
勝手に宣伝画像~Webチラシメイキング~【総コンAdventCalendar9日目】
総コンAdvent Calendar9日目の記事です!
私はこのAdvent Calendarの主催にもなっている明治大学公認サークル「総合コンテンツ制作サークル」で幹事長を務めており、(実際のところほとんどが「人に頼んでたらもう間に合わない」が理由ではありますが)サークルTwitterで使用する宣伝画像や、対面開催のイベントで配布するビラのデザインなどを手掛けてきました。
失礼しました!正しくは50人でした!
— 総合コンテンツ制作サークル (@CCC_sokon) April 25, 2021
多くの方々、このような状況の中、体験入会してくださってありがとうございます!
オンライン上で行えること、宣言解除後に行えることを各班長や幹事・副幹事長たちが模索しているので首を長くして待っていてください~#総コン pic.twitter.com/u9TTnmOdPg
14時から決算発表会開始です!
— 総合コンテンツ制作サークル (@CCC_sokon) March 30, 2021
YouTubeLiveのリンクを貼っておきます!お気軽にポチっとしてください~アーカイブも残します👍https://t.co/VNLVqiqArb#総コン決算発表会2021 #総コン pic.twitter.com/gwV1rWEarA
↑Twitter宣伝用画像
【お知らせ】
— 総合コンテンツ制作サークル (@CCC_sokon) October 11, 2021
今年の明大祭に、総コンから「総コンゲーム倶楽部」を出展します!
班員が作った6つのゲームを展示します。スタンプカードも作成したので、コンプリート目指してぜひ全種類遊んでみてください!
イラストは@m_mahiro474さんが描いてくれました! pic.twitter.com/HA03Qn2B30
↑ビラなど
また、長期インターン生として働いているスタートアップ企業でも、自社メディアのインフォグラフィック作成やアプリのUIデザインを担当しています。
今回は「勝手にAdvent CalendarのTwitter宣伝用画像を作る」をテーマに、メイキングを載せてみます。
これは「15分で60点」を量産するための記事です。最低限「ダサくはない」画像は作れますが、デザインを極めたい人には既知の話が多いと思います。
キャンバス作成
凝ったデザインをする必要がある場合はAffinity DesignerやIllustratorを使用しますが、今回は上記の通りスピード重視で制作するので、ブラウザで動くデザインツール「Canva」を使用します。
かなりの範囲の機能・素材が無料で使え、フォントの種類が幅広く、できることが程よく制限されているので制作中に迷うことが少ないです。

