
デザイナー採用のポイント公開
みなさん、お疲れ様です。田儀です。
約3週間前にデザイナー採用のウェビナーを実施したのですが、今回はウェビナー振り返りとよく頂くご質問に対しての回答をまとめてみました。
1. デザイナー採用のウェビナーを開催しました
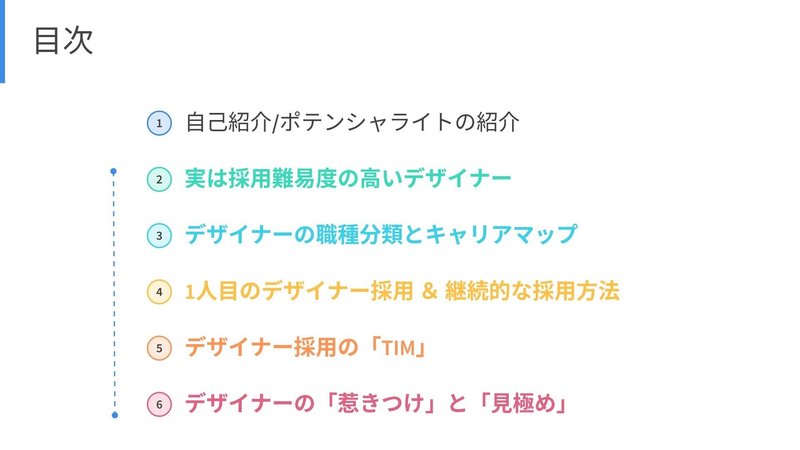
参加いただいた方が「デザイナー採用の初期知識を獲得できている状態」になることを目標にコンテンツ内容を検討した結果、👇の目次設定を行いました。


2. ウェビナー内容の振り返り
では、まずはウェビナー内容を振り返っていきたいと思います。
2-1. デザイナーの採用難易度
この項目では、国内デザイナー人口は分かるけど
「UIデザイナー、UXデザイナーってどの程度いるの?」というよくある問いに対しての回答をしてみました。

人口の話だけすれば多くても約2万人です。
ですが実際に採用できる人数は?を考えてみると厳しい現実が見えてきました。(口頭では👇のように表現しています)
国内のデザイナー人口 :約20万人
IT業界のデザイナー人口:約9万人
UI/UXデザイナー人口 :約2万人
採用ターゲットの人口 :約4000人
転職中の人口 :約1000人
選考を通過する人口 :約300人
採用" できる "人口 :10~100人
つまり、デザイナー採用って
「国内に10~100人しかいない人を連れてきて下さい」
と言われている状態なんですね。
※中途採用の場合を想定
2-2. デザイナーの職種分類、キャリアアップ
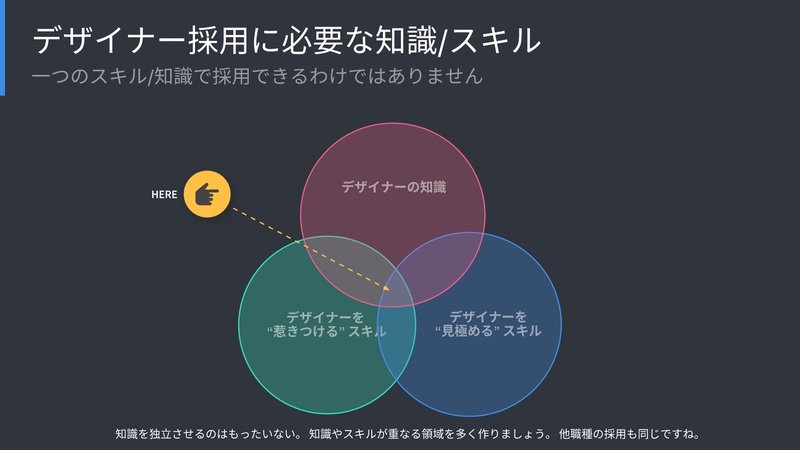
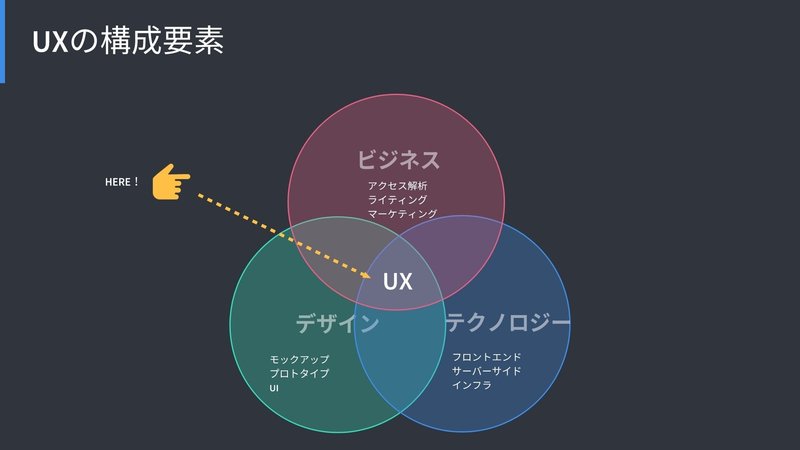
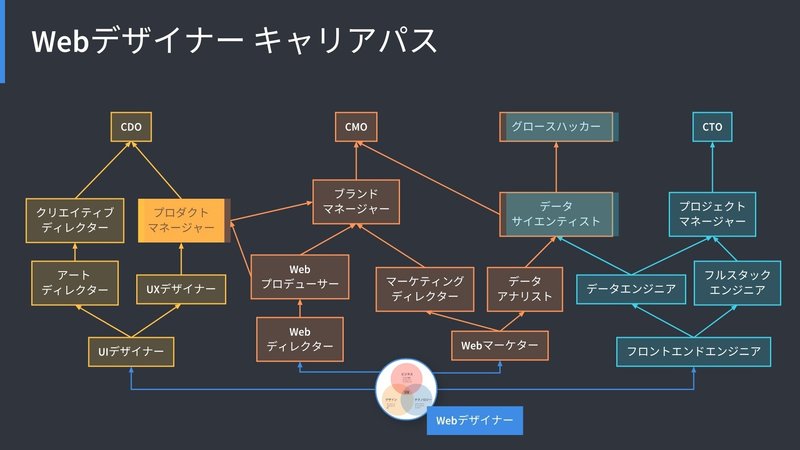
次に、UXの要素を知った上でデザイナーの職種分類やキャリアアップを知りましょうと言う話をしていきました。
特段解説は必要ないのですが、伝えたかったことは
「デザイナーには多様なキャリアパスがある」です。


