
【GoogleAppsScript】表作成ができます【appendTable】
ドキュメントで表を作成をすることができます。
今回のプログラム

プログラム説明
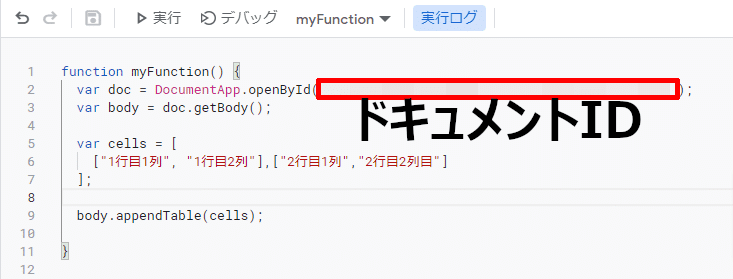
var doc = DocumentApp.openById("[ドキュメントID]");
openByIdの引数で、ドキュメントIDを指定します。

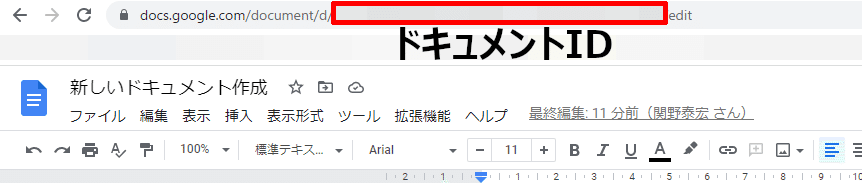
指定方法はURLの赤枠の部分
https://docs.google.com/document/d/[ドキュメントID]/
こちらを指定します。
var body = doc.getBody();
doc.getBody()でひとまず、今回作成するドキュメントボディを取得
var cells = [
["1行目1列", "1行目2列"],["2行目1列","2行目2列目"]
];
body.appendTable(cells);
表作成をappendTableでします。
引数に、オブジェクト型で指定すれば作成です、表作成はオブジェクト型で指定して作成します。
列切り文字は「,」で[]内で行目を指定で作っていきます。
appendTable
サンプルプログラム
function myFunction() {
var doc = DocumentApp.openById("[ドキュメントID]");
var body = doc.getBody();
var cells = [
["1行目1列", "1行目2列"],["2行目1列","2行目2列目"]
];
body.appendTable(cells);
}プログラム実行前
とくになし
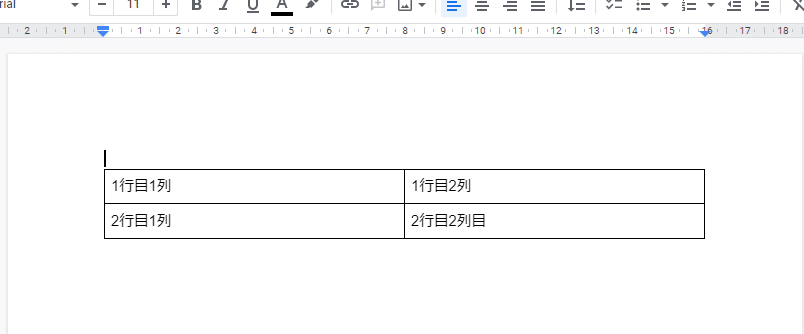
プログラム実行後
プログラム実行後、オブジェクト型のデータで書いた表リストで表が作成されます。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
