
そしてiPhoneが登場。デジタルデザインは転換期へ。【Web30年史】2007
デジタルデザインの未来をWeb30年史から考える。今回は2007年の出来事を中心に振り返ります。
iPhoneの発売によって、技術的な潮目が変わったこともあるし、タッチデバイスを扱うことで、デザインのあり方にも大きく影響が出てきました。そして、アプリという新しいジャンルが出来上がったことで、デジタルに関わるプレイヤーもどんどん出てくる時代が始まりました。
その頃FOURDIGITは…
iPhoneが出たことに対する意味もクリアに捉え切れていなかったように思います。その時はPCにとって替わられるのはまだ先だという感覚と、実際のスマホサイトニーズが大きくなかったからです。個人的には、アプリという波にいち早く反応していたfladdict(現在THE GUILDの深津さん)のTwitterなんかを見て、情報を取り入れていた感じです。
iPhone が……でた!
日本は二つ折りガラケー全盛の時。
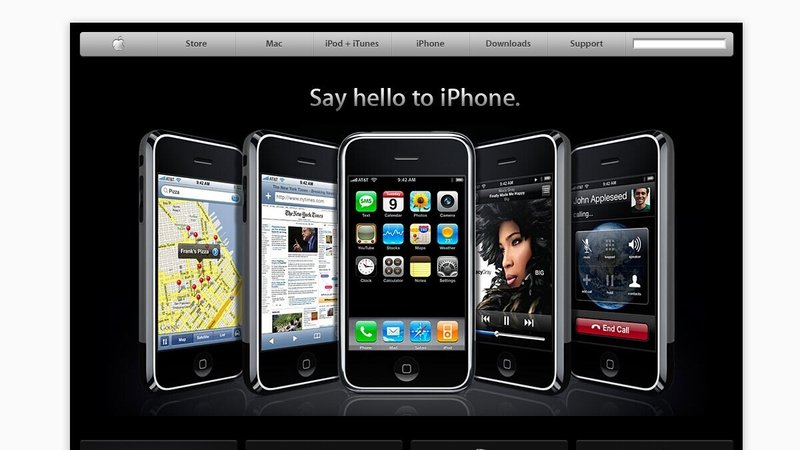
2007年1月のAppleの発表でスティーブ・ジョブズがポケットから取り出したるは、あの、iPhone。わー!
初代から全面タッチパネル+ワンボタンのプロダクト。日本での本格普及はiPhone 3Gからになるけれど、明らかに時代が変わった瞬間でした。同時期に発売していたAndoroidのXperiaなどもあったけど、当時は圧倒的なタッチ感度の差と全体の完成度で、iPhoneの圧勝だったと言っても良いんじゃないでしょうか。
「スマホ」の登場。人々のデジタル体験に大きな影響を与えることになりました。

iPhoneというプロダクト。
今はワンボタンもない機種が増えたけど、iPhoneのプロダクトデザインは最初からほぼ完成形であり、シンプルで無駄がなかった。Apple製品のデザインの良さを凝縮した素晴らしいものでした。
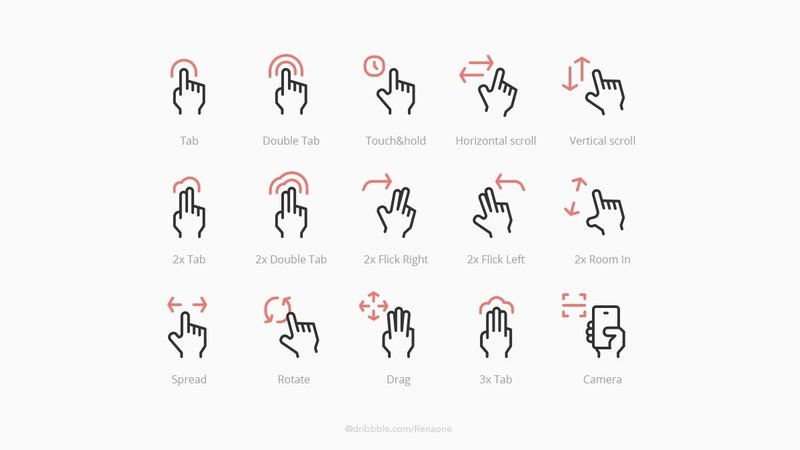
タッチインターフェイスは、新しい指遣いが求められました。ピンチイン・ピンチアウト、つまり二本指で拡大縮小することや、縦になぞることでスクロールすることなどがこれを期に導入されました。
周辺への影響。Wi-fiも必要とされます。iPhoneで地図を調べたり、写真を取ったり、Tweetしたり、音楽を聞いたり、調べたり、スマホでやることがすごく増えました。電波も電池も使う。Wi-fi、モバイルWi-fi、モバイルバッテリー、スマホケースや画面割れ修理も含めて周辺市場も大きく成長しました。

