
文字原稿に入っている見出しの「●」を残すべきかについての考察
次のようなツイートをしたところ、結構なインプレッションをいただきました。
ノンデザイナー向けに作った資料
— 鷹野 雅弘 Masahiro Takano (@swwwitch) March 21, 2022
・文字原稿にある「〜」や「●」などの記号は必ずしも残す必要はない → ウェイトやフォントサイズで表現
・箇条書きは箇条書きらしく pic.twitter.com/9DtTgmGpEx
「ノンデザイナー向け」と書いてはみたものの、実はオールドスクールの方にも一考いただきたい内容。ちなみに、Macでのファイル名は「昭和的な装飾」。
「いま、この表現方法は違うんじゃないのかな?」と考えていることなんです。

改めて、記事としてまとめてみました。
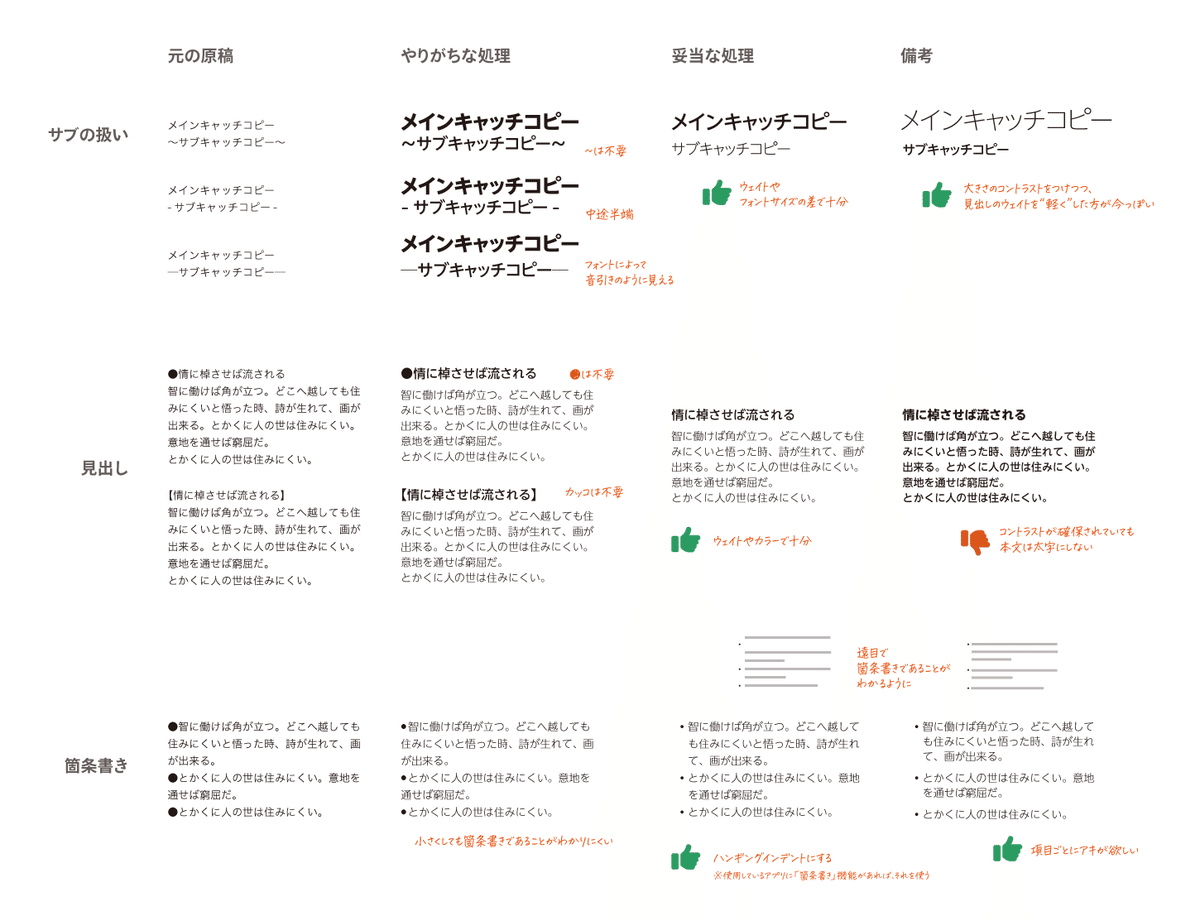
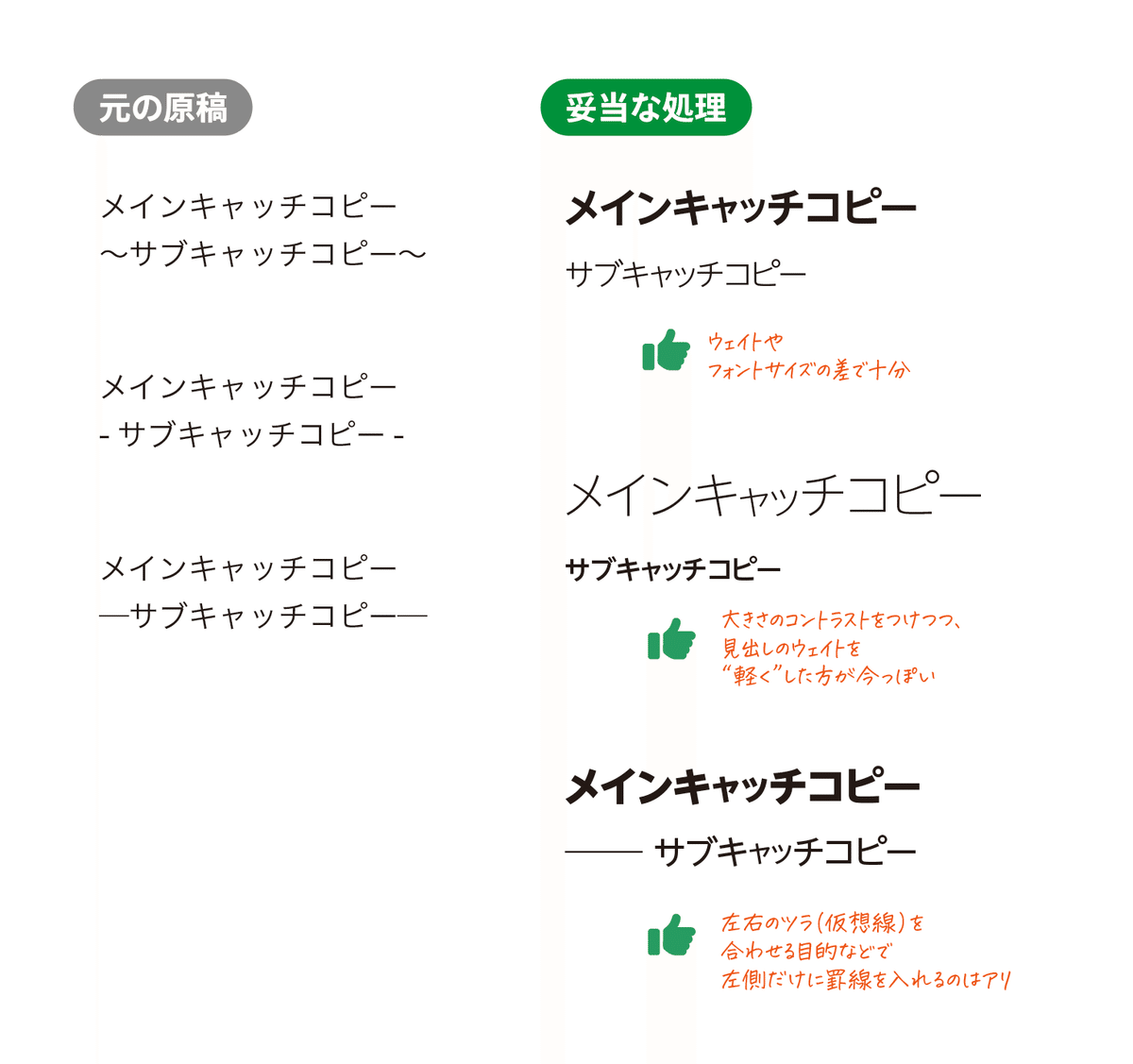
