
「noteらしさ」をカタチに!noteイラストシステム構築の裏側
こんにちは!noteでイラストレーターをしているKimです。
普段はイラストシステムの開発をメインに担当しています。
そこで、今回はイラストシステムを作り始めてからちょうど1年半が経ったので、遅ればせながら、noteのイラストシステム構築のプロセスについて紹介したいと思います。少し長めですが、最後まで読んでいただけると嬉しいです!
この記事ではイラストシステムの導入に興味をもたれた方に向けて、イラストシステムの開発・運用体制やメンバーへの浸透施策を中心にお伝えしていきます。 この記事がイラストシステムに取り組むきっかけになれば嬉しいです。
はじめに
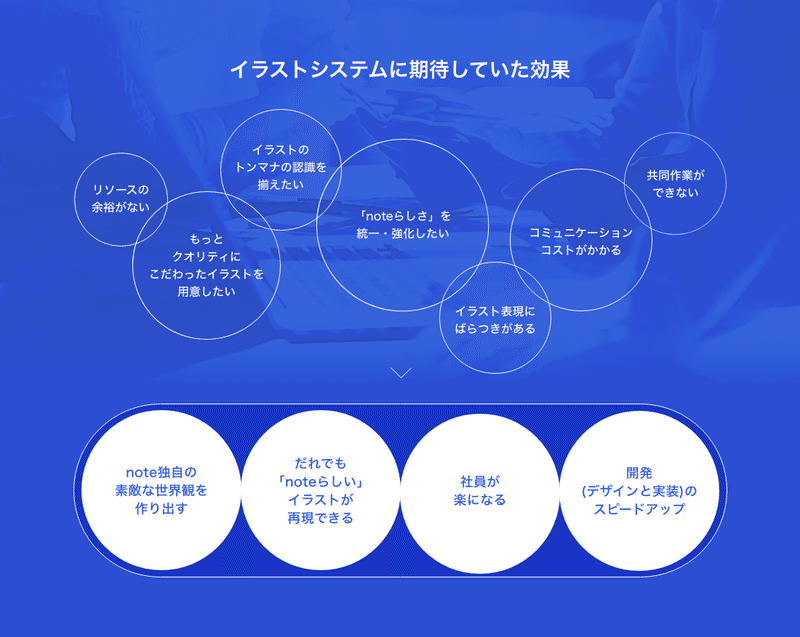
イラストシステムを開発するまで、noteのサービス内では異なるテイストのイラストやグラフィックが複数存在していました。これは、一貫したブランド体験を提供するにあたってのわかりやすい障壁になっていました。
「note独自の素敵なイラストで世界観を明確にして、クリエイターさんの創作のモチベーションが上がる、居心地の良いnoteを作りたい。」noteのデザインチームはそういう課題を抱えていました。
そんな思いから、自社のイラストシステムを構築し、note独自の世界観をつくると共に、だれもが効率よく一貫したクリエイティブができるような仕組みをつくりたいと思いました。

これらの課題を解決して、プロダクトに関わる全ての人の体験価値を高めていくことを目的として制作を始めました。
💐
「noteらしい」世界観を具現化する
「noteらしい」世界観を具現化するために実行した取り組みについて簡単に紹介したいと思います。
イラストの原則を決める
イラストのトンマナの判断基準を明確にするために、イラスト制作に必要となる根本的な価値をイラスト原則において定義しました。
①「noteらしい」と感じるキーワードを抽出する
デザインチームのメンバー全員が納得できる原則にするために、ワークショップを実施しました。皆が既に持っている「noteらしい」イメージをヒアリングしていきます。
キーワードを抽出するに当たって、まずは3つの問いを立てました。
・noteらしいと感じるイメージ
・noteのクリエイティブを制作する上で、常に意識していること
・noteのミッションを実現するためのイラストのあるべき姿
反対に、noteらしくないと感じるイメージもヒアリングします。
みんなでこの問いに答えていく形で、数回ブレインストーミングや議論を重ねました。

