
【STUDIO Tips】GASを使った自動返信メール設定方法
STUDIOでお問合せフォームを作ったはいいけど、自動返信メールをするにはZapierを利用するようにQAで紹介されています。
ですがZapierの無料プランでは、月に100タスクしか処理することができません。それ以上にする場合、有料プランへ変更する必要があります。
そこで、無料で自動返信メールを設定する方法がないかということで
「Google App script」
使って、実際に設定してみました。
今回はその手順を公開します。
同じ悩みに出会った人のお役に立てればと思います。
【GAS(Google App Script)を使用するメリットとデメリット】
<メリット>
STUDIOで作成した問い合わせフォームを使用できる
gmailアカウントのみで作成可能
無料
他サービスを使用せずに自動返信メールが送信できるのは、おおきなメリットですね!
<デメリット>
1日のメール送信上限100通
1日100通以上の自動返信メールが必要になったら有料サービスに変更をご検討ください。
【今回ご紹介するGASを使った自動返信メールの概要】
以下の設定をすると、問い合わせフォームより送信した方に自動でメールが送信されます。
<機能概要>
問い合わせフォームをスプレッドシートに連携
スプレッドシートの拡張機能にGASを設定
GASの起動条件(トリガー)を設定する
問い合わせフォームの入力項目が増えても自動で取得可能
送信者と管理者の両方に同じメールを送信
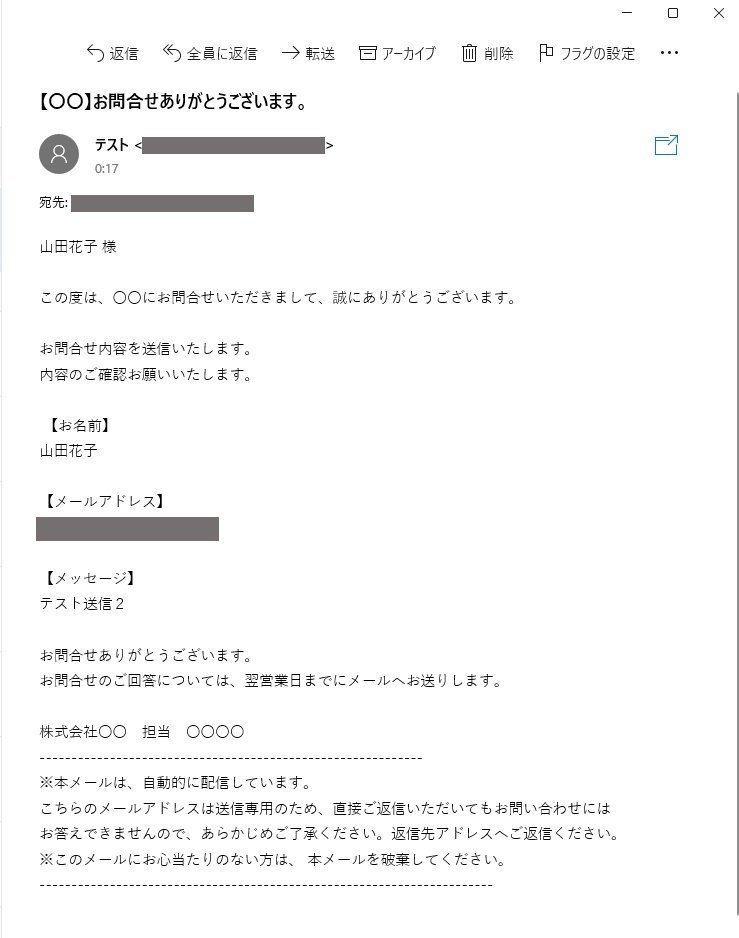
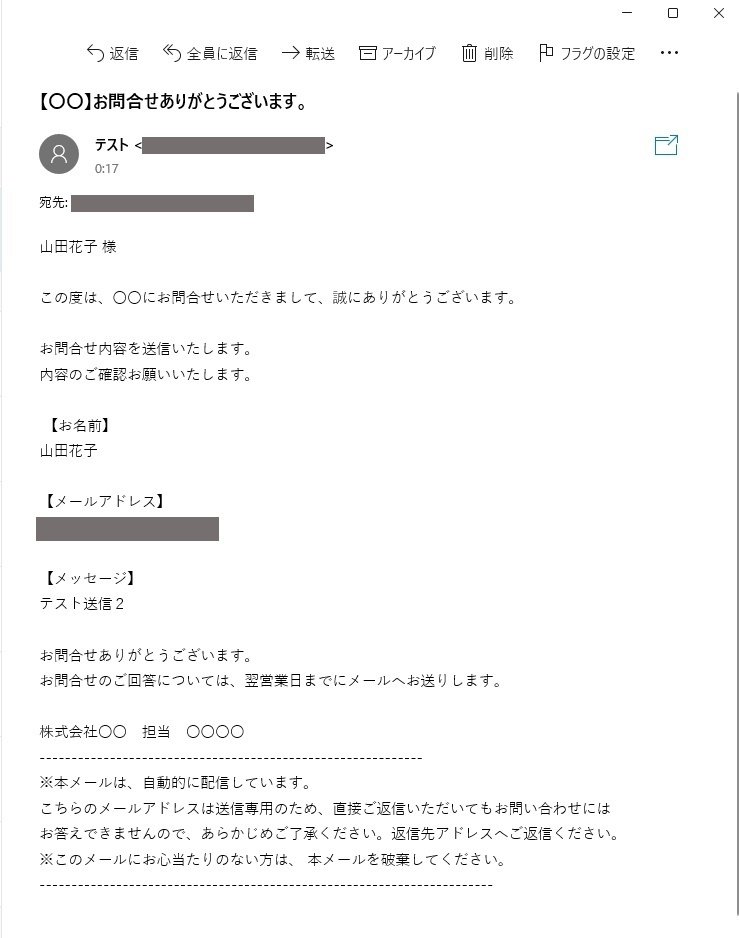
送信されるメールのイメージはこちら