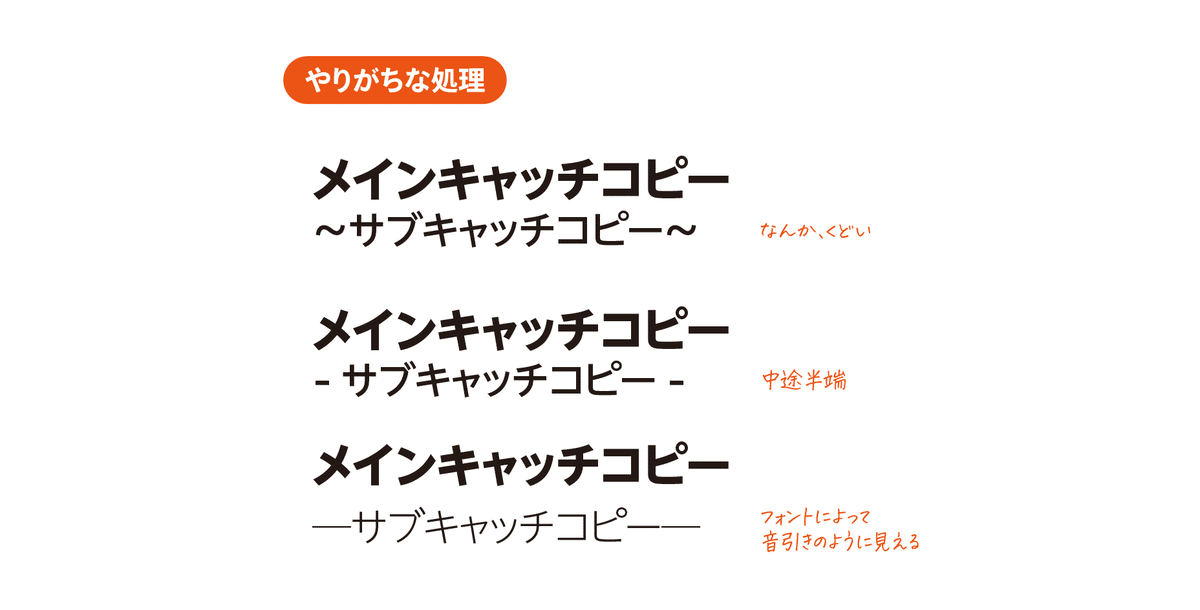
サブキャッチコピーを示す「〜」や「-」の扱い
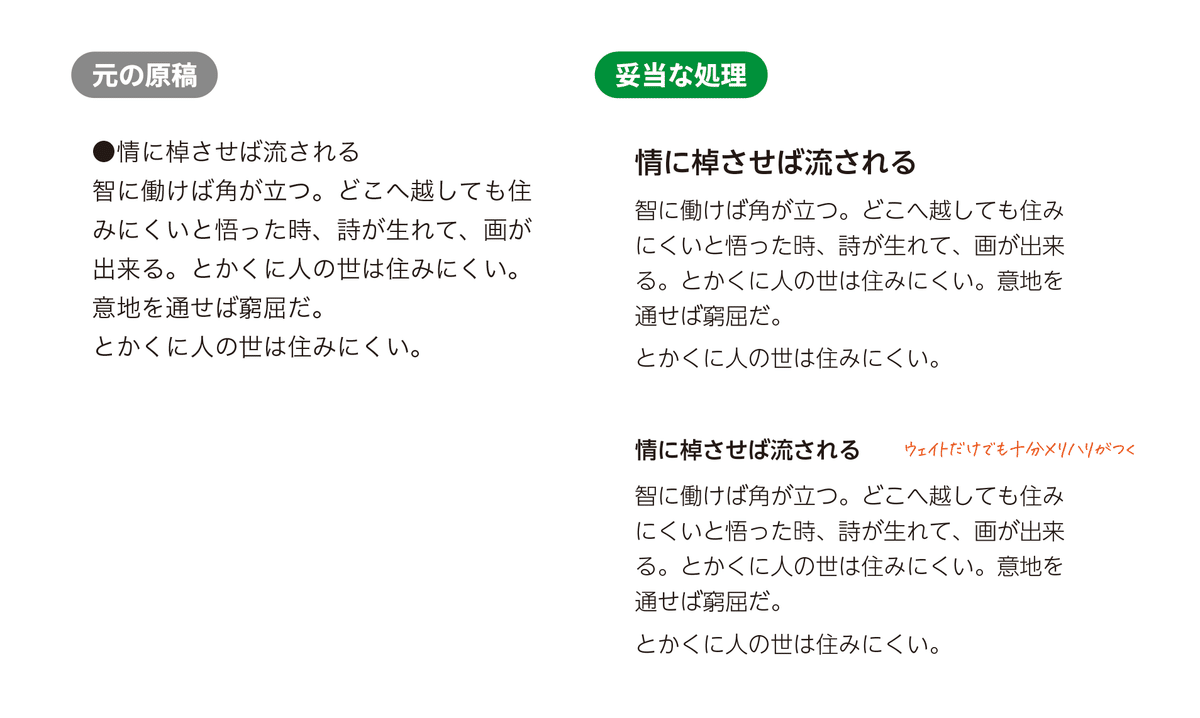
ウェイトやフォントサイズでメリハリを付ければ、メインとサブの関係は明確です。「〜」や「-」は、文字原稿上でサブであることを示す符号ですので、デザイン処理するときに文字として残す必要はありません。
ウェイトやフォントサイズの差で十分
大きさのメリハリをつけつつ、見出しのウェイトを“軽く”した方が今っぽい
左右のツラ(仮想線)を合わせる目的などで左側だけに罫線を入れるのはアリ

「〜」は少しくどく、「-」や「─」は音引きと紛らわしいです。そもそも両端に「-」を付けるのは日本語としてどうなんでしょう…

見出しの●や■
ウェイトを太めにすることで、黒味が強調されます。それだけでもさらに多少の文字サイズの変化があれば十分です。

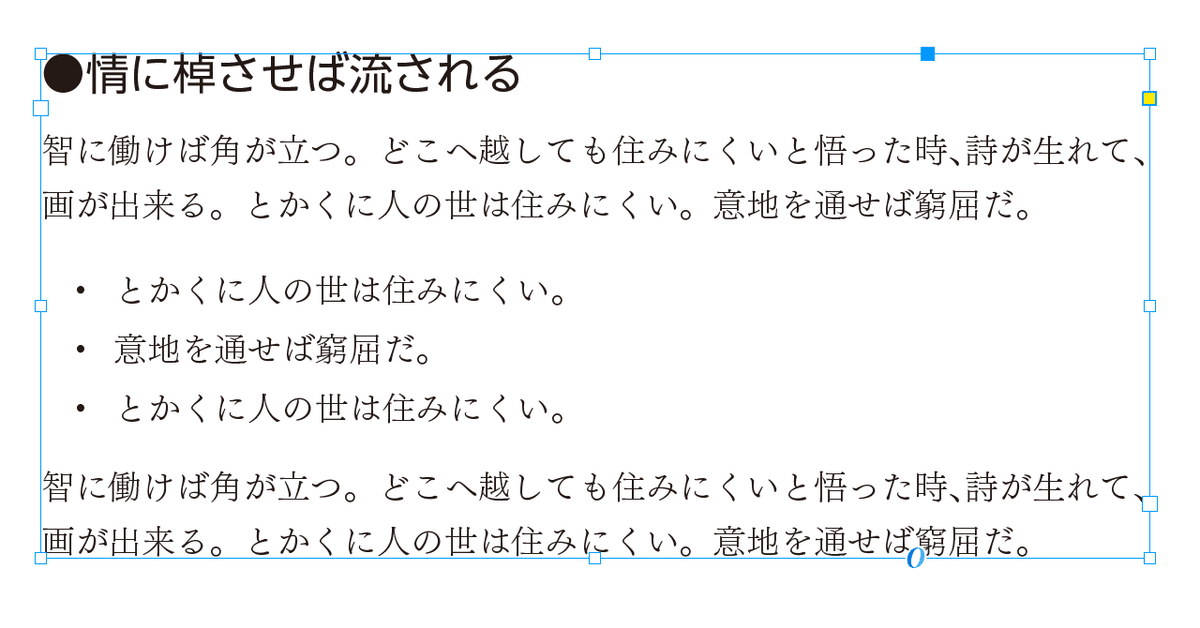
