
【GoogleAppsScript】カレンダーに繰返し予定を入れる ~オプション機能~
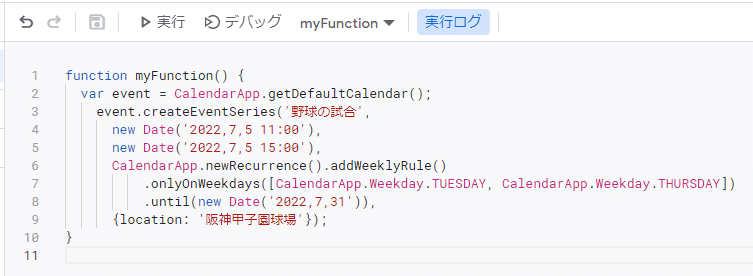
今回のプログラム

プログラム説明
var event = CalendarApp.getDefaultCalendar();
にて、自分が使用するCalendarを取得します。
こちらは特に意識することはありません。カレンダーを操作する際にはこれを書くのだな?ぐらいに思っておいてください。
続いて3行目~6行目までのプログラム説明です。
createEventSeries(title, startTime, endTime, recurrence, options)
3行目の「createEventSeries」メソッドで、カレンダーに繰り返し予定をを入れるプログラムを書くことができます。
引数1つ目、titleは、「オンライン会議」というカレンダーのタイトルを入れます。
引数2つ目、startTimeは、「○○○○年○○月○○日○○時○○分」というスタート日スタート時間を宣言します。
引数3つ目、endTimeは、「○○○○年○○月○○日△△時△△分」という終了日終了時間を宣言します。
引数4つ目、recurrenceは、繰り返しルールを記述します。例えば、2022年7月の毎火曜日と木曜日など
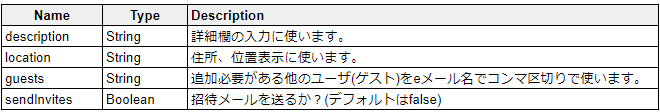
引数5つ目、optionsは、下の表がオプションになります。
オプションに関しては、JSON形式で記述します。
json形式は{….}こういった形になります。

サンプルプログラム
function myFunction() {
var event = CalendarApp.getDefaultCalendar();
event.createEventSeries('野球の試合',
new Date('2022,7,5 11:00'),
new Date('2022,7,5 15:00'),
CalendarApp.newRecurrence().addWeeklyRule()
.onlyOnWeekdays([CalendarApp.Weekday.TUESDAY, CalendarApp.Weekday.THURSDAY])
.until(new Date('2022,7,31')),
{location: '阪神甲子園球場'});
}プログラム実行前

プログラム実行後
毎火曜日、木曜日に「野球の試合」というスケジュールができました。

タイトルクリックすると作成したスケジュールが表示されます。
AM11:00~PM15:00までのスケジュールが作成されています。

予定をダブルクリックすると、詳細画面が出てきます。
今回のlocation、場所で「阪神甲子園球場」と入力しましたが、きちんと表示、google mapsと連携して表示できます。

注意
実行時に「権限ポップアップ」が出る場合はこちらを参照してください。
もっとGoogleAppsScriptを学びたい人はこの一冊!
#GoogleAppsScript #JavaScript #プログラミング #プログラミング初心者 #JavaScript初心者
この記事が気に入ったらサポートをしてみませんか?