このように近しいキーワードをカテゴリ別で絞っていきます!
一番矛盾しているキーワードを今回のイラストの目指したい方向性の「メインキーワード 」として決めました。
②イラストの原則を定義する
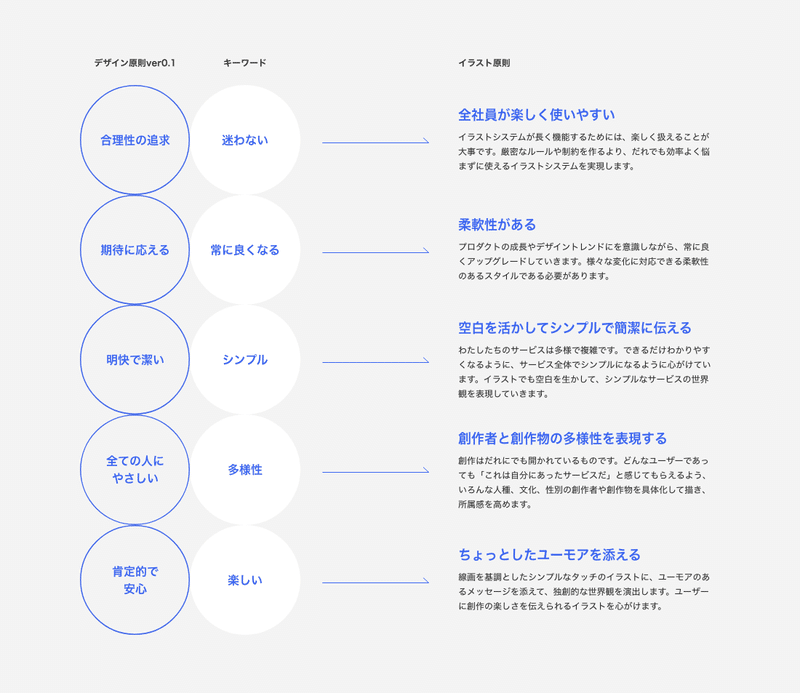
noteの「デザイン原則ver0.1」と抽出した「メインキーワード」に基づき、5つのイラスト原則を定義しました。

※noteの「デザイン原則ver1.0」が決まったら、
「イラスト原則」の内容もさらにアップデートしていきたいと思います。
このイラスト原則を指針に、更にクリエイティブを加速させるベくイラストシステムを開発していきます!早速、レビューをする時はこの5つの文章を見直すようにしています。
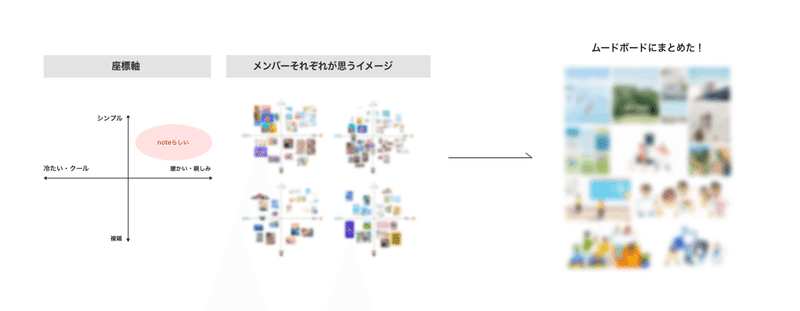
イラストの方向性を決めるムードボードを作成する
定義したイラスト原則からイメージを膨らませ、ムードボードを作成しました。優しいそうな印象と一言で言ってもそれぞれの頭の中に描いているイメージが違うことがあるので大事なステップの一つです。

実際にある参考のイラストを見せ合いながら擦り合わせていきます。
どのムードボードがイメージに合っているのかを擦り合わせながら詳細にビジュアルの方向性を詰めます。
🎨
「noteらしい」世界観をイラストで表現する
こうしてクリエイティブの世界観が固まったら、いざ実制作に入ります!
「noteらしさ」を統一した世界観で伝えるための「note独自の画風」を設計し、イラストの刷新をすすめていきます。
作り上げた画風は、noteの新機能や機能カイゼンに見合うイラストで試したりしながら色味や絵柄を定めています。
せっかくの機会なので、この1年間で試してきた4つの画風を紹介します。
※全てのイラストは「横展開を前提」、「画像の最適化」のためにAdobe Illustratorを使用し、ベクターデータで作成しています。
画風 その1
「noteは創作の街」というメッセージを伝えるために、春夏秋冬、それぞれの季節ですてきな創作をしているクリエイターの姿や街のイメージをイラストで表現しました。

