
混乱しがちなフィードバックを整理!FigmaとComment Noteで実践したコメント管理のはなし
こんにちは。hacomonoのプロダクトデザイナーのかんちゃんです。
フィードバックの管理は、デザイナーがプロジェクトを進行する上で避けて通れない重要なプロセスですよね。
Figmaを使いこなしているデザイナーにとっては、フィードバックを効率的に整理し、プロジェクトを円滑に進めるためのワークフローの最適化が課題になることも多いのではないでしょうか?
今回はFigmaのコメント機能とComment Noteで実践した、フィードバックの混乱を最小限に抑え、よりスムーズなプロジェクト進行に繋がったコメントの運用方法をご紹介します。
この記事が、プロジェクトの生産性向上や、デザイナーとチームメンバー間のコミュニケーションの改善に役立つと嬉しいです!
なぜフィードバック管理が効率化の鍵になるのか?
プロジェクト進行中のデザインフィードバックは多様なタイミングで、様々なメンバーから受けることが多いです。
これは大変ありがたい事ですが、うっかり情報が整理されずに積み重なると適切な対応ができず、デザインの品質やプロジェクトの進行スピードに悪い影響を与えてしまいます。
デザイナーを悩ませるフィードバックあるある
コメントが多すぎて把握しきれない
多くのフィードバックが寄せられると、重要なコメントがどんどん埋もれてしまいます。
優先順位付けが曖昧
どのコメントを優先的に対応するべきかが曖昧になり、デザインの対応漏れや遅延するリスクが高まってしまう。
コメントが異なるページやフレームに分散
デザインファイルが複数ページや複数のフレームにまたがる場合、コメントの追跡が難しくなりがちに…。
これらの課題を解決し、効率的にプロジェクトを進めるためには、Figmaのコメント機能とComment Noteを適切に使いこなすことがオススメです。
以下に具体的なステップを解説していきます。
効率化されたコメント管理フローを実現するための具体的なステップ
1. コメント機能とWidgetを使い分けてフィードバックを整理
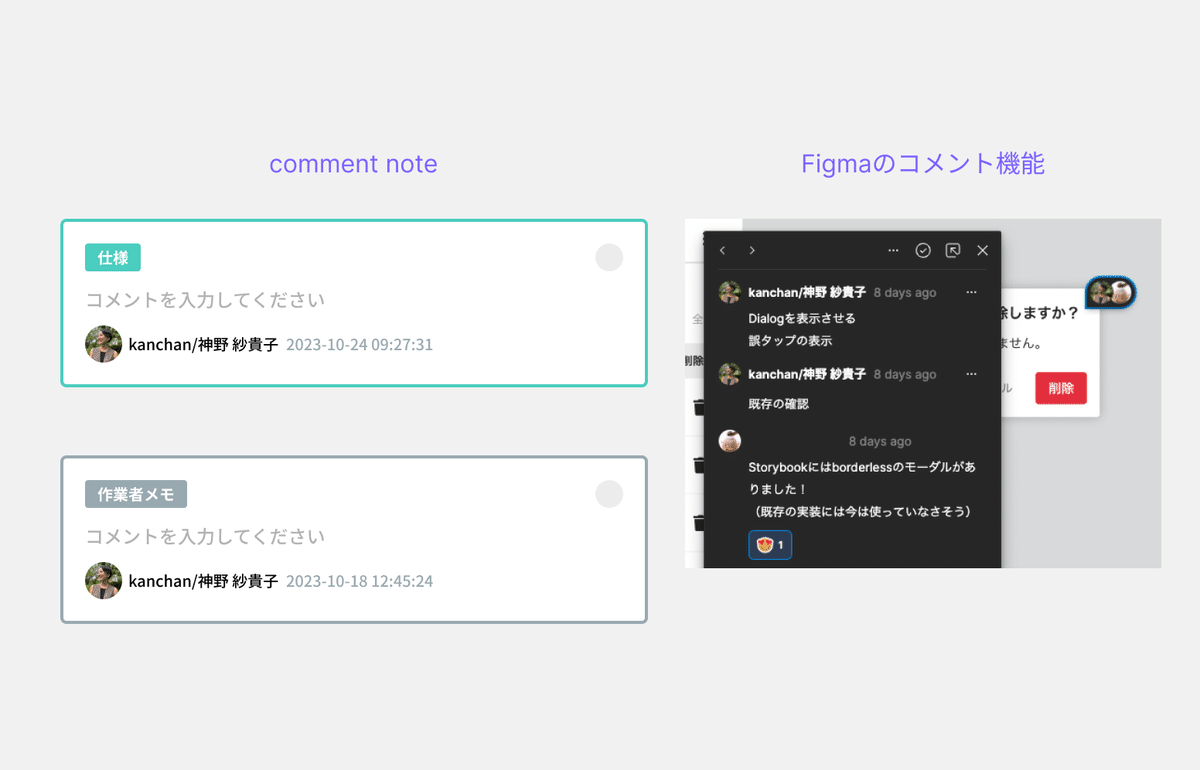
