
UIトレンド Neumorphismを触りながら考察してみた(アプリ&スライド)
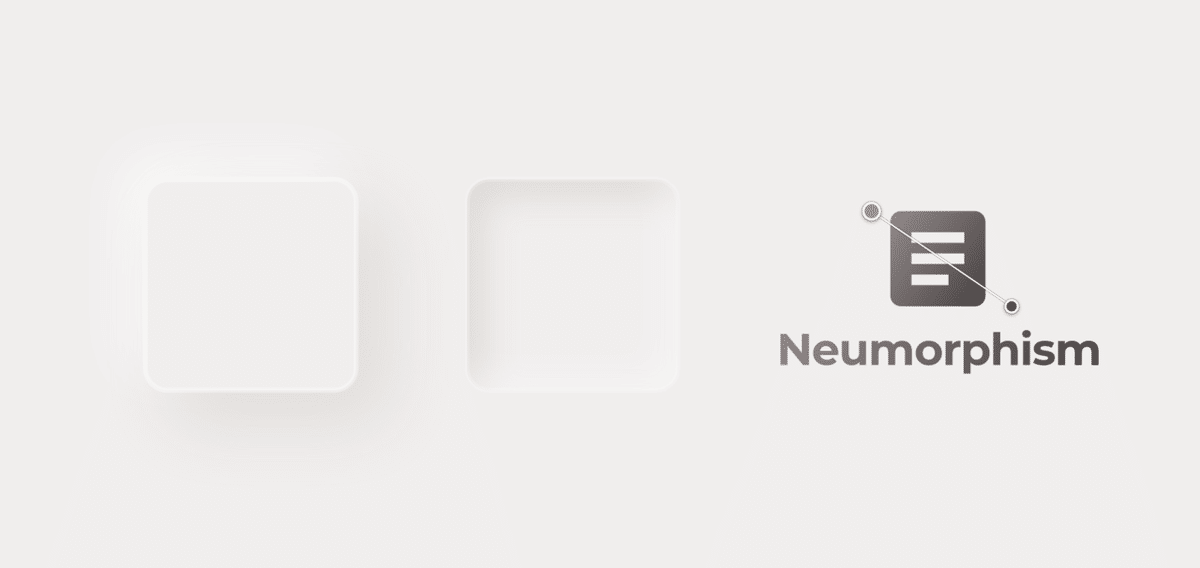
2020年頭からDribbleなどでNeumorphism(ニューモーフィズム)というデザインパターンが流行っていました。(なので少し時代遅れですね笑)記事の見出し画像の右側がNeumorphism、左側が今まで通りのフラットデザインです。今回はNeumorphismに少し触ってみた感想を書きます。
1. Neumorphismって?
New Skeumorphism = Neumorphismらしいです。Skeumorphismについてあとで説明します。
この記事のヘッダーの右側を見てもらって分かるのように「UI要素を立体的に書く」のが基本です。例えばiOSのメモ帳アプリの一部はフラットではなく立体的に書かれています。

しかしNeumorphismは、現在主流の「フラットにしたミニマルなUIデザイン」とは相反します。
2. どうやって作るのか?

まず左上から光が当たっていることをイメージします。なので左のような凸ボタンでは、左上が明るく、右下が暗くなります。真ん中の凹んでいるボタンでは逆に、左上が暗く、右下が明るくなります。あとはこの二つのボタンの形を変えて組み合わせるとNeumorphism UIの完成です。またアイコンや文字も左上を少し薄く、右下を少し濃くするとより雰囲気が出ます。
コツとしては、背景が完全な白ではなく少しグレーにすると明るい影と暗い影が綺麗に出ます。色や影の詳細を説明すると長くなってしまうので僕のスケッチファイル貼っておきます👇
3. 僕が遊んでみた例

左のフラットデザインと右のNeumorphismのどちらが好みですか?Neumorphismは新鮮なので最初は楽しいですが、慣れてきたらフラットデザインの方が使いやすそうという印象ですね。
UIの練習として挑戦してみたのですが、質感を出すのにかなりの時間がかかりました。フラット(左)に要した時間20分、Neumorphism(右)に要した時間3時間といった感じです笑

