
JavaScriptの開発環境を準備する
これから、JavaScriptを学ぶために
JavaScriptの開発環境を準備します。
JavaScriptの開発環境は、主に下記の3つです。
Webサービス
デベロッパーツール
HTMLファイル・JSファイル
Webサービス
Webサービスを使えば、JavaScriptの開発環境を構築する必要がありません。
私のお気に入りは「googleAppsScript」で記述する方法です。
この他にもたくさんのWebサービスがありますので、自分の好きなものを選んでください。
デベロッパーツール
Webブラウザのデベロッパーツールでも、JavaScriptでWebサイトを開発できます。
Google Chrome上でJavaScriptでWebサイトを開発する方法です。
まず、Google Chromeを起動します。

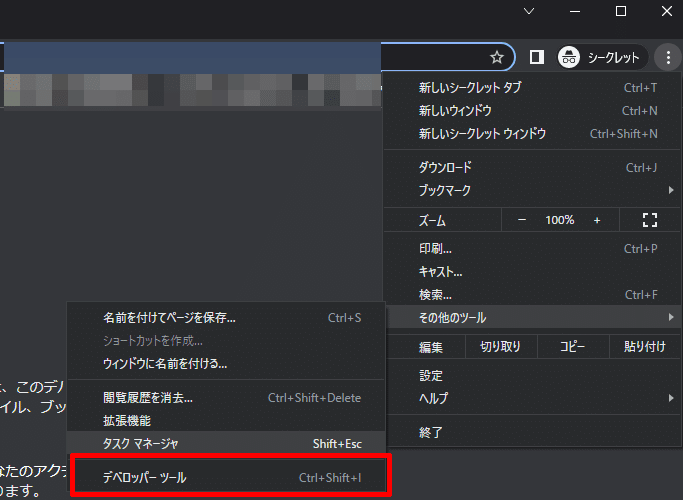
Google Chromの画面右上のボタン(Google Chromeの設定)をクリック
「その他のツール」をクリック
「デベロッパーツール」で、Googleのデベロッパーツールを起動する
こちらはWeb開発者向けの機能を搭載した本格的な便利なツールです。
HTMLファイル・JSファイル
JavaScriptをHTMLファイル内に書き込んだり、外部にJSファイルを作成してHTMLファイルに読み込ませたりすることで、JavaScriptでWebサイトを開発できます。
これが一番オーソドックスな方法です。
HTMLファイル内に直接書き込む場合は、<script></script>タグでJavaScriptのコードを囲みます。
外部ファイルを利用する場合は、HTMLファイルとは別にJSファイルを作成して、JavaScriptを記述します。
この方法に関しては下記で詳しく説明しています。
もっとJavaScriptを学びたい人は!こちらの本がおすすめです
#JavaScript #JavaScript初心者 #JavaScript学習 #プログラミング #プログラミング学習 #プログラミング初心者
この記事が気に入ったらサポートをしてみませんか?
