
参考にしてはいけないAppleのデザイン vol.2
同じプロダクトやサービス内で使用するアイコンに一貫性はありますか?
同じアイコンにも関わらず、画面によって機能や挙動が異なるとユーザーを混乱させます。
そして各画面ごとに違う挙動を記憶する必要があるため、使い慣れるまでにかかる時間も長くなります。
デザインにおける一貫性は最初だけでなく後々まで尾を引く要素なのです。
どのように開くか

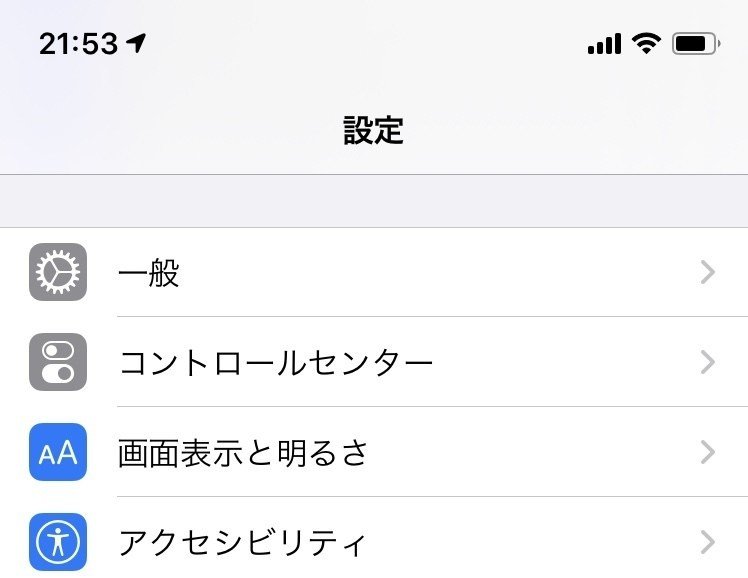
これはiPhoneの設定画面です。この右向きの>はWebでもよく使われるアイコンでもあるため、タップするとそのラベルの詳細に画面遷移することは誰でも容易に予測できると思います。

そしてこれはiOSに初期インストールされているヘルスケアの画面です。同じ>がありますが、こちらも先ほどと全く同じ挙動をします。

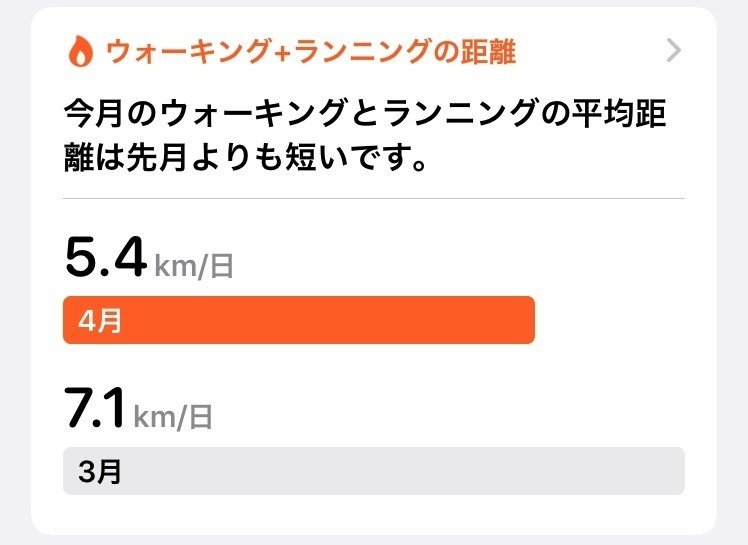
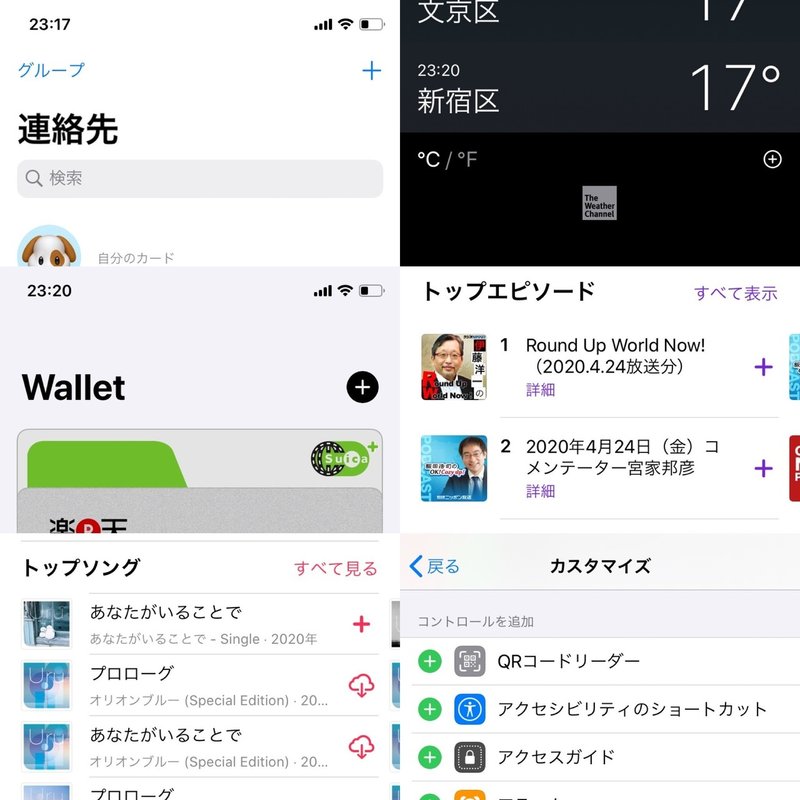
ではこちらのウィジットの画面はどうでしょう。
ヘルスケアと酷似したレイアウトですが、この画面での>は挙動が異なります。詳細が表示される事には変わりないですが、実際にどうやって表示されるのか確証を持って答えられますか?

