
【JavaScript】onclickで複数の関数を実行
onclickで複数の関数を実行
複数の関数を実行したい場合に、onclickへふたつ以上の関数を指定するための方法になります。
複数の関数を実行する場合は、関数1と関数2を「;」セミコロンで区切ります。
サンプルプログラム
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>クリック!</p>
<input type="button" value="Check" onclick="myfunc1();myfunc2()">
<script>
var myfunc1 = function () {
console.log("Hello world!");
}
var myfunc2 = function() {
console.log("How are you?")
}
</script>
</body>
</html>
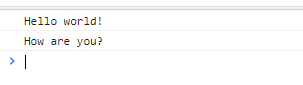
実行結果

Hello world!
How are you ?
myfunc1はJavaScriptコンソールにHello world !と表示
myfunc2は同じくJavaScriptコンソールにHow are you ?と表示。
実行結果はmyfunc1、myfunc2の順番に表示されます。
基本的には、複数の関数を指定した場合、コード内で指定した順番通りに実行されます。
プログラムダウンロード
もっとJavaScriptを学びたい人は!こちらの本がおすすめです
#JavaScript #JavaScript初心者 #JavaScript学習 #プログラミング #プログラミング学習 #プログラミング初心者
この記事が気に入ったらサポートをしてみませんか?