【手順】
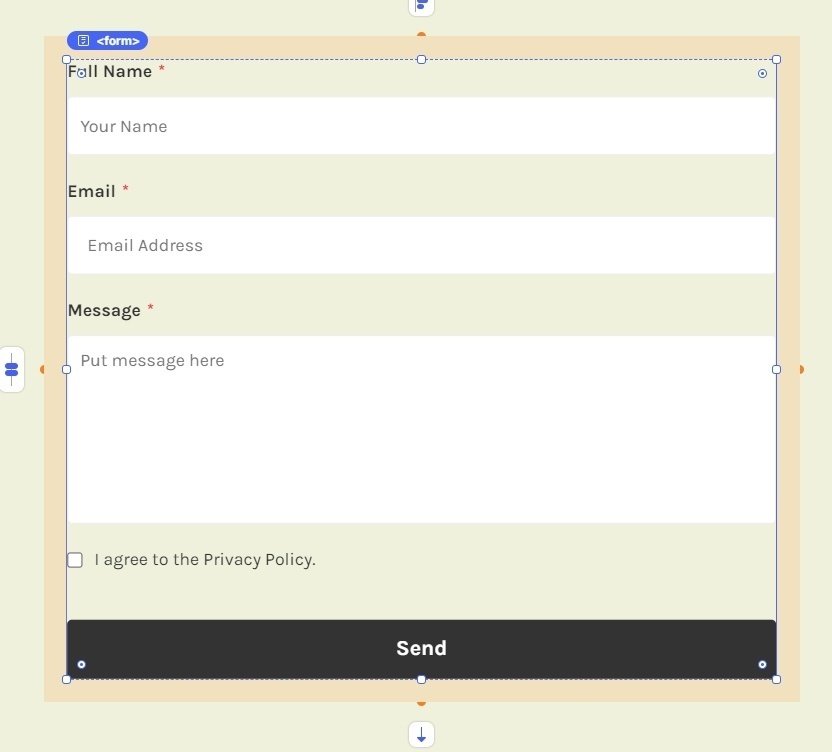
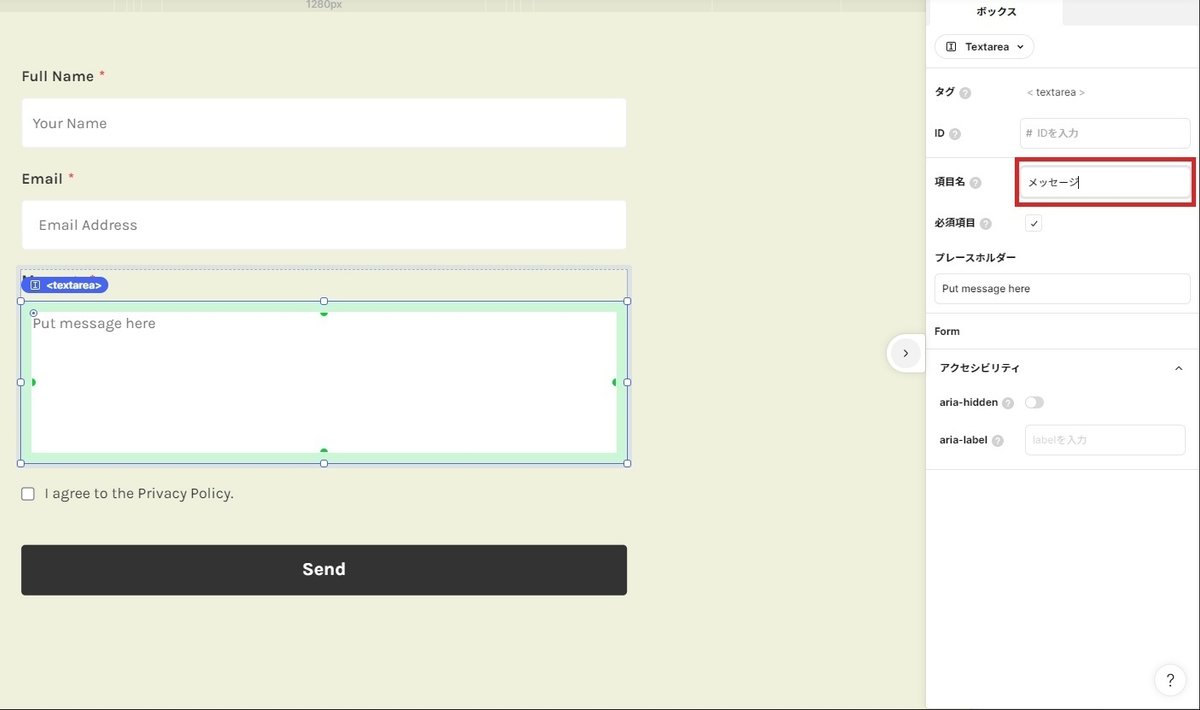
STUDIOでフォームを作成します

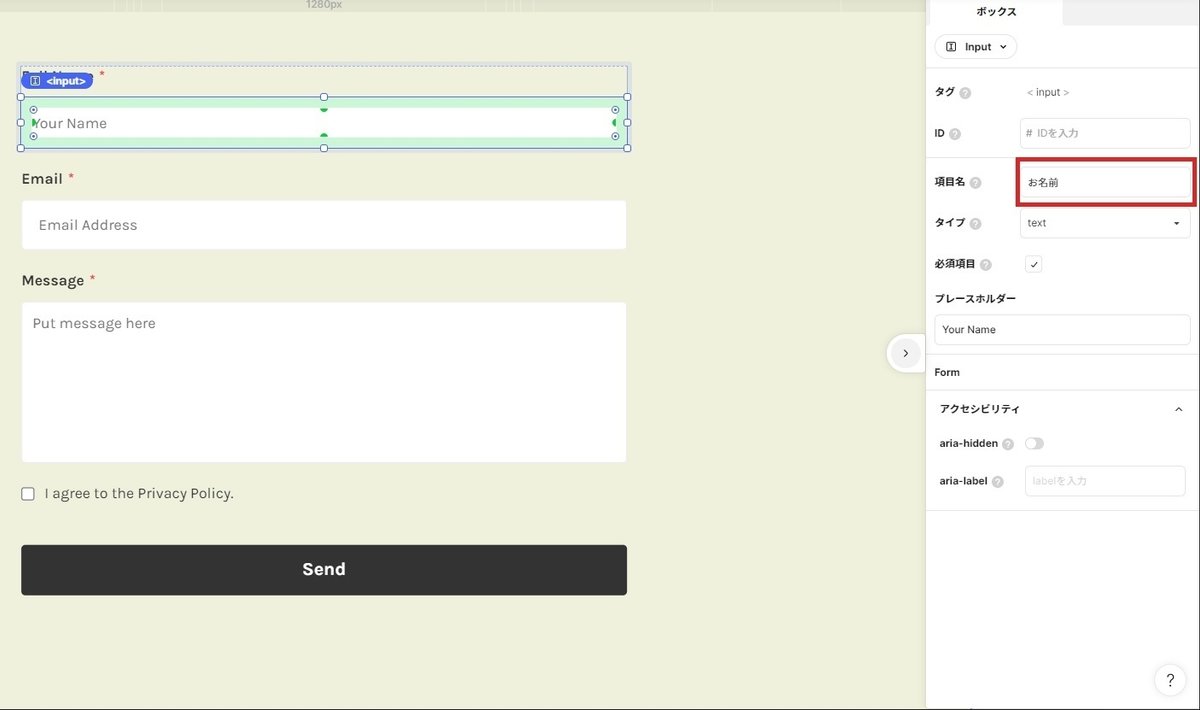
項目名を「お名前」に変更します。
こちらは固定になりますので、必ず「お名前」としてください。

