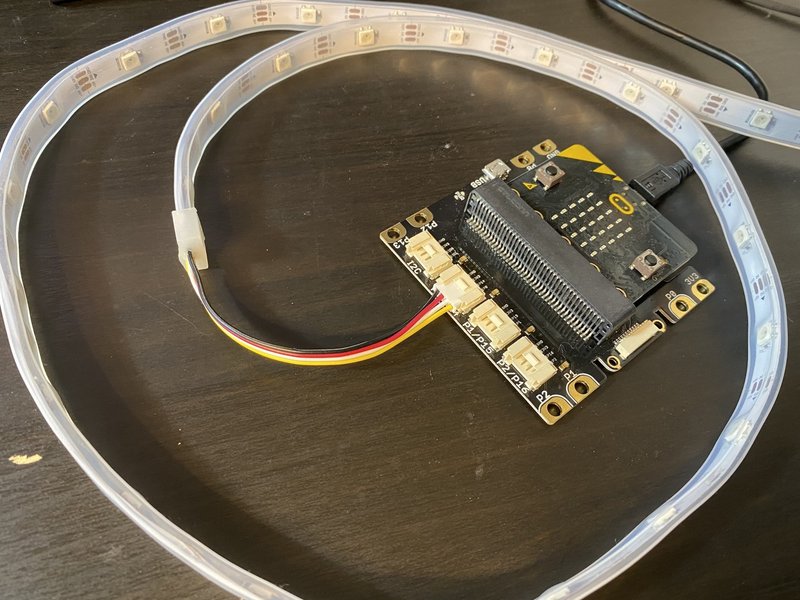
まず、GroveキットにLEDテープを接続し、MakeCodeでneopixelの拡張機能を追加します。この方法については第1回の記事を参考にしてください。
LEDテープはP0/P14, P1/P15, P2/P16の3箇所の端子で使えます。

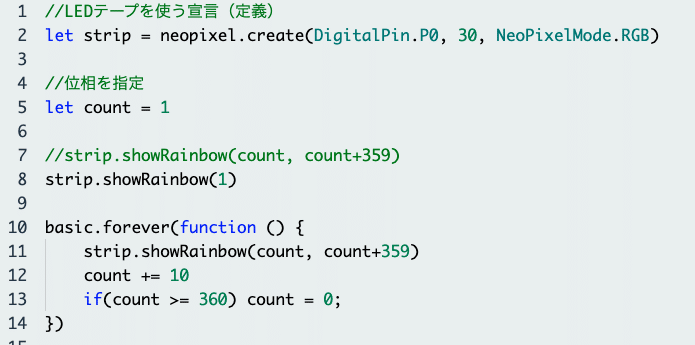
今回は第1回目より派手にしてみます。
虹色の色の指定には色相というものを使います。
色相についてはwikipediaの色相の記事をみてください。
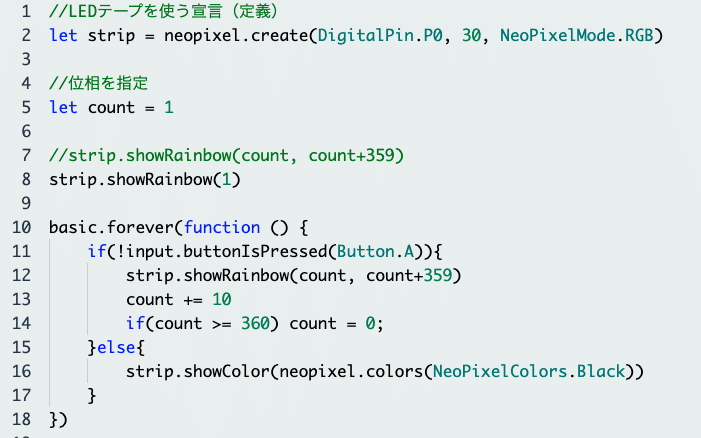
この色相をずらしていくことで、LEDの表示を動かしてみましょう。

