
余白のデザイン
デザインにおける余白とは、ただ空いたスペースではなく、意図を持って作られたスペースのことを指します。デザインの9割は余白で決まると言われているほど重要な要素です。
スペースができたからといって、むやみにイラストや写真、フキダシなどを多用するのはおすすめしません。意図を持ってあえて余白を作り出すことで、洗練されたデザインになります。
今回は、余白が生み出す効果を3つ紹介します。

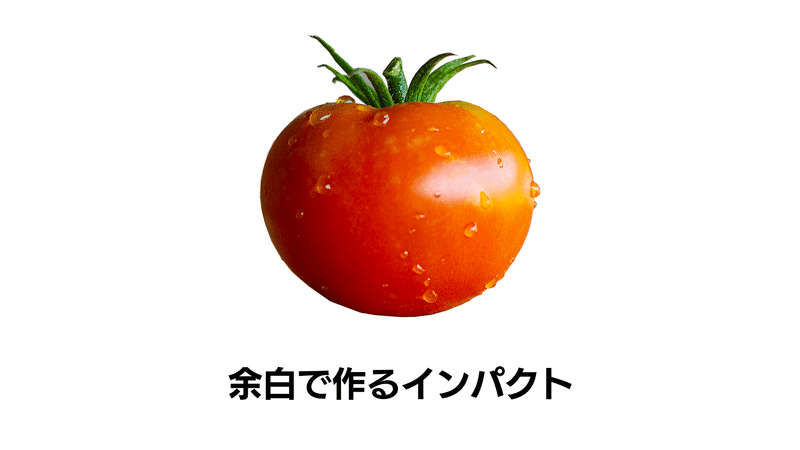
余白の効果❶ 強調と視線誘導
余白を使えば、伝えたいことを強調したり、見てほしいところへ視線を誘導したりできます。
(よくない例)

(よい例)

余白があるほうが目に文字が飛び込んできやすく、文字を大きくするよりも伝わりやすいケースが多いです。
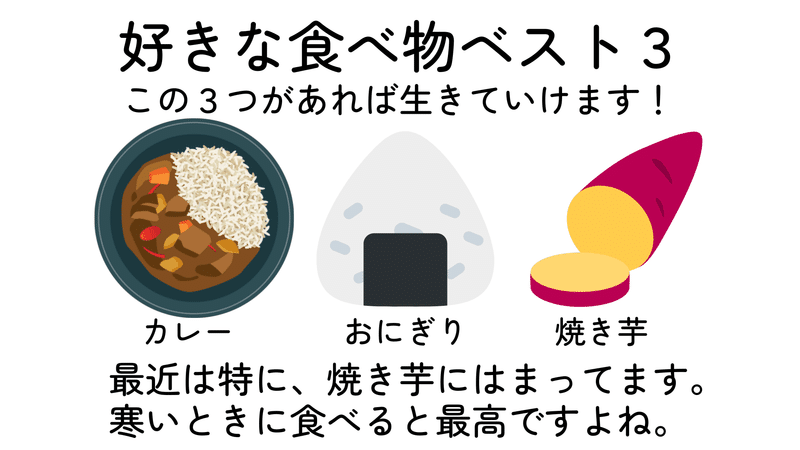
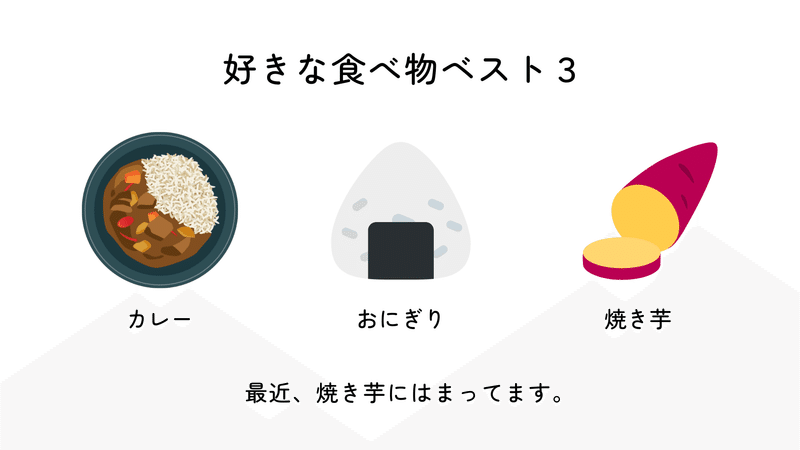
また、イラストを入れる場合も、周りにしっかり余白を作ることで見てほしいそれぞれの要素へ視線を誘導することができます。
(よくない例)