ウェイトや文字サイズに加え「●」を付けるのは“過剰装飾”です。
たとえ、メリハリがついていても本文に太いウェイトを用いるのは避けましょう(ウェブ系のメディアでたまにみかけます)。読むのに疲れます。

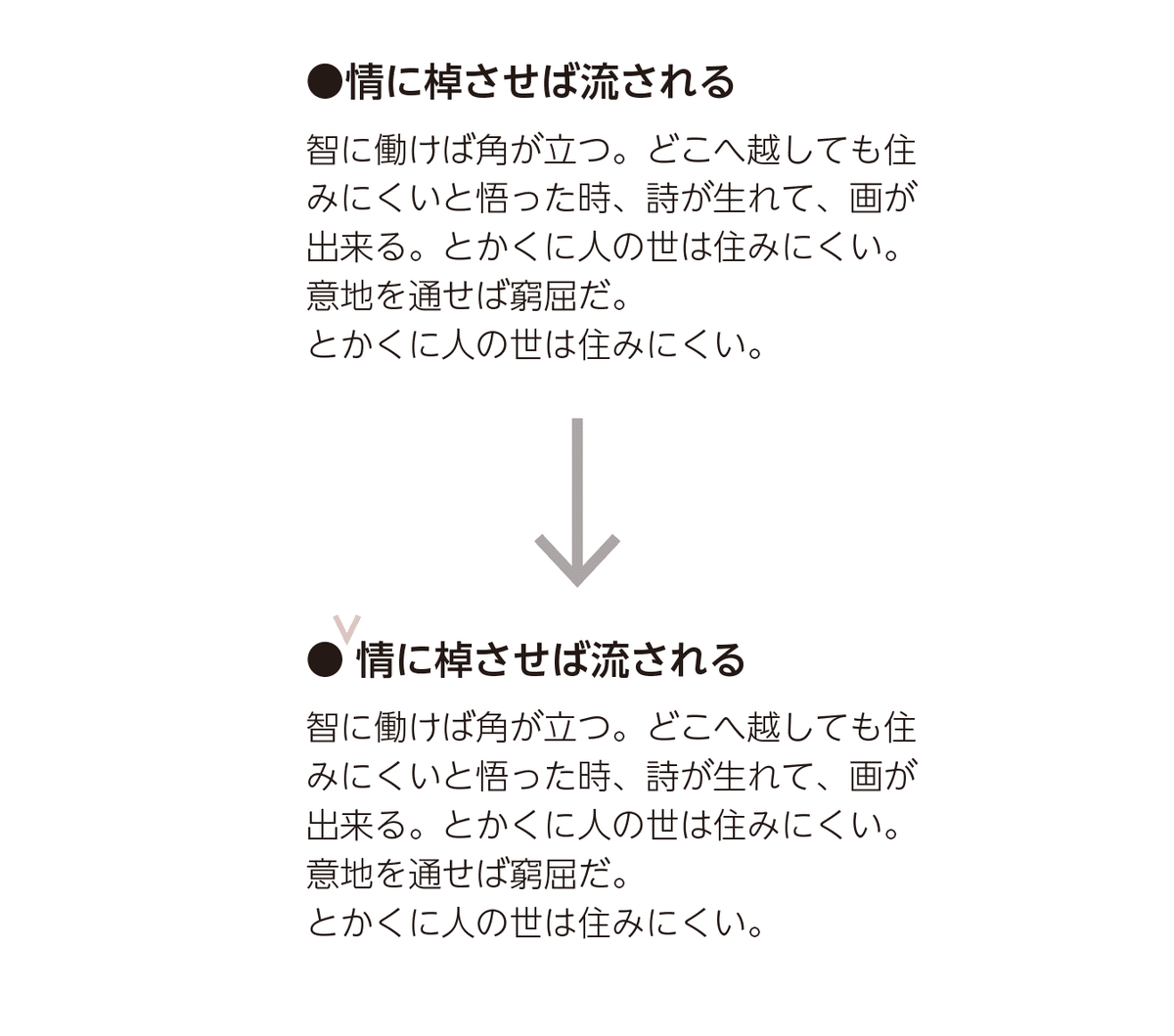
ほかの要素との関係でメリハリをつけにくい場合には許容できなくはありませんが半角スペース程度のアキが欲しいところ。

文字原稿の種類と「指示としての文字」
一口に原稿といってもいくつかの方法があります。
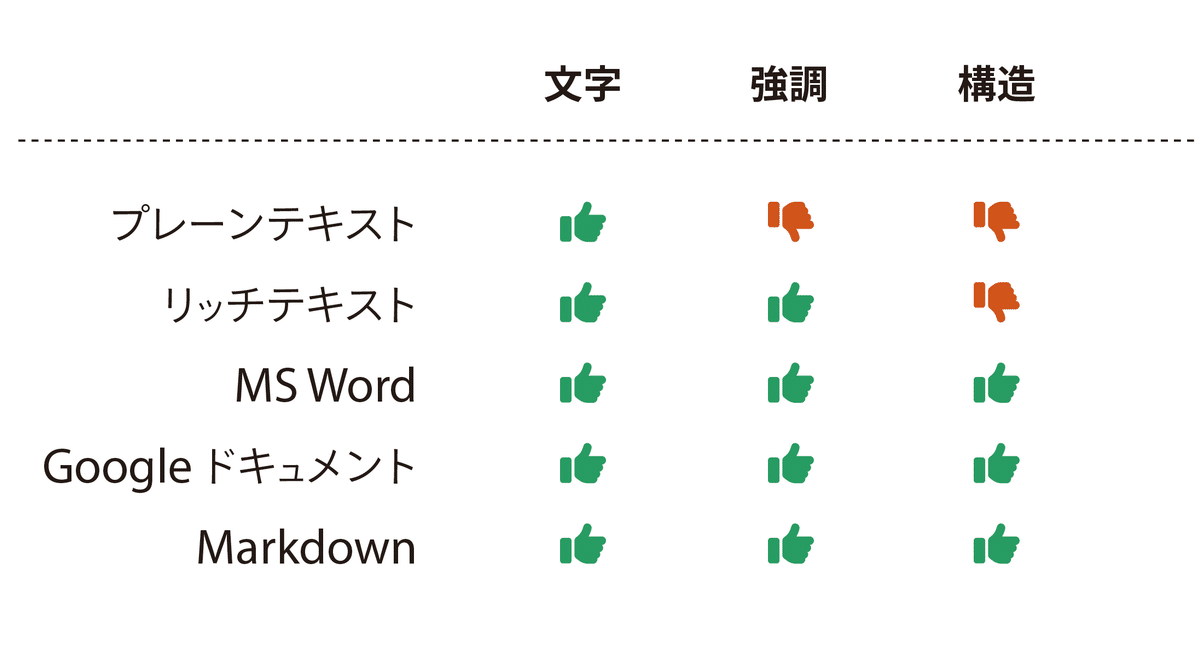
プレーンテキスト:文字だけの原稿
リッチテキスト:太字、フォントサイズなどの「書式」情報を付加したもの。
構造化された原稿:見出しや箇条書きなどの構造化情報を持った原稿。Google ドキュメントやWord、今だとMarkdownで書かれたもの
このうち、プレーンテキストでは「ここが太字」であったり、「ここが大見出し」といった情報を持てないため、次のように文字として付加する必要があります。
