
Webデザインのための書籍
リクエストがあったのでおすすめの書籍を紹介しようと思います
今回はWebデザインに絞って書籍を紹介します
バックエンドなどのシステム系のものはまた今度紹介します
また僕は「電子書籍」をおすすめしています
場所を選ばすに読むことができるのでスキマ時間に予習復習などができるからです
これができるできないで定着速度が大きく変わります
また動画教材より書籍をおすすめしています
理由としては読んだあとに辞書代わりに使えるからです
HTMLとCSS
まずは基本となるHTML/CSSの書籍です
説明も細かくわかりやすいのが特徴
ベストセラーになっているのがよく分かる内容です
この一冊でWebの基本となるHTMLとCSSは学べます
JavaScript
続いてはJavaScriptです
HTML/CSSと同著者のこの書籍がおすすめです
基本的にJavaScriptの教材はシステム側といいましょうか
1+1の計算結果などそっち系が多いですがこちらはデザインに特化した書籍になります
別に他の本が良くないというわけではなくデザイン重視ならこの本がおすすめということになります
デザイン
どのようなデザインがあるか、どのようなデザインが効果的かを学べることができます
デザインパターンを知ることでご自身のデザインの幅が大きく広がります
初めは丸パクリしてそこからご自身の色を出していけばOKです
HTML/CSS/JavaScriptは把握してます!って人にうってつけの書籍です
WordPress
Webデザイナーには必須の知識です
必ず学んでください
基本的な使い方はそこまで難しくはないですが自分でテーマというものを作って構築していくのは難易度が結構あがります
WordPressのテーマを作るにはPHPの知識が必要ですがその部分もこの書籍に書いています
Git/GitHub
Gitとはプログラムのバージョン管理をしてくれるものです
GitHubはWeb上でプログラムのファイルを管理してくれます
Gitでバージョンを管理してそれをGitHubで管理するという感じです
なんだそれ?って思われるかもしれませんが必須の知識です
必ず押させてください
電子書籍について
PCのモニターが2つあると見やすいです
片方でコーディング、もう片方で書籍の閲覧という感じですね
電子書籍だとこういった環境が必要になりますが後々のことを考えると絶対に紙媒体より電子書籍の方がおすすめです
僕はMacbookにモバイルモニターというものを接続しています
僕が使っているやつより安価で良いものがあったので紹介します
またモニターではなくタブレットでもOKです
Kindleアプリ入れてしまえばいいので
おすすめはFireタブレットです
持ち運べるので家でも外でも使えます
家中どこでも使えるのでちょっとした隙間でも書籍を読めます
あと動画も見れるし娯楽としても十分です
本当はPixelタブレットかiPadをおすすめしたいんですけどバカ高いので💦
安価で済ませたい人にちょっと宣伝
ここからは僕の提供しているサブスクの宣伝です
安価で色々学べるよ!ってやつですがご興味ない方は飛ばして頂いて大丈夫です
月額980円から学べるプログラミングのサブスクです
現在noteで販売しているプログラミング資料に加えてサブスク限定資料もご提供しています
個別販売はこちら
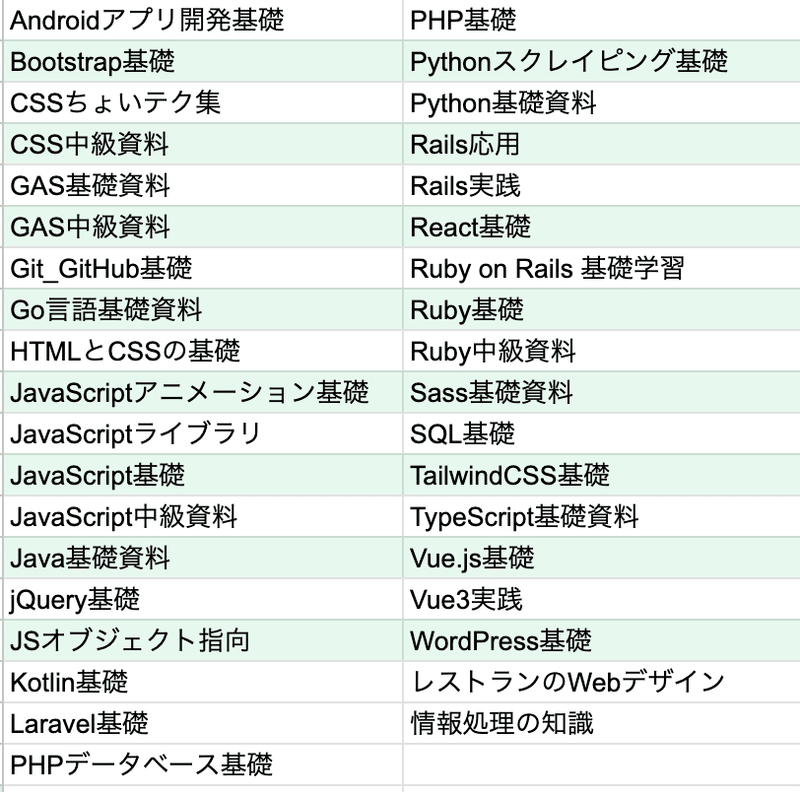
サブスクの資料としては下記のものを用意しております
またここにもうすぐWordPressテーマ構築が追加されます

また一部プランではプログラミングだけではなく副業や転職、ポートフォリオ質問等にもついても対応しております
案件演習なども行えます
ご入会はこちらです
noteのメンバーシップで行います
サブスクの詳細はこちらをご確認ください
https://docs.google.com/presentation/d/1aJAaScAljKl2v3AZhDjBoxkHsD_TCVF91on-l_HnLtk/edit?usp=sharing
この記事が気に入ったらサポートをしてみませんか?