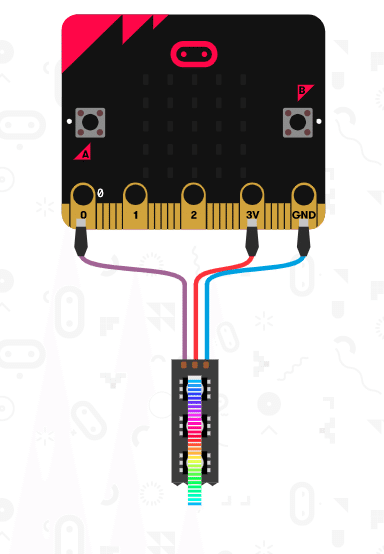
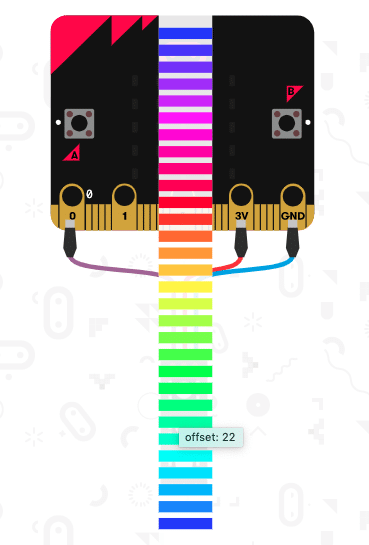
これをシミュレータで動かすと、シミュレータ上にLEDテープが現れ、虹色の光りかたが移動していくのがわかると思います。

LEDテープのいちにカーソルを持っていくと、LEDテープが拡大されます。
カーソルのおいたLEDが何番目かも表示できます。

これをmicro:bitに書き込んで動かすとちょっとパリピっぽくなります。
LEDテープを消す
先ほどのをずっと光らせてるとうるさいので、ボタンを押している間はLEDテープを消すようにしましょう。
strip.showColorでは指定した色でLEDを光らせることができるのですが、Blackを指定することでLEDを消灯することもできます。
NeoPixelColorsには色々な色が登録されているので、試してみてください。
input.buttonIsPressedではボタンが今押されてるかどうかを取得することができます。

LEDテープの一部だけを制御する
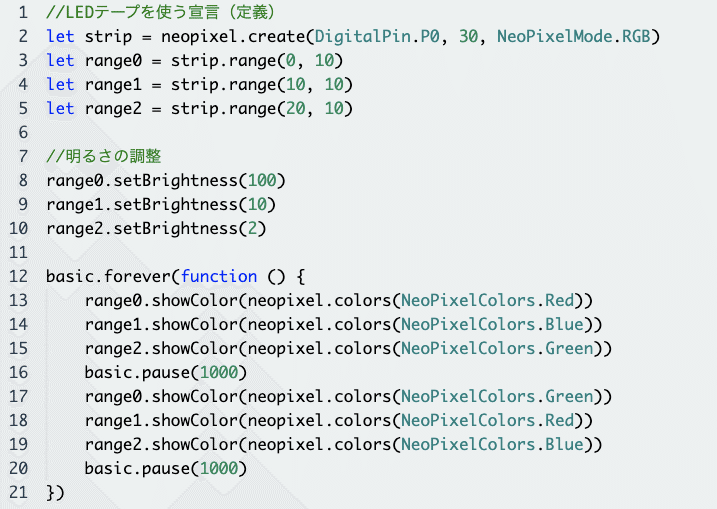
rangeを設定することでLEDテープの一部だけを制御することができます。
今回は10個ずつ3エリアに区切って、指定した色で光らせてみます。

setBrightnessを使うことで、明るさの調整も行えます。
今回は3エリアそれぞれで指定しますが、strip.setBrightness(明るさ:0~255)で全体の明るさも指定することができます。
これは一番後に設定した明るさが有効になります。
実際に動かしてみるとこのように3エリアも色が切り替わっていきます。
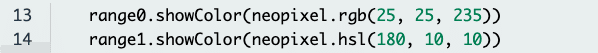
今回はNeoPixelColorsを使って色を指定しましたが、以下のようにRGBやHSLでも色を指定することができます。

今回はLEDテープを紹介しました。
機能が多いので少し詰め込んでの紹介になってしまいました。
LEDテープを使うことで目立つものを作ることができます。
展示会で人は光と音に寄ってきます。
うまく使ってプロダクトを面白くしてください。
この記事が気に入ったらサポートをしてみませんか?
