
【Google Apps Script】テンプレート文字列の使い方
テンプレート文字列の使い方
変数や定数と文字列を組み合わせたものをログ出力する場合はバックダッシュ(`)で囲まれた文字列をテンプレート文字列といい、文字列のリテラルの一種として扱います。
テンプレート文字列は「${XXX}」こういった形で作ります。
文字列1と文字列2の間に「式」の結果を埋め込むと下のような書き方になります。
文字列1 ${式} 文字列2
テンプレート文字列はログ出力や、GASプログラミングの強力な味方になります。
テンプレート文字列を使用すると便利です。
例
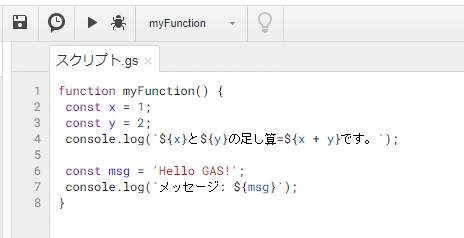
function myFunction() {
const x = 1;
const y = 2;
console.log(`${x}と${y}の足し算=${x + y}です。`);
const msg = 'Hello GAS!';
console.log(`メッセージ: ${msg}`);
}上の例をスクリプトエディタに記述してみます

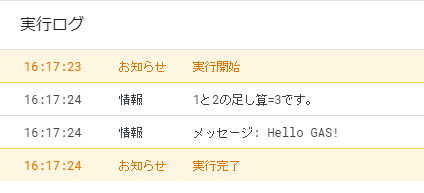
下の方に画像のようなログが表示されます

もっとGoogleAppsScriptを学びたい人はこの一冊!
この記事が気に入ったらサポートをしてみませんか?