(よい例)

\ここがポイント/
情報を大きく詰め込むよりも、伝えたいポイントをぐっと絞り、余白を多く作ることで「本当に伝えたいことが伝わる」デザインになります。
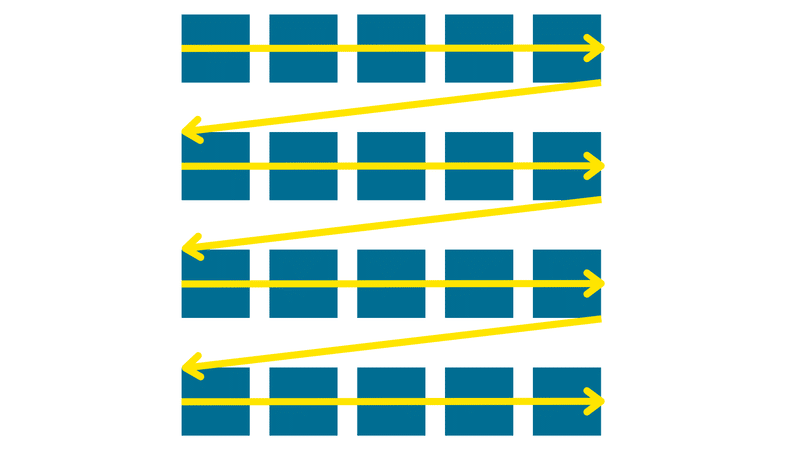
さらに、余白によって視線の流れをデザインすることもできます。



余白の効果❷ 読みやすさアップ
文字や行の間に適度な余白を作ることで文章がぐっと読みやすくなります。特に行間の余白はとても大事です。






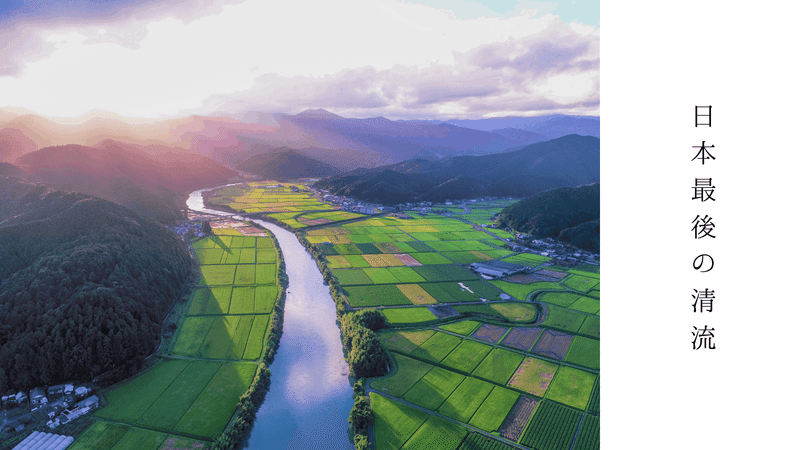
余白の効果❸ 印象操作
余白の有無はデザインの印象を大きく変えます。余白が大きくとられたデザインは高級感や洗練されたイメージが伝わりやすく、余白なく敷き詰められたデザインは安っぽいイメージになりがちです。与えたい印象によって余白を使いこなすことでよいデザインにつながります。
(よくない例)

この場合、文字の周りに余白がないと「清流」というイメージが伝わりにくくなります。
(よい例)

文字間や文字の周りに余白を作ると、洗練されたデザインに仕上がります。
他にも、余白で作り出すことができる印象の例を少し紹介します。



余白を意識するかしないかでデザインは大きく変わってきますよね。
ぜひ参考にしてみてください。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