■これは中見出しです。
本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文
3つの理由があります。
●箇条書き
●箇条書き
●箇条書き
原稿を処理する側としては、ある特定の記号が行頭に付いている行に対して特定のスタイルを適用する…という処理ができるので、飾りとしててはなくマークダウン的についててくれると助かります
— ナカシマ@エディトリアル&組版 (@bizarre_n) March 22, 2022
プレーンテキストの場合には「手がかり」としてないと逆に困ります。
文字原稿は絶対?
現場によっては「文字原稿は絶対」。一字一句変えてはいけないこともあります。
Onakaさんにご指摘いただいたように、確認した方がよいこともあるでしょう。
原稿にある場合は念のため確認or説明が必要ですかね。
— Tomonori Onaka|SoliGra (@Tomy_O) March 21, 2022
勝手に変えないで!と言われる前に😅 https://t.co/LADlnlVuiR
表現の変遷と媒体
2022年現在、見出しには「●」や「■」は不要。これは「フォントのウエイトが少ない」時代の名残です。
いうならば、HTMLとCSSでの「構造と表現の分離」よろしく、「●」や「■」は表現ですので、スタイル機能で実現すべきなのです。
おばなさんから次のようなコメントをいただきました。
「見出し」のところ、文書の場合だと行取りも考慮に入れると、●や■を入れたり【 】などの装飾を加えるのもアリではないかと思いました。
— あかつき@おばな (@akatsuki_obana) March 21, 2022
2行取り・3行取りではスペースを取り過ぎるけど、文字サイズやウェイトでは差を付けづらい場合などの手段として…
※重箱の隅な指摘です
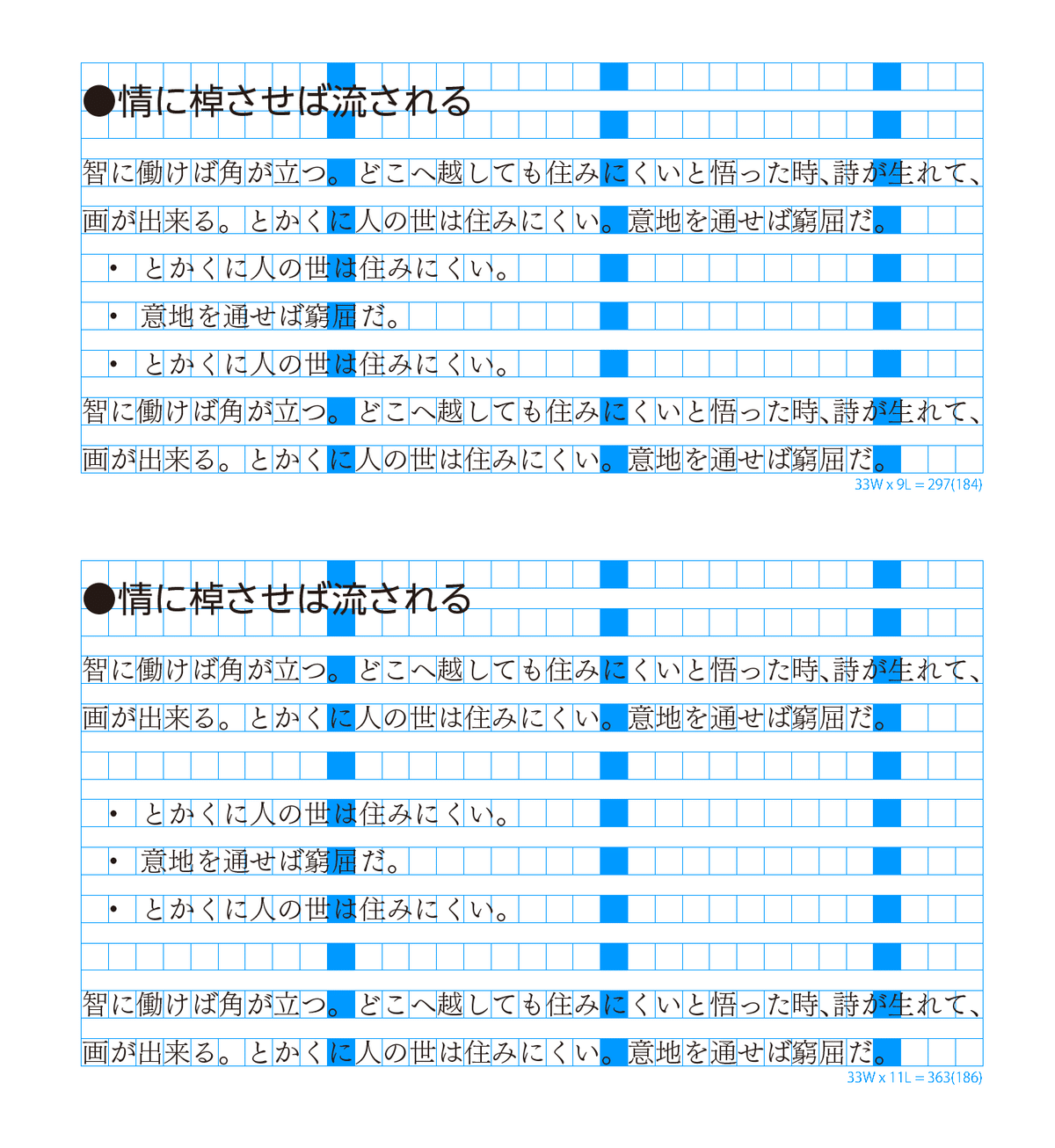
ごもっともな反面、いわゆるレイアウトグリッドは「箇条書き」を扱うことに向きません。
前後のアキがないと狭い
前後に1行入れと広すぎ…