Webサイトもすぐにアップデートされた Version Museumより
ソフトウェアは、iPhone 3Gになって本格化。「アプリ」という概念を生み出す。これがすごいのです。これがほんとにすごい(連呼)。
「アプリ」では、Appleがプラットフォーマーとして30%のマージンを受け取る。すべての課金に対する30%です。パズドラがどんなに課金されても30%はアップルが持っていく。それがズルいとかでなくて、それだけの価値があるのです。
Appleは、iTunes Music Store、App Storeというプラットフォーマーになった。アプリの申請も厳しくやられます。申請するとAppleから「うちのお店に置く資格」を得なければいけない。しかも申請するためのデベロッパーライセンスも有料。仕方ない。

それまでのモバイルプレイヤーは、既存の3キャリアベースのプラットフォームからAppleのアプリに変化していく岐路に立たされました。
先行して成功していたGREE・DeNAなどのゲームプラットフォーマーも安泰ではなく、スマホのビジネスモデルへの転換を準備をする必要があります。スマホの登場で、ガラパゴス化でおなじみの日本の携帯マーケットは、一気に変革期へと突入しました。
Apple Human Interface Guideline

デジタルデザイン業界に大きくに影響を与えたと言って良いと思う。
Appleの「Human Interface Guideline」です。
iPhoneアプリが申請方式をとっていることで、何を基準にして合格なのかということが着目されました。
アプリはインターフェイスが伴うため、プログラミングの中身というよりもインターフェイスにおける審査基準があることも業界では話題に。
その指標となるのが「Human Interface Guideline」です。
スクリーンの使い方、メモリの活用、Webへの接続方法といった、いわゆる技術的リファレンスだけでなく、メタファー、ユーザーフィードバック、簡単に利用できること、1画面はワンタスクにフォーカスさせること、効果的なコミュニケーションの取り方、といった設計思想についても踏み込んだ内容になっています。
ここまでインターフェイスの思想を打ち出して書いてあるものが、これだけ多くの人に読まれたのは珍しかったのではないかと思います。なんせ、それを読まないとAppleの申請がうまくいかないから読まざるを得ない。
デザインガイドラインをきちんと保守して運用するっていうのは、肌感覚として非常に大変なんですが、それをやり切ってる感じはAppleならではというか、素晴らしいと思います。

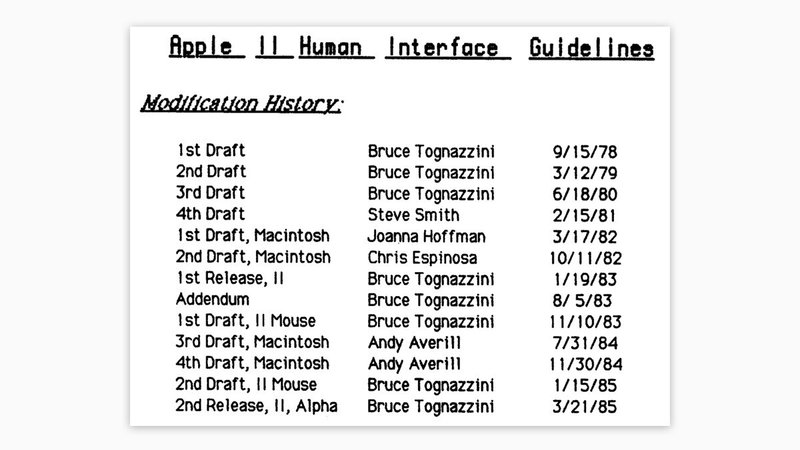
スタッフクレジット Prototypr.ioより
Appleの「Human Interface Guideline」といえば、OSXとかでもなんか見覚えがあるな〜と思っていつからあるのか調べてみたら、なんと!1977年のApple Ⅱ の時からあるとのこと!
僕が探した中で手に入った、1995年の「Human Interface Guideline」は385ページの大作。なんという気合の入れ方でしょうか…。
この初代ガイドラインを作ったのは、ブルース・トグナッツィーニという人で、ノーマン・ニールセン・グループの、ヤコブ・ニールセン、ドン・ノーマンに続くNo.3だそうです。Appleはハードウェアという印象や強いけれど、ソフトウェアに対する考え方やデザインに対する投資も、強く、しかもだいぶ長い時間をかけてやっていたということが見えてきます。
iPhoneという一機種がモバイルを制覇する
日本ではiPhoneの普及率が高いと言われてるけど、それはソフトバンク・孫さんのアクションが大きかったと思います。
信じられないような話だけど、iPhoneが出る2年前に孫さんはジョブズに「iPhoneを日本で売らせて欲しい」と言っていたそう。
そしてジョブズが「ユークレイジーだね Okey!」と言うと孫さんは「じゃあサインしてくれ」と言う。
「いやいや無理だよ、だって君は携帯会社も持ってないじゃん」と言われたら、
「スティーブ、約束を守ってくれるなら僕も必ずキャリア(携帯会社)を連れてくる」ということで、
孫さんはvodafoneの日本法人を買収してsoftbankを立ち上げる。
そして、softbankは日本で唯一iPhoneを扱う会社として会員数を一気に伸ばすことになる。(※その後2011年独占じゃなくなるけど)
ホワッツ? すごい話ですよね、これ。