この画面ではアコーディオンとして機能します。iOSに詳しいUIデザイナーでなければ自信を持って回答できなかったのではないでしょうか。
>は他の画面やアプリ、Webで画面遷移として多用されるアイコンです。
この様な別の使い方をするとユーザーを混乱させるだけでなく、本来アコーディオンであれば気軽にタップしたユーザーが、アプリ起動や画面遷移を警戒してタップしなくなる可能性があります。

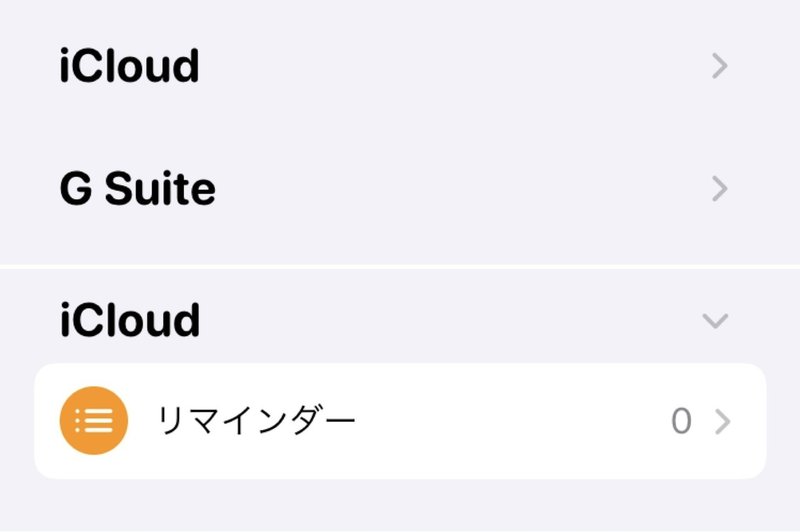
これはリマインダーの画面ですが、Apple純正アプリではこのようにアコーディオンにも>が使われています。そのため徹底されていれば一貫性は保たれているようにも思えます。
ですが忘れてはいけないのはユーザーはApple純正アプリだけを使うわけではないということです。
私たちUIデザイナーは、多くのユーザーが既に>は画面遷移、下向き三角はアコーディオンというメンタルモデルが出来上がっている事を無視してはいけません。
例えばログイン画面でユーザーIDの入力があったとします。「ユーザーIDなんてあったかな?」と悩んだ挙句、実際に入力するのはメールアドレスだったという事はありませんか?
言葉と同様にアイコンも、既に意味があるものに対して別の意味を定義するのは賢明ではありません。

なおiOSのキーボードでは下向き三角をアコーディオンとして使用しています。なぜその他のアコーディオンについても下向き三角に統一しなかったのかは分かりませんがあまり良い判断ではなかったように思います。
どれがアコーディオン?
ではAppleではアコーディオンは通常>を使用し、キーボードのみ下向き三角を使用しているのでしょうか。
実はこれら以外にもアコーディオンの挙動をするアイコンがあります。

これはAppleのWebサイトです。ここではアコーディオンに+のアイコンが使われています。
これではUIデザイナー自身もどういった場合にどのアイコンを使うべきか迷ってしまいそうです。
アプリやWeb、システムなどはリリースすれば終わりではありません。
UIに一貫性を持たせる事はユーザーのためであると同時に、その後の運営に関わるUIデザイナーのためにも必要なのです。

またiOSを含め、多くのアプリやWebでは+は何かを追加するために使われています。
アコーディオンに採用するべきアイコンでなかったのは明らかです。
まとめ
私たちUIデザイナーはついついそのデザインの良し悪しを画面や機能といった単位で判断しがちですが、そのデザインが正しく機能するかは全体を見るのはもちろん、ターゲットユーザーがよく触るその他のアプリやWebも考慮する必要があります。
参考にしたものが例えAppleのデザインであったとしても、本当にこれは取り入れて良いデザインなのか、一度疑い考えるクセを付けた方が良いでしょう。
そしてそれが最もUIデザイン上達の近道だと私自身感じています。
この記事が気に入ったらサポートをしてみませんか?