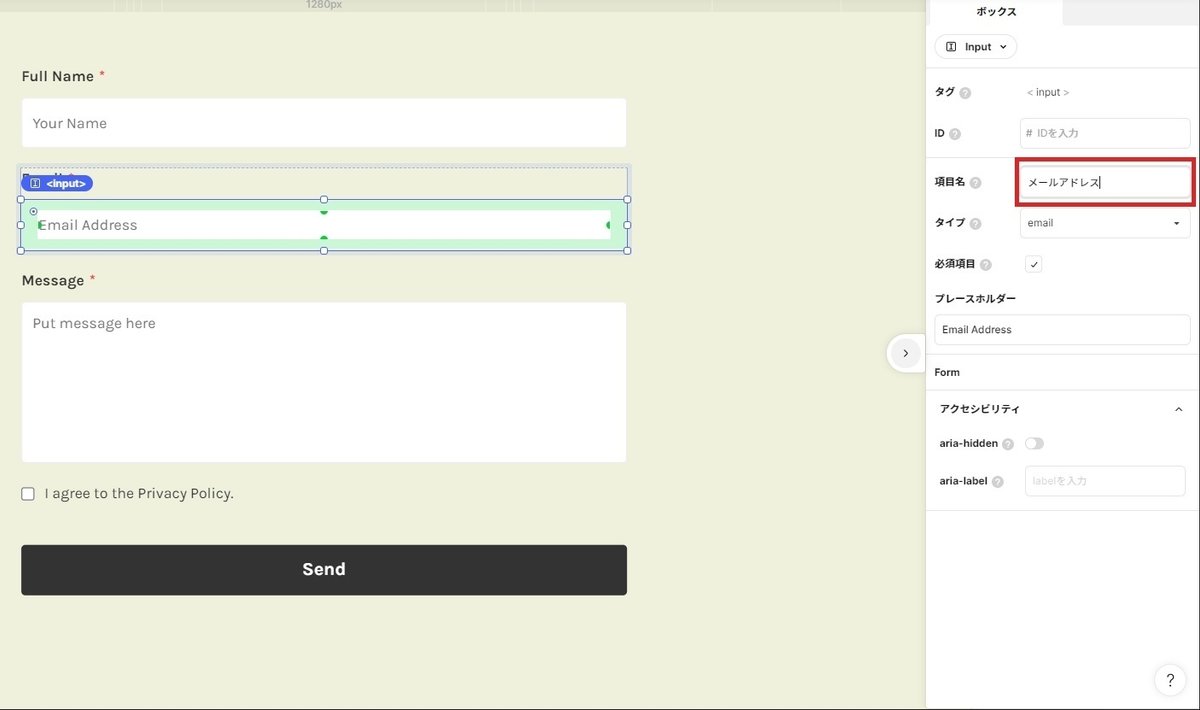
Emailの項目名を「メールアドレス」に変更します。
こちらも固定になりますので、必ず「メールアドレス」としてください。

