
Inkscape事始め(2)
※トップ絵は、以前にSpellaiさんに描いていただいた絵のトリミングを変えたやつ。なんかアングルが好きなので、再利用しました。

とりあえず、作ってみる
前回から一週間が経ってしまい、その間、仕事の疲れが酷くてInkscapeやGIMPを触ることが全くできず、更には三日ほどnoteの記事を「つぶやき」で」ごまかしてしまう有り様でしたので、当然なんの進捗もありゃしません。
が、ふと「ZINEでも作ってみようか」と思い立って、内容について考えていたところなので、早速どんな判型にしようかとか、折丁をどうしようかとか、そんな事を考えていました。
ZINEというのは、個人やら少人数で制作して出版する冊子で、ちゃんとした印刷をして美麗な加工を施したものから、ネットプリントで無償配布するものまであり、好きなものを制限されることなく発信することができるメディアだと思っていただければ、そこまで間違ってはいないと思います。
で、取り敢えず今日は、そのあたりの設定について作業してみました。
判型と折丁を考える
僕個人が趣味(+ポートフォリオの一環)で制作するものなので、そんなにお金をかけるわけにもいかず、とはいえ誰にも読んでもらえないのは、ちょっと寂しいので、配布する方法については「コンビニのネットプリントで配布する」ということにします。
まあ、コンビニで出力するのにお金はかかりますが、それはご負担頂くとして、それ以外は無償ということにします。
コピーの費用を最小まで抑えるには、多分モノクロA4サイズ片面が恐らく十円でしょうから、両面コピーしていただいて二十円の設定で考えてみました。
それで、A4サイズを半分に二度山折りして、A6サイズで表紙と裏表紙込みで8ページの冊子として、データを作っていくことにします。
冊子を作る際には、コチラの記事のような特殊な紙の折り方をして、一箇所だけ断裁すれば冊子になるという感じで制作するのですが、断裁して冊子にするために折った紙を折丁なんていいます。
一枚の紙を数度折って本の体裁にするために、一枚の紙に複数のページが印刷してありますから、上下がバラバラに見える感じで配置されていますが、最終的に断裁した状態で上下が同じになっている状態になるという、パッと見すごい技術です。
で、今回はA4を8ページ折りにしますので、表紙のある表面には、下側に表紙の1ページ目と8ページ目、その上に4ページ目と5ページ目が逆さまに配置され、裏面の下側は2ページ目と7ページ目、その上に3ページ目と6ページ目が逆さまに配置されます。
表紙はSpellaiさんに描いてもらった
とりあえず、判型とページ数がきまったので、内容について考えます。
今回はモノクロなので、黒が活きるような内容にしたい。
で、黒というと、最近の僕の中では、仕事の遅番の時の帰り道の暗闇を思い起こすので、その時に感じた「怖さ」について考えたいと思いました。
その内容で表紙を作ろうと考えたのですが、今回はSpellaiさんに登場いただいて「深夜に街灯のない繁華街の暗い路地を幽霊に怯えながら歩く女の子」というお題で描いて頂きました。