2-3. 1人目のデザイナー採用、継続的な採用について
この項目では👇の2つをご紹介しました。
求人の作り方
おすすめの「採用手法」
まずは求人の作り方について。
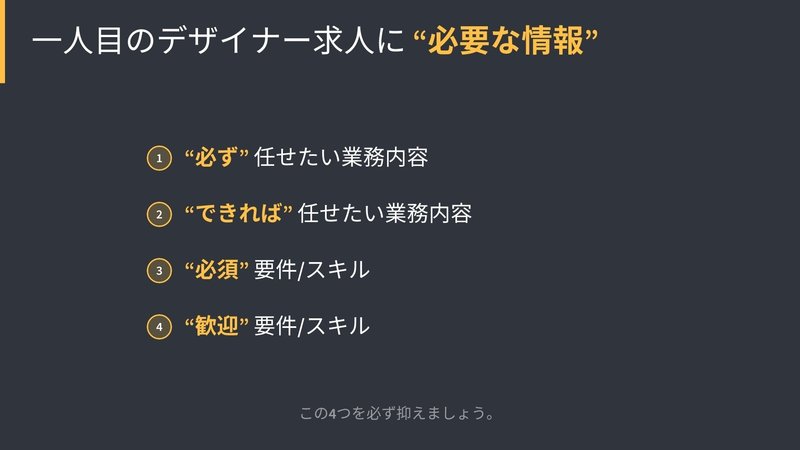
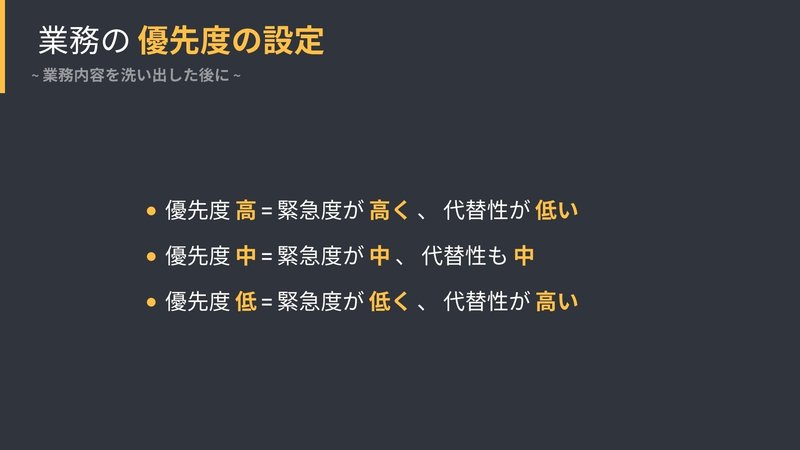
以下の4つを最初に設定することが重要ですよという話をしました。

