
Figmaを使った謎解き風練習ファイル!Figma World 第1章 旅に出よう
久々投稿のタクトです!
今回の記事では
Figmaの練習ファイルについてご紹介しようと思います。
webデザインをするにあたって、いまは色んなツールが出てますね!
自分がいま勤めている会社でもPhotosohpやXdなどでやってきてましたが、
Figmaに徐々に移行することになり、新たに勉強しはじめました。
そんな折、Figmaは英語のUIだったりして
始めるまでのハードルが若干高いといった意見も少し聞くようになりました。
なので、そんな少しハードル高いなぁなんて思ってる人に
Figmaに楽しく慣れてもらうための練習ファイルとして、謎解き風という形でつくってみました。
これからの新卒の方とか、新しく覚えていこうとしている方々に使ってもらえると嬉しいです。
よければ 最後までお楽しみください。
Figma Worldのダウンロードはこちら
MacとWindowsでショートカットがことなるので、ファイルを分けてあります。
※すみません、記事公開直後ではファイルが間違ってたので、ファイルをあげなおしました。(扉をたたけの指示で飛べないって方は第2章というnoteの記事へ進んでください)
Figmaでのはじめ方
1.まずはアカウントを作ろう
下記URLからアカウントをつくりましょう
https://www.figma.com
2.アプリインストール(任意)
アプリは無くてもブラウザ上で出来るのですが、アプリあると便利なので、インストールしておくと便利ですよ〜
https://www.figma.com/downloads/
3.Figma Worldのインポート
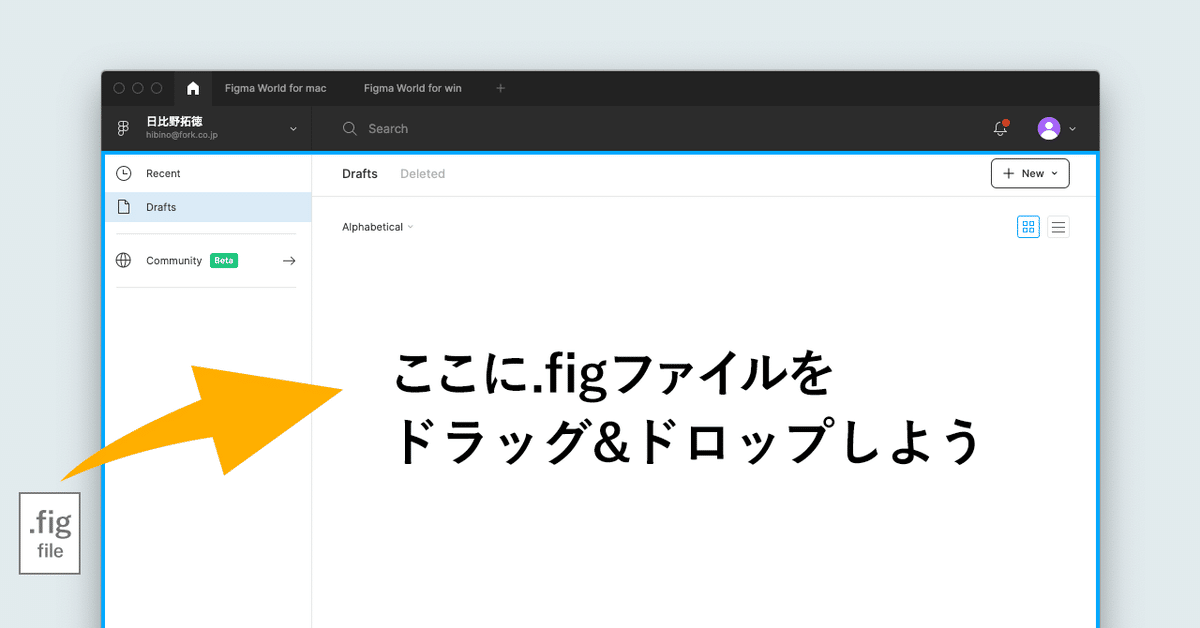
ダウンロードした.figという拡張子がついたファイルをfigmaにインポートしてください。インポート方法は

もしくは

4.旅に出よう
インポートしたFigmaを開いて、「はじめに」と書かれたフレームの内容を読んでFigma Worldをはじめよう!
他の人へも教えてもらえると嬉しいです
よければリツイートしてもらえると喜びます
Figmaに慣れるための謎解き風練習ファイルです!
— タクト (@Tack_Design) April 29, 2021
一応、Windows版 Mac版で用意したので
よければ使ってみてください
Dropboxのダウンロードが分かりにくいらしいので、noteにしてみました!#WEBデザイナー #入門 #note #figma https://t.co/hgl8lYQJc7
それではおたのしみくださいー!
この記事が気に入ったらサポートをしてみませんか?