Google アカウントなどでログインし、今回はTwitter宣伝用なので、「デザインを作成>プレゼンテーション(16:9)」を選択します。

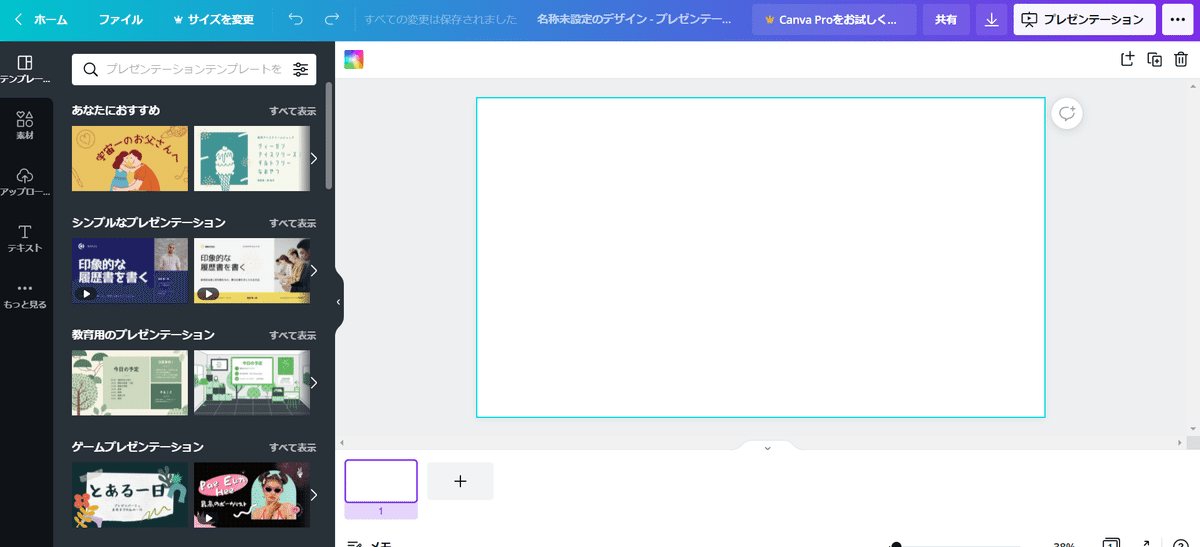
横長のキャンバスが現れました。
現時点では、
クリスマスっぽい雰囲気!
想起するものは人間大体同じだろうし、ピクトグラムより写真のほうが向いてる気がする
「総合コンテンツ制作サークル Advent Calendar 2021」
「12/1~12/25」
「総コン冬の風物詩!サークルメンバーが創作にまつわる記事を毎日投稿!」
名称・期間・宣伝文句
サークルのロゴを入れる
Twitterで宣伝するからTwitterのIDやQRコードは適さない(何か入れたければ本文に書けばいい)
Advent Calendar自体の説明まではいらんかな
などと考えています。普段は文字に起こしはしませんが、必要そうな情報の配置や全体の雰囲気を念頭に置いて制作はしています。
背景選定
Canva内の「素材>写真」からでも背景に使えそうな写真は見つかる(し、クリスマスがテーマの素材はCanva内で事足りる)のですが、想像していた通りのものがない場合は、「Unsplash」などのフリー写真サイトから良さそうな素材を持ってきます。サイズやベースカラーで絞り込みができるので、ビラ等のデザインはもちろん、ゲームの背景にも使えると思います。
今回は↓の写真を選びました。
「アップロード>メディアをアップロード」で先ほどダウンロードした写真をCanvaにアップロードします。
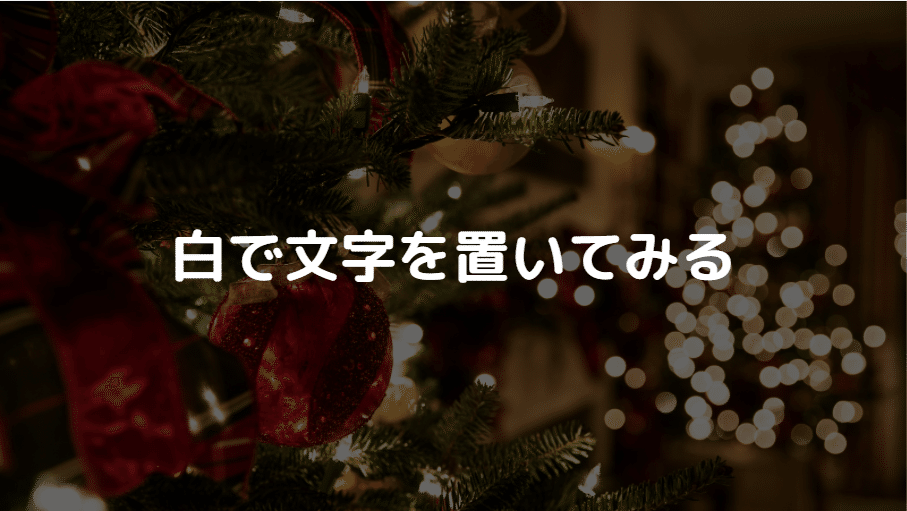
このまま文字を重ねても視認性が低いので、ベタ塗りの四角形(透明度50%前後)を重ねて色味を落ち着かせます。(四角形は「素材>線と図形」で選べます)


今回は#000000、透明度60%で四角形を置きました。
文字入れ
前述した
「総合コンテンツ制作サークル Advent Calendar 2021」「12/1~12/25」「総コン冬の風物詩!サークルメンバーが創作にまつわる記事を毎日投稿!」の文字と、サークルロゴをとりあえず置いてみます。

これをブラッシュアップしていきます。今のところ、
サークルロゴの視認性が低い
日付が浮いている?
「2021」と日付をくっつけてもいいかもしれない
宣伝文句はいい感じ
タイトルをもっと目立たせたい
手書き風のフォント入れてもいいかもな
などと考えています。

