
デザインシステムのあれこれ
こんにちは。
株式会社ラスクのデザイナー、すなです。
今回は、デザインシステムについて、あれこれ考えてみました。
※ ラクス主催の技術イベントで発表した内容をまとめたものです。
デザインシステムとは?
デザインシステムとは、一貫性のある制作指針に則り、デザインを制作するための仕組みです。
プロジェクトの目的に沿って制作指針を策定し、それをもとに制作したUIコンポーネントを組み合わせてデザインシステムを作ります。
デザインシステムを導入することで、様々なメリットがあります。

1. デザインイメージの統一
カラースキームの用途や余白ルールを策定することで、デザインイメージをコントロールできます。
2.一貫したUXの提供
同じ役割を持つUIコンポーネントを共通のデザインで表現することで、操作後の挙動をユーザーが予測しやすくなります。
3. 運用の効率化
同じ役割を持つUIコンポーネントを共通化することで、必要最低限のUIコンポーネントで運用することができ、作業工数を削減できます。
なんのためのデザインシステム?
ここで重要なポイントは、ルールを作ること自体が目的ではないという点です。
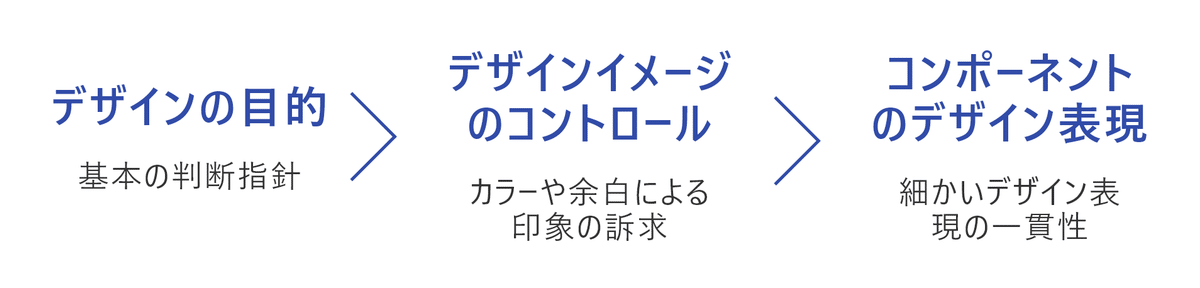
デザインシステムを導入することの意義は、制作者が判断に迷った際に、
一貫した制作指針に沿って対応方法を判断できることです。
細かいルールがありすぎると、理解が大変になり制作者に負荷が掛かります。それにより、定義したルールが運用されなくなってしまうと、本末転倒なので注意してください。
あくまで、「制作者が判断する際の指針となるもの」となるように意識して策定しましょう。
また、制作者がルールを利用する場面を想定して、マニュアルに記載する情報の粒度を検討することも大切です。

ルールを形骸化させないために
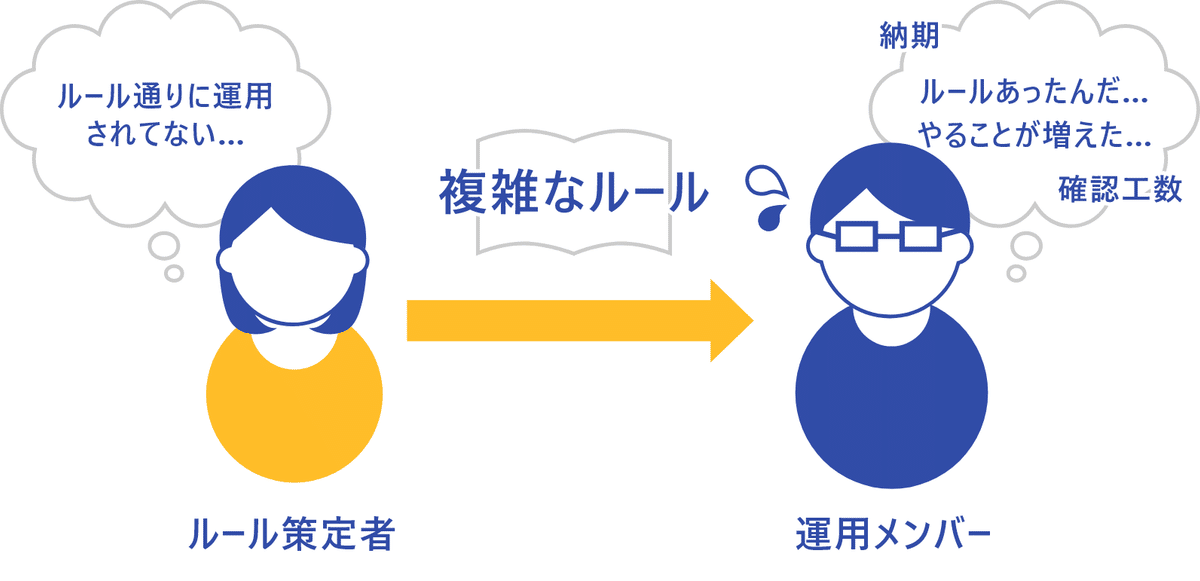
一生懸命策定したルールやマニュアルがいつの間にか忘れ去られたり、守っているのが策定者だけになっていたりすること、ありませんか?
その原因は、ルール策定者と運用メンバーの認識が乖離してしまっていることかもしれません。

意識の乖離を起こさないために、以下のことを心掛けましょう。
ルール策定時は、ルールの利用場面を想定する
運用メンバーに定期的にアナウンスを行うことで、ルールについて意識する機会を設ける
策定したルールで分かり辛い箇所は、運用メンバーと一緒に改善していく
上記を心掛けることで、ルール策定者と運用メンバーが「一緒にルールを運用している」意識を持つことができそうです。
今後の展望
今後は、サイト運用に携わるメンバー全員で制作指針について共通認識を持てるように働きかけたいです。
現状は、まだ整備しきれていない部分も多いので、チームメンバーと協力して大枠の制作指針から整備しています。
制作指針の整備を進めつつ、定例ミーティングで定期的に制作実績を共有するなど、ルールを意識する機会を設けることでチーム内に浸透させていきたいです。
まとめ
デザインシステムとは、一貫した制作指針に則り制作したUIコンポーネントを組み合わせた仕組み
デザインシステムを導入することにより、ブランディングからユーザビリティまで幅広くデザイン表現をコントロールすることができる
デザインシステム導入後、継続的に運用を行うためには、チームメンバーと一緒に改善していく意識が大切
いかがでしたでしょうか。
最後までご覧いただきありがとうございました!
クリエイティブチームは、積極的にWebデザイナーの採用を行っています。
まずはお気軽に、カジュアル面談やご応募をお待ちしています!
もしよければ、以下のインタビュー記事も合わせてご覧ください。
これまでの経歴やデザインで実現したいことなどをお話しました。
