
【GoogleAppsScript】予定の表示色を設定する
プログラム実行日の予定の設定色を変更します。
今回のプログラム

プログラム説明
var calendar = CalendarApp.getDefaultCalendar();
にて、自分が使用するCalendarを取得します。
こちらは特に意識することはありません。カレンダーを操作する際にはこれを書くのだな?ぐらいに思っておいてください。
var date = new Date();
color = events.getEventsForDay(now);
特定の日に発生するすべてのイベントを取得します。
このメソッドは、イベントが特定の日に開始するか、その日に終了するか、またはその日を含む場合にすべてイベントを返します。
var color = CalendarApp.EventColor.ORANGE;
color変数の色(イベント色)を「オレンジ色」に設定します。
for (var i in events) {
var event = events[i];
event.setColor(color);
}
events変数に入っている1日の開始から終了の全てのイベントを取得して
配列分、forでループさせます。
ループした分、全てのイベント色をオレンジ色に変更します。
サンプルプログラム
function myFunction() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var color = CalendarApp.EventColor.ORANGE;
for (var i in events) {
var event = events[i];
event.setColor(color);
}
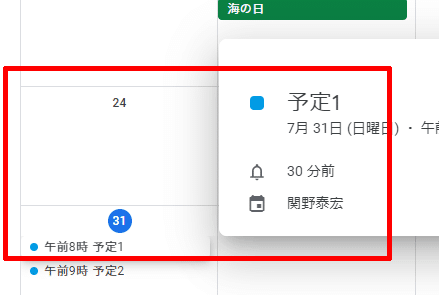
}プログラム実行前
予定作成時「青」で作成します。

予定をクリックして詳細画面も「青」色になっています。

プログラム実行後
プログラム実行後、予定の色がすべて「オレンジ」に変更されます。

詳細画面もオレンジで予定が表示されています。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
