
【JavaScript】appendChildの使い方
appendChildの使い方
innerHTMLプロパティの書き込み時にHTML構文を当てはめる場合、通常のプログラムを書くようにEnterキーで改行はできません。
タグ内の文字列を改行したい場合や、ソースコード自体を改行し読みやすくしたい場合などに使える方法になります。
サンプルプログラム
<html>
<head>
<meta charset="utf-8">
</head>
<body>
//この中に文字を追加していきます
<div id="mydiv"></div>
<input type="button" value="Click" onclick="myfunc()">
<script>
var mydiv = document.getElementById("mydiv");
var myfunc = function(){
var myp = document.createElement("p");
var text = document.createTextNode("appendChildで文字を追加");
myp.appendChild(text);
mydiv.appendChild(myp);
}
</script>
</script>
</body>
</html>
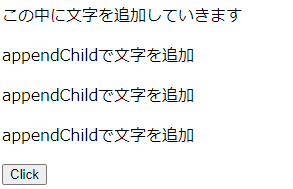
実行結果

この中に文字を追加していきます
appendChildで文字を追加
appendChildで文字を追加
appendChildで文字を追加
Clickボタンを作成し、クリックすると、myfunc関数が発動します。
そして、「appendChildで文字を追加」と表示されます。
何度もクリックすると、どんどん追加していけます。
プログラムダウンロード
もっとJavaScriptを学びたい人は!こちらの本がおすすめです
#JavaScript #JavaScript初心者 #JavaScript学習 #プログラミング #プログラミング学習 #プログラミング初心者
この記事が気に入ったらサポートをしてみませんか?
