
デザイン学習アウトプット_1
3日前に投稿した通り、
ここでは個人的なデザイン学習のアウトプットを
不定期に綴っていきたいと思います。
今日は【デザインの4原則】。
本当にチョー基本から😅
デザインの4原則① ”近接”
近接の原則とは、関連する項目(文章や画像など)を近くにまとめて
グループにしてわかりやすく整った状態にすることです。
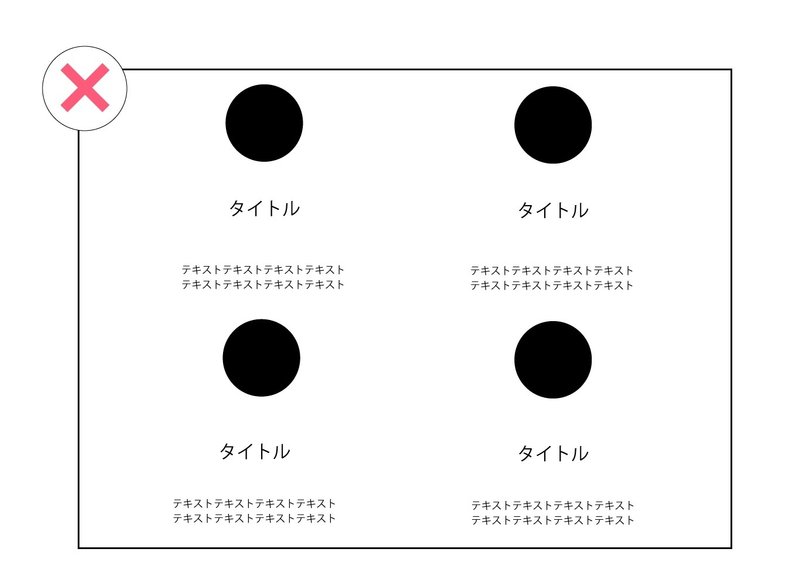
⬇️この例だと要素同士が離れていて関連性が強調できていない。