これが

こうなって

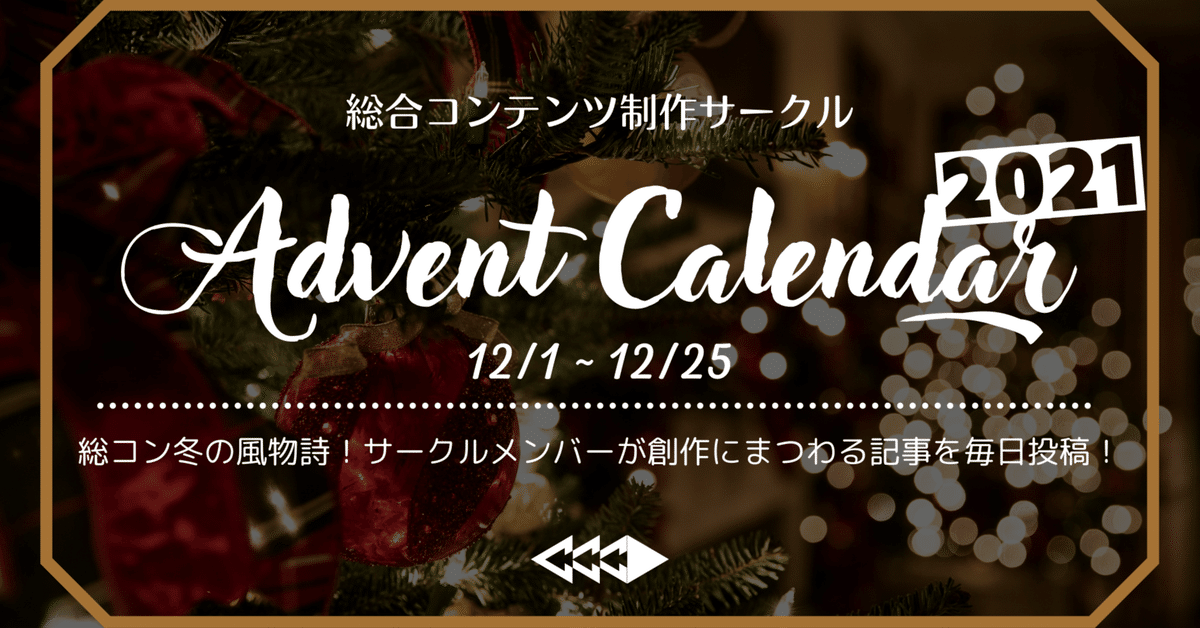
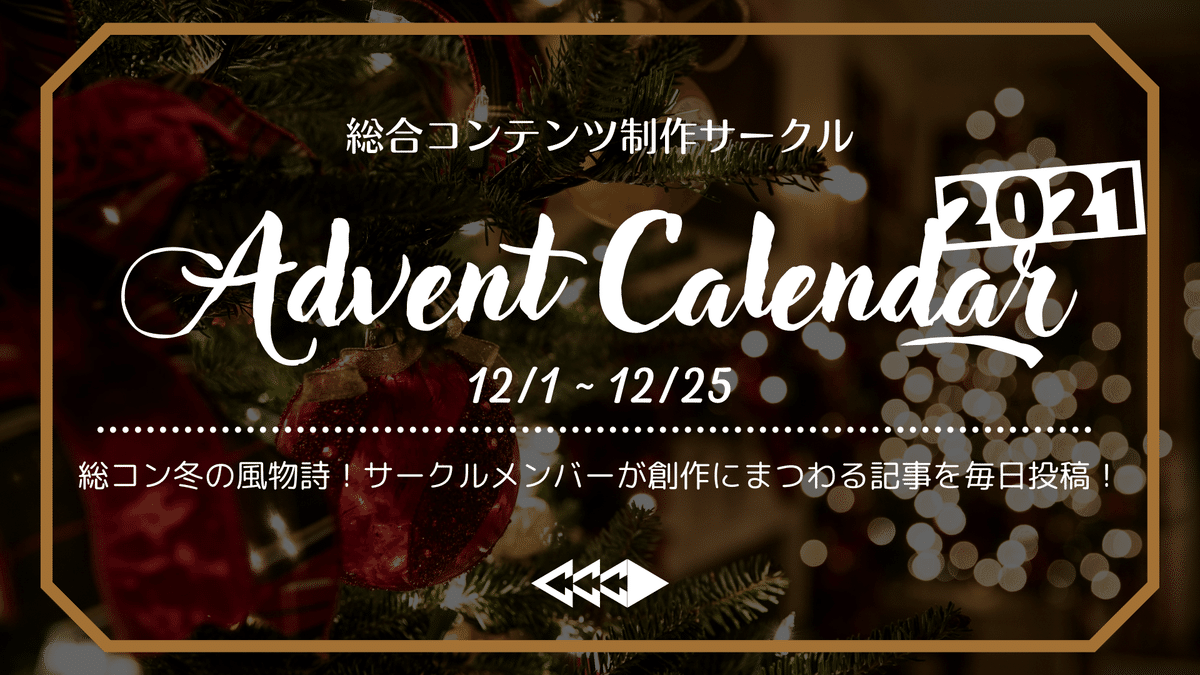
完成です!
見切り発車で記事を書き始めてから気づいたのですが、フォントを選んでいる最中などはひたすら色々と試してみてしっくりくるものを探しているだけなのでtipsのようなものは特にありませんでした。
強いて意識した点を挙げると、
高級感やキラキラした感じが欲しかった
「総合コンテンツ制作サークル」にMotoyaMaAporoを使用
#A47235で枠線を追加
手書き風フォントを使いたい
「Advent Calendar」にAdlery Swashを使用
「12/1 ~ 12/25」にAdam Scriptを使用
サークルロゴが目立たない
#FFFFFFで塗りつぶし
といった感じです。
特に深いことを考えなくても、Canvaを使ってデザインすればそこそこのものが誰でも作れると思います。
noteなど、ヘッダー画像に自作のものを使える媒体で記事投稿をする方は是非ヘッダーにもこだわってみてください!
総コンAdvent Calendarでは2日目・24日目の記事も担当しています。よければご覧ください。
