
URLをシェアした時のサムネイル画像は、自分で設定できます!
LPやホームページのURLをSNSでシェアしたい時に、
・アイキャッチ画像が表示されるもの
・文字しか表示されないもの
があると思います。
なぜ画像が表示されるものとされないものがあるのか、
不思議に思いませんか?
実は、URLのシェアしたときの、
・サムネイル画像
・タイトル
・説明文
は自分で設定することができます!

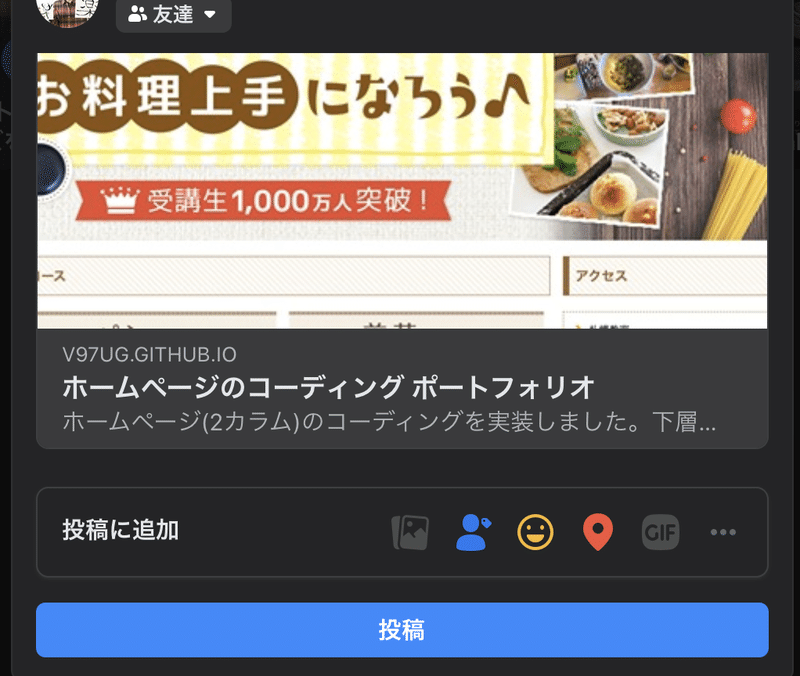
こちらの例で言うと、
・サムネイル画像を、ホームページのヘッダーに
・タイトルを、「ホームページのコーディング ポートフォリオ」
・説明文を、「ホームページ(2カラム)のコーディングを実装しました。下層ページは、お問い合わせページ、お菓子のページ、渋谷教室のページを実装しました。」
と設定しています。
これができると、例えばfacebookでシェアした時に、
自分の指定したい画像・タイトル・説明文を表示することができます。
このような、SNSでシェアした時にWebページのタイトルや画像を表示できる仕組みを、OGP(Open Graph Protocol)と言います。
OGPの設定方法
では、どうやって設定すればいいのかと言いますと・・・
HTMLファイルのhead要素に、以下のようなmetaタグを追加するだけでOKです!
<head>
<meta property="og:url" content="https://v97ug.github.io/prog-school-cooking-site/">
<meta property="og:type" content="product">
<meta property="og:title" content="ホームページのコーディング ポートフォリオ">
<meta property="og:description" content="ホームページ(2カラム)のコーディングを実装しました。下層ページは、お問い合わせページ、お菓子のページ、渋谷教室のページを実装しました。">
<meta property="og:site_name" content="ホームページのコーディング ポートフォリオ">
<meta property="og:image" content="https://v97ug.github.io/prog-school-cooking-site/og_image.png">
</head>OGPのプロパティには、以下のものがあります。
・og:url
・og:type
・og:title
・og:description
・og:site_name
・og:image
それぞれ見ていきますね。
og:urlは、ページのURLを指定
og:urlには、OGPを設定するWebページのURLを指定します。先ほどの例では、https://v97ug.github.io/prog-school-cooking-site/ にOGPを設定しています。
og:typeは、ページの種類を指定
og:typeには「website」・「article」・「blog」など、ページの種類を指定します。
website:トップページに指定
blog:ブログのトップページに指定
article:サイトやブログの下層ページ(トップページ以外)に指定
以下のページに全てのog:typeが載ってますので、参考までに🙇♂️
og:titleは、ページのタイトルを指定
og:titleには、ページのタイトルを指定します。
一般的にはページのタイトルと同じものを指定しますが、別の内容を設定することもできます。
文字数は20文字以内が適切と言われています。
og:descriptionは、ページの説明文を指定
og:descriptionには、ページの説明文を指定します。文字数は80~90文字が最適と言われています。
og:site_nameは、サイト名を指定
og:site_nameには、サイト名を指定します。ここで、og:titleと何が違うの?と思った方もいらっしゃると思います。
実は、タイトルとサイト名は厳密には同じではありません。
例えば、サイト名が「料理教室サイト」だとすると、タイトルは、「TOP | 料理教室サイト」「お問い合わせ | 料理教室サイト」のようにすることができます。
つまり、サイト名が同じでも、下層ページにいく毎にタイトルを変えることが可能です。
以下参考↓
og:imageは、表示する画像のURLを指定
og:imageには、SNSでシェアしたときに表示される画像を指定します。画像の指定はhttpから始まるURLを指定します。
Facebookでシェアする際は、画像サイズを1200px × 630px(比率でいうと1.91:1)にすると最適な画像が表示されます。
また、og:imageには、サイト内には無い画像を指定することも可能です。
余談:実はnoteもOGPに対応してる!
実は、noteの記事内もOGPに対応しています。
httpから始まるリンクを入力してエンターを押せば、簡単にサイトの埋め込みができます!
以下のように表示されます↓
追伸
LP、ホームページ、アプリが必要な方、
デザイナーやエンジニアが必要な方へ
Webデザインのお仕事やエンジニアリングに関するお仕事の相談、お問い合わせはこちら↓
https://docs.google.com/forms/d/e/1FAIpQLSdTgN3MRW-JWSG6J0UQNEI_iZhiZxfBSjCwXRL1OpsdwhU9zQ/viewform?usp=sf_link
チャットによる相談も受け付けていますので、お気軽にご相談ください。
(こちらはChatworkのアカウントが必要となります)
https://chatwork.com/take_webdesigner
『LINEでも情報を発信しています』
Webデザイン、エンジニアに関する情報を発信しています。
@558jolwa
でID検索!
以下のURLからも追加できます✨
https://lin.ee/uCzFcYr
この記事が気に入ったらサポートをしてみませんか?