「最初のコメント」、「記事公開」のお知らせ、noteサブスクページに表示されるイラストです。
できる限りシンプルな画面構成をして、余白を持たせることで、イラストの深みを感じさせ、クリエイターさんにシーンを想像させたいと思いました。

更に楽しさやワクワク感を高める演出が必要な場合は、モチーフに少し動きを付けるなどの工夫をしてみました。
画風1で運用してみての効果と課題
「noteらしい」世界観を細部までこだわって作り上げたことで、更に居心地の良さを感じました。
しかし、絵の見栄えや完成度を高めるために、細かい表現をする分使用ルールや制約が厳しくなり、トンマナのブレが発生しやすくなりました。
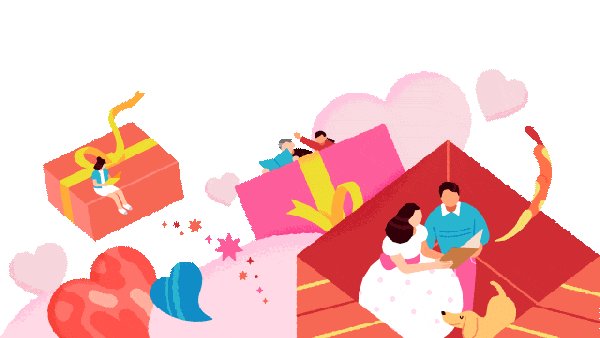
画風 その2
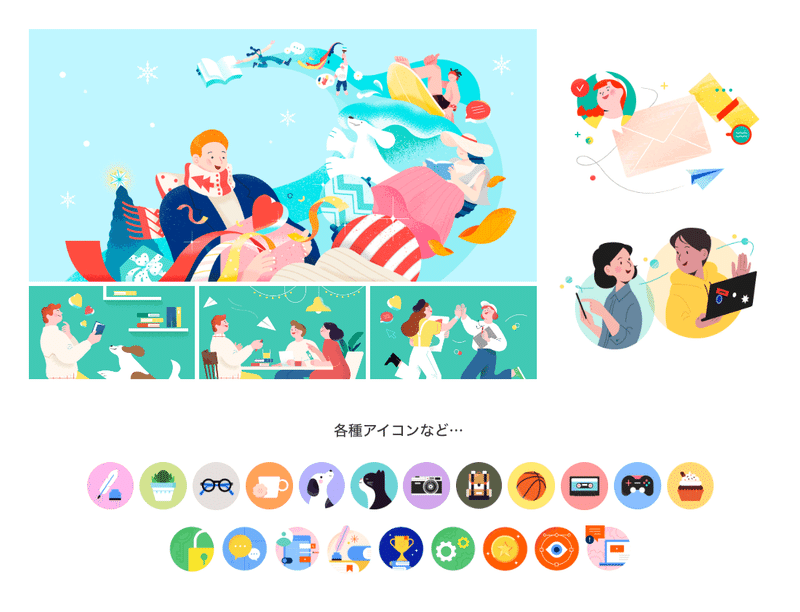
クリエイターの多様性を表現して、所属感を高めるために多種多様な顔のかたちや肌の色、表情やポーズを具体化して描きました。