見出しレベルが多かったり、箇条書きを含むような場合には「グリッド揃え」にとらわれない組版設計が適していると自分は考えています。

もちろん、見出しのレベルが少なく、箇条書きや番号リストがない文芸書には「グリッド揃え」が向いています。
箇条書きを箇条書きらしく
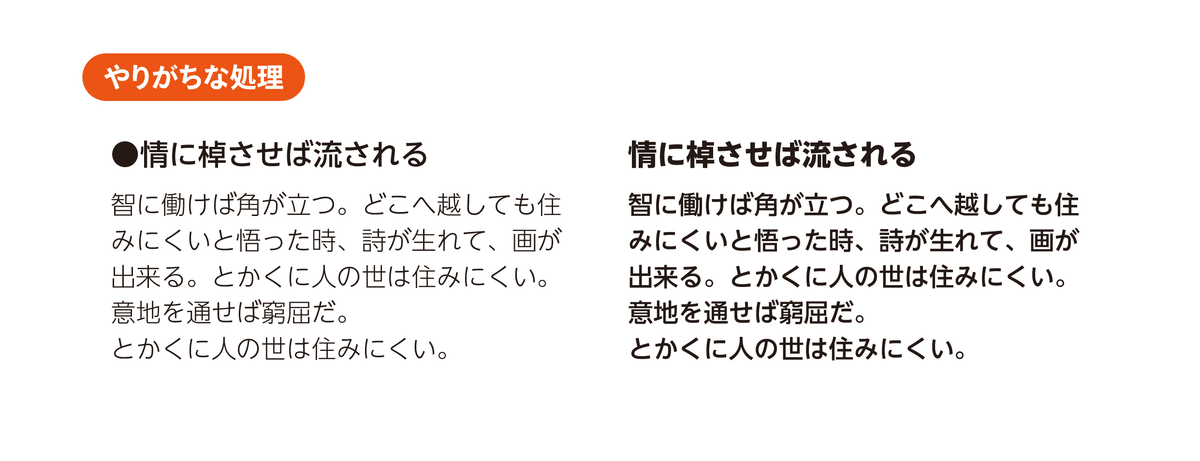
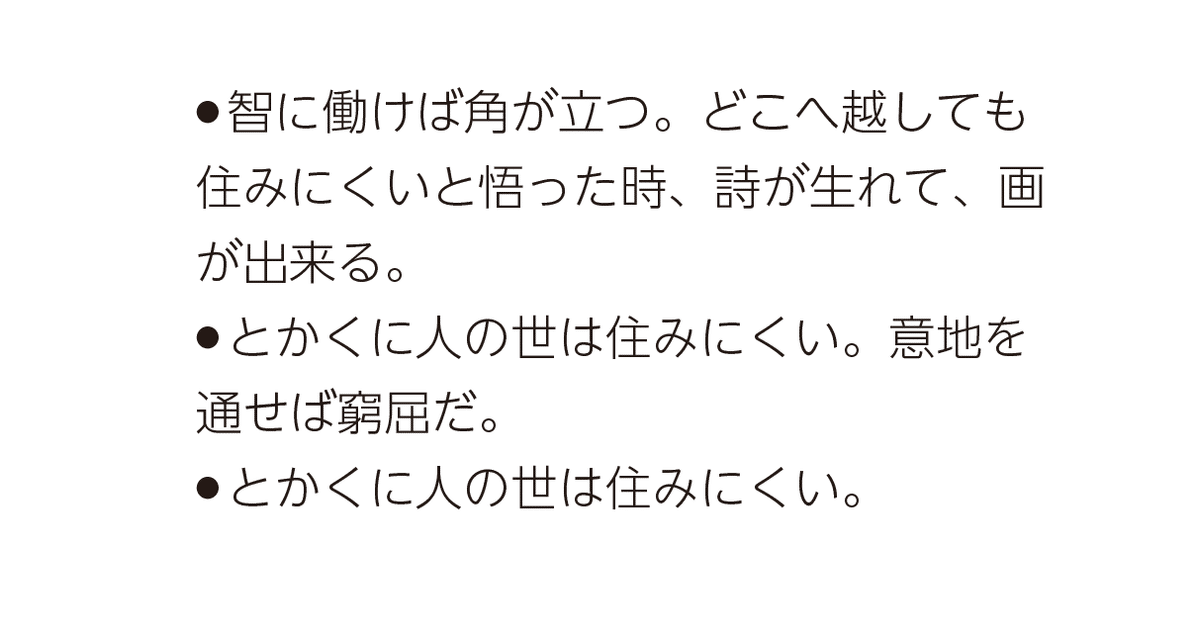
「●」を付けたままだと“重い”というか、見出しっぽいですよね。

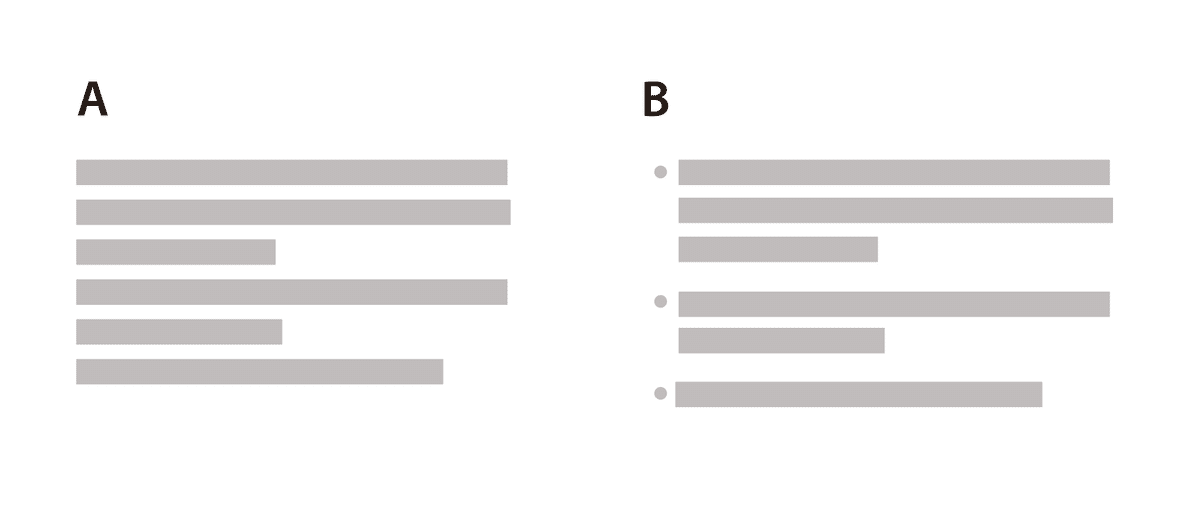
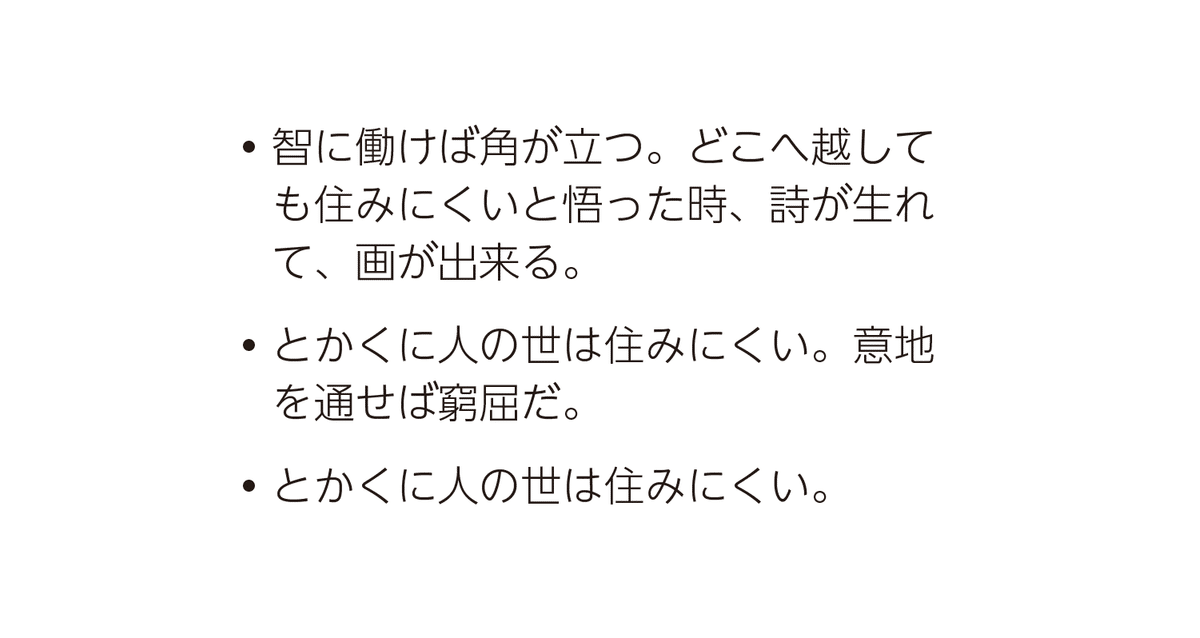
比べるまでもなく、箇条書きに見えるのはBです。遠目でも構造を理解できることを意識しましょう。

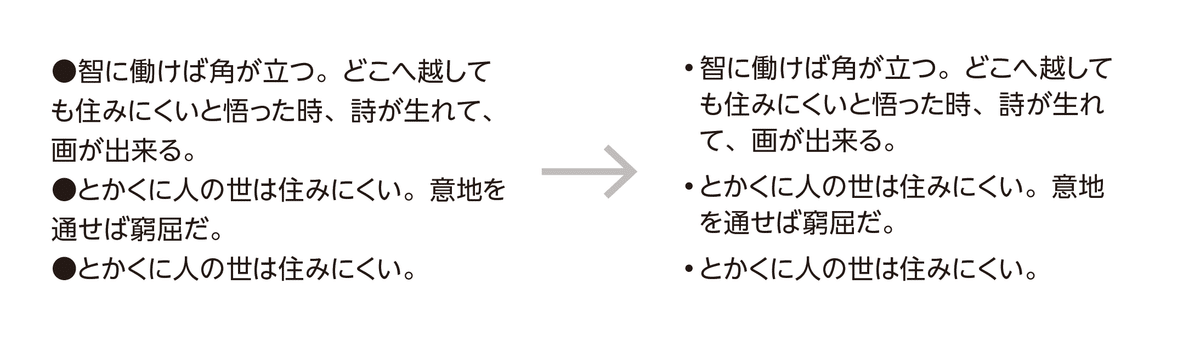
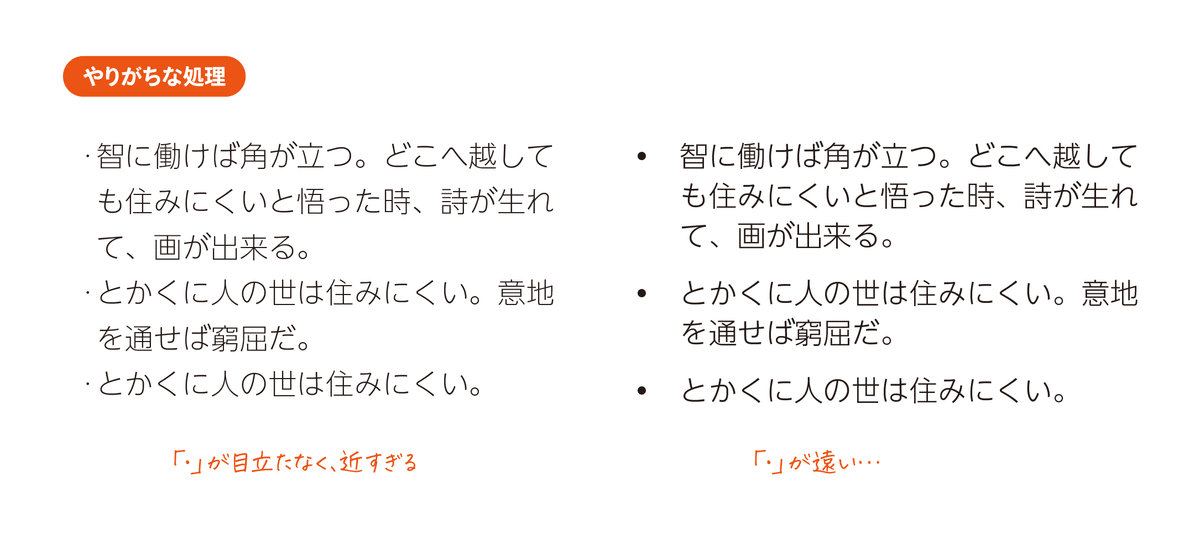