レイアウトしながらレイヤーを整理

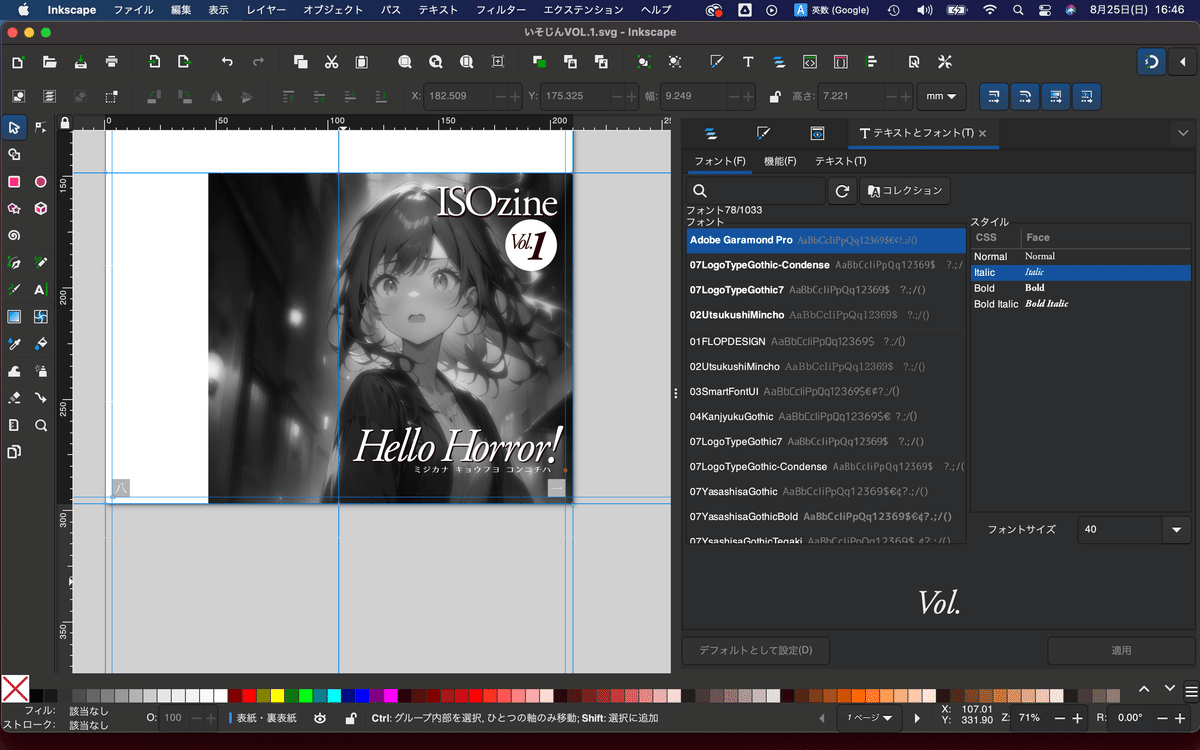
表紙のレイアウトを始めていきます。
表紙は先程加工した画像を配置しますが、右側を切って左側を裏表紙に回したところ大きさが足らないので、余白は奥付(著者名や発行年月日を記載する部分)にします。
ZINEの名前と発行号数、そして今号のテーマを記載します。
読者目線で考えるなら、日本語でわかりやすくするほうが良いのでしょうが、今回は表紙の絵の雰囲気にあわせたので、個人的な趣味でAdobe Garamondという書体(正体・イタリック)を使ってみました。
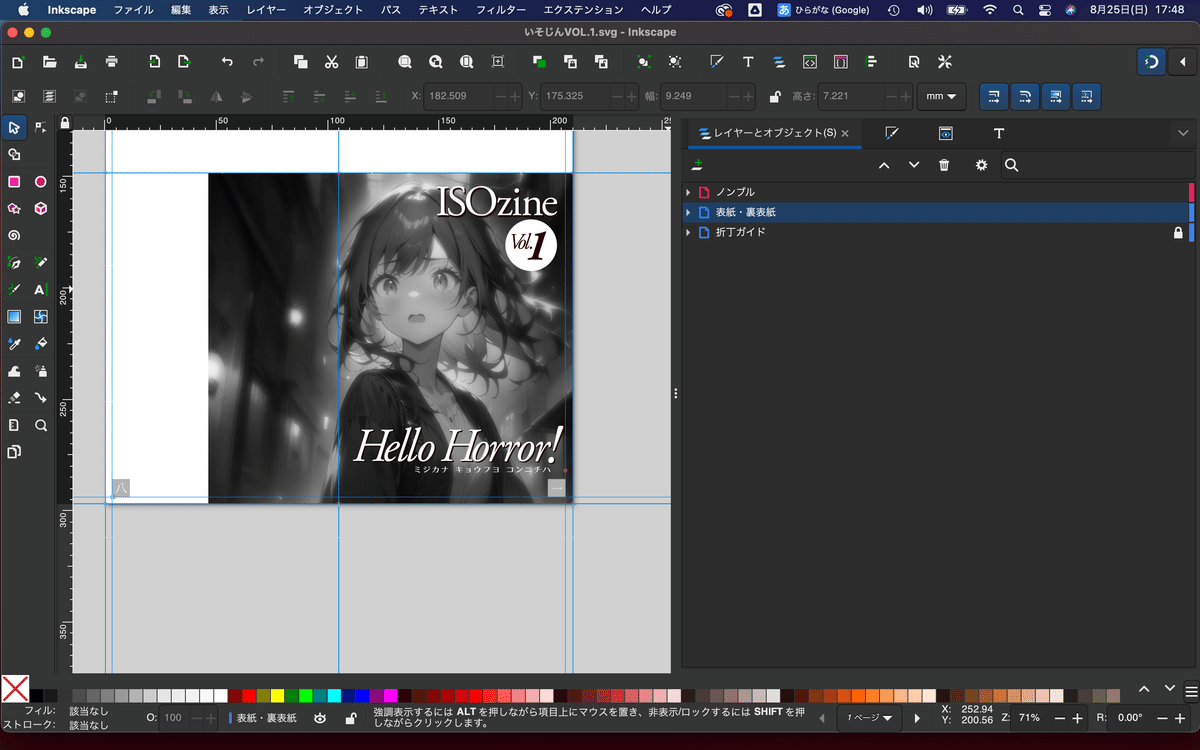
それらのパーツを配置したあと、今の時点でのレイヤーを整理します。
レイヤーが整理されていないと、制作の最中に余計なトラブルを生みますから、動かしたくない「折丁ガイド」のレイヤーはロックしておきます。
今のレイアウトでは、ZINEのタイトルと今号のタイトルの大きさが似たような大きさなので、そのへんを調整しながら、次回は中身のレイアウトをしていきたいと思います。
もしあなたが、僕の記事を気に入ってくださって、もっともっと僕の記事を読みたいと思ってくださったとしたら、できれば支援をお願いできませんか?
