
IAって何者
「インフォメーション・アーキテクト(IA)って何をするんですか?」
先日、訪問先で名刺を渡したらこんな質問をされた。その方は、IAと一緒に仕事をしたことがないから、何をしてくれるひとなのかピンとこないらしい。
確かに、IAってわかりにくい。
プロジェクトの規模にもよるが、UXデザイナーやUIデザイナーが、IAの役割を兼任する場合だってあるし。IAとは?で探してみても、その背景や役割について、適度にまとめられている記事はない。
そこで、前編・後編の2回にわけて、IAについてまとめてみる。
なぜ生まれたのか、どんな仕事をするのか、IAがいることで何が良いのか。
日頃、そんな役割で仕事をすることが多い自分が、自身の考えるIA像についてまとめてみたい。
IAの生まれた歴史と背景
以前、この記事でIAについて少しだけ触れた際に、古くは図書館情報学に遡るということを書いた。それを少し引用する形になるが、
「IA」という言葉が登場する前から、人は情報を整理したり、わかりやすい構造にしたり、利用者がすぐにアクセスできる方法について悩んできた。
図書館はその代表的なものの1つ。
何千年にもわたり(たしか紀元前からあったはず)、ある情報の整理と保存の中心として存在してきた。
この図書館というものをベースにして、そこに含まれるあらゆる情報を、構造的に正しく整理する。これは、IAという言葉の発展に影響を与えてきた切っても切り離せないキーワードだと考えている。
1990年代のはじめ。
ウェブ技術によって、人が目に触れる情報の量が増えてくると、それをどのように整理し、構造化するとわかりやすいのか?が課題になる。
どんなプロダクトでも、どんなウェブサイトでも、利用者を第一に考えて、彼らが情報を取り出しやすくする構造を考える必要がある。
そうした背景も重なって、情報をわかりやすく組み立てる役割として「インフォメーション・アーキテクト(IA)」という存在が注目されるようになってきたわけだ。
IAが行う仕事
次に、IAが行う仕事を考えてみたい。
1つ言えることは、今と昔では、IAが行う仕事にだいぶ違いがある気がしている。(ウェブ技術が一般化されて30年も経てば当たり前の話だが。)
IAの根本にある役割として「情報の整理と構造化」がある。
ここは変わらない。
ただ、仕事で求められる範囲がより広くなったように感じる。それは狭い意味でのIAではなく、広義の意味でのIA(BIG IA)としての仕事を求められるのが、最近の時流だと思う。

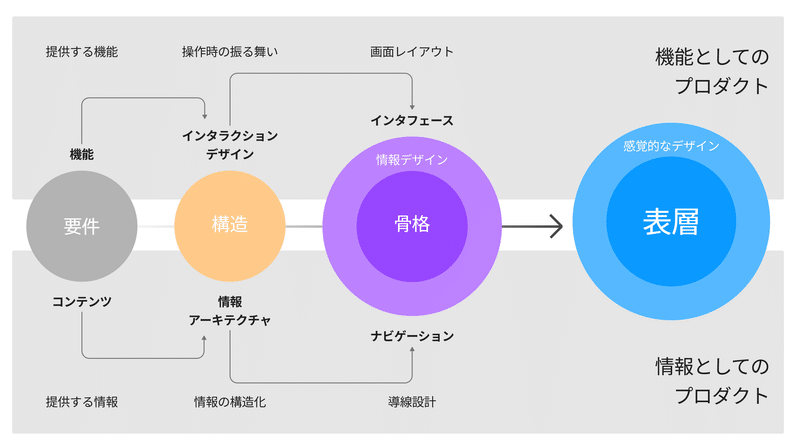
これは、社内の若手ディレクター向けに、IAの仕事について説明するときに使った資料。J.Garrettの5 Planes Modelは、IAを説明するときにとても役立つ。
上の図で行くと、構造・骨格に位置する部分が、その昔、IAに求められてきた役割であり主戦場だった。
一般的には、土台になる戦略や要件をUXデザイナー、ストラテジスト、プランナーなどが担当し、一番上の表層はアートディレクター、UIデザイナーが担当する。
要件→表層のところをよく見ると、真ん中からパキッと2つに分かれている。実は、IAは、この2つに分かれる工程を緻密に作業していく。わかりやすく図にすると下のようになる。