Figmaのコメント機能は、リアルタイムでのフィードバックにとても優れていますが、コメントが増えすぎると全体を把握するのが難しくなってきます。ここで役立つのがComment Noteです。
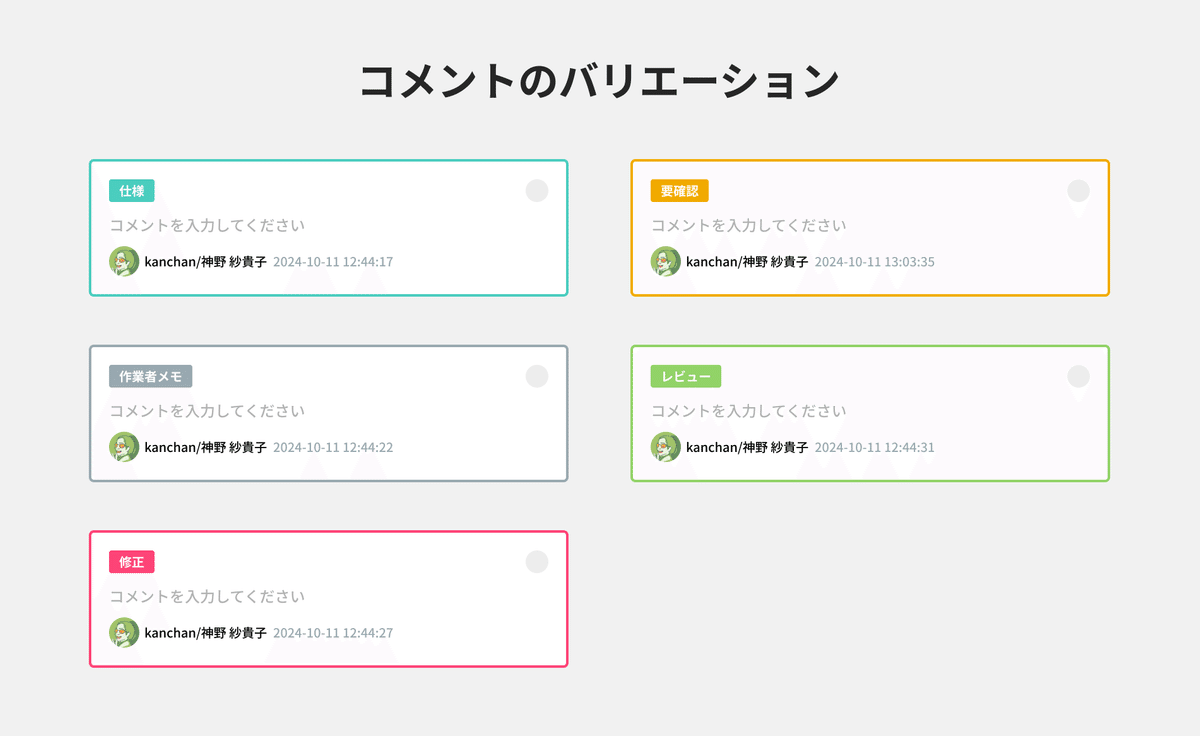
このWidgetを使うとデザイン作成中の重要な仕様やメモを、対応する必要があるコメントかどうかを視覚的にわかりやすくに表示できます。

ポイント:用途を整理する
Figmaのコメント機能→流動的なコミュニケーション
Comment Note→決定事項
Figmaのコメント機能はデザインを見ながら確認をしたい時など関係者との流動的なコミュニケーションを中心に使用し、Comment Noteは議論して決定した内容を優先的に表示するようにします。
これにより対応すべきコメントを見逃さず、効率よく対応ができるようになります。
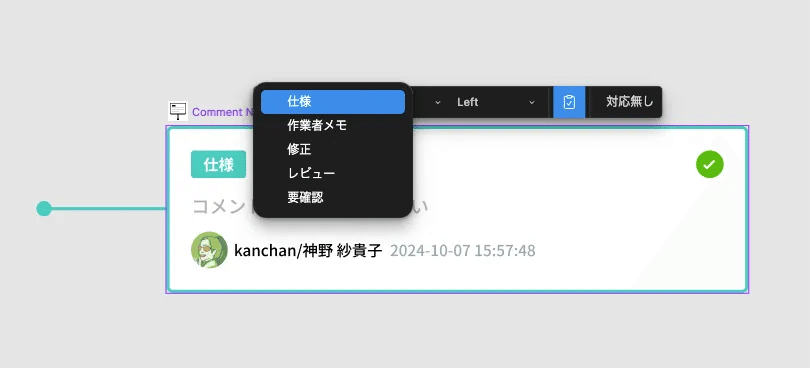
2. コメントのステータスを明確化
Comment Noteに書かれたフィードバックが増えると、どのコメントが未対応で、どれが解決済みかを明確にすることが難しくなります。
Comment Noteのステータス機能を活用して、コメントに「対応完了」「対応無し」などのステータスを設定することで、チーム全体で進行状況を把握できるようになります。


ポイント:タイプやステータスを設定する
デザイン確認のmtgの際に、解決済みのComment Noteはすぐに仕様として書き置きをし、未対応のものを優先して作業を進めていきます。
(私は流動的なコミュニケーションと意図的に使う機能を分けているので、Comment Noteのレビューのタイプはほとんど使用しません)
3. コメントに優先順位を付けて、効果的に対応する
すべてのコメントが同じ重要度ではありません。
プロジェクトの進行状況やデザインのフェーズに応じて、どのフィードバックを最優先に対応すべきかを決める必要があります。
ポイント:優先順位を意識してコメントを記入する
メモの内容に「must」「nice to have」など明記しておくと後で見返したときに「どんな優先順位だったっけ?」という疑問がなくなるのでおすすめです。