他の項目も項目名を日本語に変更します。
メールに記載する項目名に使用するため、なるべく変更しましょう。

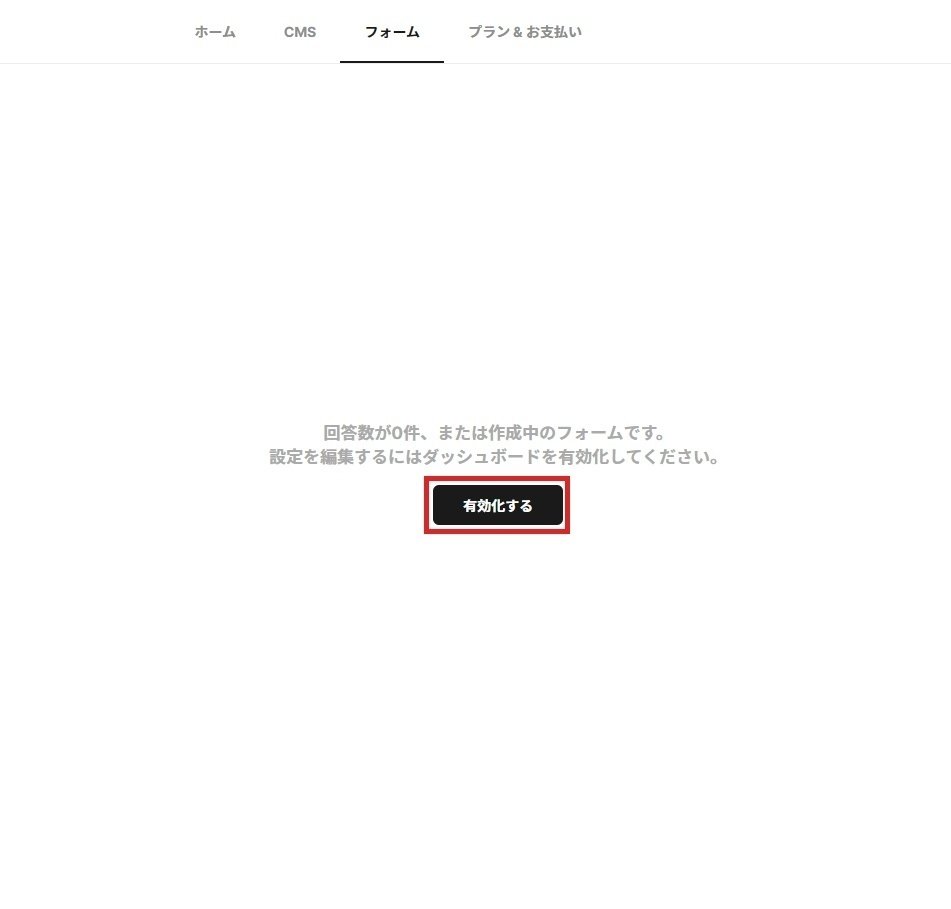
ダッシュボードのフォームから作成したフォームを「有効化」します。

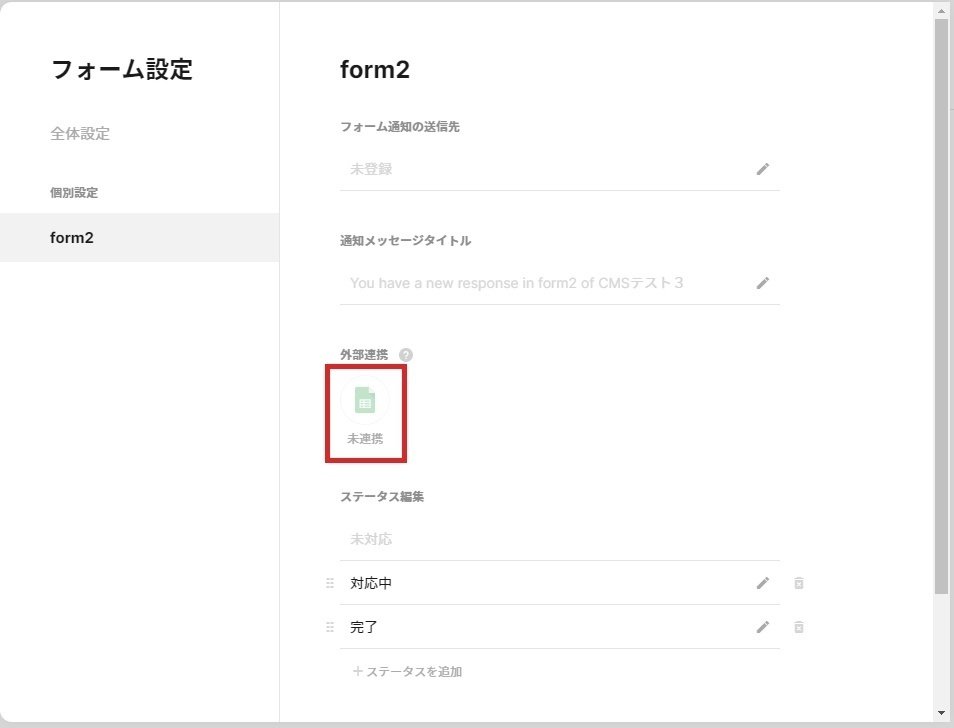
フォーム設定からスプレッドシートと連携します。

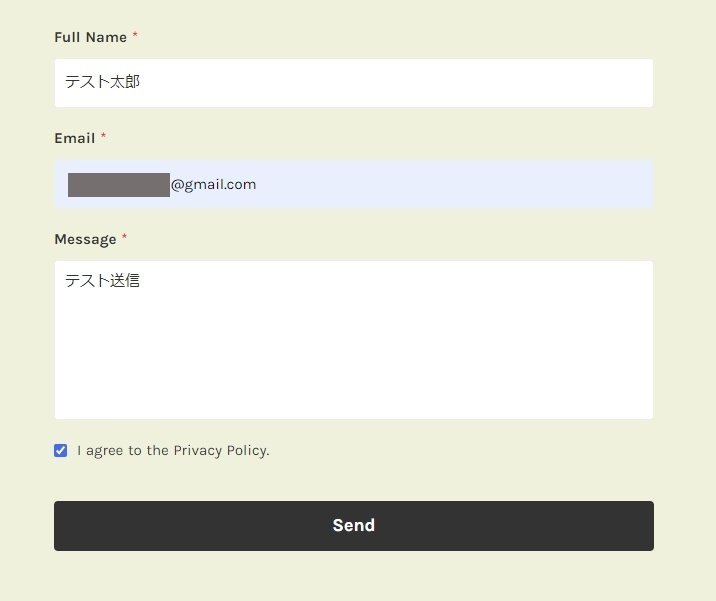
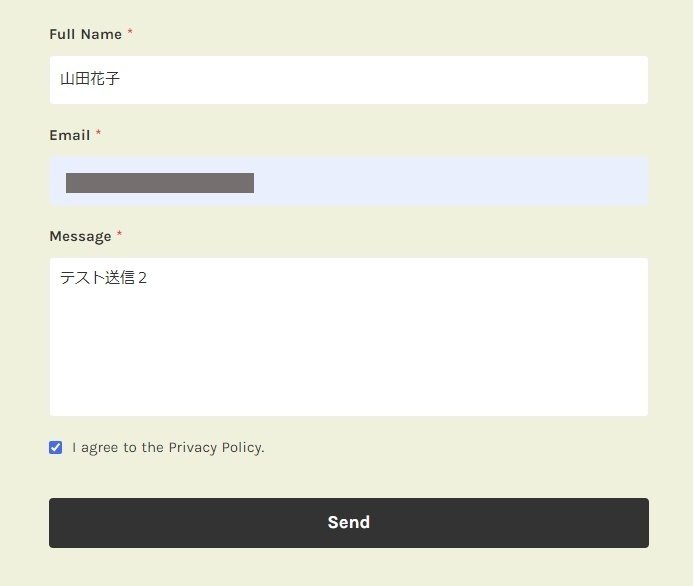
スプレッドシートと連携後にフォームから送信をしてみます。

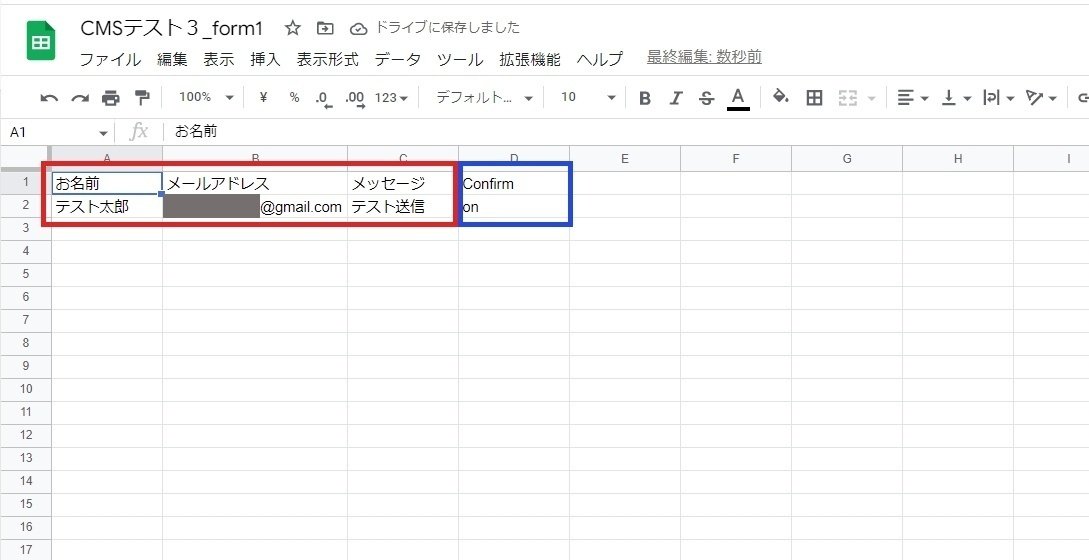
スプレッドシートにデータが入りました。
今回は「お名前」「メールアドレス」「メッセージ」を自動返信メールに記載する項目とします。

