
【GoogleAppsScript】要素の ElementType を取得します【getType() 】
getType() は、各要素のタイプを取得します。
図、表、段落などいろんな要素があるので判定することができます。
今回のプログラム

プログラム説明
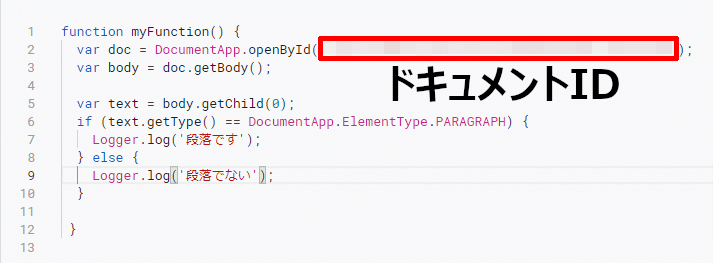
var doc = DocumentApp.openById("[ドキュメントID]");
openByIdの引数で、ドキュメントIDを指定します。]

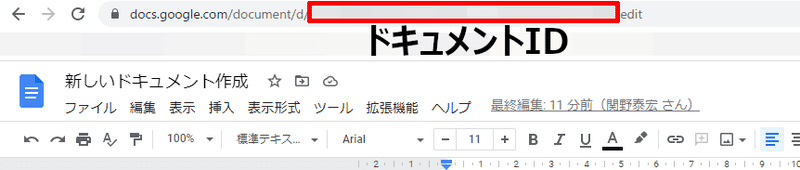
指定方法はURLの赤枠の部分
https://docs.google.com/document/d/[ドキュメントID]/
こちらを指定します。
var body = doc.getBody();
doc.getBody()でひとまず、今回作成するドキュメントボディを取得
var text = body.getChild(0);
if (text.getType() == DocumentApp.ElementType.PARAGRAPH) {
Logger.log('段落です');
} else {
Logger.log('段落でない');
}
var text = body.getChild(0); で1行目を取得します。
text.getType()で1行目のタイプがなにか?7日を判定します。
ログには、ファンクションの羅列が出るので、判定をかけてどれなのか?を見てみます。
この場合、 DocumentApp.ElementType.PARAGRAPHで段落なのか?を見ています。
サンプルプログラム
function myFunction() {
var doc = DocumentApp.openById("[ドキュメントID]");
var body = doc.getBody();
var text = body.getChild(0);
if (text.getType() == DocumentApp.ElementType.PARAGRAPH) {
Logger.log('段落です');
} else {
Logger.log('段落でない');
}
}プログラム実行前
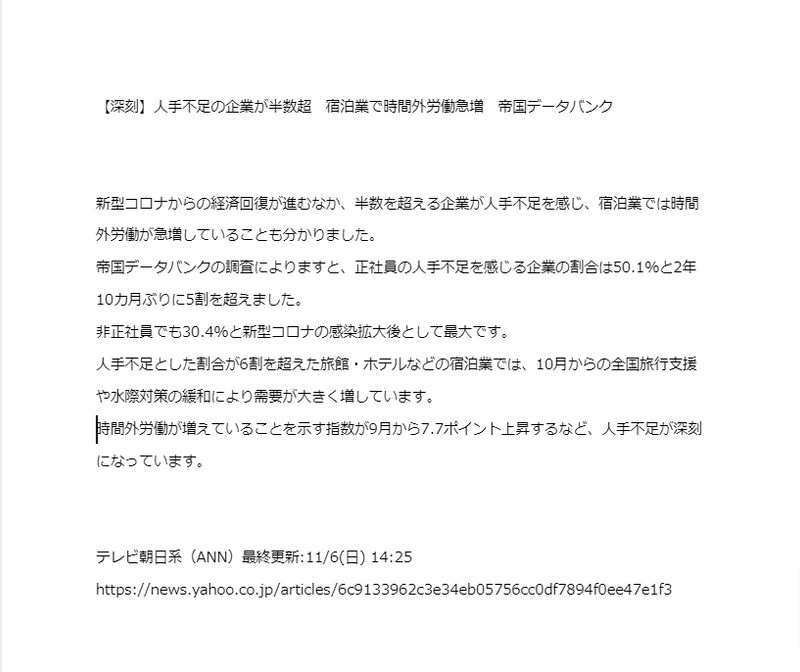
ドキュメントはこういう感じで1行目にはタイトル(段落文章)が入っています。

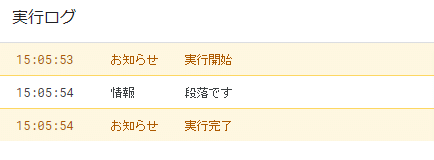
プログラム実行後
実行ログに、1行目は段落であるため「段落です」という答えが返ってきます。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