構造化を理解されてない方は、次のようなスタイリングをしがちです。

かろうじて、箇条書きの体裁をしていても「惜しい」ことがあります。

次のようにするのがよいと考えます。
「・」(ブレット)の位置はつかず離れず程よい位置に
項目ごとにアキがあるとカタマリ感があり、読みやすい

アプリに「箇条書き」機能がある場合には、それを使うことでデフォルトで“いい感じ”になることが多いだけでなく、何よりラクです。
ちなみに、Illustratorには箇条書き機能がないため、次のように頑張って実装します。
Illustratorで作るハンギングインデント(突き出しインデント)
— DTP Transit (@DTP_Transit) March 21, 2022
・インデントしたい箇所にtabを入れる
・左インデント、タブ位置を揃える
・[1行目左インデント]に負の値を設定して「・」のハンギング位置を調整
・[段落後のアキ]で項目間にスペース pic.twitter.com/BrBv6BKfu0
実際には、箇条書きにした時点で可能な限り文字を削ったり、文章でなく「言い切り」にし、「。」をトルなど、手を入れるのが理想です。
まとめ
「どこまでが指示か、どこまでが原稿か」は阿吽の呼吸で解釈されてきましたが、改めて、原稿をどのように渡すかを含めて考えるタイミングに来ていると思います。
それぞれの手段で可能なことを理解し、それをきちんと使うこと。
原稿を書く人は構造化を意識しましょう。
そして、構造化を表現できる原稿の形態を選ぶこと。

とりあえず、Markdownはビジネスパーソンであっても必須のスキル。Notion、note、Slack(※「見出し」はなし)など、Markdown互換の媒体が増えています。
WordでもGoogle ドキュメントにも「見出し」や「箇条書き」機能があります。そもそも選ぶだけでラクですし、受け取る方も「この文字は残すべきか」の迷いが少なくなります。
オマケ
生きているうちに、昭和的表現の最たる「日 時」みたいな表現が消えるといいなと思っています。
この記事が気に入ったらサポートをしてみませんか?