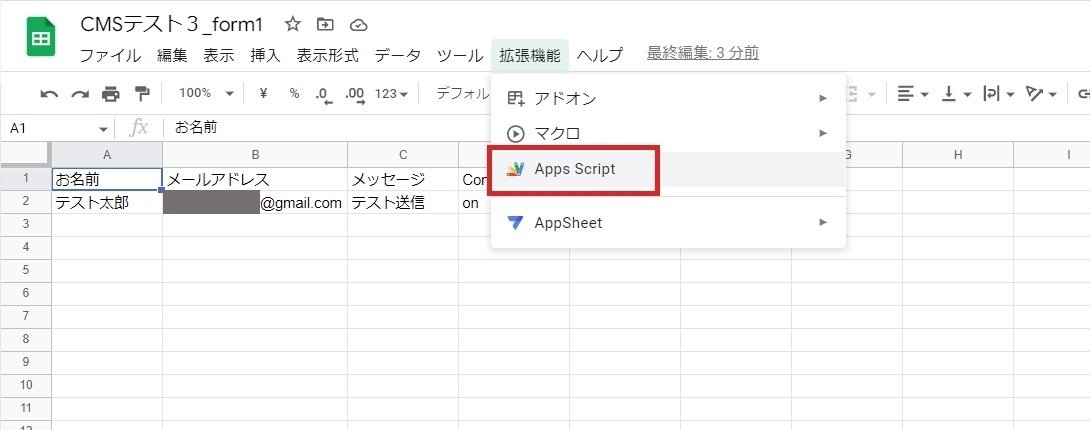
スプレッドシートの拡張機能から、「Apps Script」を選択します。

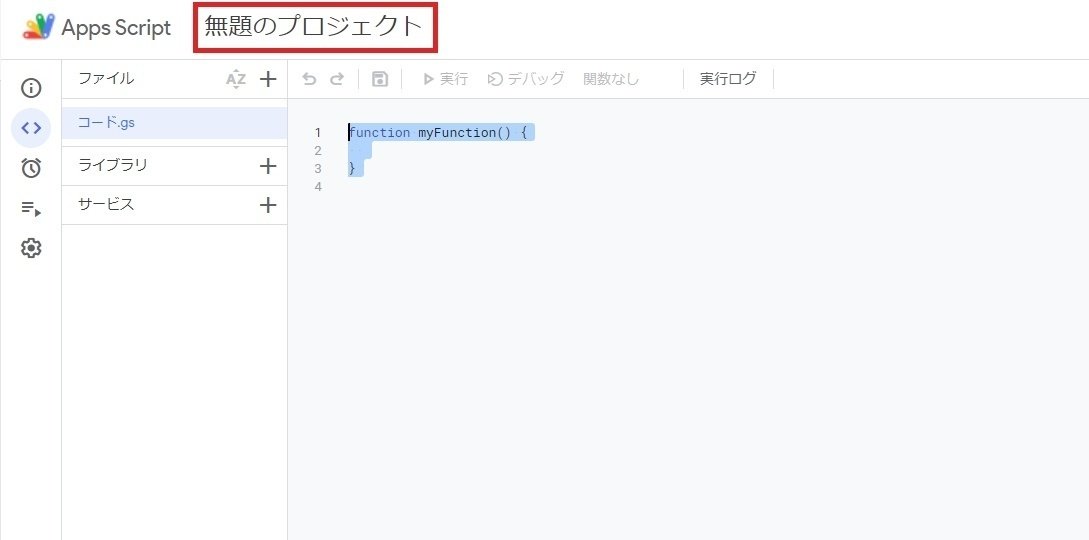
Apps Scriptの編集画面が表示されます。
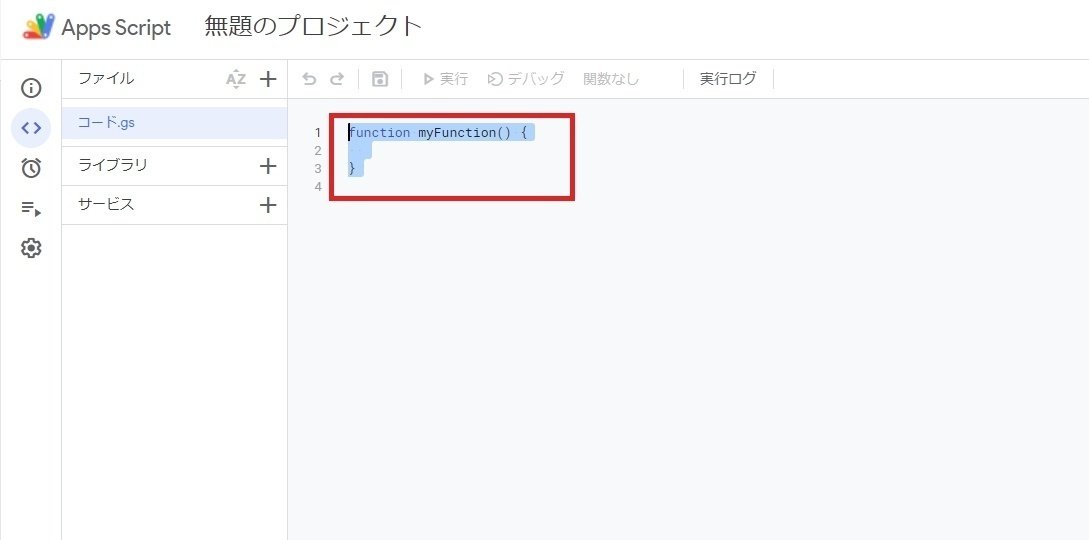
「無題のプロジェクト」をクリックし、任意の名前に変更します。

