
JavaScriptを記述する場所
JavaScriptには、2つの記述場所があります。
HTMLファイルの中に直接JavaScriptを書き込む方法
JavaScriptだけを記述したファイルを作成し、HTMLファイルでそちらのファイルを読み込む方法
HTMLファイルに直接書く方法
HTMLにJavaScriptを直接書く
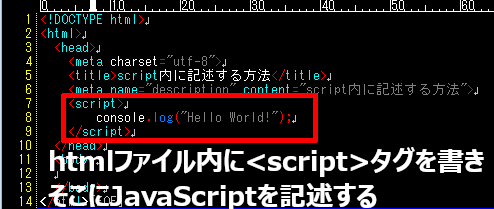
HTML形式のファイルの中に<script></script>タグを記述します。

サンプルプログラム
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>script内に記述する方法</title>
<meta name="description" content="script内に記述する方法">
<script>
console.log("Hello World!");
</script>
</head>
<body>
</body>
</html>サンプルファイル
外部ファイルを作成して実行する方法
外部ファイルを作成して実行する方法
まず、HTMLファイルとは別のファイル「jsファイル(005_2.js)」を用意します。
HTMLファイルから先ほど作成した、005_2.jsのファイルに記述されたJavaScriptの処理を読み込み実行します。
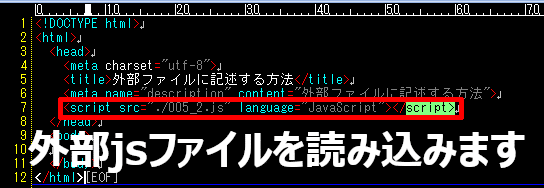
htmlファイル側には外部ファイルを読み込む記述をします。
ここでは<script>タグで外部ファイルを読み込む処理を記述します。

外部ファイルのjsファイルにJavaScriptを記述します。

サンプルプログラム
htmlファイル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>外部ファイルに記述する方法</title>
<meta name="description" content="外部ファイルに記述する方法">
<script src="./005_2.js" language="JavaScript"></script>
</head>
<body>
</body>
</html>jsファイル
console.log("Hello World!");サンプルファイル
htmlファイル
jsファイル
もっとJavaScriptを学びたい人は!こちらの本がおすすめです
#JavaScript #JavaScript初心者 #JavaScript学習 #プログラミング #プログラミング学習 #プログラミング初心者
この記事が気に入ったらサポートをしてみませんか?
