
終日柄ロゴができるまで
こんにちは。暮方薄明です。
蝉の声が少なくなっていよいよ夏も終わりにさしかかってきたように感じます。
久しぶりのnote投稿ですが、今回は私が所属しているバンド「終日柄」のロゴを制作した時の紆余曲折を記そうかなと思います。
というのもなぜ急にこう言った投稿をしようと思ったかというと、普段私がnoteで見ているものが、デザインフローだったり、どういう考え方・根拠でものが生まれていくのかというもので、自分もロゴ作ったりしているなら書いてみようと考え、やってみることにしました。
そもそもなんで作ることになったんだっけ
終日柄がバンドとして活動を始める時、アー写やロゴを揃えようという話になりました。デザインに少し興味があった僕は試しに作ってみようと思いました。
しかし今までにロゴを作ったこともなく、制作に使用したソフト"Illustrator"もそんなに使ったこともない。
ロゴってどうやって作るんだ….?っていうところから始まりました。
とりあえずやってみる
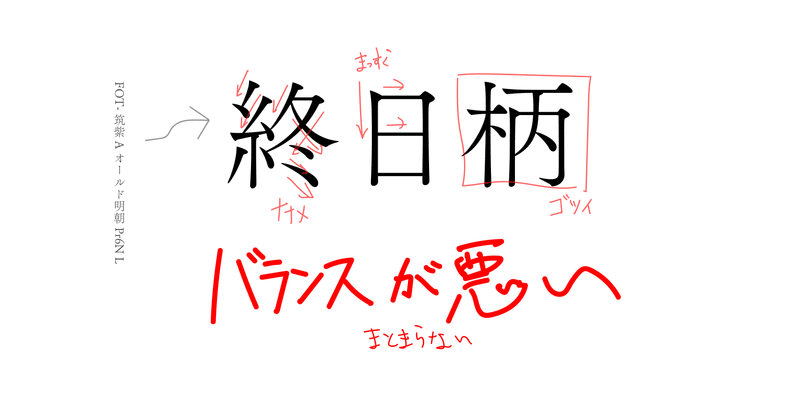
終日柄の雰囲気に合うフォントで文字を置いてみる。

終日柄のそれぞれの文字のバランスが悪いことに気づく。
終は斜めのラインが多い。
同じ文字内で共通するパーツも少なく長短様々な線がある。
日は極端に線が少ない
全体のシルエットもひと回り小さい
柄はシルエットが四角くゴツい
広がりを感じるバランス
という印象を受けた。
これをロゴ化しようとすると全体の雰囲気がバラバラになって、文字を読ませることすら困難になりそうだと考えた。
全体のテーマを統一しよう
ロゴで表したいものを整理しよう。
「終日柄」の文字は読める範囲で
シンプル
POPすぎない
今見ると何も整理できていないですが….
これらを満たしながら文字がバラバラにならないようにはどうすれば良いか
そうだ同じパーツでも文字を作ろう

角丸の長方形と少し斜めに伸ばしたものを用意した
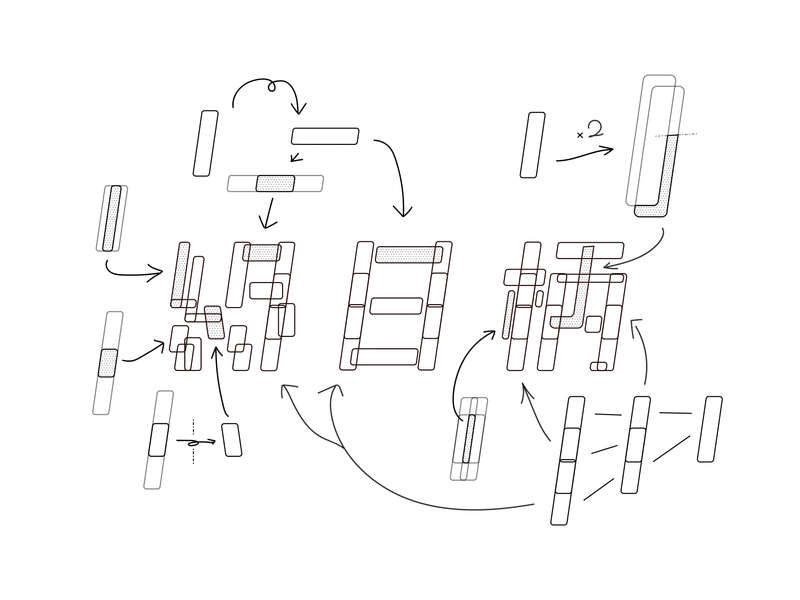
これらを組み合わせて文字を形作る

パーツを組み合わせるだけで表現できない部分は、重ね合わせた部分を切り取って使ったり、つなげて長くしたりして形を整えている。
それぞれの文字のシルエットは統一し、パーツの特性上少し斜めになるように整えた。
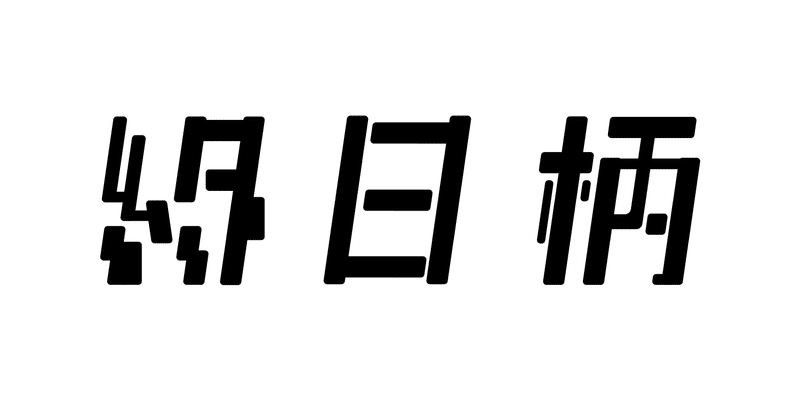
そんなこんなで終日柄のロゴが生まれました。

このロゴが作られて一年ちょっとが経ち、アー写やフライヤー、グッズなどに取り入れられているのを見るたびに「いいなぁ…」とほっこりしています。
初めて作ったロゴにしては良いものができたなぁと振り返って思います。
今後もこんな感じでデザイン制作過程や、製作時の考えをたまに投稿しようと思います。
時間があればの話ですが…
この記事が気に入ったらサポートをしてみませんか?