今回は「CMSテスト3_form1」としました。

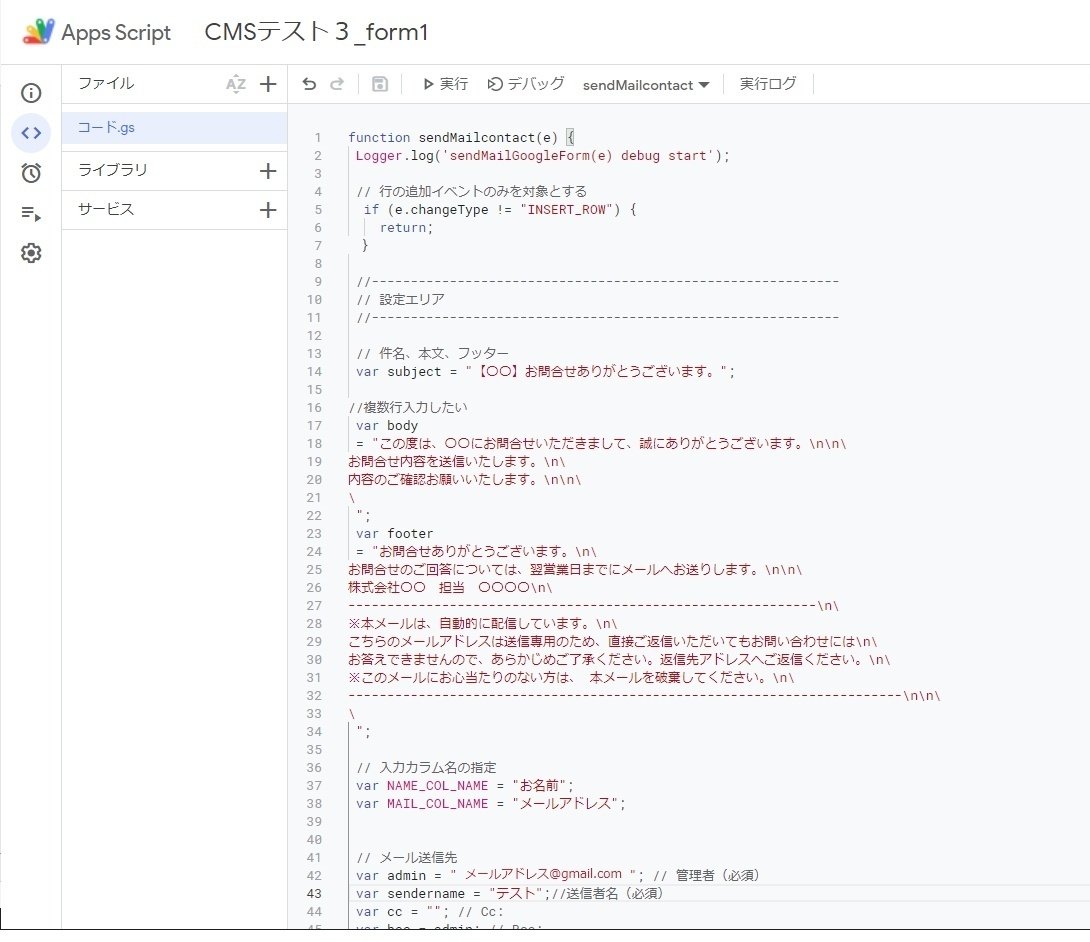
コード記載エリアの初めから書いてあるものはすべて削除します。

こちらのコードをコピーして、コード記載エリアに貼り付けします。
function sendMailcontact(e) {
Logger.log('sendMailGoogleForm(e) debug start');
// 行の追加イベントのみを対象とする
if (e.changeType != "INSERT_ROW") {
return;
}
//------------------------------------------------------------
// 設定エリア
//------------------------------------------------------------
// 件名、本文、フッター
var subject = "【〇〇】お問合せありがとうございます。";
// 本文
var body
= "この度は、〇〇にお問合せいただきまして、誠にありがとうございます。\n\n\
お問合せ内容を送信いたします。\n\
内容のご確認お願いいたします。\n\n\
\
";
var footer
= "お問合せありがとうございます。\n\
お問合せのご回答については、翌営業日までにメールへお送りします。\n\n\
株式会社〇〇 担当 〇〇〇〇\n\
------------------------------------------------------------\n\
※本メールは、自動的に配信しています。\n\
こちらのメールアドレスは送信専用のため、直接ご返信いただいてもお問い合わせには\n\
お答えできませんので、あらかじめご了承ください。返信先アドレスへご返信ください。\n\
※このメールにお心当たりのない方は、 本メールを破棄してください。\n\
-----------------------------------------------------------------------\n\n\
\
";
// 入力カラム名の指定
var NAME_COL_NAME = "お名前";
var MAIL_COL_NAME = "メールアドレス";
// メール送信先
var admin = "メールアドレス@gmail.com"; // 管理者(必須)
var sendername = "株式会社〇〇";//送信者名(必須)
var cc = ""; // Cc:
var bcc = admin; // Bcc:
var reply = admin; // Reply-To:
var to = ""; // To: (入力者のアドレスが自動で入ります)
//------------------------------------------------------------
// 設定エリアここまで
//------------------------------------------------------------
try{
// スプレッドシートの操作
var sheet = SpreadsheetApp.getActiveSheet();
var rows = sheet.getLastRow();
var cols = sheet.getLastColumn() - 1; //Confirmの手前まで
var rg = sheet.getDataRange();
Logger.log("rows="+rows+" cols="+cols);
// メール件名・本文作成と送信先メールアドレス取得
for (var i = 1; i <= cols; i++ ) {
var col_name = rg.getCell(1, i).getValue(); // カラム名
var col_value = rg.getCell(rows, i).getValue(); // 入力値
body += "【"+col_name+"】\n";
body += col_value + "\n\n";
if ( col_name === NAME_COL_NAME ) {
body = col_value+" 様\n\n"+body;
}
if ( col_name === MAIL_COL_NAME ) {
to = col_value;
}
}
body += footer;
// 送信先オプション
var options = {name: sendername};
if ( cc ) options.cc = cc;
if ( bcc ) options.bcc = bcc;
if ( reply ) options.replyTo = reply;
// メール送信
if ( to ) {
GmailApp.sendEmail(to, subject, body, options);
}else{
GmailApp.sendEmail(admin, "【失敗】Googleフォームにメールアドレスが指定されていません", body);
}
}catch(e){
GmailApp.sendEmail(admin, "【失敗】Googleフォームからメール送信中にエラーが発生", e.message);
}
}
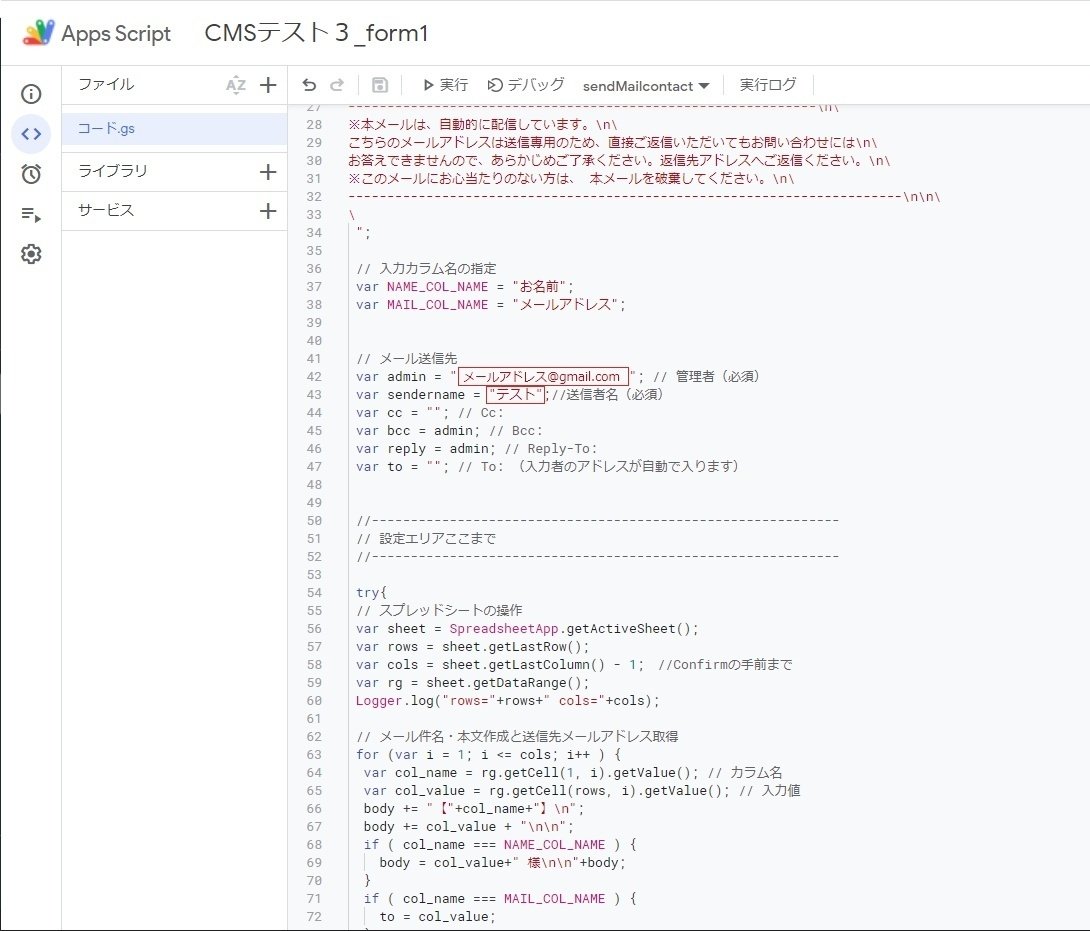
「メールアドレス@gmail.com」を任意のメールアドレスに、「テスト」部分を送信者名に変更します。(””は残すように)

