
永久保存版??LP・サービスサイト構成を爆速で作り上げる方法
BtoB向けサイトは、ある程度パターンが決まっています。なぜなら、決済をエライ人に通してもらわなければいけないので、導入には論理的に判断する必要があるからです。
だから、構成はシンプル。
これを見れば、誰でも爆速で作れるようになります。
LP・サービスサイト(BtoB向け)の作成にお困りの方、以下の内容を全て埋めると大体いい感じにできますので、ぜひ参考にしてみてください😆
サイト制作手順
①いろいろ情報収集
②入れる項目を決めて、既知の情報からある程度コンテンツを埋めておく。
(ChatGPT使ってさらに埋めておく)
③②の中からいい感じのエッセンスを取り出し、TOP画像周りを作る。
④クライアントさんに投げる
⑤フィードバックもらいながらデザイン修正
という手順を踏めば、叩き台を修正するところから案件スタートとなるので仕事がすごく早くなりますよ!
次に、これら手順について詳しく解説していきます。

情報収集
●ターゲット設定
サイトで伝えたい人・企業のペルソナを設定します。
●背景・目的
サイトの目的を確認します。
●導線(ユーザーをどこから)
どこからサイトに流すかを決めます。
人伝て/口コミ/メール・メーリングリスト/SNS/自社メディア/検索(SEO)/有料広告
のどれか1つ以上でしょう。
●ゴール(ユーザーを何させたい)
サービスサイトなら大体パターン決まってます。
大体は、お問い合わせ、購入してほしい、資料ダウンロード、採用エントリーのどれかです。
●関連サイト調査
同じクライアントの関連サービスのサイトや、コーポレートサイトの内容をチェックします。
●競合サイト調査
サービスの競合を調べ、クライアントのポジション(強み・弱み)を把握しておきます。
●参考サイト調査
サービスの特徴が類似しているサイトで、一番上手く伝わるサイトを探し、デザインと構成の参考に使います。
あとは、質問などあれば都度クライアントさんにぶつけて疑問解消していきます。
コンテンツづくり
ある程度情報が揃ったら、コンテンツづくりしていきます。コンテンツは、伝わりやすい参考サイトを基に並べていきます。
●サービスの強み/サービスの特徴/当社を選ぶ理由
言い方は色々あれど、競合に対する優位性です。
「強み」よりも「選ばれる理由」の方がさりげなさありますが、最近この手の企業が多くてどれもわざとらしく感じます笑
●サービスの説明
とっておき自慢のサービスについて知ってほしいのですが、いろんな切り口があります。
・どういうサービスなのか?
・サービスのコンセプト
・こんなお悩みありませんか?
・どういう流れで行うか?(導入方法や、作業完了までの時系列)
・ラインナップ
・使い方/画面or動画(簡単さもアピールできる、アプリ系に多い)
・よくあるご質問
●メンバー紹介
最近多いですね。
顔が見えると、信頼感が増します。
●実績
信頼感が増します。
「OOの企業に採用されました」
「OO社導入」
「顧客満足度no1」
「認証取りました」
などの実績を書きます。
あと、ロゴが流れてくるやつも最近多いですね。
ロゴ企業に確認せずに出して怒られる例も多々ありますが笑
●導入事例
こちらも信頼感が増します。
ページ内に項目として設けるところもありますが、別ページでじっくり説明するところも多いです。
「OO様への導入事例」
「導入してOヶ月間で売上O%アップ」
●オプションサービス
関連して売り込みたいサービス
色々コンテンツを並べてみると、最初に探した参考サイトと内容が大きく食い違うことがあります。例えば、数字で大きく「導入実績O社」「顧客満足度No1」なんて書けないな〜なんてときは、もう一度参考サイト探してみましょう!
もっと、参考になるサイトがあるはずです。

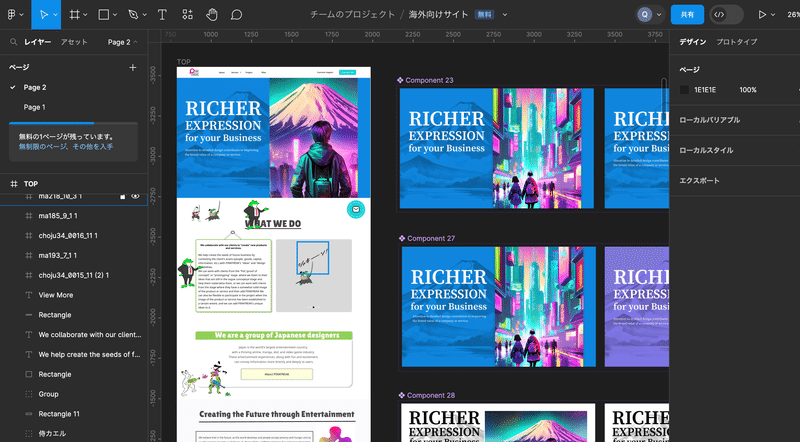
TOP画像づくり
コンテンツの内容をもとに、最も「興味づけがある内容」でかつ「伝えたいこと」をTOP画像周りに凝縮して入れます。
TOP画像周りはいろんな表現があります。
デザイナーの腕の見せどころ、魂込めて作りましょう。画像素材としては、Adobe Stockのほか、最近は生成AI Adobe Fireflyもおすすめです。イメージに合った画像をオリジナル生成できます。
また、TOP画像周りでは伝えきれない魅力を、ヘッダー部分でリンクやページ内リンクとして置いておくのもテクニックの一つです。
デザイン修正・仕上げ
クライアントさんの指摘をもとに、叩き台から中身を作り上げていきます。
ここがオリジナリティーの見せ所。
難しいオーダーを、色々な表現のバリエーションの引き出しから解決策を探していくところがデザインの醍醐味で、面白いところです。
「ある程度形になったかな」というところからが本当の実力。
圧倒的なクオリティーのサイトに仕上げていきましょう。
(PC版・スマホ版のデザイン案作りも忘れずに)

デザインするときのポイント
世の中には、たくさんのサイトがあります。
ただ、サービスサイトはそこまで「感情」に訴えかけないため起承転結パターンが決まってます。
デザインをゼロから起こす必要はないので、『BtoB向け サイトデザイン』とでもググり、良いものを積極的に吸収し、ぜひ参考サイトよりもずっと良いサイトをジャンジャン作っちゃってください!!
この記事が気に入ったらサポートをしてみませんか?