創作活動の合間でふと目にしたときに、ちょっと豊かな気持ちになれるよう、明るめで爽やかな色に仕上げています。
画風2で運用してみての効果と課題
少し描写がシンプルになり、背景を省略して描くことでイラストを仕組み化する作業も楽になりました。
しかし、エフェクトやテクスチャーを使っていたため、データの容量が重すぎて開けない、作業が遅い、SVG書き出しができないなど、出力と実装の問題が起こりました。また、色数が多くなりすぎて色選定の自由度が高くなり、逆に扱いにくいという声もありました。
画風 その3
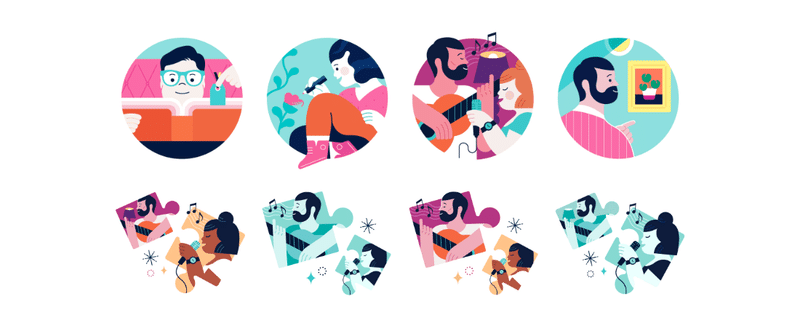
エフェクトやテクスチャーを使わず、人のシルエットを少しポップでグラフィカルに描くことで、クリエイターそれぞれの個性やアイデンティティを表現したいと思いました。

画風3で運用してみての課題
色数を絞って、色の役割を決めることで配色のバランスを考えることも楽になりました。
しかし、少しビビットな色を使うことで強い印象を与えていたため、noteの優しい世界観に合わせてナチュラルな配色に調節する必要がありました。
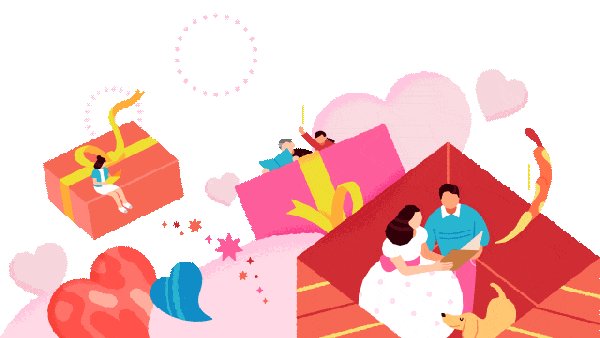
画風 その4
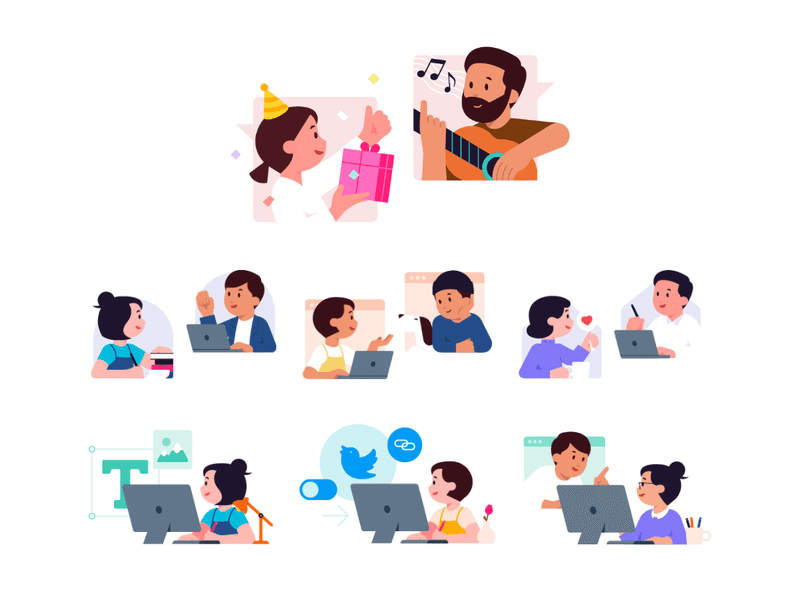
これまでの運用やアクセシビリティの課題を意識して、最終的にはイラストもミニマルな方向で、ホワイトスペースをたっぷり使うことで、メッセージをシンプルで簡潔に伝えたいと思いました。