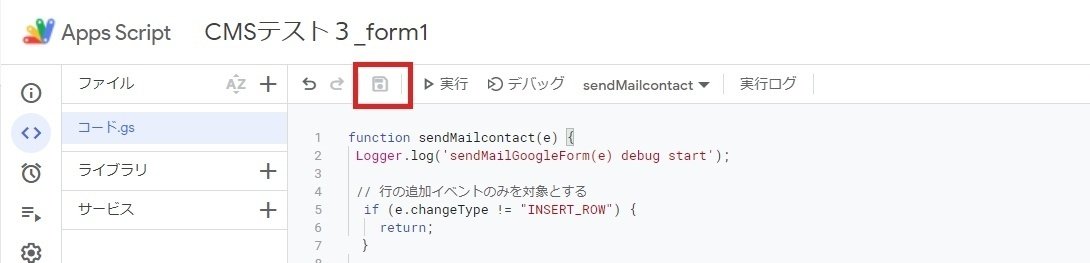
上書き保存します。

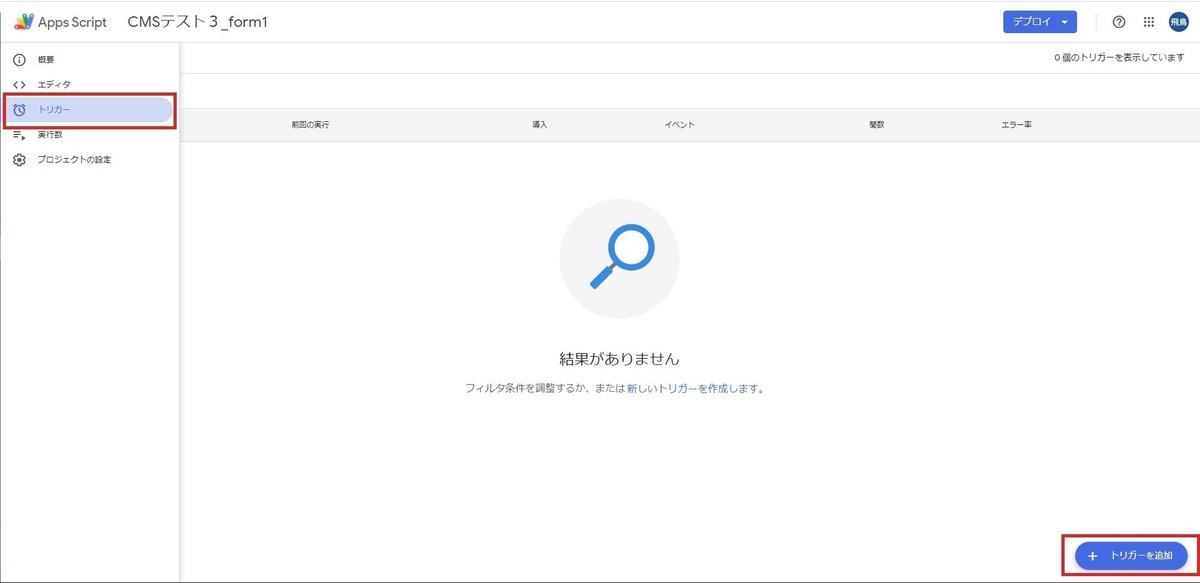
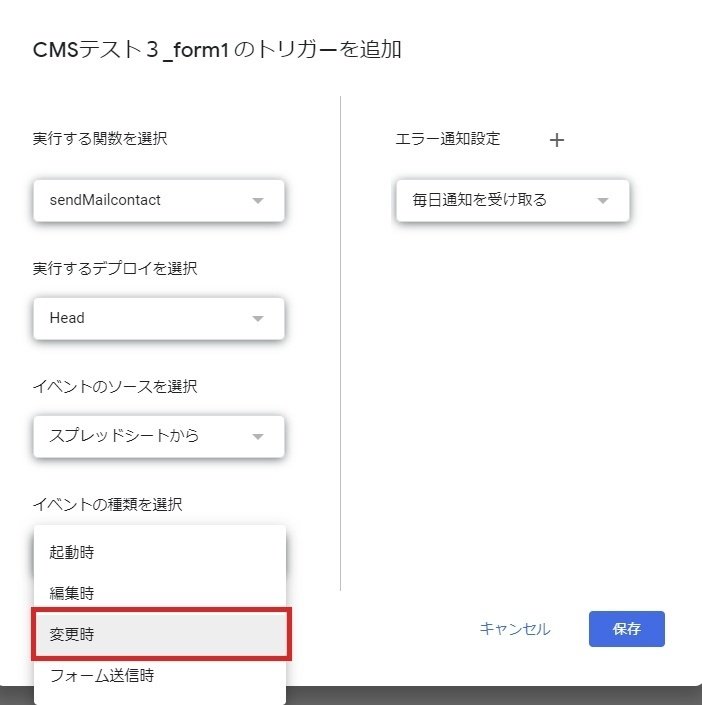
「トリガー」→「トリガーを追加」を押下。

