
【GoogleAppsScript】1年のうち特定の日付(日時)に複数適用される【onlyOnYearDays(days)】
このルールを適用すると、1年のうち特定の日付(日時)に複数適用されます。
今回のプログラム
プログラム説明
var calendar = CalendarApp.getDefaultCalendar();
にて、自分が使用するCalendarを取得します。
こちらは特に意識することはありません。カレンダーを操作する際にはこれを書くのだな?ぐらいに思っておいてください。
var adrec = recurrence.addYearlyRule();
var owrec = adrec.onlyOnYearDays([10, 30]);
addYearlyRuleで年間スケジュールを設定します。
そして、1年のうちonlyOnYearDayメソッド、引数の「10日後の1月10日」「30日後の1月30日」にイベントを設定します。
CalendarApp.getDefaultCalendar()
.createAllDayEventSeries('予定', today, owrec);
最後にCalendarApp.getDefaultCalendar()で
予定を作成します。
createAllDayEventSeriesは、引数1つ目には予定名
2つ目は、イベントスタート日(イベント設定日)、3つ目は繰り返しイベントを設定をします。
サンプルプログラム
function myFunction() {
var today = new Date();
var recurrence = CalendarApp.newRecurrence();
var adrec = recurrence.addYearlyRule();
var owrec = adrec.onlyOnYearDays([10, 30]);
CalendarApp.getDefaultCalendar()
.createAllDayEventSeries('予定', today, owrec);
}プログラム実行前
特にありません
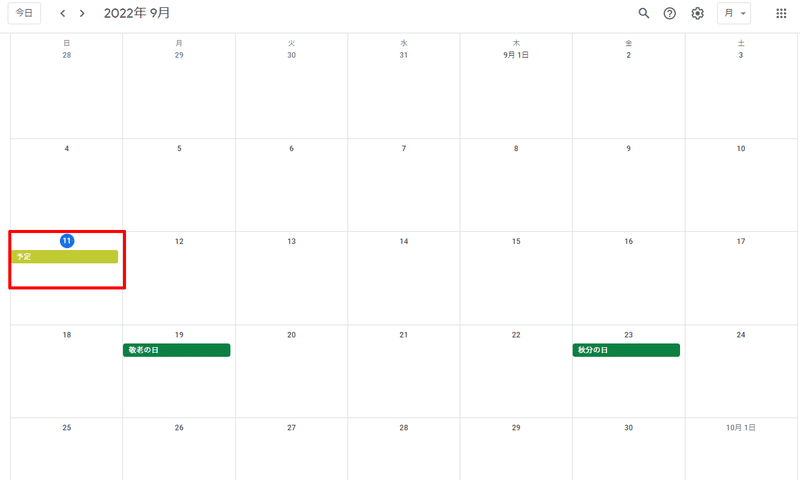
プログラム実行後
まずは引数2つ目の「本日日付」の予定が設定されます

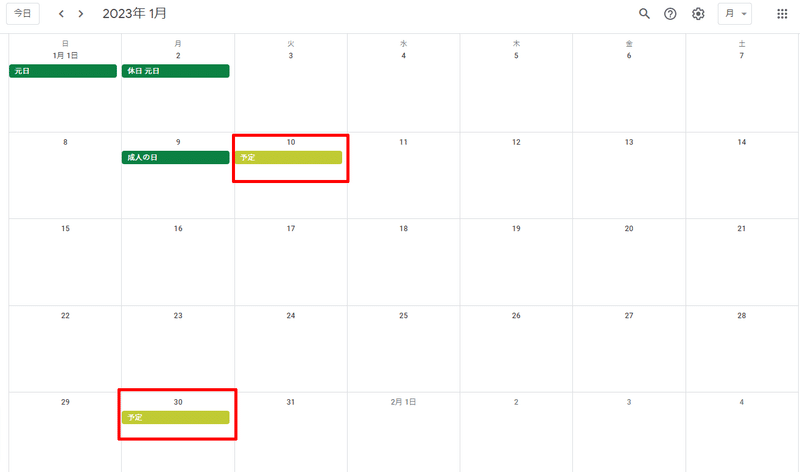
addYearlyRuleで年間スケジュールを設定した
10日後の1月10日
30日後の1月30日
の予定が設定されています。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
