
【GoogleAppsScript】イベントを繰り返す処理【addDate】
イベントを繰り返す処理を行います。
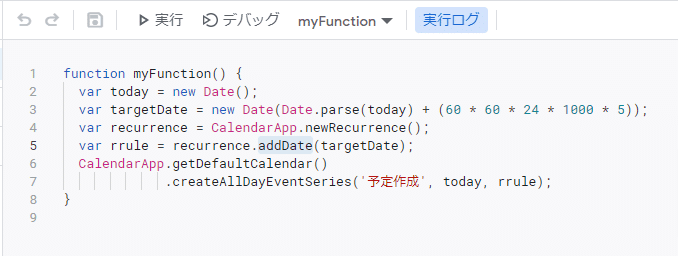
今回のプログラム

プログラム説明
var today = new Date();
本日日付、こちらは引数のスタート日を「today」変数に代入します。
var targetDate = new Date(Date.parse(today) + (60 * 60 * 24 * 1000 * 5));
本日の日付から5日後までの時間(60秒60分24時間*5日)を設定し「targetDate」変数に代入します。
var recurrence = CalendarApp.newRecurrence();
新しいイベントルールを作成し、recurrence変数に代入します。
var rrule = recurrence.addDate(targetDate);
「rrule」変数に、5日後空けてまた、イベントを作成します。
CalendarApp.getDefaultCalendar()
.createAllDayEventSeries('予定作成', today, rrule);
最後にCalendarApp.getDefaultCalendar()で
預定を作成します。
createAllDayEventSeriesは、引数1つ目には予定名
2つ目は、イベントスタート日(イベント設定日)、3つ目は○○日後に再度同じイベントを設定をします。
サンプルプログラム
function myFunction() {
var today = new Date();
var targetDate = new Date(Date.parse(today) + (60 * 60 * 24 * 1000 * 5));
var recurrence = CalendarApp.newRecurrence();
var rrule = recurrence.addDate(targetDate);
CalendarApp.getDefaultCalendar()
.createAllDayEventSeries('予定作成', today, rrule);
}プログラム実行前
とくになし
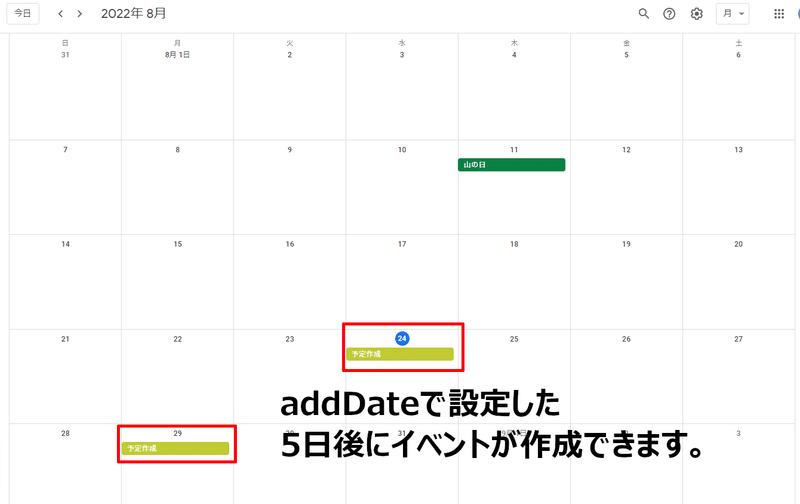
プログラム実行後
カレンダーに、addDateで設定した、本日日付と5日後の予定が設定されていることが確認できます。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