イベントの種類を「変更時」にします。

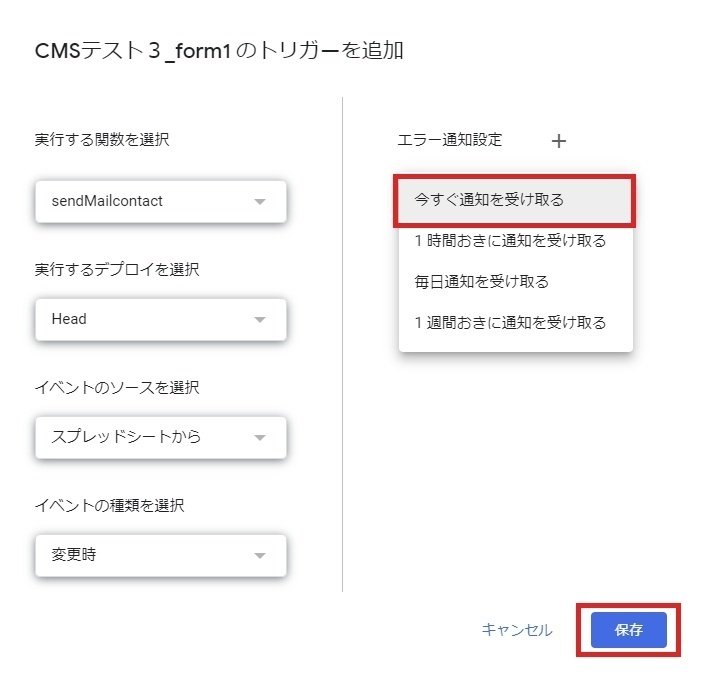
エラー通知設定を「今すぐ通知を受け取る」にします。

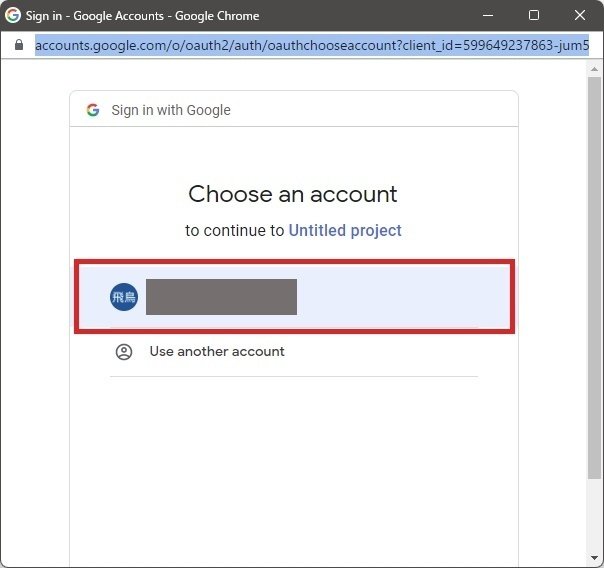
サインインを求められますので、使用するアカウントを選択。

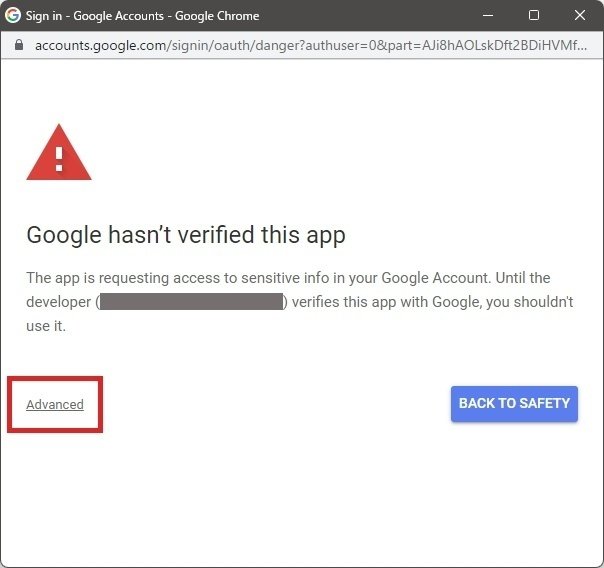
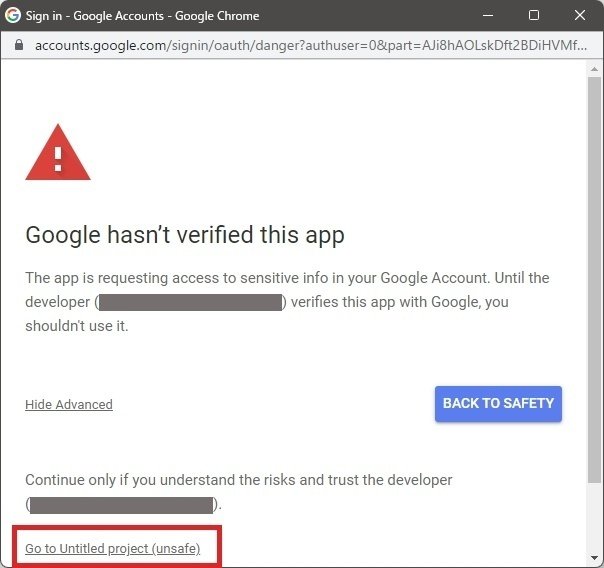
下記画面では「Advanced」をクリック。

下記画面では、画面左下部の「Go to Untilted project(unsafe)」をクリック。

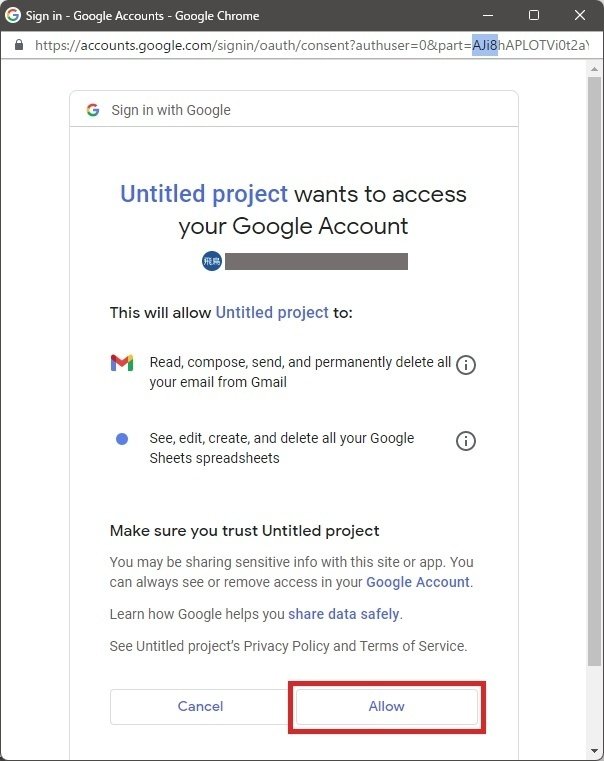
下記画面では、「Allow」をクリック。

下記のようにトリガーが登録されます。

もう一度フォームから送信してみます。

メールが受信できていればOKです。

【コード説明】
「subject」はメールの件名になります。
// 件名、本文、フッター
var subject = "【〇〇】お問合せありがとうございます。"; メール本文の冒頭部分になります。「\n」は改行を表します。
空白行を作りたい場合、「\n\n」とします。
// 本文
var body
= "この度は、〇〇にお問合せいただきまして、誠にありがとうございます。\n\n\
お問合せ内容を送信いたします。\n\
内容のご確認お願いいたします。\n\n\
\
";メール本文のフッター部分になります。
var footer
= "お問合せありがとうございます。\n\
お問合せのご回答については、翌営業日までにメールへお送りします。\n\n\
株式会社〇〇 担当 〇〇〇〇\n\
------------------------------------------------------------\n\
※本メールは、自動的に配信しています。\n\
こちらのメールアドレスは送信専用のため、直接ご返信いただいてもお問い合わせには\n\
お答えできませんので、あらかじめご了承ください。返信先アドレスへご返信ください。\n\
※このメールにお心当たりのない方は、 本メールを破棄してください。\n\
-----------------------------------------------------------------------\n\n\
\
";「メールアドレス@gmail.com」を管理者用のメールアドレスに、「株式会社〇〇」を送信者名に変更します。
// メール送信先
var admin = "メールアドレス@gmail.com"; // 管理者(必須)
var sendername = "株式会社〇〇";//送信者名(必須)
var cc = ""; // Cc:
var bcc = admin; // Bcc:
var reply = admin; // Reply-To:
var to = ""; // To: (入力者のアドレスが自動で入ります)【まとめ】
スプレッドシートとGoogle Apps Scriptを使用することで、他サービスを使用せずに自動返信メールができるようになりました。
GASを少し勉強すれば、今回ご紹介したコードの本文や変数を変更することでオリジナルの返信メールを簡単に作成することができます。
以上で、自動返信メールの解説を終わります。
STUDIOを使ったWEB制作を行っております。ご相談お待ちしております。