例えば、アプリでもウェブでも、かならず「導線」というものがある。この図で説明すると「骨格」の下側に存在するナビゲーションがそれにあたる。
導線はとても大切だ。
導線のラベルが分かりにくく、宝探しのようになってしまってはいけないし、辿っても辿っても、求める情報にたどり着けないなどあってはならない。
こうした、UXを考慮したラベリングの考えや、設計者として階層の深さと広がりをどのように整理するかという視点も欠かせない。
この導線は何から生まれているかというと、利用者に提供する情報をどのようなカテゴリで構造化したらよいのか?という観点から派生している。
では、その提供しなければならない情報って具体的に何なのか?
それは利用者のニーズを満たす情報の集まりになってくる(さらにもう1つ前の要件まで遡る)。
この一連の流れを通して、満足いくUXを提供できる導線のあり方は、一体どういうものがあるのか?
IAは、あるパターンにおける最適解として、なぜこの導線の配置、命名、構造にしたのかを、論理的に設計できなければならない。それは、あとの工程を担当するデザイナーが、どんなに感覚的優美なUIを作ったとしても、僕らが設計した構造化が分かりにくく操作しづらい場合、利用者は二度とそのプロダクトを使うことはないからだ。
どんな人がIAになるのか?
IAと名乗っている人は、そもそもどんな経緯でその立場になったのか。そしてどんな人が向いているのかを考えてみたい。
僕も含めて身近な人を眺めてみると、たいだい3つのパターンに分けられる。

情報学を専攻してIAへ
おそらく数としては一番少ないと考えられるのがこのケース。
大学やIT系の専門学校で情報学を学んできて、システム開発会社に就職してIAになるパターン。
ディレクション業務の延長からIAへ
2番目がこのケース。
プロジェクト全体を統括するPOだったり、ディレクターと呼ばれる職種で全体進行をリードする立場になり、業務の延長としてIAもこなしてしまったパターン。
僕の会社のディレクター陣で、IAを名乗る者はこの流れとなっているので、このパターンはけっこう馴染みのあるものかもしれない。自分で考えたUXのストーリーを体現するため、こういう画面にしたいという要望をUIデザイナーに依頼する前に自分でレイアウトを作ってしまうような感じ。
UIデザイナーから派生してIAへ
3番目がこのケース。
プロダクトの表層部分をUIデザイナーとして担当していたが、導線、ラベル、その他の機能的な要素も含めて構造化のあり方を、デザイナーとしても考えてみたくなったパターン。
もっぱらプロダクトのUIデザインを支援するような会社さんの中で、こうした情報の構造化についても知見があり、理解も深く、手を動かしてラフを作ってしまうようなIA兼UIデザイナー。
UXデザイナーからIAというパターンもある気がするが、それはディレクション業務の延長からIAのパターンと近い気がする。
IAに必要なスキルと視点
必要なスキル(あったらいいもの)
もし、これからIAを志したり、IAとして転職を考えている場合、どんなスキルを身につけたら重宝されるのか。IA専門の資格があるわけでもないので、次の5つぐらいがあったら良いスキルだと感じる。
僕は、この5つすべてをまとめて「組み立てる力」と呼んでいる。
情報を整理する技術
多くの情報を明快なカテゴリーでグループ化し、それをどのような階層にしたらいいか判断する力。KJ法に代表されるような情報整理のためノウハウを活用しながら、利用者が理解できる言葉で情報のまとまりを組み立てる力。
利用者のインサイトに迫る技術
利用者のニーズや行動を理解し、なぜ、そのような行動をとるのか推測しながら、プロダクト利用時の全体ストーリーを組み立てる力。新しいアイデアを考案するために、行動観察やインタビューから得られた事実を、KA法に代表されるような整理術を使って言語化する力。
ビジネス目標との整合性を図る技術
ビジネス視点での目標となる数値、その数値を達成するためにプロダクト側に求められるマイクロKPIなどを定義し、事業決裁者へ提言できる力。優先されるのは利用者視点だが、ビジネス側のおもわくも理解した上で、物事を組み立てるバランス感覚。
プロトタイプを作る技術
得られたアイデアを具体的な形にし、それが解決策として成立するかどうかをシミュレーションする力。Figmaに代表されるような画面設計ツールを活用し、複数回のテストにも耐えうるようなプロトタイプを組み立てる力。
円滑なコミュニケーションを行う技術
クライアント、開発スタッフ、さまざまな関係者と情報を共有し、意見を出し合う。時には設計の専門家として根拠のある提言を行い、画面設計という成果物をスケジュール内で組み立てる力。

ちなみに、上の表は経済産業省が公開しているDX標準スキル(5類型)となっているがハイライトしているところがIAが担う範囲だと感じる。
人材類型として、ビジネスアーキテクト、デザイナー、ソフトウェアエンジニア。その時に求められる役割として、色が濃い部分がIAの責任が強い範囲。
こうして各類型を眺めてみると、経産省が定義するビジネスアーキテクトやデザイナーという人材は、なかなか見つからないのでは?思ってしまう反面、僕は広義の意味でのIAこそ、それに近しい存在になるのではないかと考えている。
その理由は、説明してきたような組み立てる力を持っているからだ。
そろそろ文字数が4000字になりそうなので、一旦ここまで。
海外におけるIAの役割や、給与事情などについても書きたいが後編にまとめようと思う。
この記事が気に入ったらサポートをしてみませんか?