Neumorphismを自己紹介スライドに応用してみました。色を調整するのにかなりの時間を要しました。左上から光が当たっているのでグラデーションを付ける必要があり、調整に苦労しました。スライドとしての新鮮さとお洒落さはありますよね。
(グルーピングやラベリングを整理していないのでここにはおかないですが、もしsketchファイルを欲しい人がいましたらご連絡ください🙇♂️)
4. 考察(今後使われるのか?)
では今後どうなるのか、僕なりの予想をしてみます。
1. Neumorphismは時代を逆走している
そもそもNew Skeumorphism = Neumorphismなのですが、昔のUIはSkeumorphismでした。例えばWindows 95を見てみるとボタンには立体感があります。

人々が2Dのスクリーンで操作することにまだ慣れていなかった頃は、立体感を持たせ現実世界と近いデザインにしていたのだと思います。現実世界では光があるのでSkeumorphismのように影ができます。
しかし人々が2Dの操作に慣れるにつれてデザインがミニマルなフラットになっていったんだと思います。Windows 10においては立体感のないフラットなデザインが主流になっています。

つまりNeumorphismは時代を逆走しているデザインパターンなのです。人々の進化に合わせてフラットデザインに最適化したので、昔のSkeumorphismには戻らないと予想します。
2. 影を識別できない人もいる

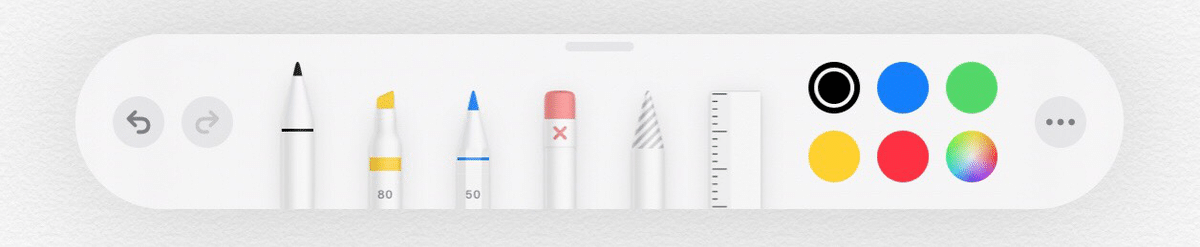
使い回し画像ですが、Neumorphismの立体感は影によって作られています。しかし、対象物と影の色の差はそこまで大きくないためユーザーによっては識別できないかもしれません。このアクセシビリティの問題を考えてもフラットデザインの方が良いかもしれません。
3. デザイン+コーディングが大変
自分で作ってみて学んだのですが、影や色の調整がめちゃめちゃ大変でした。もちろん僕が普段あまりUIデザインに触っていない&あまり知識がないというのもありますが、フラットデザインに比べると時間がかなりかかりました。実際にフロントエンドエンジニアが形にする際にも苦労するのだと思います。
結論:Neumorphismの使用は限定的
ゆえにNeumorphismがUIの主流になることはないのかなと予想します。ただ限定的な使い方は広がっていくと思います。
例えばFacebook Portalのような家に置くスクリーンには使えるかもしれません。こういった現実世界の文脈に存在しているデバイスにおいては立体的なNeumorphismが合うかもしれません。

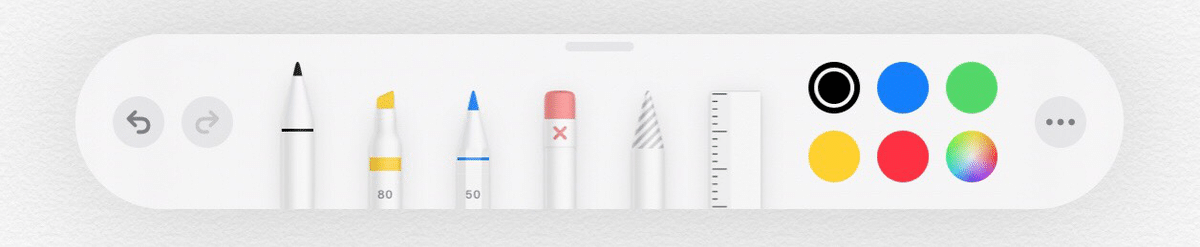
最初に紹介したiPadノートアプリも、「ノートに書く」という現実世界の文脈なのでNeumorphismが取り入れられているのかもしれません。

5. まとめ
今回はNeumorphismに触ってみて、今後の使用用途について考察してみました。新鮮な見た目なので一部では流行るかもしれませんが、長期的には限定的な使用に留まるのかなと予想しています。(外れたらごめんなさい...) 興味ある人はぜひ遊んでみてください!
参考にしたページ
「アメリカでUXデザイナーとして働く」という本を書きたいのでぜひサポートお願いします!
