
【JavaScript】window.open()新規ウィンドウで開く
window.open()新規ウィンドウで開く
window.open(URL,ウィンドウ名,オプション);
新規ウィンドウを開く場合は引数にオプションを指定すれば開きます。
サンプルプログラム
<html>
<head>
<meta charset="utf-8">
<script>
window.open("https://google.com", null, 'width=500,height=500');
</script>
</head>
<body>
</body>
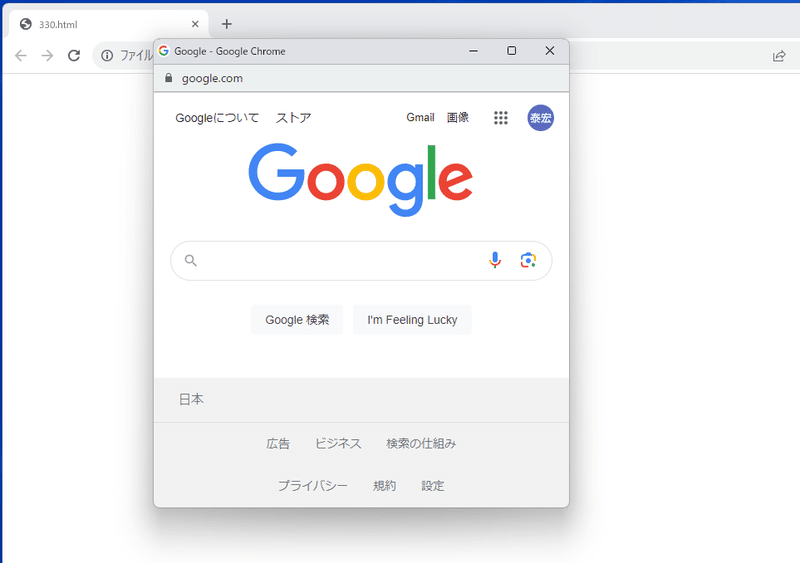
</html>実行結果

このようにオプションを設定すると基本的に新規ウィンドウで開きます。
ただし、ブラウザによっては、挙動が違う場合があるので注意しましょう。
サンプルダウンロード
もっと学びたい人は!この本がおすすめです!
#JavaScript #JavaScript初心者 #JavaScript学習 #プログラミング #プログラミング学習 #プログラミング初心者
この記事が気に入ったらサポートをしてみませんか?