業務内容、要件を「必須」「歓迎」それぞれ2つに分ける提案を行っています。
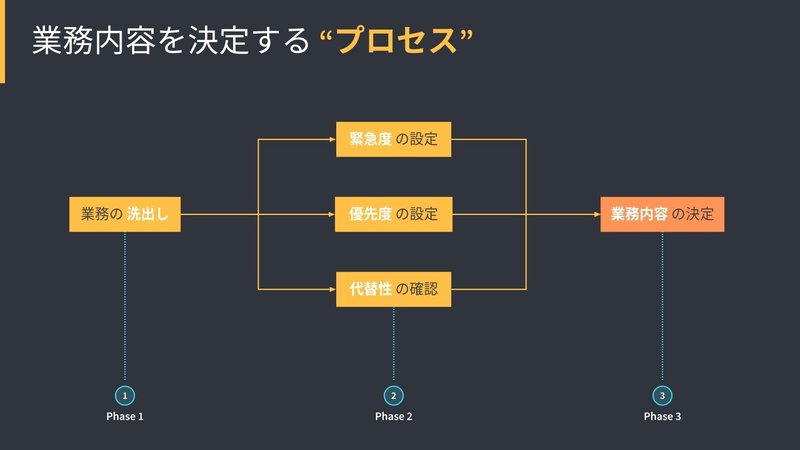
※プロセスは以下の図を参照

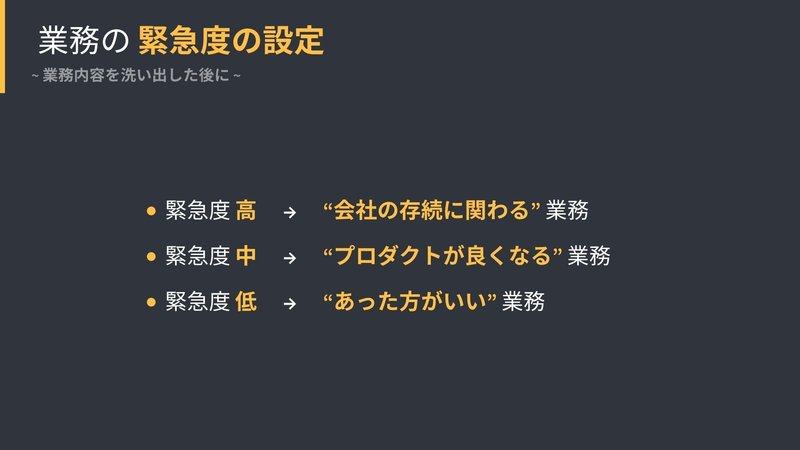
👇の2つの図は緊急度、優先度設定を行う際のポイントを記載しています。



ここまでが、求人の作り方のポイントでした。
では実際にどの経路で採用すべきかは以下の一覧表を参考にして解説しています。

また、継続したデザイナー採用を行う場合にどのような手法があるかについてです。
基本的は「職種別:採用経路と相性」をもとに活動していけばOKです。一方で媒体登録者の枯渇やエージェントさんからご紹介が滞ることもあります。
そこで提唱しているのがタレントプールとポテンシャルプール2つの施策です。

2-4. デザイナーの” TIM ”
この項目では” TIM ”の話をいたしました。
【💡TIMとは…?】
T :ターゲット
・採用ターゲットを明確にする
I :インサイト
・採用ターゲットが抱えるインサイトを洗い出す
M:メッセージング
・インサイトにどんな「カード」が切れるのかを決める
(TIMの詳細を知りたい方は…👇のnoteを御覧ください)
尚、デザイナー採用で" 使える "メッセージング事例を載せていますのでご参照下さい。