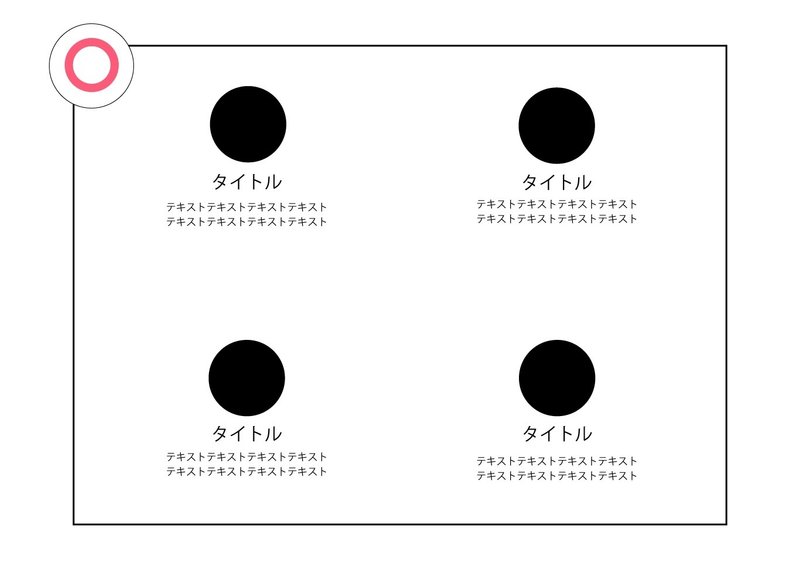
⬇️関連性のある要素同士を近づけるとよりわかりやすい。

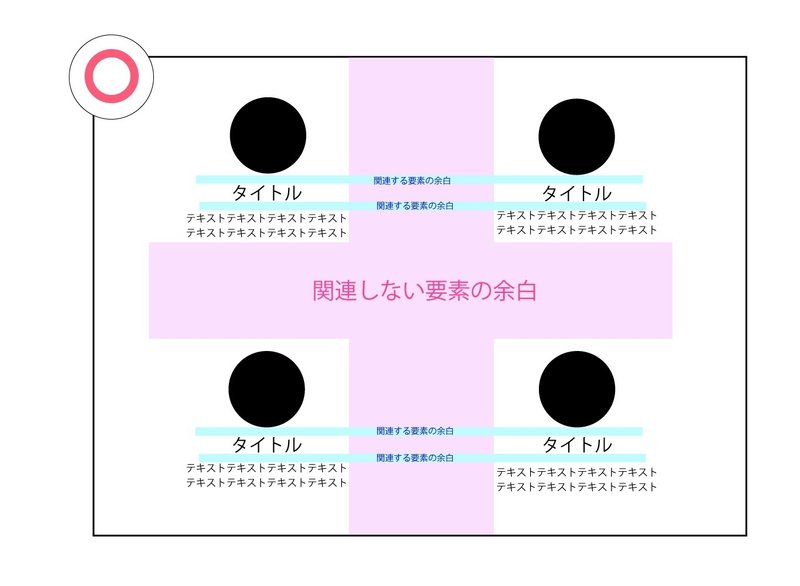
⬇️関連性のある要素どうしの間隔は狭く、関連性の少ないもの同士の間隔は広くとると分かりやすくなる。

デザインの4原則② ”整列”
整列の原則とは、意識的に並べて一体性を持たせる事であり、
大きさや位置を揃えて整えます。
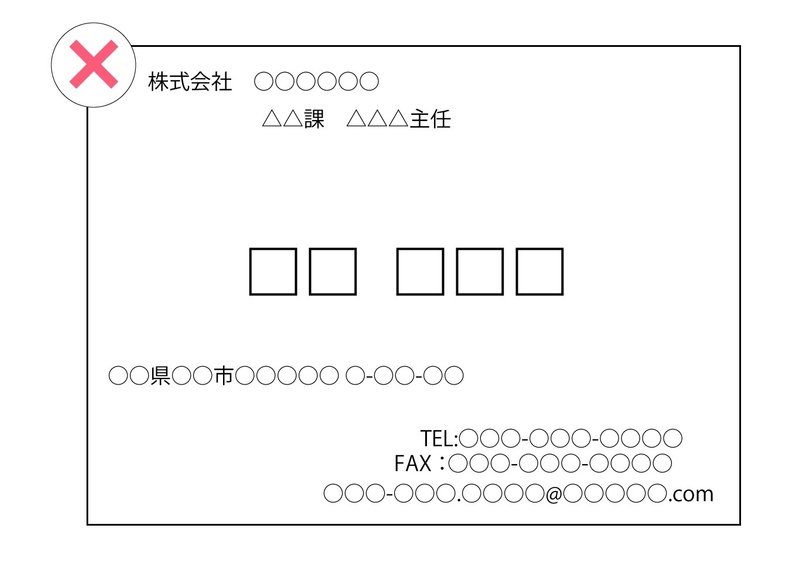
⬇️これだと要素が色んなところにあるので内容が伝わりにくく、
理解するのに時間がかかる。

