
FontAwesomeをコピペで使用する
以前、Vuetifyドキュメント通りに導入をしたものの、なぜかコピペで使用できず一部修正を加えてアイコンを挿入した為、コピペで使用する方法を備忘録として記録する
開発環境
MacBook Pro M1(OS Sonoma14.1.1)
Vuetify 3.5.1
Node.js 17.9.1
Yarn 1.22.19
TypeScript 5.3.3
1.以下をすべてインストール
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/vue-fontawesome
yarn add @fortawesome/free-regular-svg-icons
yarn add @fortawesome/free-brands-svg-icons
2.index.tsに以下を追加
import vuetify from "./vuetify";
import router from "../router";
//ここから追加
import { library } from "@fortawesome/fontawesome-svg-core";
import { FontAwesomeIcon } from "@fortawesome/vue-fontawesome";
import { fas } from "@fortawesome/free-solid-svg-icons";
import { fab } from "@fortawesome/free-brands-svg-icons";
import { far } from "@fortawesome/free-regular-svg-icons";
library.add(fas, far, fab);
//ここまで追加
import type { App } from "vue";
export function registerPlugins(app: App) {
app.component("font-awesome-icon", FontAwesomeIcon); //ここも追加
app.use(vuetify).use(router);
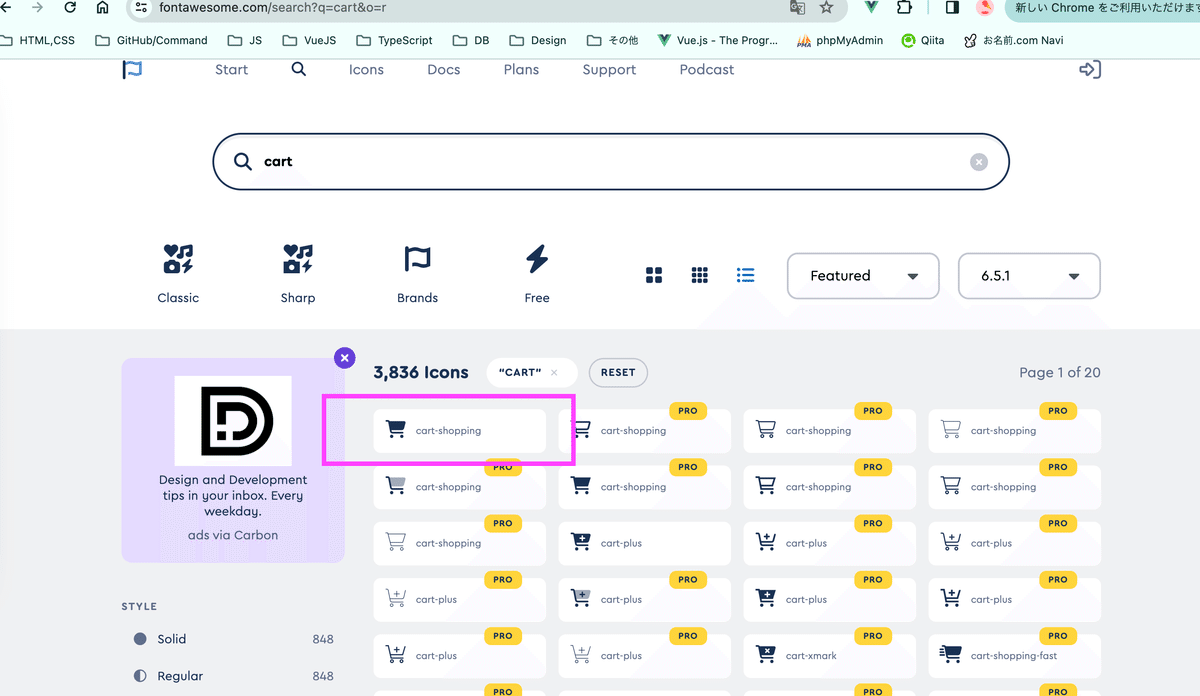