優先度が見える化されるので、作業が明確になるのとレビューをしてもらう時に状況説明がしやすくなります。
4. プロジェクト進行中に定期的に整理
プロジェクトの進行中はコメントが蓄積しやすいため、定期的な整理が必要です。 特に、規模に比例してより蓄積しやすくなるため、さらに重要度は増します。
ポイント:プロジェクトに合った周期でコメントを整理する
私の場合、議論が完了したFigmaのコメント機能は原則完了するようにし、Comment Noteは意思決定のログとして残すようにしています。
そうすることで、途中から参画したメンバーの情報習得がとてもスムーズになるからです。
mtgごとや週などやりやすい周期でコメントの確認と整理をし、未対応のものや解決済みのものなどを明確に分けておく。これにより、作業者にとってもネクストアクションがグッと立てやすくなります。
さらに効率を高めるため
他のツールやプラグインとの連携も視野に入れると、さらに効率的なワークフローを構築できます。
たとえば、Slackとの連携を利用するとフィードバックをチームメンバーにリアルタイムで通知されるためスピーディーな対応ができるようになります。
自社の環境に合った、リアクションしやすい体制を整えることはとてもおすすめです!

まとめ
Figmaのコメント機能とComment Noteプラグインを使いこなすことで、フィードバックの管理や優先順位付け、ステータス管理が容易になります。これにより、プロジェクトにおける無駄なやり取りやコメントの漏れを最小限に抑え、より効率的にデザインを進めることが可能です。
今回紹介した内容は、担当していたプロジェクトのissueをきっかけに実践したものでした。
運用開始後にはエンジニアやPdMから「データが以前よりわかりやすくなった」などと嬉しい言葉をもらい、チーム内の共通ルールとしてデザイナー以外のメンバーも巻き込んで運用していました。
すでにこれらのツールを使いこなしているデザイナーも、今回紹介したテクニックを活用して自社に合ったワークフローの最適化をしてみてはいかがでしょうか?
さいごに
株式会社hacomonoでは一緒に働く仲間を募集しています。
採用情報やhacomonoプロダクトデザインチームの詳細もぜひご覧ください!