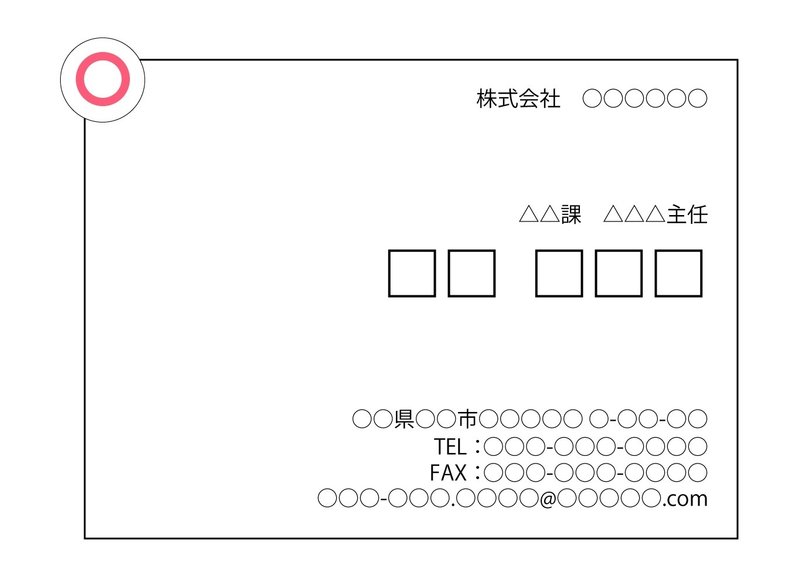
⬇️こちらは要素を右揃えにして秩序が生まれたことで、
容易に内容を理解できる。

デザインの4原則③ ”反復”
反復の原則とは、デザイン上の特徴を繰り返して一貫したパターンを用いることで、内容を理解しやすくします。
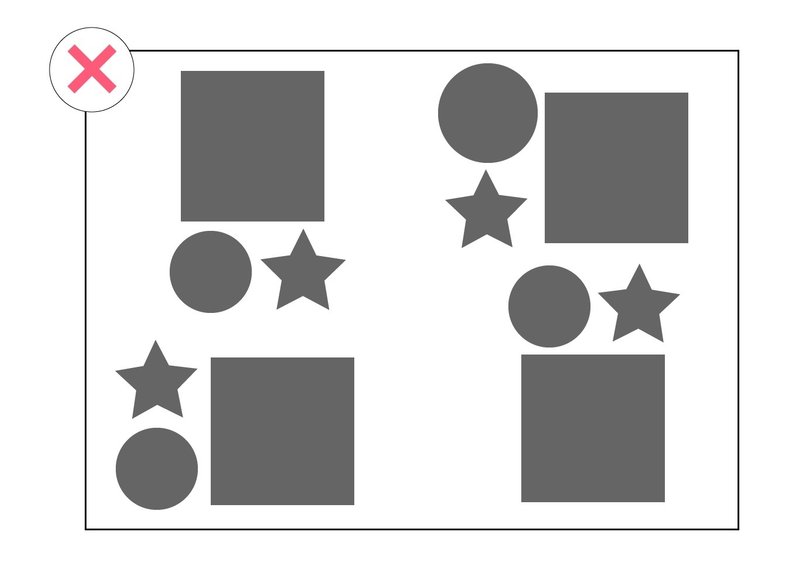
⬇️これだとパターンがバラバラで理解に時間がかかる。

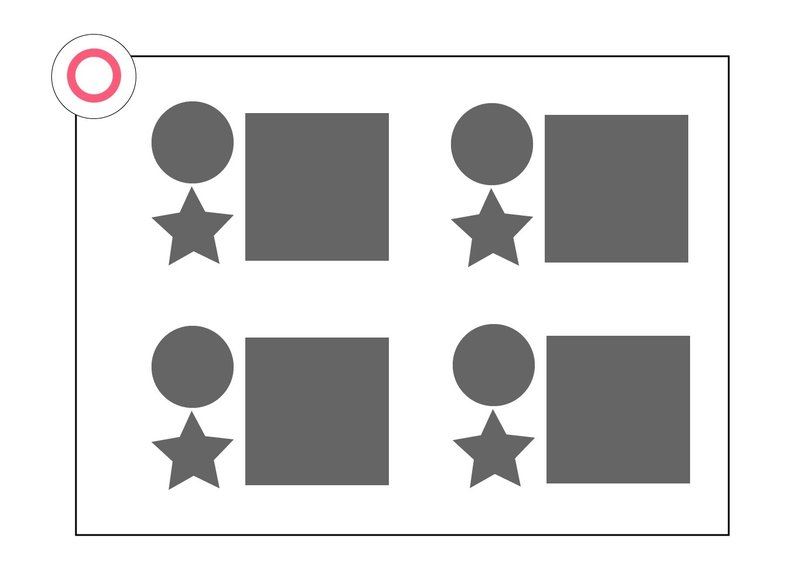
⬇️こちらは一貫性があり、リズムが生まれることで内容理解が簡単になる。

デザインの4原則④ ”コントラスト”
コントラストの原則とは、一番伝えたい要素を強調する事です。
目に留めて欲しい要素を、色や形、大きさなどで他の要素より目立たせます。
⬇️これだとフラットすぎて、一番目に留めて欲しい要素が分からない。

⬇️こちらはコントラストが効いていて印象的で目に留まり記憶に残りやすい。

以上がデザインの4原則です。
これって普段でも無意識にしていることだったから、
デザインで大切な原則だったんだ〜と
ちょっとびっくり。
学生時代にノートとる時とか普通にしてたことに
きちんと名前がついてるなんて 笑
勉強になりました♪
この記事が気に入ったらサポートをしてみませんか?