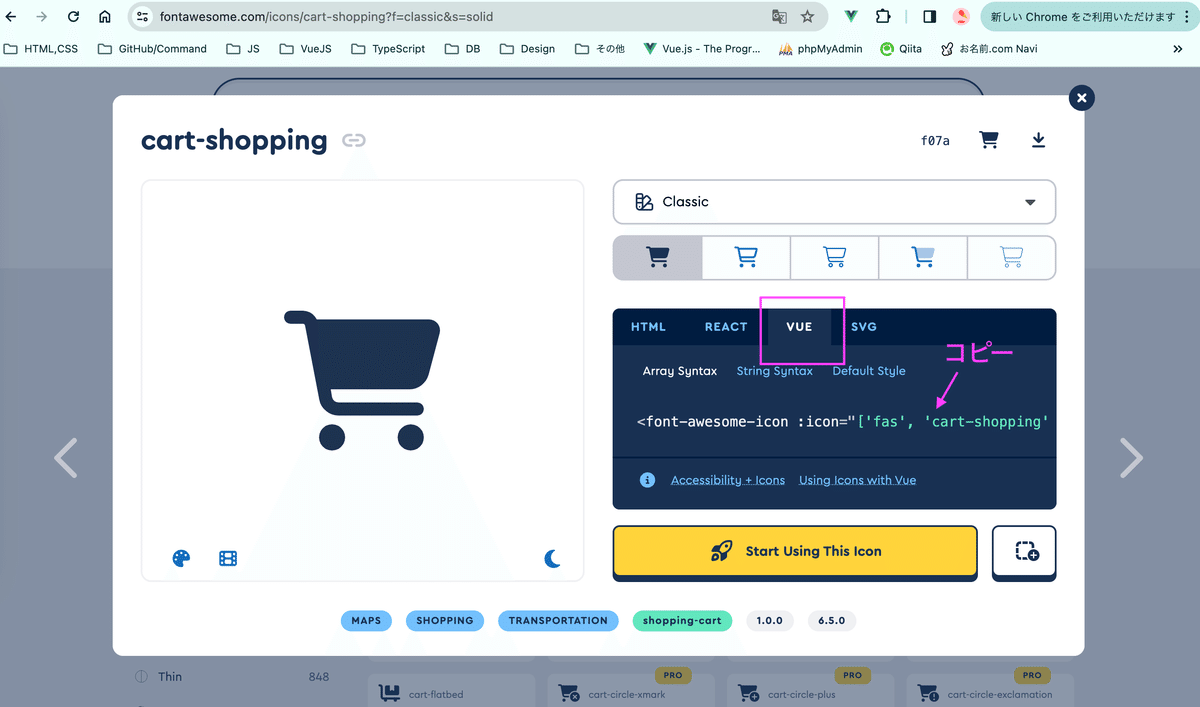
}3.FontAwosomeから使用したい素材をコピー


4.コピーしたものをコードにペースト
<template>
<v-app-bar class="header" dense>
<v-container class="img-box">
<v-img class="img" src="../assets/header-logo.png" alt="" />
</v-container>
<v-container class="link-container">
<router-link class="text-link" to="/" active-class="selected-link">
<v-text>All</v-text>
</router-link>
<router-link class="text-link" to="/" active-class="selected-link">
<v-text>Men</v-text>
</router-link>
<router-link class="text-link" to="/" active-class="selected-link">
<v-text>Women</v-text>
</router-link>
</v-container>
<v-container class="icon-container">
//以下3行コピペで追加
<font-awesome-icon :icon="['fas', 'magnifying-glass']" />
<font-awesome-icon :icon="['fas', 'user']" />
<font-awesome-icon :icon="['fas', 'cart-shopping']" />
</v-container>
</v-app-bar>
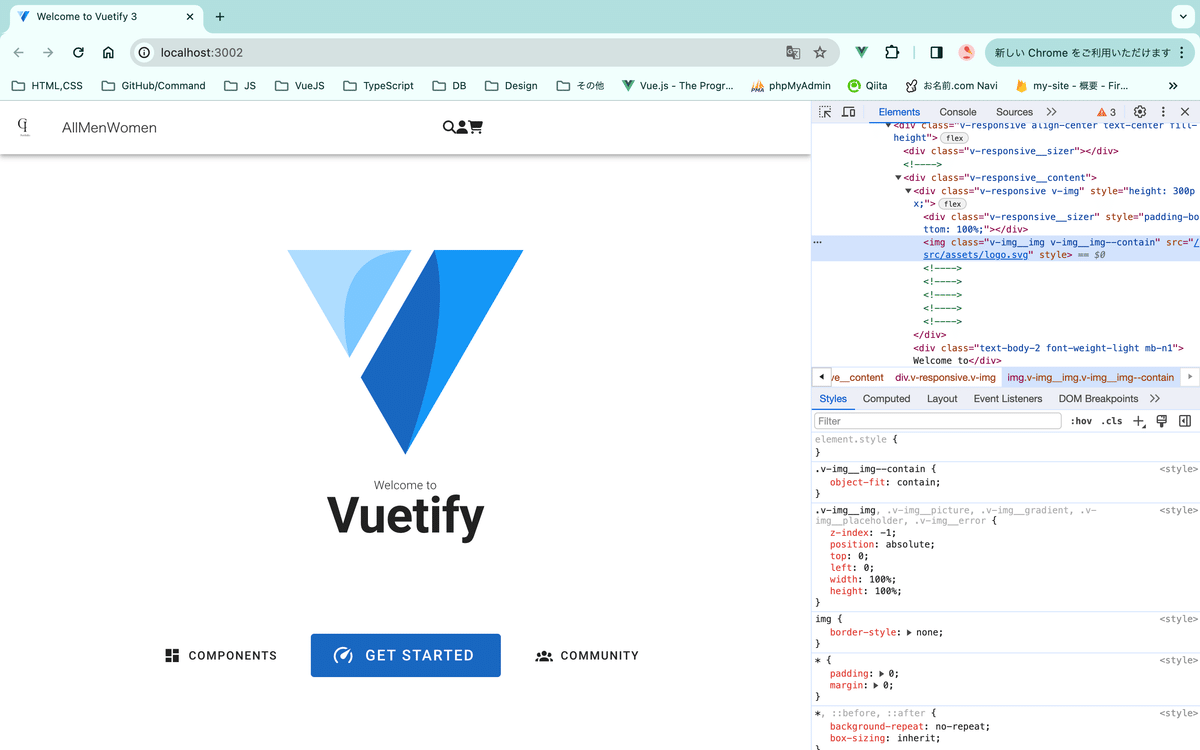
</template>5.yarn devで起動させ確認

コーディング途中のため、余白が気持ち悪いがコピペだけでアイコン3つの追加に成功
この記事が気に入ったらサポートをしてみませんか?