2-1. デザイナーの” 惹きつけ ”と” 見極め ”
「デザイナーの」と言いつつ、変わったことをする必要はありません。あくまで基礎を抑えておくことが一番重要です。
その基礎が” 惹きつけ ”と” 見極め ”です。
💡 "惹きつけ" と "見極め" とは?
・惹きつけ:自社に対し、より強い興味を持ってもらう
・見極め :自社が求める選考基準を満たすか確認する
では、” 惹きつけ ”と” 見極め ”の基礎とは何か?というと
TIMを設計する
求職者を知る
という2つのアクションを徹底して行うことです。
「1. TIMを設計する」は先程説明したため、スキップします。
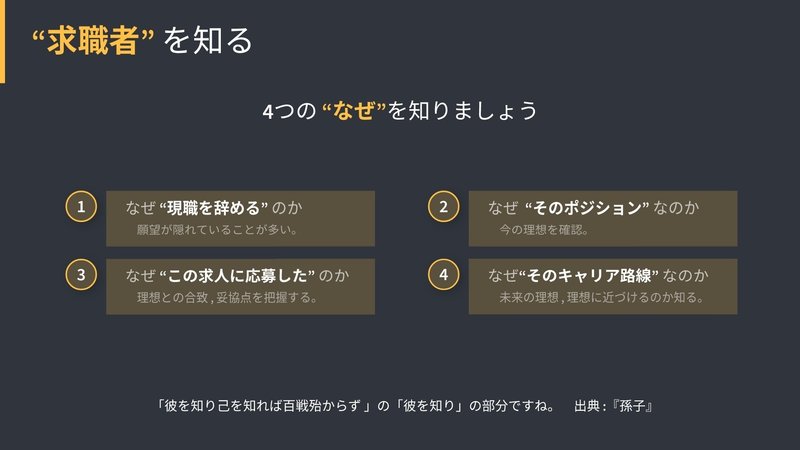
「2. 求職者を知る」には何をすればいいか?
こちらは非常にシンプルです。

👆の図にある4つの「なぜ?」を押さえれば、
・惹きつけるべきポイント
・見極めるべきポイント
それぞれが見えてきます。地味なのですが、実績を出している企業さん/エージェントさんほど、この基礎をしっかりと行っていらっしゃいます。
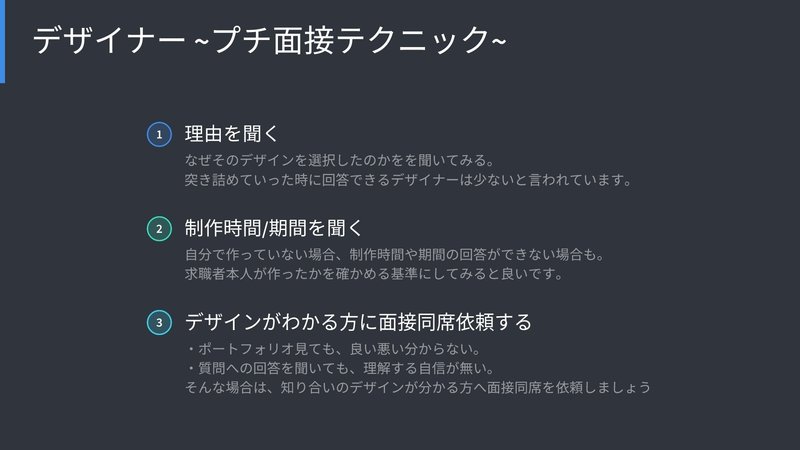
せっかくなので、プチテクニックもご紹介しておきました。参考程度に御覧ください。