ちなみに、iPhoneというのは機種名です。
Androidは各メーカーが作っている機種に入っているGoogleのOSなので、Apple vs Windows の構造だったPCのOSの争いを、スマホでは、 Apple vs Goolge という構造でやっているということになります。
さらにGoogleは続く2008年にGoogle Chromeを提供開始し、ブラウザ対決にも参入します。

モバイルブラウザの一元化・ガラケービジネスの陰り
iPhoneとAndoroidは、それぞれSafari、Chromeというモバイルフルブラウザを搭載していました。それまでのモバイルのWeb閲覧は、i-modeやEZwebなど、それぞれの環境に対応が必要であり、独自の規格の中でhtml+cssで作る必要がありました。そしてブラウザを判別してそれぞれのサイトへ誘導する仕組みです。「あ、君はi-modeね、じゃあこのURLどうぞ」「君は普通のIEね、じゃあそのまま読み込んでください」みたいな設定。
ガラケーがスマホに切り替わるまでは、通常サイトとモバイルサイトという形で別々の作り方をしていました。

これは三菱UFJ銀行の昔とったキャプチャから引っ張ってきたボタン画像です。
今はないみたいですが、昔はPCサイトの上にこういった巨大なボタンをよく見かけました。
たまに今でも「スマートフォン用サイトはこちら」みたいなことありますよね?今だと逆にそれってどういうこと?みたいな気持ちになりますが、iPhoneをきっかけにして、この頃からどんどんスマホ用サイトが作られていくことになります。
ガラケー用のi-modeやEZwebなどの各プラットフォームに向けたビジネスもここから数年で、急激に変化を求められます。ガラケー用に作られた月額制のファンクラブサービスや情報サイトなどは、ガラケーの開発に対応しつつ、スマホにも同時に対応していかなければなりませんでした。
技術的に大きな変革期は、複数のプラットフォームに同時対応しなければならなくなり、開発や維持コストが大きくかかってきます。特定の作り方に依存していたり、新しいプラットフォームへの対応が遅れると、次の戦場で負けにつながることもあります。そして必ずといっていいほど、変換サービスのようなものが一時的に流行ります。PCサイトをスマホサイトへ簡単変換!というようなサービスがここから一時的にたくさん生まれていきました。
WebやアプリなどのUI/UXデザインが加速する
PCでの閲覧は、マウスかタッチパッドでカーソルを移動させます。スマホなどのタッチデバイスはカーソルがない。PCの場合だと、カーソルがボタンの上にいくと「ロールオーバー」するが、タッチする場合はそれが必要ない。
例えば、カーソルを上に持っていくとメニューが開いて、サブメニューが出るようなインターフェイスがあるとします。タッチデバイスで同じことをするには、明示しなければサブメニューがあることも分かりません。
ピンチイン・ピンチアウトなどもPCには存在しませんでした。

画面サイズも全然違う。
スマホにはフルブラウザ、つまりPCと同じものを読み込むブラウザがついているので、PC用のサイトが表示される。
なので当時は、小さく表示されるWebサイトを無理やり拡大して見ることが多かった。
それまでのWebサイトはPCで見ることを前提としていました。
人々は机の上やソファでPCを広げて、Webを閲覧することがほとんど。それがモバイルで見ることに徐々に変わっていくと、移動中、歩きながら、寝る前などあらゆる場所でコンテンツやサービスの提供が可能になります。スクリーンの中に写るものだけを考えるのではなく、どんなシチュエーションで何をしているのか、想定しなければいけなくなっていきました。
ユーザー体験は大きく変わりました。
みんなが今でこそ当たり前にやっている、画面を触る行為はこの時から始まっています。それまでは、そんなに画面触らなかったよ。
iPhoneは世界に新しい光景を生み出したと言えます。デジタルデザインにおける大きな転換期は、Windows 95とiPhone、この二つが大きなインパクトだったと言えると思います。
2007〜08年ぐらいには、FOURDIGITの仕事も様々に広がっています。20〜30ページのコンテンツWebサイトから、少し大きめな数100ページのものなどを手掛けるようになっていきました。Flashゴリゴリのサイトもあれば、少し機能的なつくりを求められることも増えたことで、クリエイティブだけでなく、インターフェイスや情報設計の力も必要とされていきました。
つまりプロフェッショナルサービスとしてのWEB制作、に求められることが変化していったのです。

次回予告
2007年から2008年のiPhone 3Gにデビュー期は続きます。ここからモバイルの世界は圧倒的に変わっていく。そしてそのモバイルの世界の要求が、この時代のWebを揺り動かしていきます。ただ、いきなり全員がスマホを持つわけもなく、まだまだPC+ガラケーの時代。Flash黄金期が激しく続く中、時代は新たな混沌へと突入していくことになります。そして起こるのが、リーマンショック。経済の波に業界は揺れ動いていきます。