まだ、現状のイラストが5つのイラスト原則を完璧に満たせているわけではなく、まだまだ改善の余地は多いです。
これからも試行錯誤を重ねて、プロダクトと共にその時々に最適化された画風へとアップデートし続けていきたいと思います。

引き続きお楽しみください!
⚙️
作り上げた画風をシステムに落とし込む
noteのイラストシステムは関わるメンバーによって、 「 Easy」と「Pro」の2つの仕組みを検討しています。
Easy
プロダクトデザイナー・エンジニア向け。
Figmaのコンポーネント機能を使って、人や背景を組み替えるだけで、それぞれのシーンに合うイラストを簡単に作成することができます。

イラストシステムを触るメンバーが、まだまだ特定の個人に偏っています。
将来的にはデザイナー・エンジニアだけではなく、全社員が扱える状態にしていきたいのでAdobe Creative CloudとGoogle Workspaceの連携機能や
Canva Proを使ったイラストシステムの運用を検討中です。
Pro
グラフィックデザイナー向け。
Adobe Cloudに共有されたイラストパーツを使って、関節などの細かい部分を調節することで、クオリティにこだわったイラストの表現ができます。

この2つの仕組みを使うメンバーからのフィードバックを受けながら、より使いやすくシステムの改修やパーツの量産を行っていきます。
🔗
イラストシステムの社内浸透を進める
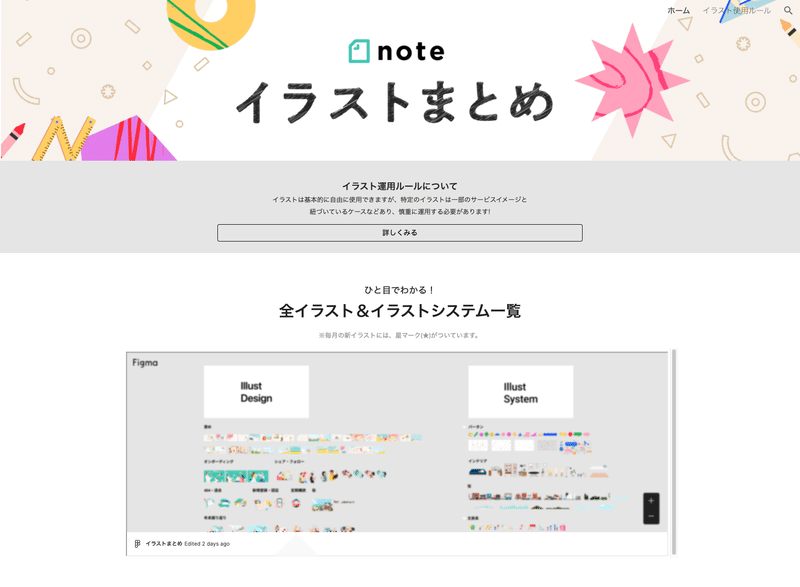
サービス開発に関わるメンバー全員にイラストシステムの存在を知ってもらい、きちんと活用してもらえるための「イラストまとめ」ページを作り上げました。

figmaファイルの埋め込みができるので今まで書いたイラストを一覧で確認できます。

定期的に、全社員がいるslackのチャネルでイラストの更新を周知するなど、イラストシステムの社内浸透を進めています。
📣
イラストシステムの
リアルな裏側を今後も発信していきます!
長くなりましたが、最後まで読んでいただきありがとうございました!
2021年から1年間イラストシステムを開発し、作業の効率化ができたのはもちろん、「クリエイターにとって居心地の良い世界観ができてきた」といった意見を社内外からもらえるようになったりと、より良いユーザー体験づくりが徐々に実現できてきました。
しかし、全社員がつかえる運用体制の構築とワークフローの設計は、まだまだこれからです。今後は、さまざまなメンバーと連携しながらイラストシステムの運用と社内外浸透に精力的に取り組んでいきたいと思います。うまくいったこと、いかなかったことも合わせて発信してまいりますので、引き続きお楽しみください!
👋
We're Hiring!
noteでは、一緒にプロダクトのグロースを目指すメンバーを絶賛募集中です。この記事でnoteに興味を持ってくれた方は、ぜひお気軽にご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