以上、ウェビナー内容の要点をご紹介致しました。
3. 頂いた質問について
それでは、ウェビナーで頂いたご質問の中から「確かにこれはよく聞かれるな」「この質問には改めてちゃんと応えておきたいな」と思うご質問を抜粋してご紹介致します。
3-1. 「WebデザイナーとUI/UXデザイナーは違うのか?」
結論、別物だとご認識下さい。
改めてですが、WebデザイナーはいわゆるコーポレートサイトなどのWebサイトのデザイナー。
UI/UXデザイナーは、いわゆるWebプロダクト、そしてスマートフォンアプリのUI/UXを設計をするデザイナー。事例としては見た目はシンプルや地味でもユーザーに取って使いやすいデザインを行う仕事をしている方だとご認識下さい。
前者のWebデザイナーは、イラストレーター/フォトショップを用いますよね。
後者のUI/UXデザイナーは、UX、つまりユーザー体験の設計と、UI、つまり画面の設計をします。
なので、仕事内容が異なるため、求める人物像、つまりペルソナも大きく異なります。
「職種別の採用経路と相性」というページがあったのですが、Webデザイナーは割とエージェントに登録が多く、UI/UXデザイナーはWantedlyに登録が多いなど、WebデザイナーとUI/UXデザイナーの方の転職活動の仕方は異なります。
3-2. 「一人目のデザイナーを採用する上で、特に打ち出した方がいいポイントは?」
これは「デザイナー業務領域の幅広さ」「デザインに対する考え方」ではないでしょうか。
プロダクト開発をしている企業に絞った話をしたいと思うのですが、プロダクトデザインをする上で、まず取り組むのはUXとUIデザインかと思います。これはどこの企業さまのデザイナーポジションも取り組むでしょう。
UX/UIの域を超えていくと、コミュニケーションデザイナーというポジション、つまり仕事内容が発生します。
💡コミュニケーションデザイナーとは?
これはそのプロダクトを販売するために、マーケティング活動をしていく際に、販促物やプロダクトを認知する前段階〜認知までのデザインをするデザイナーのこと
つまり、コミュニケーションデザイナーの仕事も経験することができる、というのは良い点ではないでしょうか。これは一人目デザイナーとして、携わることができる可能性はありますね。
また、ブランドデザインなどもできる可能性があります。
ブランドデザインというのは、その企業のプロダクトをどのようにブランディングしていくのかを作っていく仕事です。UI/UXデザインからさらに上流に移ると、ブランドデザインになるため、一人目デザイナーであれば、このあたりも担当してほしい、という経営側の要望もあるかと思います。
整理をすると、
「UX/UIに加え、コミュニケーションデザイン、そしてブランドデザイン、そしてオフィスデザイン、空間デザインなどあらゆるデザイン業務を担当できる可能性があるんだよ」というのは一人目だからこそ伝えられる良いポイントだと思います。
3-3. 「ポートフォリオの見方がわかりません。何を見て判断すれば良いの?」
とあるアートディレクター兼プロダクトマネージャーの方から聞いた方法なのですが、ポートフォリオ判断方法は2つに分かれると聞いたことがあります。
(方法その1)事例「制作物少なめ + 説明多め」
このパターンは制作物の数が少なめで、テキストや口頭での説明が厚めというパターンですね。制作を行う上での能力だけでなく、自分の作品を情報整理しながらロジカルに説明できるクリエイターに多く見られる傾向があるようです。
制作物の数が少ないと、「あまり実績がないのかな?」と思ってしまうかもしれません。しかしセンスが光る「渾身の一作」があったり、ロジカルな思考力があったり、読み取れることはさまざまです。気になった点は面接で質問してみることで、ポートフォリオだけではわからない応募者のスキルを判断できます。
(方法その2)事例「制作物が多め + 説明少なめ」
こちらは(1)とは異なり、これまで手がけた作品数が多く口頭での説明が少ないパターンです。
応募者はこれまで自分が制作した作品をできるだけ多く紹介し、実績を評価してもらいたいと考えているかもしれません。さまざまなジャンルや異なるテイストの作品を多くアピールしている場合もあるかなと思います。
あと、残念ながら、僕はデザイナーの実務はしていないので細かい部分はわからないのですが、わかる範囲で記載しました!
3-3. 「今後WEBデザイナーといった職業はかなりAIなどによって狭き門の職種になっていくと思います。その中で、このスキルがあれば困らないといったスキルはありますでしょうか。」
「体験設計」のスキルだと思います。
デザイナーって、「絵を描く」というイメージがあるかと思うのですが、
そもそも「デザイン」って和訳すると「設計」っていう意味なんです。
なので、デザイナーとして「このスキルがあれば困らない」というのは、エンジニアみたいに「〇〇の経験!」とかはあまりないかと思っています。なぜならば、デザイナーが使う「ツール」を使ったことがある経験があっても、それがスキルが高いとイコールでは繋がらないんですよね。
なので、この質問の回答をするのであれば、やはり「体験設計」ですかね。やはりデザイン領域において、ものすごく人材の枯渇感があるのは「体験設計」デザインスキルかと思います。
なぜ枯渇をしているかというと、日本でプロダクトの数が少ないからかなと。
一方でアメリカはプロダクトが立ち上がる数がものすごく多いんですね。
直近1年間の累計でとこのぐらい違うらしいです。
・アメリカで新規スタートアップ:約50,000社
・日本で新規スタートアップ :約1,000~2,000社
つまり、アメリカと日本で比較すると、アメリカは日本の少なくとも25倍のプロダクトが誕生しているんです。それに伴ってデザイナーを必要とする母数が異なります。
話がズレましたが、「体験設計」のスキルを持った方は限りなく少ないので、機会がございましたら是非学習されることをおすすめします。
4. 最後に
いかがでしたか?今回はウェビナーの振り返りを行ってみました。
エンジニア採用だけではなく、デザイナー採用やビジネスサイド採用のご支援も行なっています。
ご興味をお持ちの方はお気軽にご連絡をいただければ幸いです。採用状況を鑑み、無料でカウンセリング・商談も実施しておりますので、よろしくお願い致します。
この記事が気に入ったらサポートをしてみませんか?
